Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Помоигте установить этот слайдер
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
 Помоигте установить этот слайдер
Помоигте установить этот слайдер
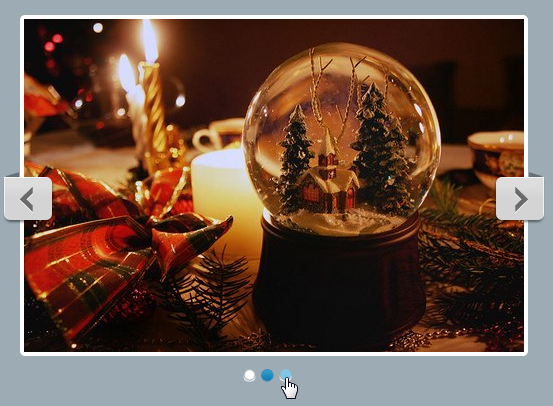
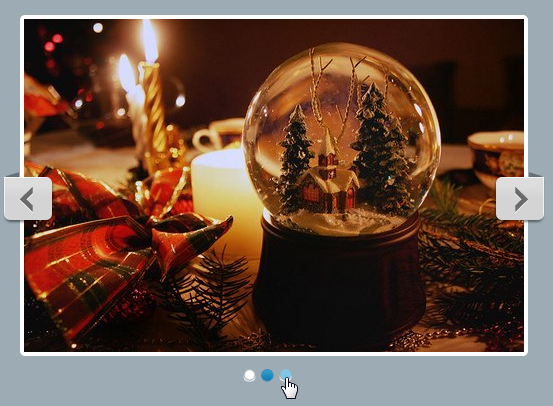
Помогите установить этот слайдер http://ruseller.com/adds/adds2251/example/
Напишите что,куда вставлять,пожалуйста=)
Напишите что,куда вставлять,пожалуйста=)
 Re: Помоигте установить этот слайдер
Re: Помоигте установить этот слайдер
В ПА > Оформление > Общая информация > Приветствие на главной странице добавляете скрипт + код слайдера
Изображения
https://i.servimg.com/u/f15/17/37/83/89/3d0huh10.jpg
https://i.servimg.com/u/f15/17/37/83/89/8ai0r110.jpg
https://i.servimg.com/u/f15/17/37/83/89/qo3vgf10.jpg
заменяете на свои.
Если нужны подписи к изображениям — смотрите туториал http://ruseller.com/adds/adds2251/example/ — в разделе "Дополнительные опции". Там все подробно разъясняется.
2. В CSS ставите настройки:
В строчке

- Код:
<script src="http://yourjavascript.com/222013220212/jquery.flexslider.js"></script>
<script type="text/javascript" charset="utf-8">
jQuery(window).load(function() {
jQuery('.flexslider').flexslider();
});
</script>
<div class="flexslider">
<ul class="slides">
<li>
<img src="http://i15.servimg.com/u/f15/17/37/83/89/3d0huh10.jpg" />
</li>
<li>
<img src="http://i15.servimg.com/u/f15/17/37/83/89/8ai0r110.jpg" />
</li>
<li>
<img src="http://i15.servimg.com/u/f15/17/37/83/89/qo3vgf10.jpg" />
</li>
</ul>
</div>
Изображения
https://i.servimg.com/u/f15/17/37/83/89/3d0huh10.jpg
https://i.servimg.com/u/f15/17/37/83/89/8ai0r110.jpg
https://i.servimg.com/u/f15/17/37/83/89/qo3vgf10.jpg
заменяете на свои.
Если нужны подписи к изображениям — смотрите туториал http://ruseller.com/adds/adds2251/example/ — в разделе "Дополнительные опции". Там все подробно разъясняется.
2. В CSS ставите настройки:
- Код:
/* Необходимые стили для FlexSlider
*********************************/
.flexslider {width: 500px; margin: 10px auto; padding: 0;}
.flexslider .slides li {display: none;} /* Скрываем слайды доя загрузки JS. Избегаем дергания изображений */
.flexslider .slides img {max-width: 100%; display: block;}
.flexslider ul, .flexslider ol {list-style-type: none !important; padding-left: 0px !important;}
/* Тема по умолчанию для FlexSlider
*********************************/
.flexslider {background: #fff; border: 4px solid #fff; position: relative; -webkit-border-radius: 5px; -moz-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px;}
.flexslider .slides li {position: relative;}
/* Предполагаемый контейнер для устнановок анимации "slides".*/
.flexslider-container {position: relative;}
/* Стиль заголовков */
.flex-caption {width: 96%; padding: 2%; position: absolute; left: 0; bottom: 0; background: rgba(0,0,0,.3); color: #fff; text-shadow: 0 -1px 0 rgba(0,0,0,.3); font-size: 15px; line-height: 18px;}
/* Навигация */
.flex-direction-nav li a {width: 52px; height: 52px; margin: -13px 0 0; display: block; background: url(http://i15.servimg.com/u/f15/17/37/83/89/bg_dir10.png) no-repeat 0 0; position: absolute; top: 50%; cursor: pointer; text-indent: -9999px;}
.flex-direction-nav li a.next {background-position: -52px 0; right: -21px;}
.flex-direction-nav li a.prev {background-position: 0 0; left: -21px;}
/* Управление */
.flex-control-nav {margin-left: -31px; position: absolute; bottom: -30px; left: 50%;} /* set negative margin-left equal to half the width on the control-nav for perfect centering */
.flex-control-nav li {margin: 0 0 0 5px; float: left;}
.flex-control-nav li:first-child {margin: 0;}
.flex-control-nav li a {width: 13px; height: 13px; display: block; background: url(http://i15.servimg.com/u/f15/17/37/83/89/bg_con10.png) no-repeat 0 0; cursor: pointer; text-indent: -9999px;}
.flex-control-nav li a:hover {background-position: 0 -13px;}
.flex-control-nav li a.active {background-position: 0 -26px; cursor: default;}
В строчке
- Код:
.flexslider {width: 500px; margin: 10px; padding: 0;}


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Помоигте установить этот слайдер
Re: Помоигте установить этот слайдер
Очень благодарен Дана=) А можно еще вопрос, как этот слайдер разместить в шапке. И что бы он был виден и на форуме, и на портале?
 Re: Помоигте установить этот слайдер
Re: Помоигте установить этот слайдер
На BB3 — никак, увы. Придется перейти на движок Pun.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Помоигте установить этот слайдер
Re: Помоигте установить этот слайдер
Блин, а шаблон то мой тольлко на bb3... а можно шаблон перенести на punBB ??
 Помоигте установить этот слайдр
Помоигте установить этот слайдр
Можно

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Как установить этот слайдер?
» Куда установить этот код?
» Как и куда установить этот скрипт?
» Как установить "НОРМАЛЬНО" Этот Плеер
» Можно ли этот скрипт установить на форум
» Куда установить этот код?
» Как и куда установить этот скрипт?
» Как установить "НОРМАЛЬНО" Этот Плеер
» Можно ли этот скрипт установить на форум
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Reos Декабрь 16th 2012, 15:46
автор Reos Декабрь 16th 2012, 15:46





 Facebook
Facebook ВКонтакте
ВКонтакте
