Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Прозрачное Pop-up окно для регистрации или входа (PunBB)
Участников: 3
Страница 1 из 1
 Прозрачное Pop-up окно для регистрации или входа (PunBB)
Прозрачное Pop-up окно для регистрации или входа (PunBB)
Пример первый:

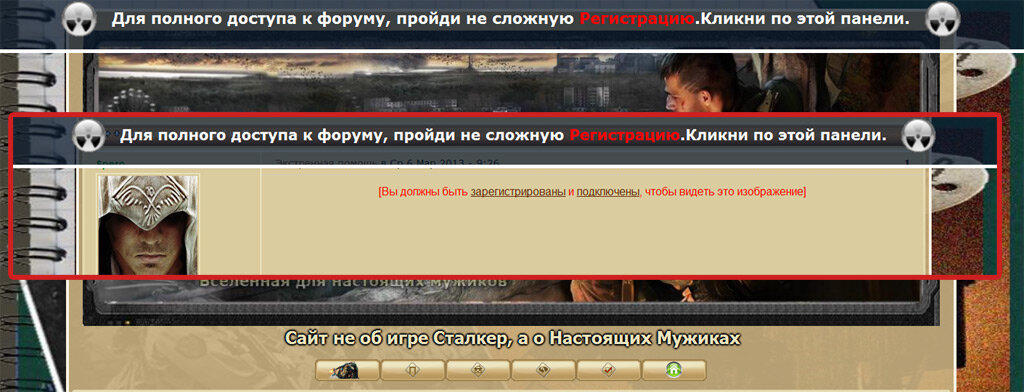
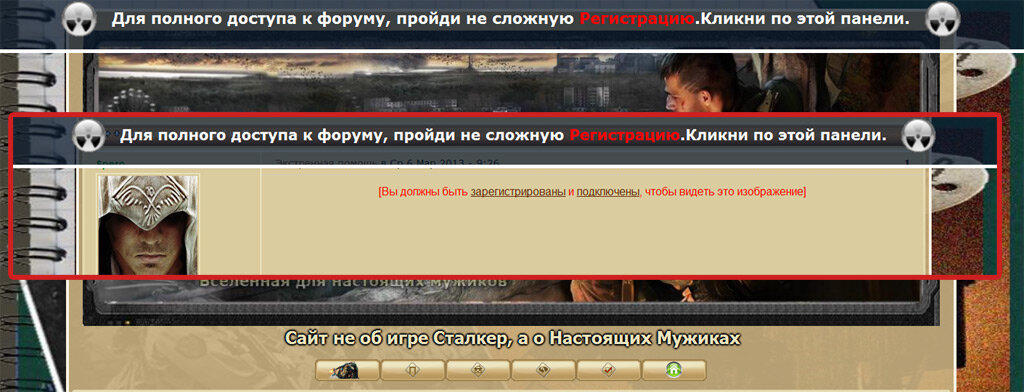
Решение больше направлено в сторону гостей. Панель стоит сверху, прозрачная (можно меня как стиль, так и содержимое) - при регистрации, панель исчезает. Кликабельна - по клику на панели, осуществляется переход на страницу регистрации.
Обращаю Ваше внимание, что изображение должно быть 50х50 пикселей. В моем случае, это знак радиации. Можете использовать вот такое изображение:
Так же, можете изменять текст содержимого (если будет интересно расскажу как его оформить). Параметр:
Переходим к CSS, вставляем следующий код:
Вот в принципе и все. Всем удачи! И берегите себя!
*Новые примеры в продолжении*

Решение больше направлено в сторону гостей. Панель стоит сверху, прозрачная (можно меня как стиль, так и содержимое) - при регистрации, панель исчезает. Кликабельна - по клику на панели, осуществляется переход на страницу регистрации.
Приступим: Вносим изменения в overall_header - находим:Маленький совет: Перед тем как вносить изменения в ваш шаблон overall_header скопируйте все его содержимое и сохраните у себя на компьютере, как текстовой файл. /Не знаю как у Вас, у меня он постоянно сбивается: то пропадают целые блоки, то куски модов проскакивают... Береженого Бог бережет!/
- Код:
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
- Код:
<!-- IF not S_USER_LOGGED_IN and not S_IS_BOT and not S_IN_UCP -->
<div id="info">
<div id="infobar">
<a href="адрес_вашего_форума/register">
<img style="width: 50px; height: 50px; padding-right: 20px; vertical-align:middle;" alt="" src="адрес_вашего_ изображения"/>
Для полного доступа к форуму, пройди не сложную <span style="color: #FF0000">Регистрацию</span>. Кликни по этой панели.
<img style="width: 50px; height: 50px; padding-left:20px; vertical-align:middle;" alt="" src="адрес_вашего_ изображения"/>
</a>
</div>
</div>
<!-- ENDIF -->
Обращаю Ваше внимание, что изображение должно быть 50х50 пикселей. В моем случае, это знак радиации. Можете использовать вот такое изображение:

Так же, можете изменять текст содержимого (если будет интересно расскажу как его оформить). Параметр:
- Код:
padding-left:20px
Переходим к CSS, вставляем следующий код:
- Код:
#info {
overflow: visible;
min-width: 750px;
width: 100%;
position: fixed;
left: 0;
z-index:200;
margin-top: -15px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 1.5em;
font-weight: bold;
}
#infobar a, #infobar a:link, #infobar a:visited, #infobar a:active {
display: block;
float: left;
width:100%;
clear: both;
color: #fff;
padding: .85em 0 .85em 0;
border-bottom: .25em solid #fff;
text-align: center;
text-decoration: none;
background-image: url("http://img-fotki.yandex.ru/get/4120/42180291.2a/0_83495_b99c929e_XL.png.jpg");
background-position: bottom;
background-repeat:repeat-x;
}
#infobar a:hover {
color: #fff;
background-image: url("http://img-fotki.yandex.ru/get/4120/42180291.2a/0_83495_b99c929e_XL.png.jpg");
background-position: top;
background-repeat:repeat-x;
border-bottom: .25em solid #fff;
cursor: pointer;
}
Вот в принципе и все. Всем удачи! И берегите себя!
*Новые примеры в продолжении*
 Re: Прозрачное Pop-up окно для регистрации или входа (PunBB)
Re: Прозрачное Pop-up окно для регистрации или входа (PunBB)
Ждёмс . Давненько не было хороших вариантов . 
Заострю внимание на варианте для ВВ3

Заострю внимание на варианте для ВВ3

 Re: Прозрачное Pop-up окно для регистрации или входа (PunBB)
Re: Прозрачное Pop-up окно для регистрации или входа (PunBB)
Вариант очень интересный. 
Проверила на одном из своих форумов версии Punbb, выглядит шикарно. Буду ждать может вариант и для ВВ2 появиться.

Проверила на одном из своих форумов версии Punbb, выглядит шикарно. Буду ждать может вариант и для ВВ2 появиться.


Сказочник Зазеркалья-
-

Сообщения : 3710
Возраст : 33
Регистрация : 2012-11-16
Благодарности : 733

Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор sapro Март 17th 2013, 01:24
автор sapro Март 17th 2013, 01:24

 Facebook
Facebook ВКонтакте
ВКонтакте
