Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
виджет "последние темки"
Участников: 4
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 виджет "последние темки"
виджет "последние темки"
Всем приветик!!!
Друзья, возник такой вопрос...
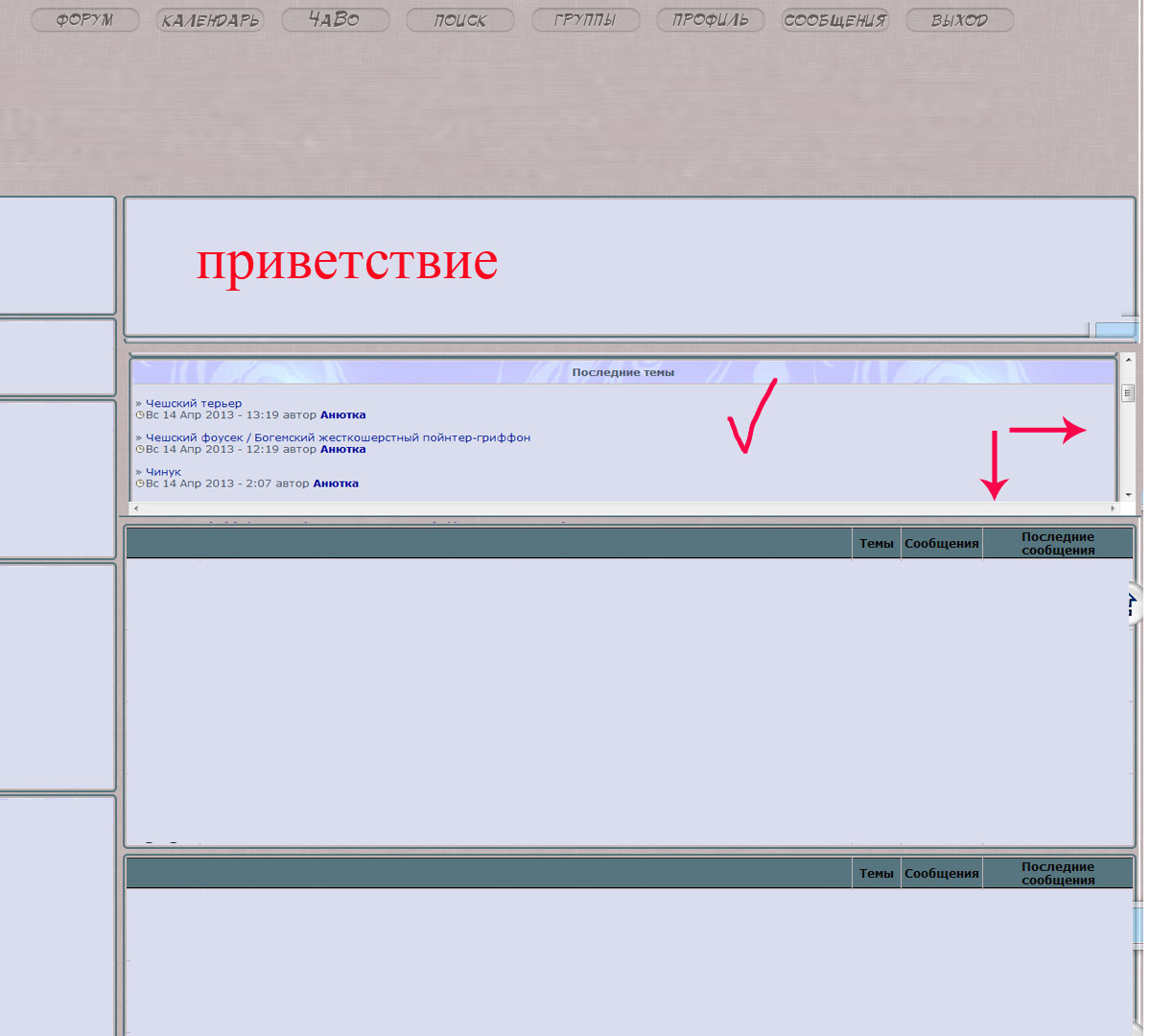
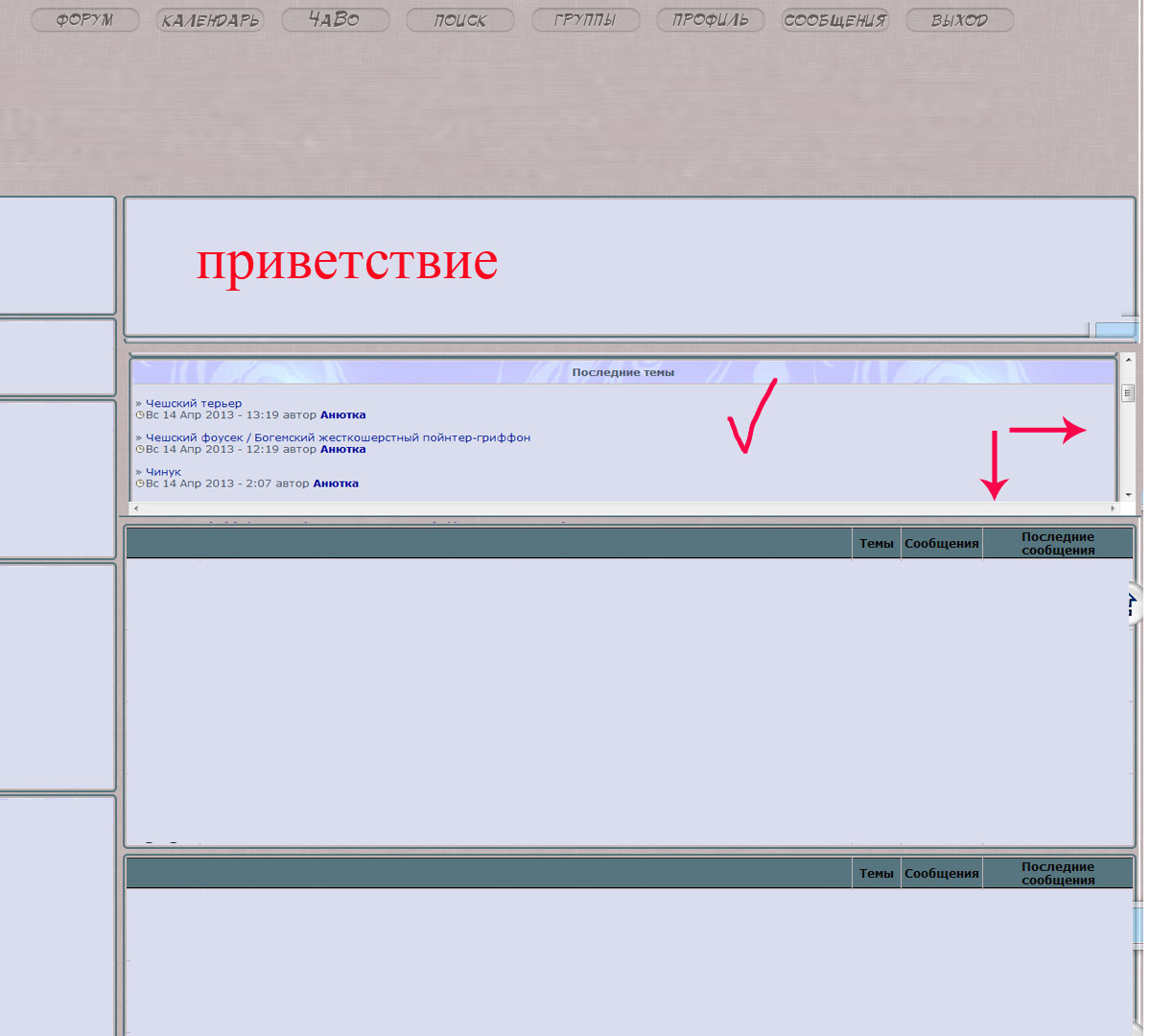
Возможно ли виджет "последние темы"
переместить как-то на верх ?
что было вот так примерно

а то хочу убрать виджеты совсем, но вот "последние темы" очень уж нужно чтоб остались.. а с боку ну никак не нужны...
Если есть хоть какой то вариант - помогите ПРОШУ!!!
и чтоб ссылки в этом виджете вели именно к последнему посту (!) , а не просто перебрасывали на последнею страницу темы!
Друзья, возник такой вопрос...
Возможно ли виджет "последние темы"
переместить как-то на верх ?
что было вот так примерно

а то хочу убрать виджеты совсем, но вот "последние темы" очень уж нужно чтоб остались.. а с боку ну никак не нужны...
Если есть хоть какой то вариант - помогите ПРОШУ!!!

и чтоб ссылки в этом виджете вели именно к последнему посту (!) , а не просто перебрасывали на последнею страницу темы!
 Re: виджет "последние темки"
Re: виджет "последние темки"
Есть вот такой вариант — https://help.forum2x2.ru/t29122-topic#208118 : сместить левую колонку вверх и оставить в ней один виджет с последними темами.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: виджет "последние темки"
Re: виджет "последние темки"
Дана ! Здравствуйте! 
ссылка хорошая.. но совсем то, что мне нужно... в верх уходят все виджеты, в том числе и счетчики..
и сам блок не настраивается по ширине форума..
поставила
overflow: scroll
и меняла ширину - никак вообще
мож что не так делаю?
а можно не трогая все виджеты, чисто "последние темы" перенести на верх?

ссылка хорошая.. но совсем то, что мне нужно... в верх уходят все виджеты, в том числе и счетчики..
и сам блок не настраивается по ширине форума..
поставила
overflow: scroll
и меняла ширину - никак вообще
мож что не так делаю?
а можно не трогая все виджеты, чисто "последние темы" перенести на верх?
 Re: виджет "последние темки"
Re: виджет "последние темки"
Можно его скриптом утянуть. У Вас виджет последних тем без прокрутки?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: виджет "последние темки"
Re: виджет "последние темки"
сейчас поставила прокрутку...
и настроила его более или менее
вот что сейчас есть!

А вот то, чего хотелось бы ...

чтоб при кол-ве последних тем 25 ( к примеру)
они просто прокручивались сами..
без полосок прокрутки (scroll)...
и настроила его более или менее
вот что сейчас есть!

А вот то, чего хотелось бы ...

чтоб при кол-ве последних тем 25 ( к примеру)
они просто прокручивались сами..
без полосок прокрутки (scroll)...
 Re: виджет "последние темки"
Re: виджет "последние темки"
Хорошо, попробую сделать.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: виджет "последние темки"
Re: виджет "последние темки"
А если скопировать содержимое шаблона "Последние темы" (ПА - Шаблоны - Портал - Последние темы) в приветствие?
 Re: виджет "последние темки"
Re: виджет "последние темки"
Не сработает.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: виджет "последние темки"
Re: виджет "последние темки"
А можно обьяснение? Мне интересно, почему так произойдёт.
А если в этот шаблон весь обхватить в <div class="THEME"></div>, а в приветствии прописать
А если в этот шаблон весь обхватить в <div class="THEME"></div>, а в приветствии прописать
- Код:
<style type="text/css">.THEME {
display:block!important;
}</style>
 Re: виджет "последние темки"
Re: виджет "последние темки"
Ты сам-то пробовал?А если скопировать содержимое шаблона "Последние темы" (ПА - Шаблоны - Портал - Последние темы) в приветствие?
 Там одни переменные типа "{scrolling_row.recent_topic_row.L_TITLE}" и будут видны
Там одни переменные типа "{scrolling_row.recent_topic_row.L_TITLE}" и будут видны 
Тык В принципе нормально смотрится. Зачем его ниже ставить? Оо
 Re: виджет "последние темки"
Re: виджет "последние темки"
совершенно верно.. или символы или все ломается или вообще ничего нет.. в общем все что угодно. только не то, что нужно!Там одни переменные типа "{scrolling_row.recent_topic_row.L_TITLE}" и будут видны
 Re: виджет "последние темки"
Re: виджет "последние темки"
И такое не сработает.
Н-да... Дана, а можно проще поступить (без скрипта)?
Можно так же обрамить, скрыть виджеты но "Последние темы" оставить и задать настройки блока с помощью CSS?
Н-да... Дана, а можно проще поступить (без скрипта)?
Можно так же обрамить, скрыть виджеты но "Последние темы" оставить и задать настройки блока с помощью CSS?
 Re: виджет "последние темки"
Re: виджет "последние темки"
Можно, но — Socroment попросила оставить всю левую колонку действующей.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: виджет "последние темки"
Re: виджет "последние темки"
Физически правая колонка ПОД форумом. Для того, чтобы вытащить ее наверх, придется фиксировать высоту всего форума. А это не комильфо.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: виджет "последние темки"
Re: виджет "последние темки"
Пробуем такой вариант:
1) В шаблоне mod_recent_topics (Последние темы) заменяем все содержимое на:
2) В шаблоне index_box (Главная страница - показ категорий) добавляем в самом верху самой первой строкой контейнер для новостей:
То же самое можно проделать в шаблонах topics_list_box (Показ тем) и viewtopic_body (Показ темы), если там тоже нужно отображение виджета вверху.
3) В CSS ставим настройки для прокрутки блока скроллером + оформления под общий стиль форума:
4) Добавляем скрипт перемещения на странице управления JS
Активировать управление кодами Javascript : Да
Расположение: на всех страницах
Код:
5) В колонке виджетов ставим "последние темы" в самый низ.
1) В шаблоне mod_recent_topics (Последние темы) заменяем все содержимое на:
- Код:
<!-- BEGIN classical_row --><div id="lastn">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" height="25"><span class="genmed"><b><center>{L_RECENT_TOPICS}</center></b></span></td>
</tr>
<tr>
<td class="row1" align="left"><span class="gensmall">
<!-- BEGIN recent_topic_row -->
» <a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a><br />{BY}
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
{ON} {classical_row.recent_topic_row.S_POSTTIME}<br /><br />
<!--
<a href="{classical_row.recent_topic_row.U_POSTER}">{classical_row.recent_topic_row.S_POSTER}</a> {ON} {classical_row.recent_topic_row.S_POSTTIME}<br /><br />
-->
<!-- END recent_topic_row -->
</span></td>
</tr>
</table>
</div><!-- END classical_row -->
2) В шаблоне index_box (Главная страница - показ категорий) добавляем в самом верху самой первой строкой контейнер для новостей:
- Код:
<div class="rud"></div>
То же самое можно проделать в шаблонах topics_list_box (Показ тем) и viewtopic_body (Показ темы), если там тоже нужно отображение виджета вверху.
3) В CSS ставим настройки для прокрутки блока скроллером + оформления под общий стиль форума:
- Код:
#lastn {
overflow: scroll;
overflow-x: hidden;
height: 200px;
border-radius: 5px;
border: 2px double #57757F;
padding: 3px;
margin: 5px 0;
}
#lastn .forumline {
border: none !important;
}
4) Добавляем скрипт перемещения на странице управления JS
Активировать управление кодами Javascript : Да
Расположение: на всех страницах
Код:
- Код:
jQuery(document).ready(function(){
jQuery("div#lastn").appendTo(jQuery('div.rud'));
});
5) В колонке виджетов ставим "последние темы" в самый низ.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: виджет "последние темки"
Re: виджет "последние темки"
сделала все как описано!
колонка с "последними темами" просто испарилась!
не отображается ни с боку ни с верху..
может что-то не так?
переделывала 2 раза, по шагам... результат один и тот же!
мое поле "битвы"
колонка с "последними темами" просто испарилась!
не отображается ни с боку ни с верху..
может что-то не так?
переделывала 2 раза, по шагам... результат один и тот же!

мое поле "битвы"
 Re: виджет "последние темки"
Re: виджет "последние темки"
Шаблон новостей опубликовали? Не вижу у него дополнительной обвертки в #lastn

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: виджет "последние темки"
Re: виджет "последние темки"
http://tstr.forum2x2.ru/forum
сдесь все вижу ... СУПЕР!!!!
а вот у меня ничего не получаеться ... шаблоны опубликованы...
сдесь все вижу ... СУПЕР!!!!
а вот у меня ничего не получаеться ... шаблоны опубликованы...
не поняла ? что за шаблон новостей? - или туплю с утра или что-то реально пропустилаШаблон новостей опубликовали? Не вижу у него дополнительной обвертки в #lastn
 Re: виджет "последние темки"
Re: виджет "последние темки"
все!!! получилось!!!! 

надо было убрать "прокрутку" в настройках виджета "последние темы"
а почему блок не может сам прокручиваться? - или это технически не возможно?


надо было убрать "прокрутку" в настройках виджета "последние темы"
а почему блок не может сам прокручиваться? - или это технически не возможно?
 Re: виджет "последние темки"
Re: виджет "последние темки"
Нет, тоже возможно. Но тогда надо будет делать чуть иначе.
1) В шаблоне mod_recent_topics (Последние темы) заменяем все содержимое на:
2) Редактируем шаблон index_box так же, как в предыдущем туториале.
3) 3) В CSS ставим настройки для оформления блока под общий стиль форума:
4) Добавляем скрипт — такой же, как в предыдущем туториале.
5) В ПА > Модули > Виджеты форума > Последние темы >
указываем
Активировать прокрутку тем : Да
Высота таблицы, содержащей темы : 160
Сохраняем.
1) В шаблоне mod_recent_topics (Последние темы) заменяем все содержимое на:
- Код:
<div id="lastn"><!-- BEGIN scrolling_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catLeft" height="25">
<span class="genmed module-title">{L_RECENT_TOPICS}</span>
</td>
</tr>
<tr>
<td class="row1" align="left" id="comments_scroll_div">
<!-- BEGIN recent_topic_row -->
» <a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TITLE}</a><br />
<img src="{ICON_TIME}" alt="" />{scrolling_row.recent_topic_row.S_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a><br /><br />
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{scrolling_row.recent_topic_row.switch_poster_guest.S_POSTER}<br /><br />
<!-- END switch_poster_guest -->
<!--
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.U_POSTER}">{scrolling_row.recent_topic_row.S_POSTER}</a><br /><br />
-->
<!-- END recent_topic_row -->
</td>
</tr>
</table>
<!-- END scrolling_row --></div>
<script type="text/javascript">
//<![CDATA[
$(function(){
div_marquee('comments_scroll_div', 'comments_scroll_container', '{SCROLL_WAY}', '{SCROLL_STEP}', '{SCROLL_DELAY}', '{SCROLL_HEIGHT}', 'genmed');
});
//]]>
</script><div id="lastn"><!-- BEGIN scrolling_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catLeft" height="25">
<span class="genmed module-title">{L_RECENT_TOPICS}</span>
</td>
</tr>
<tr>
<td class="row1" align="left" id="comments_scroll_div">
<!-- BEGIN recent_topic_row -->
» <a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TITLE}</a><br />
<img src="{ICON_TIME}" alt="" />{scrolling_row.recent_topic_row.S_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a><br /><br />
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{scrolling_row.recent_topic_row.switch_poster_guest.S_POSTER}<br /><br />
<!-- END switch_poster_guest -->
<!--
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.U_POSTER}">{scrolling_row.recent_topic_row.S_POSTER}</a><br /><br />
-->
<!-- END recent_topic_row -->
</td>
</tr>
</table>
<!-- END scrolling_row --></div>
<script type="text/javascript">
//<![CDATA[
$(function(){
div_marquee('comments_scroll_div', 'comments_scroll_container', '{SCROLL_WAY}', '{SCROLL_STEP}', '{SCROLL_DELAY}', '{SCROLL_HEIGHT}', 'genmed');
});
//]]>
</script>
2) Редактируем шаблон index_box так же, как в предыдущем туториале.
3) 3) В CSS ставим настройки для оформления блока под общий стиль форума:
- Код:
#lastn {
height: 200px;
border-radius: 5px;
border: 2px double #57757F;
padding: 3px;
margin: 5px 0;
}
#lastn .forumline {
border: none !important;
}
4) Добавляем скрипт — такой же, как в предыдущем туториале.
5) В ПА > Модули > Виджеты форума > Последние темы >

указываем
Активировать прокрутку тем : Да
Высота таблицы, содержащей темы : 160
Сохраняем.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: виджет "последние темки"
Re: виджет "последние темки"
вот у вас все четко. красиво.. у меня ж опять все как через одно место =)
Чеж такое то а сегодня! вроде трезвая
Опять все делала по нескольку раз.. в итоге все одно и тоже...
в чем я опять могла ошибиться?
последние темы, продублировались.. и прокрутка - работает, НО как то с пробелами!
Чеж такое то а сегодня! вроде трезвая

Опять все делала по нескольку раз.. в итоге все одно и тоже...
в чем я опять могла ошибиться?
последние темы, продублировались.. и прокрутка - работает, НО как то с пробелами!
 Re: виджет "последние темки"
Re: виджет "последние темки"
Все!!!!
разобралась во всем!!!
ВСе просто СУПЕРСКИ!!!!!!!!!!!!!!!!!
Даночка, огромное Вам спасибо....
Вы просто супер админ!!!

.gif)
разобралась во всем!!!
ВСе просто СУПЕРСКИ!!!!!!!!!!!!!!!!!
Даночка, огромное Вам спасибо....
Вы просто супер админ!!!


.gif)
 Re: виджет "последние темки"
Re: виджет "последние темки"
Рада была подсказать!

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Последние темки как у вас, Дана?
» виджет последние темы
» Виджет ПОСЛЕДНИЕ ТЕМЫ
» Виджет последние темы
» Виджет последние темы
» виджет последние темы
» Виджет ПОСЛЕДНИЕ ТЕМЫ
» Виджет последние темы
» Виджет последние темы
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор socroment Апрель 24th 2013, 06:26
автор socroment Апрель 24th 2013, 06:26





 Facebook
Facebook ВКонтакте
ВКонтакте
