Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Всплывающая панель
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Re: Всплывающая панель
Re: Всплывающая панель
Выплывающая боковая панель
Подходит для версий форума [punBB][phpBB2]
1. ПА - Модули - HTML & JAVASCRIPT - Управление кодами Javascript
Создать новый Javascript
Название * : Боковая панель
Расположение : На всех страницах
Код Javascript * :
2. ПА - Оформление - Шаблоны - Общие настройки
Откройте шаблон overall_footer_end (Конец нижней части страницы), в самый низ перед </body>вставьте
3. В CSS вставьте коды оформления блока
Оформление меняйте на свой вкус и цвет.
Выглядит в закрытом состоянии

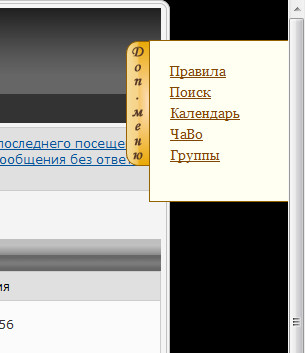
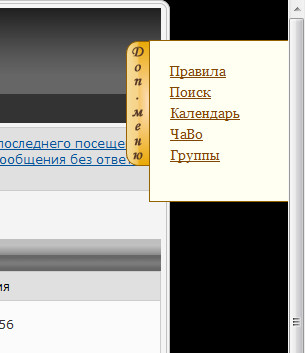
В открытом состоянии

Живой пример у меня на форуме, только у там она слева.
Подходит для версий форума [punBB][phpBB2]
1. ПА - Модули - HTML & JAVASCRIPT - Управление кодами Javascript
Создать новый Javascript
Название * : Боковая панель
Расположение : На всех страницах
Код Javascript * :
- Код:
$(function(){
$('.slide-out-div').tabSlideOut({
tabHandle: '.handle', /*класс элемента вкладки*/
pathToTabImage: 'http://www.snapsnap.ru/i/cnccnc.png', /*путь к изображению "обязательно"*/
imageHeight: '100px', /*высота изображения "обязательно"*/
imageWidth: '25px', /*ширина изображения "обязательно"*/
tabLocation: 'right', /*сторона на которой будет вкладка top, right, bottom, или left*/
speed: 500, /*скорость анимации*/
action: 'click', /*опции=:'click'или'hover', анимация при нажатии или наведении*/
topPos: '40px', /*расположение от верхнего края/ использовать если tabLocation = left или right*/
leftPos: '20px', /*расположение от левого края/ использовать если tabLocation = bottom или top*/
fixedPosition: true /*опции: false сделает данную вкладку прокручивающуюся при скролле*/
});
});
2. ПА - Оформление - Шаблоны - Общие настройки
Откройте шаблон overall_footer_end (Конец нижней части страницы), в самый низ перед </body>вставьте
- Код:
<!--боковая выдвижная панель-->
<script type="text/javascript" src="http://yourjavascript.com/92551122121/jquery.tabslideout.v1.2.js"></script>
<!--блок с содержимым-->
<div class="slide-out-div">
<a class="handle"></a>
Здесь ваше содержимое блока
</div>
3. В CSS вставьте коды оформления блока
- Код:
/*оформление выдвигающегося поля*/
.slide-out-div {
width:100px; /* ширина */
height:100px !important; /* высота */
background-color:#FFFFF2; /* фон */
border:1px solid #E8C15D; /* рамка */
padding:12px; /* отступ содержимого от границ поля */
line-height: 1.6em;
}
/* оформление ссылок в панели */
.slide-out-div a {
font-family:Georgia; /* шрифт */
font-size:13px; /* размер текста */
color:#804804; /* цвет ссылок */
line-height: 1.6em;
}
/* цвет ссылок в панели при наведении курсора */
.slide-out-div a:hover {
color:#AC8E25;
}
Оформление меняйте на свой вкус и цвет.
Выглядит в закрытом состоянии

В открытом состоянии

Живой пример у меня на форуме, только у там она слева.

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Похожие темы
Похожие темы» Всплывающая панель
» Всплывающая панель
» Всплывающая панель
» всплывающая панель
» Всплывающая панель!
» Всплывающая панель
» Всплывающая панель
» всплывающая панель
» Всплывающая панель!
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Аннет Долгих Ноябрь 7th 2012, 07:42
автор Аннет Долгих Ноябрь 7th 2012, 07:42


 Facebook
Facebook ВКонтакте
ВКонтакте
