Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Виджеты на главной странице?
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Виджеты на главной странице?
Виджеты на главной странице?
Здравствуйте!
Мне бы хотелось бы сделать на своём форуме так же как и здесь http://siberian-hasky.forum2x2.ru/ то есть что бы по бокам у меня были разные виджеты(новости,галерея,календарь,банеры друзей,последние темы и т.п)и так же отображались темы,категории и форумы.
Мне бы хотелось бы сделать на своём форуме так же как и здесь http://siberian-hasky.forum2x2.ru/ то есть что бы по бокам у меня были разные виджеты(новости,галерея,календарь,банеры друзей,последние темы и т.п)и так же отображались темы,категории и форумы.
Последний раз редактировалось: Dana Domirani (Ноябрь 5th 2012, 12:36), всего редактировалось 3 раз(а) (Обоснование : дано информативное название, см. Правила форума)

ктор.-
- Сообщения : 60
Регистрация : 2012-09-15
Благодарности : 0

 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
Ищите в Навигаторе по ПА > ссылку на тему Виджеты на главной страницы: создание / маскировка
Там подробно расписано, как создать колонки виджетов на главной странице форума.
Там подробно расписано, как создать колонки виджетов на главной странице форума.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
На главной странице то есть на портале моего форума http://toyyork.forum2x2.ru/ виджеты есть!Я хочу что бы они же были и на всех остальных страницах форума!
А ту тему что вы дали мне она не та там только про ГЛАВНУЮ СТРАНИЦУ
А ту тему что вы дали мне она не та там только про ГЛАВНУЮ СТРАНИЦУ

ктор.-
- Сообщения : 60
Регистрация : 2012-09-15
Благодарности : 0

 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
Вы почитали указанную тему? Там слово "портал" вообще не упоминается.
Главная страница — это именно главная: та, на которой находятся категории и форумы.
А портал просто может быть первой страницей, с которой открывается форум.
Главная страница — это именно главная: та, на которой находятся категории и форумы.
А портал просто может быть первой страницей, с которой открывается форум.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
Спасибо большое у меня получилось только вот теперь хотелось бы как то уменьшить
Вот что у меня получилось http://toyyork.forum2x2.ru/forum
Но хотелось бы сделать всё равно как то аккуратнее
Скажите в чём моя ошибка?Как сделать похожее
Вот что у меня получилось http://toyyork.forum2x2.ru/forum
Но хотелось бы сделать всё равно как то аккуратнее
Скажите в чём моя ошибка?Как сделать похожее

ктор.-
- Сообщения : 60
Регистрация : 2012-09-15
Благодарности : 0

 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
Извините, что конкретно сделать аккуратнее?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
Вот на этом форуме колонки с виджетами с левой и правой стороны отходят примерно на 2 см
А на моём форуме http://toyyork.forum2x2.ru/forum колонка с виджетам полностью занимает оставшееся место по бокам
А на моём форуме http://toyyork.forum2x2.ru/forum колонка с виджетам полностью занимает оставшееся место по бокам

ктор.-
- Сообщения : 60
Регистрация : 2012-09-15
Благодарности : 0

 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
ПА > Модули > Виджеты форума
Расстояние по вертикали между двумя виджетами : поставьте 2
Расстояние между колонками : поставьте 2
Расстояние по вертикали между двумя виджетами : поставьте 2
Расстояние между колонками : поставьте 2

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
Нет так не получается ни только удлиняются в ширину

ктор.-
- Сообщения : 60
Регистрация : 2012-09-15
Благодарности : 0

 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
Добавьте в CSS:
- Код:
.module {
border: 2px solid #89696A;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow:inset 0px 0px 10px #89696A;
-webkit-box-shadow:inset 0px 0px 10px #89696A;
box-shadow:inset 0px 0px 10px #89696A;
}
.module span.corners-bottom, .module span.corners-top {
display: none;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
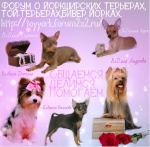
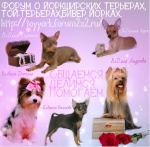
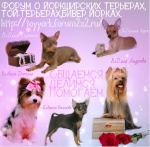
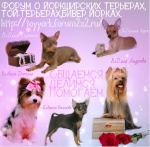
Всё получилось!Но всё равно хотелось бы что бы рамки были как на картинки то есть не просто с обводкой а с изображениями которые обведены на картинке (Изображение соответственно будет моё)



ктор.-
- Сообщения : 60
Регистрация : 2012-09-15
Благодарности : 0

 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
У тройки немного другое строение, нежели у двойки. Сейчас посмотрю.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
Dana Domirani пишет:У тройки немного другое строение, нежели у двойки. Сейчас посмотрю.
Если честно не поняла)


ктор.-
- Сообщения : 60
Регистрация : 2012-09-15
Благодарности : 0

 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
У форума-двойки (BB2) виджет — это таблица, состоящая из ячеек. Верхняя ячейка - заголовок с фоном, нижняя - текст.
А у Вашего форума-тройки (BB3) виджет — это див со вложенными контейнерами. Их по-другому придется подгонять друг к другу.
А у Вашего форума-тройки (BB3) виджет — это див со вложенными контейнерами. Их по-другому придется подгонять друг к другу.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
Попробуйте так: вместо предыдущего кода, который я Вам рекомендовала —
- Код:
.module {
border: 2px solid #89696A;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow:inset 0px 0px 10px #89696A;
-webkit-box-shadow:inset 0px 0px 10px #89696A;
box-shadow:inset 0px 0px 10px #89696A;
}
.module span.corners-bottom, .module span.corners-top {
display: none;
}
- Код:
.module {
border: 2px solid #89696A;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow:inset 0px 0px 10px #89696A;
-webkit-box-shadow:inset 0px 0px 10px #89696A;
box-shadow:inset 0px 0px 10px #89696A;
padding: 0 !important;
}
.module span.corners-bottom, .module span.corners-top {
display: none;
}
.module .h3 {
background: #fff url(http://i49.servimg.com/u/f49/17/69/84/28/fa4c0c27.jpg) top center repeat !important;
color: #613434 !important;
text-shadow: 0 1px 1px #E9D9C2;
margin: 0;
padding: 6px 2px;
border-bottom: 1px solid #89696A !important;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
Допишите в CSS еще этот кусочек:
- Код:
.header dd.dterm, li.header dl.icon dt {
text-align: center;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
Тогда еще:
- Код:
.dterm .hierarchy {
text-align: center;
display: block;
margin: 2px auto;
}
.dterm .hierarchy + br {
display: none;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Виджеты на главной странице?
Re: Виджеты на главной странице?
Ещё раз огромное спасибо!Всё всё всё исправлено и всё получилось!

ктор.-
- Сообщения : 60
Регистрация : 2012-09-15
Благодарности : 0

 Похожие темы
Похожие темы» Виджеты на главной странице
» Виджеты на главной странице
» Как сделать виджеты только на главной странице в версии форума ModernBB
» Как сделать виджеты только на главной странице?
» Виджеты на главной странице (как на этом форуме)
» Виджеты на главной странице
» Как сделать виджеты только на главной странице в версии форума ModernBB
» Как сделать виджеты только на главной странице?
» Виджеты на главной странице (как на этом форуме)
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор ктор. Ноябрь 4th 2012, 09:00
автор ктор. Ноябрь 4th 2012, 09:00





 Facebook
Facebook ВКонтакте
ВКонтакте
