Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Вчера в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 23rd 2024, 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Обрамление форума изображением
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Обрамление форума изображением
Обрамление форума изображением
Ilya привет: Вот на верхнем скрине показано что сайт обрамлён как бы цепями, ну будем говорить окантовка сайта. Так вот я как то видел тему Дана давала кому то, генератор для вот именно этих целей. За место тонкой окантовки сайта можно вставить картинку свою. Если не трудно направь в эту тему что бы я мог увидеть этот генератор.

molniya-
-

Сообщения : 1071
Регистрация : 2010-11-15
Благодарности : 166

 Re: Обрамление форума изображением
Re: Обрамление форума изображением
Вообще ссылки на него есть в Полезных ссылках, в разделе "Генераторы стилей CSS3" > Border Image (рисованная рамка, обрамление изображением).molniya пишет:Ilya привет: Вот на верхнем скрине показано что сайт обрамлён как бы цепями, ну будем говорить окантовка сайта. Так вот я как то видел тему Дана давала кому то, генератор для вот именно этих целей. За место тонкой окантовки сайта можно вставить картинку свою. Если не трудно направь в эту тему что бы я мог увидеть этот генератор.
А та тема — https://help.forum2x2.ru/t19087-topic

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Обрамление форума изображением
Re: Обрамление форума изображением
Ввожу код в каскадной таблицей стилей, но ничего не меняется на форуме. ЧТо посоветуете версия PunBB2
 Re: Обрамление форума изображением
Re: Обрамление форума изображением
Проверить, что Вы его вводите без ошибок и именно для того элемента, для которого нужно.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Обрамление форума изображением
Re: Обрамление форума изображением
Спасибо Dana. Вот теперь бы понять как это сделать правильно. Я уже пытался один раз это сделать, но как то трудновато показалось и бросил. Теперь надо ещё раз попробовать может получится. Ну а если нет, то буду просить помощи у вас Dana.
rezo3add: А у тебя получается?
rezo3add: А у тебя получается?

molniya-
-

Сообщения : 1071
Регистрация : 2010-11-15
Благодарности : 166

 Re: Обрамление форума изображением
Re: Обрамление форума изображением
Dana как тема у нас одна с rezo3add? помогите мне сделать окантовку форуму. Вот код который с генерировал
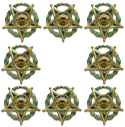
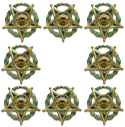
А вот код который я вставил свои картинки, но они не работают после того как я залил их в CSS
- Код:
border-style: solid;
border-width: 49px 42px 50px 44px;
-moz-border-image: url(medal.png) 49 42 50 44 repeat;
-webkit-border-image: url(medal.png) 49 42 50 44 repeat;
-o-border-image: url(medal.png) 49 42 50 44 repeat;
border-image: url(medal.png) 49 42 50 44 fill repeat;
А вот код который я вставил свои картинки, но они не работают после того как я залил их в CSS
- Код:
#text_editor_textarea, #textarea_content iframe#text_editor_iframe {
border-style: solid;
border-width: 49px 42px 50px 44px;
-moz-border-image: url(http://www.snapsnap.ru/i/medal.png) 49 42 50 44 repeat;
-webkit-border-image: url(http://www.snapsnap.ru/i/medal.png) 49 42 50 44 repeat;
-o-border-image: url(http://www.snapsnap.ru/i/medal.png) 49 42 50 44 repeat;
border-image: url(http://www.snapsnap.ru/i/medal.png) 49 42 50 44 fill repeat;
}

molniya-
-

Сообщения : 1071
Регистрация : 2010-11-15
Благодарности : 166

 Re: Обрамление форума изображением
Re: Обрамление форума изображением
Т.е. форма ответа должна быть со всех сторон обрамлена повторяющимся изображением? Тогда оно должно выглядеть по-другому — из 9 фрагментов (4 угла, 4 стороны и центр).



| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Обрамление форума изображением
Re: Обрамление форума изображением
Да Dana именно так я хотел, теперь мне вашу картинку залить обратно на тот сайт и проделать повторно да?

molniya-
-

Сообщения : 1071
Регистрация : 2010-11-15
Благодарности : 166

 Re: Обрамление форума изображением
Re: Обрамление форума изображением
Да, чтобы точно подогнать настройки.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Обрамление форума изображением
Re: Обрамление форума изображением
Dana мне это обрамления нужно не для быстрого сообщения окна, а для самого форума. Как мне сделать, так что бы было на портале и на форуме.

molniya-
-

Сообщения : 1071
Регистрация : 2010-11-15
Благодарности : 166

 Обрамление форума изображением
Обрамление форума изображением
Тогда надо назначать не для
- Код:
#text_editor_textarea, #textarea_content iframe#text_editor_iframe {
- Код:
.bodyline

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Обрамление форума изображением
Re: Обрамление форума изображением
Что то я не понял Dana как и куда это ставить
- Код:
.bodyline
- Код:
#text_editor_textarea, #textarea_content iframe#text_editor_iframe {

molniya-
-

Сообщения : 1071
Регистрация : 2010-11-15
Благодарности : 166

 Re: Обрамление форума изображением
Re: Обрамление форума изображением
Да,
- Код:
.bodyline {
border-style: solid;
border-width: 49px 42px 50px 44px;
-moz-border-image: url(http://i34.servimg.com/u/f34/16/54/26/99/ip9o10.png) 49 42 50 44 repeat;
-webkit-border-image: url(http://i34.servimg.com/u/f34/16/54/26/99/ip9o10.png) 49 42 50 44 repeat;
-o-border-image: url(http://i34.servimg.com/u/f34/16/54/26/99/ip9o10.png) 49 42 50 44 repeat;
border-image: url(http://i34.servimg.com/u/f34/16/54/26/99/ip9o10.png) 49 42 50 44 fill repeat;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Обрамление форума изображением
Re: Обрамление форума изображением
Спасибо Dana всё получилось, можно закрыть эту тему.

molniya-
-

Сообщения : 1071
Регистрация : 2010-11-15
Благодарности : 166

 Похожие темы
Похожие темы» Обрамление тела форума
» Проблема с Изображением
» Как убрать строку над изображением
» Проблема с интерактивным изображением
» Как лого форума и название форума поместить в разные стороны? А также...
» Проблема с Изображением
» Как убрать строку над изображением
» Проблема с интерактивным изображением
» Как лого форума и название форума поместить в разные стороны? А также...
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор molniya Октябрь 22nd 2012, 09:38
автор molniya Октябрь 22nd 2012, 09:38




 Facebook
Facebook ВКонтакте
ВКонтакте
