Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Как сделать это меню навигации на сайт ?
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
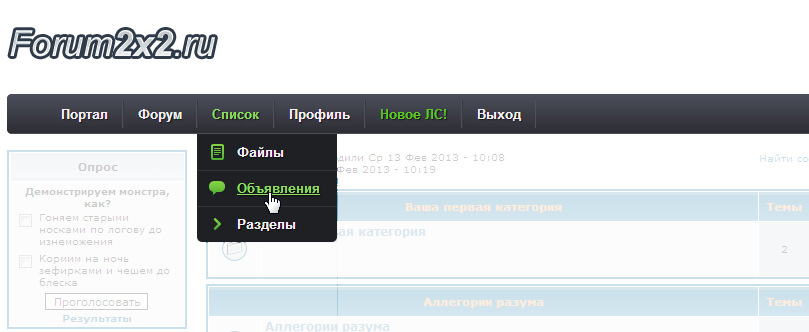
 Как сделать это меню навигации на сайт ?
Как сделать это меню навигации на сайт ?
И снова здравствуйте 
Знаю наверное я уже достала со своими меню навигации, но просто я сама никак не могу понять куда его ставить и как переоформлять под второй бобик, да и вообще под 2х2. Обычное меню навигации не подходит и мне очень хочется сделать как у многих новое и классное меню
Я нашла подходящее для меня меню и я хочу попросить помощи специалистов. Вот ссылка на страницу сайта, где находиться код меню:
Пожалуйста помогите сделать это меню вместо стандартного меню. Ссылки уж сама потом изменю,хотя бы подскажите где и как нужно делать изменения и какой код нужно вставить,чтобы он не портился...
Заранее спасибо, всем кто окажет помощь

Знаю наверное я уже достала со своими меню навигации, но просто я сама никак не могу понять куда его ставить и как переоформлять под второй бобик, да и вообще под 2х2. Обычное меню навигации не подходит и мне очень хочется сделать как у многих новое и классное меню

Я нашла подходящее для меня меню и я хочу попросить помощи специалистов. Вот ссылка на страницу сайта, где находиться код меню:
Пожалуйста помогите сделать это меню вместо стандартного меню. Ссылки уж сама потом изменю,хотя бы подскажите где и как нужно делать изменения и какой код нужно вставить,чтобы он не портился...
Заранее спасибо, всем кто окажет помощь


Сказочник Зазеркалья-
-

Сообщения : 3710
Возраст : 33
Регистрация : 2012-11-16
Благодарности : 733

 Re: Как сделать это меню навигации на сайт ?
Re: Как сделать это меню навигации на сайт ?

Вариант для BB2
1.1 Откройте в ПА > Оформление > Шаблоны > Общие настройки шаблон overall_header (Верхняя часть страницы)
Найдите строку
- Код:
<td align="{MENU_POSITION}" {MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
- Код:
<td align="{MENU_POSITION}" {MENU_NOWRAP} class="basemn" style="display: none">{GENERATED_NAV_BAR}</td>
1.2 Затем, после фрагмента
- Код:
<td align="{MENU_POSITION}" {MENU_NOWRAP} class="basemn" style="display: none">{GENERATED_NAV_BAR}</td>
</tr>
</table>
- Код:
<div id="top-menu">
<ul class="menu">
<li><a href="/forum">Форум</a></li>
<li><a href="/faq">FAQ</a></li>
<li><a href="/groups">Группы</a></li>
<li><a href="/memberlist">Юзеры</a></li>
<li><a href="#">Список</a>
<ul>
<li><a href="#" class="docu">Файлы</a></li>
<li><a href="#" class="docu">Объявления</a></li>
<li><a href="#" class="docu">Разделы</a></li>
</ul>
</li>
<li><a href="/profile?mode=editprofile" id="mn_prof">Профиль</a></li>
<li><a href="/msg.forum?folder=inbox" id="mn_ls">Мои ЛС</a></li>
<li><a href="/login.forum?logout" id="mn_logout">Выход</a></li>
<li><a href="/login" id="mn_login">Вход</a></li>
<li><a href="/profile?mode=register" id="mn_reg">Регистрация</a></li>
</ul>
</div>

В коде выпадающего подменю
- Код:
<li><a href="#" class="documents">Файлы</a></li>
<li><a href="#" class="messages">Объявления</a></li>
<li><a href="#" class="signout">Разделы</a></li>
2. В Па > Оформление > Цвета > Каскадная таблица стилей CSS добавьте настройки для меню:
- Код:
/* начало настроек топ меню */
#top-menu #top-menu .menu,
#top-menu .menu ul,
#top-menu .menu li,
#top-menu .menu a {
margin: 0;
padding: 0;
border: none;
outline: none;
}
/* линия меню - высота, цвет и фоновое изображение */
#top-menu .menu {
height: 40px;
background: #474954 url(http://i70.servimg.com/u/f70/17/37/83/89/snap0010.jpg) repeat;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#top-menu .menu li {
position: relative;
list-style: none;
float: left;
display: block;
height: 40px;
}
/* ссылки */
#top-menu .menu li a {
display: block;
padding: 0 14px;
margin: 6px 0;
line-height: 28px;
text-decoration: none;
border-left: 1px solid #393942;
border-right: 1px solid #4f5058;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #f3f3f3; /* цвет ссылок меню */
text-shadow: 1px 1px 1px rgba(0,0,0,.6);
-webkit-transition: color .2s ease-in-out;
-moz-transition: color .2s ease-in-out;
-o-transition: color .2s ease-in-out;
-ms-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
}
#top-menu .menu li:first-child a { border-left: none; }
#top-menu .menu li:last-child a{ border-right: none; }
/* цвет пунктов меню при наведении */
#top-menu .menu li:hover > a {
color: #8fde62;
}
/* подменю */
#top-menu .menu ul {
position: absolute;
top: 40px;
left: 0;
opacity: 0;
background: #1f2024; /* фон выпадающей панели */
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s;
}
#top-menu .menu li:hover > ul { opacity: 1; }
#top-menu .menu ul li {
height: 0;
overflow: hidden;
padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s;
}
#top-menu .menu li:hover > ul li {
height: 36px;
overflow: visible;
padding: 0;
}
#top-menu .menu ul li a {
width: 100px;
padding: 4px 0 4px 40px;
margin: 0;
border: none;
border-bottom: 1px solid #353539;
}
#top-menu .menu ul li:last-child a { border: none; }
/* цвет ссылки Новое ЛС */
.nova {
color: #5FC723 !important;
}
/* иконка подменю */
#top-menu .menu a.docu {
background: url(http://i70.servimg.com/u/f70/17/37/83/89/arrow10.png) no-repeat 6px center;
}
.fa_ticker_content div > * {
z-index: 1 !important;
}
#top-menu .menu > * {
z-index: 999 !important;
}
/* конец настроек топ меню */
3. В ПА > Модули > Управление кодами JS создайте новый файл
Активировать управление кодами Javascript : Да
Название : любое
Расположение : на всех страницах
Код:
- Код:
$(document).ready(function() {
if (jQuery('.basemn').is(":has('#i_icon_mini_logout')")) {
jQuery("#mn_reg, #mn_login, #tbry").hide()
}
else {jQuery("#mn_reg, #mn_login, #tbry").show();
jQuery("#mn_ls, #mn_prof, #mn_logout").hide()
}
if (jQuery('.basemn').is(":has('#i_icon_mini_new_message')")) {
jQuery("a#mn_ls").text("Новое ЛС!").addClass("nova");
}
else {jQuery("a#mn_ls span").text("Мои ЛС")
}
});
Вариант для Pun
1.1 Откройте в ПА > Оформление > Шаблоны > Общие настройки шаблон overall_header (Верхняя часть страницы)
Найдите строку
- Код:
<div id="pun-head">
- Код:
<div id="pun-head" style="display:none">
1.2 После фрагмента
- Код:
<div id="pun-head" style="display:none">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
- Код:
<div id="top-menu">
<ul class="menu">
<li><a href="/forum">Форум</a></li>
<li><a href="/faq">FAQ</a></li>
<li><a href="/groups">Группы</a></li>
<li><a href="/memberlist">Юзеры</a></li>
<li><a href="#">Список</a>
<ul>
<li><a href="#" class="docu">Файлы</a></li>
<li><a href="#" class="docu">Объявления</a></li>
<li><a href="#" class="docu">Разделы</a></li>
</ul>
</li>
<li><a href="/profile?mode=editprofile" id="mn_prof">Профиль</a></li>
<li><a href="/msg.forum?folder=inbox" id="mn_ls">Мои ЛС</a></li>
<li><a href="/login.forum?logout" id="mn_logout">Выход</a></li>
<li><a href="/login" id="mn_login">Вход</a></li>
<li><a href="/profile?mode=register" id="mn_reg">Регистрация</a></li>
</ul>
</div>
2. В Па > Оформление > Цвета > Каскадная таблица стилей CSS добавьте настройки для меню:
- Код:
/* начало настроек топ меню */
#top-menu #top-menu .menu,
#top-menu .menu ul,
#top-menu .menu li,
#top-menu .menu a {
margin: 0;
padding: 0;
border: none;
outline: none;
}
/* линия меню - высота, цвет и фоновое изображение */
#top-menu .menu {
height: 40px;
background: #474954 url(http://i70.servimg.com/u/f70/17/37/83/89/snap0010.jpg) repeat;
}
#top-menu .menu li {
position: relative;
list-style: none;
float: left;
display: block;
height: 40px;
}
/* ссылки */
#top-menu .menu li a {
display: block;
padding: 0 14px;
margin: 6px 0;
line-height: 28px;
text-decoration: none;
border-left: 1px solid #393942;
border-right: 1px solid #4f5058;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #f3f3f3; /* цвет ссылок меню */
text-shadow: 1px 1px 1px rgba(0,0,0,.6);
-webkit-transition: color .2s ease-in-out;
-moz-transition: color .2s ease-in-out;
-o-transition: color .2s ease-in-out;
-ms-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
}
#top-menu .menu li:first-child a { border-left: none; }
#top-menu .menu li:last-child a{ border-right: none; }
/* цвет пунктов меню при наведении */
#top-menu .menu li:hover > a {
color: #8fde62;
}
/* подменю */
#top-menu .menu ul {
position: absolute;
top: 40px;
left: 0;
opacity: 0;
background: #1f2024; /* фон выпадающей панели */
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s;
}
#top-menu .menu li:hover > ul { opacity: 1; }
#top-menu .menu ul li {
height: 0;
overflow: hidden;
padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s;
}
#top-menu .menu li:hover > ul li {
height: 36px;
overflow: visible;
padding: 0;
}
#top-menu .menu ul li a {
width: 100px;
padding: 4px 0 4px 40px;
margin: 0;
border: none;
border-bottom: 1px solid #353539;
}
#top-menu .menu ul li:last-child a { border: none; }
/* цвет ссылки Новое ЛС */
.nova {
color: #5FC723 !important;
}
/* иконка подменю */
#top-menu .menu a.docu {
background: url(http://i70.servimg.com/u/f70/17/37/83/89/arrow10.png) no-repeat 6px center;
}
.fa_ticker_content div > * {
z-index: 1 !important;
}
#top-menu .menu > * {
z-index: 999 !important;
}
/* конец настроек топ меню */
3. В ПА > Модули > Управление кодами JS создайте новый файл
Активировать управление кодами Javascript : Да
Название : любое
Расположение : на всех страницах
Код:
- Код:
$(document).ready(function() {
if (jQuery('#pun-head').is(":has('#i_icon_mini_logout')")) {
jQuery("#mn_reg, #mn_login, #tbry").hide()
}
else {jQuery("#mn_reg, #mn_login, #tbry").show();
jQuery("#mn_ls, #mn_prof, #mn_logout").hide()
}
if (jQuery('#pun-head').is(":has('#i_icon_mini_new_message')")) {
jQuery("a#mn_ls").text("Новое ЛС!").addClass("nova");
}
else {jQuery("a#mn_ls span").text("Мои ЛС")
}
});
Уточнение: специфика кнопок такова, что без параметра float:left они некорректно работают, поэтому данные кнопки нельзя выровнять по центру меню. Оно может быть только прижато к левому или правому краю.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Как сделать такое меню навигации на сайт ?
» Как сделать выпадающее меню под меню навигации
» А как сделать такое меню навигации ?
» Помогите сделать меню навигации
» Как сделать такое меню навигации ?
» Как сделать выпадающее меню под меню навигации
» А как сделать такое меню навигации ?
» Помогите сделать меню навигации
» Как сделать такое меню навигации ?
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Сказочник Зазеркалья Январь 22nd 2013, 11:09
автор Сказочник Зазеркалья Январь 22nd 2013, 11:09



 Facebook
Facebook ВКонтакте
ВКонтакте
