Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Rating-Widget для форума
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
 Rating-Widget для форума
Rating-Widget для форума
Могу ли я воспользоватся данным сервисом у себя на форуме http://rating-widget.com/?s=website
http://rating-widget.com/?s=website
http://rating-widget.com/?s=website
 Re: Rating-Widget для форума
Re: Rating-Widget для форума
Да, можете.
1) Настройте язык, тип (шкала рейтинга или нравится / не нравится), размер иконок голосования.
Кнопка "Advanced Settings" открывает дополнительные настройки (цвет текста, названия, количество звезд и пр.)
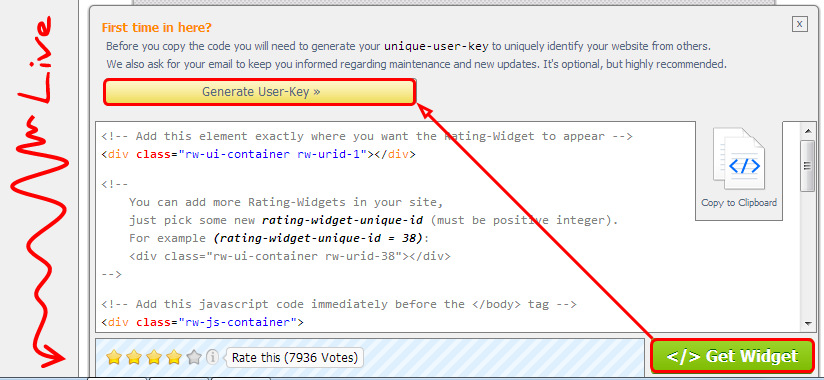
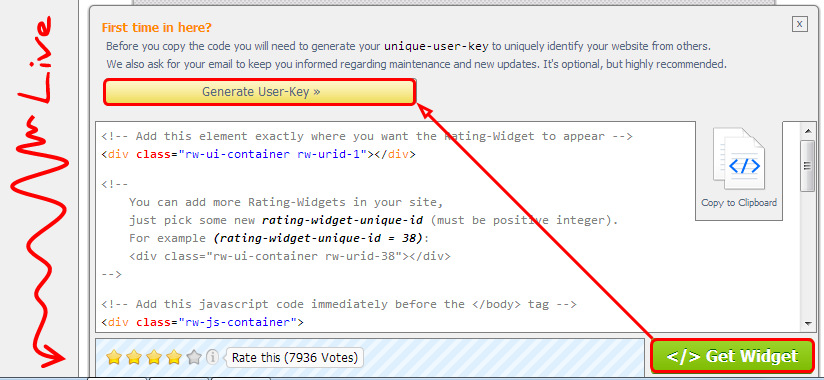
2) Нажмите кнопку Generate User Key, укажите e-mail и получите идентификационные номера User Key и User ID

2) Готовый код с подставленным User Key и User ID надо разместить в двух местах:
— первую часть
— вторую часть с User Key(uid) и User ID(huid)
Примечание: можно разместить несколько таких форм голосования — например, в нескольких виджетах или описаниях категорий. Для этого в каждом размещенном блоке
Поставить данный рейтинг на темы нельзя! (описание тем не поддерживает html)
1) Настройте язык, тип (шкала рейтинга или нравится / не нравится), размер иконок голосования.
Кнопка "Advanced Settings" открывает дополнительные настройки (цвет текста, названия, количество звезд и пр.)
2) Нажмите кнопку Generate User Key, укажите e-mail и получите идентификационные номера User Key и User ID

2) Готовый код с подставленным User Key и User ID надо разместить в двух местах:
— первую часть
- Код:
<div class="rw-ui-container rw-urid-1"></div>
— вторую часть с User Key(uid) и User ID(huid)
- Код:
<div class="rw-js-container">
<script type="text/javascript">
function RW_Async_Init(){
RW.init({
uid: "здесь нужен код!",
huid: "здесь нужен код!",
options: {
style: "oxygen"
}
});
RW.render();
}
if (typeof(RW) == "undefined"){
(function(){
var rw = document.createElement("script");
rw.type = "text/javascript"; rw.async = true;
rw.src = "http://js.rating-widget.com/external.min.js?t=js";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(rw, s);
})();
}
</script>
</div>
Примечание: можно разместить несколько таких форм голосования — например, в нескольких виджетах или описаниях категорий. Для этого в каждом размещенном блоке
надо изменить последнюю цифру. Т.е. разместив блоки<div class="rw-ui-container rw-urid-1"></div>
Вы получите три разных голосования с отдельными статистиками.<div class="rw-ui-container rw-urid-1"></div>
<div class="rw-ui-container rw-urid-2"></div>
<div class="rw-ui-container rw-urid-3"></div>
Поставить данный рейтинг на темы нельзя! (описание тем не поддерживает html)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Rating-Widget для форума
Re: Rating-Widget для форума
 | Здравствуйте, У нас более 7 дней нет никаких новостей от автора темы. В связи с этим мы полагаем, что проблема больше не актуальна и закрываем тему. Если вы по-прежнему нуждаетесь в решении, откройте, пожалуйста, новую тему. С уважением, Forum2x2 |

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Как заблокировать шапку форума, чтобы её невозможно было скопироть с форума???
» Как вставить в шапку форума (лого форума) флеш вместо JPEG?
» Как лого форума и название форума поместить в разные стороны? А также...
» как сделать так чтобы при наводе курсора цвет форума(не самого форума а тока раздела?(
» Текст форума съехал за рамки самого форума
» Как вставить в шапку форума (лого форума) флеш вместо JPEG?
» Как лого форума и название форума поместить в разные стороны? А также...
» как сделать так чтобы при наводе курсора цвет форума(не самого форума а тока раздела?(
» Текст форума съехал за рамки самого форума
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор prozrel Май 7th 2013, 09:13
автор prozrel Май 7th 2013, 09:13





 Facebook
Facebook ВКонтакте
ВКонтакте
