Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Персональное изображение для темы
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Персональное изображение для темы
Персональное изображение для темы
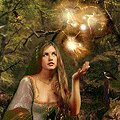
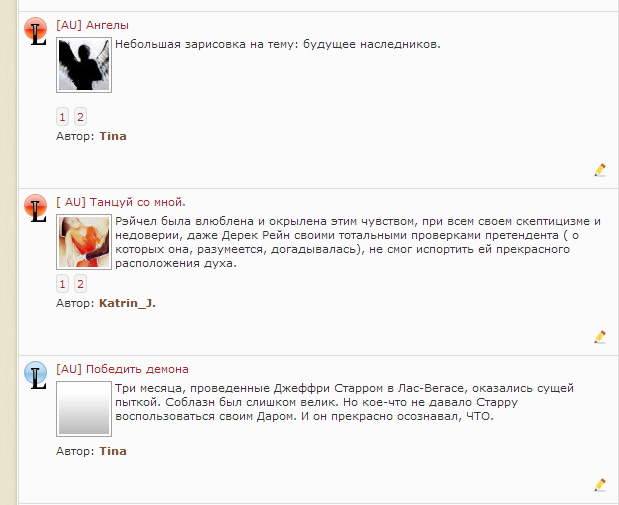
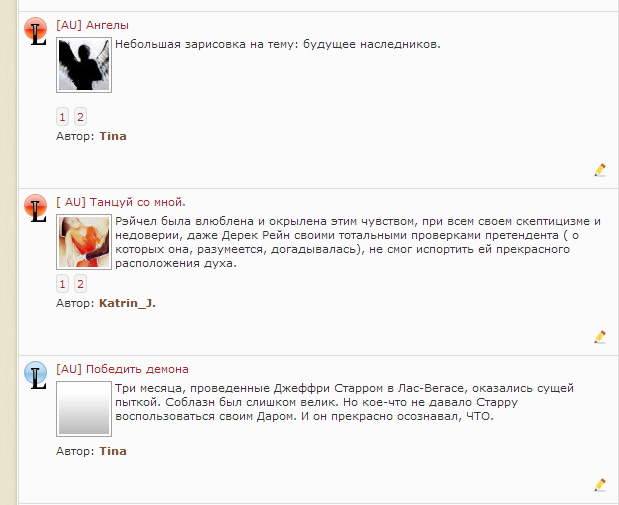
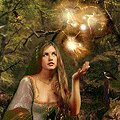
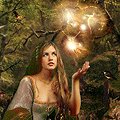
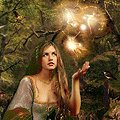
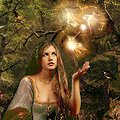
Как сделать вот так для каждой темы:

Я честно говорю - сначала искала в гугле) Но нашла только некоторые сайты, где описывалось как так сделать... Вот даю ссылки, может вам они помогут в решении моего вопроса:
Ссылка 1
Ссылка 2
Ещё очень хотелось бы, чтобы только на определённые разделы, хотя если такого не сделать... я и на это согласна)
BB2

Я честно говорю - сначала искала в гугле) Но нашла только некоторые сайты, где описывалось как так сделать... Вот даю ссылки, может вам они помогут в решении моего вопроса:
Ссылка 1
Ссылка 2
Ещё очень хотелось бы, чтобы только на определённые разделы, хотя если такого не сделать... я и на это согласна)
BB2
Последний раз редактировалось: Kirkalita (Июнь 18th 2013, 19:51), всего редактировалось 1 раз(а)

Kirkalita-
-

Сообщения : 100
Возраст : 14
Регистрация : 2012-08-15
Благодарности : 2

 Re: Персональное изображение для темы
Re: Персональное изображение для темы
Там решение через php — для нас это не вариант, к сожалению.
Я делала через CSS:

Я делала через CSS:


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Персональное изображение для темы
Re: Персональное изображение для темы
Dana Domirani, безумно буду рада и такому варианту
А как так сделать?

А как так сделать?

Kirkalita-
-

Сообщения : 100
Возраст : 14
Регистрация : 2012-08-15
Благодарности : 2

 Re: Персональное изображение для темы
Re: Персональное изображение для темы
Извините, не успела дописать. Есть несколько минусов, о них предупрежу сразу:
- все картинки придется добавлять Вам, админу, вручную (но это даст возможность контролировать качество и размер иконок)
- если рецептов будет много, то CSS в конце концов закончится, и придется подключать внешнюю (т.е. искать сторонний сайт для хранения файла .css
- список тем будет существенно притормаживать, если не ограничить вывод по 10 тем на страницу
Если подождете, я сегодня проверю еще один способ реализации (хочу попробовать скриптом извлекать ссылку на картинку из описания темы и превращать в иконку). Если не получится — распишу предыдущий громоздкий способ.
- все картинки придется добавлять Вам, админу, вручную (но это даст возможность контролировать качество и размер иконок)
- если рецептов будет много, то CSS в конце концов закончится, и придется подключать внешнюю (т.е. искать сторонний сайт для хранения файла .css
- список тем будет существенно притормаживать, если не ограничить вывод по 10 тем на страницу
Если подождете, я сегодня проверю еще один способ реализации (хочу попробовать скриптом извлекать ссылку на картинку из описания темы и превращать в иконку). Если не получится — распишу предыдущий громоздкий способ.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Персональное изображение для темы
Re: Персональное изображение для темы
Dana Domirani,
То что картинки будут добавлять админы - это замечательно) Наоборот буду рада этому, так как действительно контролирую с сестрой всё качество изображений и дизайна.
Ого, а я не знала что CSS заканчивается(((
Ага...Спасибо буду ждать вашего ответа)
Спасибо ещё раз !!!
Ого, а я не знала что CSS заканчивается(((
Ага...Спасибо буду ждать вашего ответа)
Спасибо ещё раз !!!

Kirkalita-
-

Сообщения : 100
Возраст : 14
Регистрация : 2012-08-15
Благодарности : 2

 Re: Персональное изображение для темы
Re: Персональное изображение для темы
Получилось. Инструкция такова:
1) Ставить персональную иконку каждой теме будем через функцию описания темы. Предварительно ее надо включить в ПА > Общие > Сообщения и E-mail — Конфигурация > Показывать описание тем : Да
Внимание: добавлять туда какой-либо текст описания будет нельзя! Только прямую ссылку на фото!
2) Чтобы не было путаницы при создании тем, переименуем поле "Описание" в "Фото темы". Для этого в разделе Шаблоны > Запостить & Личные сообщения > шаблоне posting_body (Страница отправки сообщений) находим фрагмент
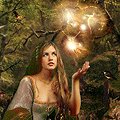
Результат:

3) В разделе Шаблоны > Общие > topics_list_box (Показ тем) находим фрагмент
4) В CSS ставим настройки для выравнивания содержимого ячеек и оформления мини-фото тем:
width: 90px — максимальная ширина изображения
height: auto — автоматически подбираемая высота изображения
5) По желанию: можно скрыть поле добавления картинки темы от простых пользователей.
Для этого создайте виджет с правами доступа для всех, кроме админа, и вставьте в него код:
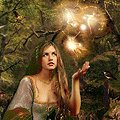
Все. Можно попробовать создать/отредактировать тему и добавить в соответствующее поле ссылку на фото — а потом посмотреть результат в списке тем:


1) Ставить персональную иконку каждой теме будем через функцию описания темы. Предварительно ее надо включить в ПА > Общие > Сообщения и E-mail — Конфигурация > Показывать описание тем : Да
Внимание: добавлять туда какой-либо текст описания будет нельзя! Только прямую ссылку на фото!
2) Чтобы не было путаницы при создании тем, переименуем поле "Описание" в "Фото темы". Для этого в разделе Шаблоны > Запостить & Личные сообщения > шаблоне posting_body (Страница отправки сообщений) находим фрагмент
- Код:
<!-- BEGIN switch_description -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_DESCRIPTION}</b></span></td>
<td class="row2" width="78%">
<span class="gen">
<input class="post" style="width:450px" type="text" name="description" value="{DESCRIPTION}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false}" />
</span>
</td>
</tr>
<!-- END switch_description -->
- Код:
<!-- BEGIN switch_description -->
<tr class="addtopimg">
<td class="row1" width="22%"><span class="gen"><b>Мини-фото к теме</b></span></td>
<td class="row2" width="78%">
<span class="gen">
<input class="post" style="width:450px" type="text" name="description" value="{DESCRIPTION}" maxlength="1000" onkeypress="if (event.keyCode==13){return false}" />
</span><br /><span class="gen">Внимание! Ставьте только прямую ссылку на файл!</span>
</td>
</tr>
<!-- END switch_description -->
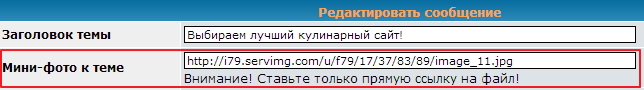
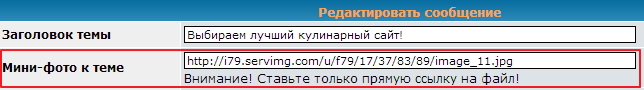
Результат:

3) В разделе Шаблоны > Общие > topics_list_box (Показ тем) находим фрагмент
- Код:
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
- Код:
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<table border="0" class="temtab"><tr>
<td><!-- BEGIN switch_description --><img src={topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION} class="temico" alt="Иллюстрация к рецепту" /><!-- END switch_description --></td>
<td><div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
<br /><span class="gensmall">{topics_list_box.row.TOPIC_TYPE}</span><br />
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span></td>
</tr></table>
</td>
4) В CSS ставим настройки для выравнивания содержимого ячеек и оформления мини-фото тем:
- Код:
.temico {
width: 90px;
height: auto;
border: 2px solid #fff;
margin: 1px 2px 2px 1px;
-moz-box-shadow: 2px 2px 0px rgba(83, 83, 83, 0.5);
-webkit-box-shadow: 2px 2px 0px rgba(83, 83, 83, 0.5);
box-shadow: 2px 2px 0px rgba(83, 83, 83, 0.5);
}
.temtab td {
vertical-align: top;
text-align: left;
}
width: 90px — максимальная ширина изображения
height: auto — автоматически подбираемая высота изображения
5) По желанию: можно скрыть поле добавления картинки темы от простых пользователей.
Для этого создайте виджет с правами доступа для всех, кроме админа, и вставьте в него код:
- Код:
<style type="text/css">
tr.addtopimg {display: none;}
</style>
Все. Можно попробовать создать/отредактировать тему и добавить в соответствующее поле ссылку на фото — а потом посмотреть результат в списке тем:



| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 персональное изображение для темы
персональное изображение для темы
Dana Domirani, ооооо спасибо огромадное, шикарно просто!!! Сейчас буду устанавливать!!!)) Очень нравится!!!!

Kirkalita-
-

Сообщения : 100
Возраст : 14
Регистрация : 2012-08-15
Благодарности : 2

 Re: Персональное изображение для темы
Re: Персональное изображение для темы
Dana Domirani, Безумно нравится!!! Уже установила и опробовала, нравится что у тех тем, у которых нет изображения - нету незаполненного пространства!!! Короче я радуюсь что теперь можно будет отшлифовать все выложенные уроки фотошопа и многие другие темы форума!
Спасибо вам огромаднейшее
Спасибо вам огромаднейшее


Kirkalita-
-

Сообщения : 100
Возраст : 14
Регистрация : 2012-08-15
Благодарности : 2

 Re: Персональное изображение для темы
Re: Персональное изображение для темы
Очень рада, что понравилось!

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Kirkalita Июнь 17th 2013, 23:41
автор Kirkalita Июнь 17th 2013, 23:41


 Facebook
Facebook ВКонтакте
ВКонтакте
