Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Как сделать такой блок ?
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 2
Страница 1 из 2 • 1, 2 
 Как сделать такой блок ?
Как сделать такой блок ?
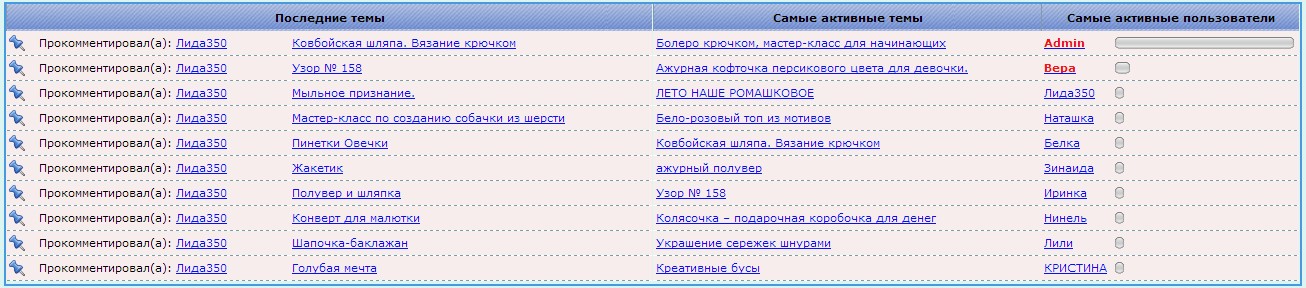
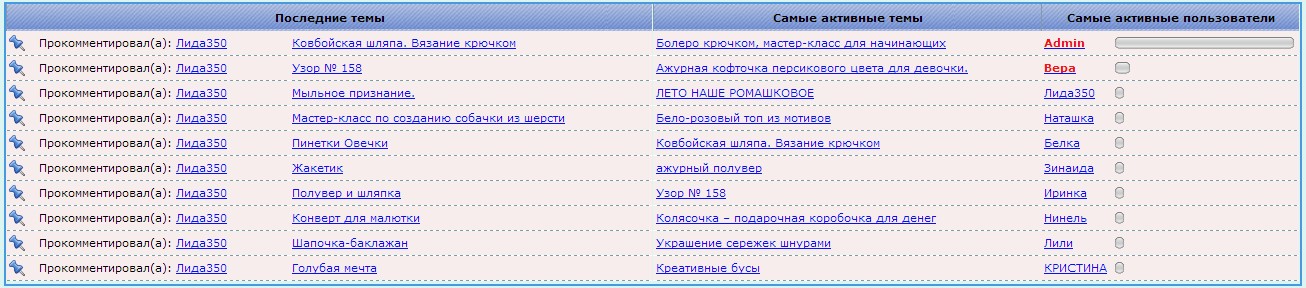
Увидела на форуме Даны такой вот блок,понравилось

Можно ли на bb2 такой же поставить ? Если да то как ?

Можно ли на bb2 такой же поставить ? Если да то как ?

vera350-
-

Сообщения : 214
Регистрация : 2011-12-14
Благодарности : 9

 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
Это левая колонка виджетов, вытащенная на площадку над форумом.
Есть инструкция для двойки: https://help.forum2x2.ru/t29122-topic
А вот виджеты, которые Вы туда поместите, надо будет подгонять индивидуально.
Есть инструкция для двойки: https://help.forum2x2.ru/t29122-topic
А вот виджеты, которые Вы туда поместите, надо будет подгонять индивидуально.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
А как именно их подогнать ,чтобы как у вас вышло ? Я там последние темы поставлю, самые просм. темы и самые активные пользователи ,как и у вас .  А то получися обычный виджет как и был, только под шапкой
А то получися обычный виджет как и был, только под шапкой
 А то получися обычный виджет как и был, только под шапкой
А то получися обычный виджет как и был, только под шапкой 
vera350-
-

Сообщения : 214
Регистрация : 2011-12-14
Благодарности : 9

 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
А где можно увидеть то, что у Вас получилось на данный момент?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
А ссылочку? Надо структуру посмотреть.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |

vera350-
-

Сообщения : 214
Регистрация : 2011-12-14
Благодарности : 9

 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
Ждус ответа

vera350-
-

Сообщения : 214
Регистрация : 2011-12-14
Благодарности : 9

 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
Я извиняюсь, но на myhobby.sosbb.ru нет колонки вверху

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
Дана, уже есть . Я просто их убирала,хотела сразу красивые поставить

vera350-
-

Сообщения : 214
Регистрация : 2011-12-14
Благодарности : 9

 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
Теперь вижу, спасибо.
Так. Второй и третий виджет пока не по десять строк. Что будем делать? Вы можете их "наростить" (т.е. накрутить активности еще в девяти темах и зарегистрировать еще восемь аккаунтов с 1-2 сообщениями)?
Так. Второй и третий виджет пока не по десять строк. Что будем делать? Вы можете их "наростить" (т.е. накрутить активности еще в девяти темах и зарегистрировать еще восемь аккаунтов с 1-2 сообщениями)?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
сейчас создам

vera350-
-

Сообщения : 214
Регистрация : 2011-12-14
Благодарности : 9

 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
Дана, все готово )))

vera350-
-

Сообщения : 214
Регистрация : 2011-12-14
Благодарности : 9

 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
1) Добавьте в CSS:
2) В ПА > Оформление > Шаблоны - Портал > mod_recent_topics (Последние темы) замените весь код шаблона виджета на этот:
Там же, Портал > mod_most_active_topics (Самые активные темы) замените весь код шаблона виджета на этот:
После этого надо будет еще подогнать оформление.
- Код:
/* левые Виджеты под шапкой*/
#left {
width: 99% !important;
float: none !important;
height: 280px !important;
margin: 0 auto !important;
overflow: hidden;
border: 2px solid #479ADE !important;
}
#left .mmod {
display: block;
float: left !important;
margin: 0 !important;
}
/* ширина 1 виджета */
#left .mmod {
width: 50% !important;
}
/* ширина 2 виджета */
#left .mmod + .mmod {
width: 30% !important;
}
/* ширина 3 виджета */
#left .mmod + .mmod + .mmod {
width: 20% !important;
}
#left .mmod .catLeft {
height: 25px !important;
}
#left table {
border: none;
border-collapse: collapse;
border-spacing: 0;
}
/* свойства всех ячеек */
#left .mmod table td.ff {
height: 20px !important;
border-bottom: 1px dashed #fff;
white-space: nowrap;
overflow: hidden;
padding-right: 5px;
text-overflow: ellipsis;
}
2) В ПА > Оформление > Шаблоны - Портал > mod_recent_topics (Последние темы) замените весь код шаблона виджета на этот:
- Код:
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0">
<tr>
<td class="catLeft" colspan="3">
<span class="genmed module-title">{L_RECENT_TOPICS}</span>
</td>
</tr>
<!-- BEGIN recent_topic_row --><tr class="novs">
<td class="row2 genmed ff"><img src="http://i73.servimg.com/u/f73/18/10/99/39/pin10.png" title="{classical_row.recent_topic_row.S_POSTTIME}" alt="{classical_row.recent_topic_row.S_POSTTIME}" /></td>
<!-- BEGIN switch_poster -->
<td class="row2 genmed ff">Прокомментировал(а): <a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a></td>
<!-- END switch_poster -->
<td class="row2 genmed ff"><a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a></td>
</tr><!-- END recent_topic_row -->
</table>
<!-- END classical_row -->
Там же, Портал > mod_most_active_topics (Самые активные темы) замените весь код шаблона виджета на этот:
- Код:
<table class="forumline" width="100%" border="0">
<tr>
<td class="catLeft"><span class="genmed module-title">Самые активные темы</span></td>
</tr>
<!-- BEGIN TOPIC -->
<tr>
<td class="row2 genmed ff"><a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a></td>
</tr>
<!-- END TOPIC -->
</table>
- Код:
<table class="forumline" width="100%" border="0">
<tr>
<td class="catLeft" colspan="2"><span class="genmed module-title">{L_TOP_POSTERS}</span></td>
</tr>
<!-- BEGIN POSTER -->
<tr>
<td class="{POSTER.ROW_CLASS} genmed ff">{POSTER.NAME}</td>
<td class="{POSTER.ROW_CLASS} ff" nowrap="nowrap" title="{POSTER.NB_POSTS}">{POSTER.BARRE}</td>
</tr>
<!-- END POSTER -->
</table>
После этого надо будет еще подогнать оформление.
Последний раз редактировалось: Dana Domirani (Март 25th 2013, 04:07), всего редактировалось 1 раз(а)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
Скорее всего, можно. Правую-то под форум убрать без шаблонов удалось — https://help.forum2x2.ru/t24841-topic#184112Так возможен какой-то вариант на phpBB3?
Но — да, с учетом того, что не будет доступа к шаблонам "Последних тем". Когда разберемся с версией для bb2, будем разбираться с тройкой.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
Я не видел ту тему. Ну, так если виджеты можно, то можно и это виджетом туда поставить, нет разве?
А в той теме код для CSS, я так понимаю?
А в той теме код для CSS, я так понимаю?
 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
Дана. все поставила . Вот что получилось :



vera350-
-

Сообщения : 214
Регистрация : 2011-12-14
Благодарности : 9

 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
Спасибо, теперь еще удобнее. Сейчас напишу, что надо откорректировать.vera350 пишет:Дана. все поставила . Вот что получилось :

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
не против. Сейчас скину данные в ЛС

vera350-
-

Сообщения : 214
Регистрация : 2011-12-14
Благодарности : 9

 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
Настроила, проверяйте.
Одно плохо: сервисная реклама вклинивается после второго виджета и перекашивает правую часть блока... С баннеродавом этого, правда, не видно.
Одно плохо: сервисная реклама вклинивается после второго виджета и перекашивает правую часть блока... С баннеродавом этого, правда, не видно.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
Дана, спасибо . А можно активных пользователей тоже как у вас ,а то с полосками вроде не очень 




vera350-
-

Сообщения : 214
Регистрация : 2011-12-14
Благодарности : 9

 Re: Как сделать такой блок ?
Re: Как сделать такой блок ?
Проверяйте!



| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
Страница 1 из 2 • 1, 2 
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 2
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор vera350 Март 21st 2013, 11:55
автор vera350 Март 21st 2013, 11:55



 Facebook
Facebook ВКонтакте
ВКонтакте
