Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Комментарии ВКонтакте на страницах тем
Страница 1 из 1
 Комментарии ВКонтакте на страницах тем
Комментарии ВКонтакте на страницах тем
При помощи виджета ВКонтакте Вы можете за 5 минут добавить на Ваш сайт возможность комментирования статей и других материалов. Пользователи смогут комментировать Ваши материалы без дополнительной регистрации. Каждый комментарий, оставленный через виджет, может автоматически транслироваться на страницу прокомментировавшего, а также попадает в Новости для его друзей. Такой комментарий всегда содержит ссылку на исходную статью. В результате о комментарии и существовании статьи узнают друзья комментатора, которые смогут присоединиться к дискуссии. Об их комментариях в свою очередь будут оповещены уже их друзья – и так далее. Дальше информация может распространяться лавинообразно.vk.com
Данный метод позволяет разместить виджет комментариев ВК в нижней части форума, под темами.
Чтобы установить виджет Комментариев, перейдите на страницу настроек виджета и укажите, для какого он ресурса. В первый раз Вам будет предложено указать название, адрес, основной домен и тематику Вашего форума (в дальнейшем Вы сможете сразу выбирать прописанный форум из списка).
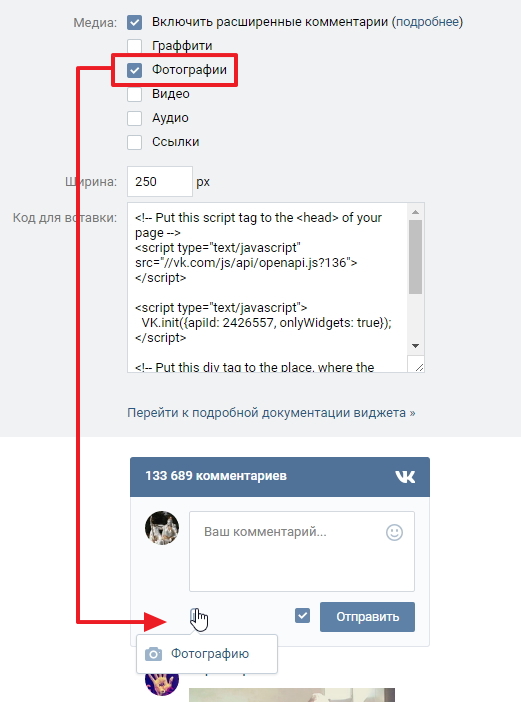
Для примера:


Выберите кол-во комментариев (от 5 до 20), ширину (например, 250px, чтобы можно было разместить комментарии в колонке виджетов), разрешите или запретите расширенные комментарии (т.е. возможность пользователям прикреплять к комментариям фото, аудио, видео и пр.)

Если вы хотите, чтобы виджет комментариев показывался в боковой колонке, вместе с другими виджетами форума, то достаточно просто скопировать готовый скрипт и вставить его в виджет на форуме.
Чтобы комментарии отображались внизу форума, вам надо скопировать готовый код в шаблоны по частям.

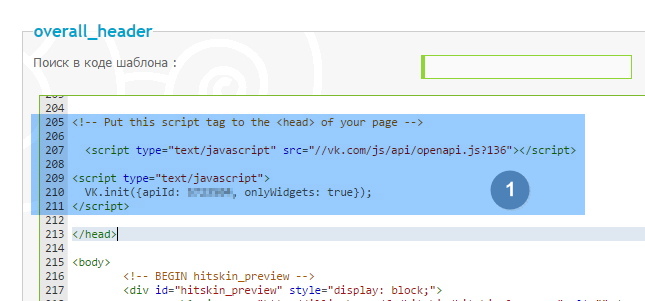
1. Откройте ПА > Оформление > Шаблоны > Общие настройки — шаблон overall_header (Верхняя часть страницы)
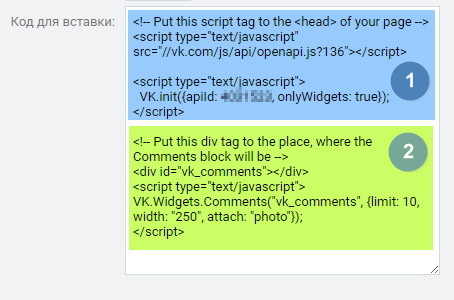
Скопируйте часть скрипта, выделенную на скриншоте синим цветом (1) и вставьте в шаблон перед тегом
- Код:
</head>

Сохраните шаблон, а потом опубликуйте кнопкой

2. Откройте шаблон, в который хотите поместить непосредственно сам блок с комментариями. В данном случае это будет шаблон показа темы.
ПА > Оформление > Шаблоны > Общие настройки — шаблон viewtopic_body (Показ темы)
Найдите строки
- Код:
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
и добавьте после них часть скрипта, выделенную на скриншоте зеленым цветом (2)

Сохраните шаблон, а потом опубликуйте кнопкой

Для того, чтобы выровнять виджет комментариев по середине страницы добавьте в CSS:
- Код:
#vk_comments {
margin: 0 auto !important;
}

© Данный туториал разработан администратором Dana Domirani. Любая публикация этого материала без разрешения администрации help. forum2x2.ru запрещается.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Виджеты вКонтакте "Комментарии"
» Комментарии вКонтакте для phpbb3...
» Комментарии вКонтакте в нижней части форума
» Комментарии ВК.
» Комментарии
» Комментарии вКонтакте для phpbb3...
» Комментарии вКонтакте в нижней части форума
» Комментарии ВК.
» Комментарии
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
