Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
А мне такое Логи и Меню можно?
Участников: 4
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 2 из 4
Страница 2 из 4 •  1, 2, 3, 4
1, 2, 3, 4 
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
В самое большое окно.gruzomix пишет:и куда там?


Сказочник Зазеркалья-
-

Сообщения : 3710
Возраст : 33
Регистрация : 2012-11-16
Благодарности : 733

 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
а это где?
И в управление скриптами JS (в активизированное, с показом на всех страницах):
И в управление скриптами JS (в активизированное, с показом на всех страницах):
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
ПА - Модули - HTML & JAVASCRIPT - Управление кодами Javascript.gruzomix пишет:а это где?
И в управление скриптами JS (в активизированное, с показом на всех страницах):


Сказочник Зазеркалья-
-

Сообщения : 3710
Возраст : 33
Регистрация : 2012-11-16
Благодарности : 733

 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
Ну, Ляпота))) Жду дальнейших указаний))) Это же теперь нужно в шапку? Или еще не все?
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
Да, если все устраивает, то можно перетаскивать непосредственно в шаблон, вместо стандартного лого.
Оно Вам по центру надо или с какой-то из сторон?
Оно Вам по центру надо или с какой-то из сторон?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
Устраивает, спасибо. Это уже серьезно)))
У меня еще просьбочка, не сочтите за наглость. Мне бы в приветствии баннер сайта http://lepeshka.com/ такого размера как сейчас. Без него будет не ровно. Сейчас низ подогнан. Можно обычный скрин шапки того сайта. А внизу баннер думаю удалить, только где его код стоит не знаю...
Не понял, а что значит по центру или с какой то стороны?
У меня еще просьбочка, не сочтите за наглость. Мне бы в приветствии баннер сайта http://lepeshka.com/ такого размера как сейчас. Без него будет не ровно. Сейчас низ подогнан. Можно обычный скрин шапки того сайта. А внизу баннер думаю удалить, только где его код стоит не знаю...
Не понял, а что значит по центру или с какой то стороны?
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
Иначе говоря: оно должно стоять вместо изображения копейки, которая сейчас у Вас слева, или прямо над названием "Форум о заработке в интернете и за его пределами. Обсуждение инвестиционных проектов и финансовых инструментов" ?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
я думал это будет вместо всего того, что есть сейчас... можно вместо шапики и вместо того меню, что сейчас есть?
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
Можно. Только подождите немого, пожалуйста 


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
Для начала удаляете указанное меню из приветствия на главной (оно там больше не поднадобится).
Открываете ПА > Оформление > Шаблоны > overall_header (Верхняя часть страницы)
Находите тег </head>
Ставите перед ним:
Находите фрагмент

Все. CSS и скрипт в разделе управления JS остаются теми же.
P.S. на всякий случай предупрежу — меню не совместимо со скриптом разворачивающегося чата.
Открываете ПА > Оформление > Шаблоны > overall_header (Верхняя часть страницы)
Находите тег </head>
Ставите перед ним:
- Код:
<script type="text/javascript" src="http://www.patmax.eu/J1/130122142903.js"></script>
<script type="text/javascript" src="http://www.patmax.eu/J1/130122142847.js"></script>
Находите фрагмент
- Код:
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
- Код:
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<td align="center" width="100%" valign="middle">
<div id="menu3" class="abmenu">
<ul>
<li bgsrc="http://i70.servimg.com/u/f70/17/37/83/89/y9ue10.jpg"><a href="#home" class="sty">Главная</a></li>
<li bgsrc="http://i70.servimg.com/u/f70/17/37/83/89/y9ue410.jpg"><a href="#about" class="sty">Правила</a>
<span>
<h3>Информация</h3>
<p>Три копейки (англ. three penny) Три копейки – ключ к пониманию. В Интернете есть много на эту тему. В конце концов, можно просто позвонить в справочное и сказать: «Три копейки». Думаю, там обязательно ответят. Три копейки не может расти в носу. И тем более – в ушах.
</p>
</span>
</li>
<li bgsrc="http://i70.servimg.com/u/f70/17/37/83/89/y9ue211.jpg"><a href="#o_nas" class="sty">О нас</a>
<ul class="black">
<li style="width: 120px;">
<p style="float:left;">
<a href="/forum">Форум</a><br/>
<a href="/faq">FAQ</a><br/>
<a href="/memberlist">Участники</a><br/>
</p>
<p style="float:right;">
<a href="/groups">Группы</a><br/>
<a href="/portal">К порталу</a><br/>
</p>
</li>
</ul>
<span>
<h3>Интересно</h3>
<p>Успешные люди, причем не только от искусства, умеют видеть Три копейки. Эх, а вы помните, как всё начиналось? На работе всем отделом ставили весь день рекорды в "Три копейки", а потом вечером, попивая пиво во дворе на лавочке, воодушевленно рассказывали, как весь день не работали, а играли в "Копейки"...
</p>
</span>
</li>
<li bgsrc="http://i70.servimg.com/u/f70/17/37/83/89/y9ue310.jpg"><a href="#contact" class="sty">Контакты</a>
<ul class="black">
<li><a href="mailto: contact@domain.com">Почта</a></li>
</ul>
<span>
<h3>До встречи!</h3>
<p>Хотите отправить нам письмо? Пожалуйста, ссылка справа > </p>
</span>
</li>
</ul>
</div>
</td>
</tr>
</table>

Все. CSS и скрипт в разделе управления JS остаются теми же.
P.S. на всякий случай предупрежу — меню не совместимо со скриптом разворачивающегося чата.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
да и такого фрагмента тоженет
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
я вот здесь вижу. а в коде не могу поймать. поменяйте кто-нибудь пожалуйста
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
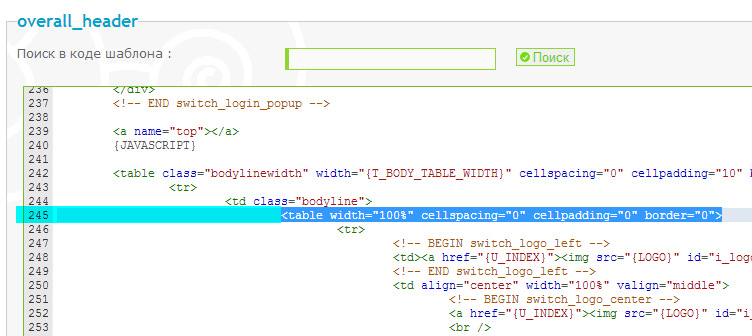
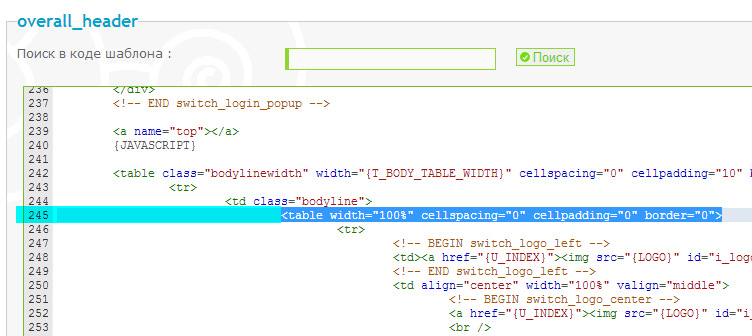
Смотрите прямо в шаблоне по номерам строк:
Место вставки скриптов — </head> — 200 строка

Начало шапки "на выброс" — <table width="100%" cellspacing="0" cellpadding="0" border="0"> — 245 строка

Место вставки скриптов — </head> — 200 строка

Начало шапки "на выброс" — <table width="100%" cellspacing="0" cellpadding="0" border="0"> — 245 строка


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
ага))) но вот растянуть бы...
и как теперь кнопки старого меню убрать?
и как теперь кнопки старого меню убрать?
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
Насколько растянуть? Не уверена, что получиться сделать ширину самого блока в процентах (уж больно его перекашивает от этого). Лучше зафиксировать, допустим, на 1100px и весь форум подогнать под эту ширину.
Либо делать подложку под шапку, а лого сдвигать вправо/влево.
Либо делать подложку под шапку, а лого сдвигать вправо/влево.
Совсем убрать? А как Вы тогда в меню попадать будете?как теперь кнопки старого меню убрать?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
Вот смотрю, все вроде красиво, но есть одно неудобство.
Когда находишься в каком нибудь сообщении, что бы попасть на главную страницу, нужно подвести курсор к кнопке О нас, выбрать Форум... Вобщем сложновато...
Как поправить? Активной шапку сделать можно?
Когда находишься в каком нибудь сообщении, что бы попасть на главную страницу, нужно подвести курсор к кнопке О нас, выбрать Форум... Вобщем сложновато...
Как поправить? Активной шапку сделать можно?
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
Нет, конечно! Там только несколько штук для примера. А входа / выхода, профиля, регистрации, лс (причем зависящих от авторизации) я не внедряла — у нас об этом разговора не былокнопки меню, на новой шапке разьве не заменяют старых кнопок по своим функциям?

Давайте разбираться: где и как их размещать в новой шапке.
Может, тогда вынести на первую вкладку — портал, форум? А на вкладке "О нас" оставить группы, FaQ, пользователей.
Тулбар у Вас включен? Если да, то надобность в остальных кнопках (вход/выход, рега, профиль) отпадает.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
а что вы предложите? это всяко будет лучше чем я придумаю)))
сегодня человек как зарегистрировался?
сегодня человек как зарегистрировался?
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
Через Тулбар  Раз он включен, проблемой меньше.
Раз он включен, проблемой меньше.
Тогда остается только переделать вкладки шапки. Ждите, буду экспериментировать на тестовике.
 Раз он включен, проблемой меньше.
Раз он включен, проблемой меньше.Тогда остается только переделать вкладки шапки. Ждите, буду экспериментировать на тестовике.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: А мне такое Логи и Меню можно?
Re: А мне такое Логи и Меню можно?
Так. Замените Ваш блок
- Код:
<div id="menu3" class="abmenu">
<ul>
<li bgsrc="http://i70.servimg.com/u/f70/17/37/83/89/y9ue10.jpg"><a href="#home" class="sty">Главная</a></li>
<li bgsrc="http://i70.servimg.com/u/f70/17/37/83/89/y9ue410.jpg"><a href="#about" class="sty">Правила</a>
<span>
<h3>Информация</h3>
<p>Три копейки (англ. three penny) Три копейки – ключ к пониманию. В Интернете есть много на эту тему. В конце концов, можно просто позвонить в справочное и сказать: «Три копейки». Думаю, там обязательно ответят. Три копейки не может расти в носу. И тем более – в ушах.
</p>
</span>
</li>
<li bgsrc="http://i70.servimg.com/u/f70/17/37/83/89/y9ue211.jpg"><a href="#o_nas" class="sty">О нас</a>
<ul class="black">
<li style="width: 120px;">
<p style="float:left;">
<a href="/forum">Форум</a><br/>
<a href="/faq">FAQ</a><br/>
<a href="/memberlist">Участники</a><br/>
</p>
<p style="float:right;">
<a href="/groups">Группы</a><br/>
<a href="/portal">К порталу</a><br/>
</p>
</li>
</ul>
<span>
<h3>Интересно</h3>
<p>Успешные люди, причем не только от искусства, умеют видеть Три копейки. Эх, а вы помните, как всё начиналось? На работе всем отделом ставили весь день рекорды в "Три копейки", а потом вечером, попивая пиво во дворе на лавочке, воодушевленно рассказывали, как весь день не работали, а играли в "Копейки"...
</p>
</span>
</li>
<li bgsrc="http://i70.servimg.com/u/f70/17/37/83/89/y9ue310.jpg"><a href="#contact" class="sty">Контакты</a>
<ul class="black">
<li><a href="mailto: contact@domain.com">Почта</a></li>
</ul>
<span>
<h3>До встречи!</h3>
<p>Хотите отправить нам письмо? Пожалуйста, ссылка справа > </p>
</span>
</li>
</ul>
</div>
- Код:
<div id="menu3" class="abmenu">
<ul>
<li bgsrc="http://i70.servimg.com/u/f70/17/37/83/89/y9ue10.jpg"><a href="/forum" class="sty">Главная</a></li>
<li bgsrc="http://i70.servimg.com/u/f70/17/37/83/89/y9ue410.jpg"><a href="#about" class="sty">Правила</a>
<span>
<h3>Информация</h3>
<p>Три копейки (англ. three penny) Три копейки – ключ к пониманию. В Интернете есть много на эту тему. В конце концов, можно просто позвонить в справочное и сказать: «Три копейки». Думаю, там обязательно ответят. Три копейки не может расти в носу. И тем более – в ушах.
</p>
</span>
</li>
<li bgsrc="http://i70.servimg.com/u/f70/17/37/83/89/y9ue211.jpg"><a href="#o_nas" class="sty">О нас</a>
<ul class="black">
<li style="width: 120px;">
<p style="float:left;">
<a href="/faq">FAQ</a><br/>
<a href="/memberlist">Участники</a><br/>
</p>
<p style="float:right;">
<a href="/groups">Группы</a><br/>
<a href="/portal">К порталу</a><br/>
</p>
</li>
</ul>
<span>
<h3>Интересно</h3>
<p>Успешные люди, причем не только от искусства, умеют видеть Три копейки. Эх, а вы помните, как всё начиналось? На работе всем отделом ставили весь день рекорды в "Три копейки", а потом вечером, попивая пиво во дворе на лавочке, воодушевленно рассказывали, как весь день не работали, а играли в "Копейки"...
</p>
</span>
</li>
<li bgsrc="http://i70.servimg.com/u/f70/17/37/83/89/y9ue310.jpg"><a href="#contact" class="sty">Контакты</a>
<ul class="black">
<li><a href="/contact">Отправить сообщение</a></li>
</ul>
<span>
<h3>До встречи!</h3>
<p>Хотите отправить нам письмо? Пожалуйста, ссылка справа > </p>
</span>
</li>
</ul>
</div>

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
Страница 2 из 4 •  1, 2, 3, 4
1, 2, 3, 4 
 Похожие темы
Похожие темы» Как сделать такое меню?
» Как можно закруглить углы у панели меню и выровнять разделы меню по одинаковой ширине?
» как зделать такое меню
» Как сделать такое меню?
» как сделать такое меню?
» Как можно закруглить углы у панели меню и выровнять разделы меню по одинаковой ширине?
» как зделать такое меню
» Как сделать такое меню?
» как сделать такое меню?
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 2 из 4
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор gruzomix Апрель 14th 2013, 22:10
автор gruzomix Апрель 14th 2013, 22:10



 Facebook
Facebook ВКонтакте
ВКонтакте
