Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Пропала вкладка "Обработка пользователей"автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» ВПН
автор Raumt Ноябрь 8th 2024, 13:51
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Pop-up окно входа с полями логина/пароля
Страница 1 из 1
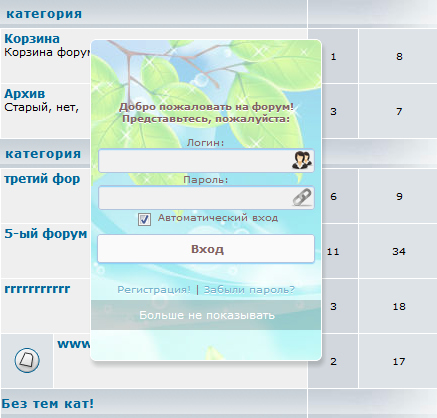
 Pop-up окно входа с полями логина/пароля
Pop-up окно входа с полями логина/пароля
Как это выглядит

1. В шаблоне overall_header (Верхняя часть страницы) замените фрагмент
- Код:
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
- Код:
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<span class="prez">Добро пожаловать на форум!<br />Представьтесь, пожалуйста:<br /></span><br />
<span>Логин:</span><br />
<input class="post" type="text" size="10" name="username" id="nm" /><br />
<span>{L_PASSWORD}:</span><br />
<input class="post" type="password" size="10" name="password" id="pass" /><br />
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /> <span>{L_AUTO_LOGIN}</span><br />
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" id="log" /><br />
<span class="oda"><a class="gensmall" href="/register">Регистрация!</a> | <a class="gensmall" href="/profile?mode=sendpassword">Забыли пароль?</a></span>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" id="dnt" />
</form>
</div>
<!-- END switch_login_popup -->

2. Добавьте в CSS базовые настройки оформления:
- Код:
/* настройки самого всплыващего окна */
#login_popup {
width: 230px !important;
height: 320px !important;
padding: 0;
background: #f1f1f1 url(http://i44.servimg.com/u/f44/16/54/26/99/vywr10.jpg) no-repeat center top;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
box-shadow: 2px 5px 5px rgba(42, 44, 44, 0.2);
-moz-box-shadow: 2px 5px 5px rgba(42, 44, 44, 0.2);
-webkit-box-shadow: 2px 5px 5px rgba(42, 44, 44, 0.2);
border: 1px solid #fff;
font-family: Verdana,Arial,Helvetica;
color: #826363;
font-size: 10px;
}
#login_popup form {
width: 230px !important;
margin: 60px auto 0;
text-align: center;
}
/* общ. настройки полей ввода */
input.post {
padding: 5px 30px 5px 5px;
margin: 0 auto;
width: 180px;
border: 1px solid #B0C4DE;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: 0 1px 1px #87CEFA inset;
-webkit-box-shadow: 0 1px 1px #87CEFA inset;
box-shadow: 0 1px 1px #87CEFA inset;
}
/* фон поля логин */
input#nm {
background: #f1f1f1 url(http://i44.servimg.com/u/f44/16/54/26/99/busine12.png) no-repeat center right;
}
/* фон поля пароль */
input#pass {
background: #f1f1f1 url(http://i44.servimg.com/u/f44/16/54/26/99/link10.png) no-repeat center right;
}
input.radio {
vertical-align: middle;
}
/* кнопка вход */
#log {
width: 218px;
padding: 7px 0;
margin: 5px auto 20px !important;
border: 1px solid #B0C4DE;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: 0 1px 1px #87CEFA;
-webkit-box-shadow: 0 1px 1px #87CEFA;
box-shadow: 0 1px 1px #87CEFA;
cursor: pointer;
color: #826363;
}
/* кнопка больше не показывать */
#login_popup_close {
width: 100%;
height: 30px !important;
padding: 3px 0;
margin: 5px auto !important;
background: rgba(42, 44, 44, 0.2);
color: #fff;
cursor: pointer;
border: none;
}
/* приветствие */
.prez {
text-shadow: 0 1px 0 #fff;
font-weight : bold;
}
/* ссылки на регистрацию и напоминание пароля */
.oda a {
text-shadow: 0 1px 0 #fff;
text-decoration: none !important;
color: #74B2CB;
}
/* ссылки при наведении */
.oda a:hover {
color: #008000;
}
© Данный туториал разработан администратором Dana Domirani. Любая публикация этого материала без разрешения администрации help.forum2x2.ru запрещается.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
