Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Сворачивающиеся и разворачивающиеся категории
Участников: 4
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Сворачивающиеся и разворачивающиеся категории
Сворачивающиеся и разворачивающиеся категории
Я нашла очень хорошу тему, которая мне прежде была нужна - https://help.forum2x2.ru/t11504p30-topic
Но после того, как я проделала все указанные манипуляции. на форуме ничего не изменилось - категории как не сворачивались, так и не сворачиваются.
В чём может быть дело?
Но после того, как я проделала все указанные манипуляции. на форуме ничего не изменилось - категории как не сворачивались, так и не сворачиваются.
В чём может быть дело?
 Re: Сворачивающиеся и разворачивающиеся категории
Re: Сворачивающиеся и разворачивающиеся категории
На вскидку , этот пункт проверяли ???Внимание :
Приведенные ниже коды будут функционировать исключительно при активированном javascript и активированных cookies (последнее нужно для того, чтобы браузер пользователя запоминал раскладку закрытых и открытых категорий).
 Re: Сворачивающиеся и разворачивающиеся категории
Re: Сворачивающиеся и разворачивающиеся категории
ПА - Модули - Управление кодами Javascript - Активировать управление кодами Javascript : Да
А вот куки не помню где
А вот куки не помню где
 Re: Сворачивающиеся и разворачивающиеся категории
Re: Сворачивающиеся и разворачивающиеся категории
Нашла и то и то, активировала. Но ничего не меняется. (
 Re: Сворачивающиеся и разворачивающиеся категории
Re: Сворачивающиеся и разворачивающиеся категории
Тогда второй самый простой вариант . После изминения в шаблоне опубликовываете его нажав на зелёный + на против шаблона ???
 Re: Сворачивающиеся и разворачивающиеся категории
Re: Сворачивающиеся и разворачивающиеся категории
 Ну, это было сделано, ещё до того, как появилась необходимость в этой теме.
Ну, это было сделано, ещё до того, как появилась необходимость в этой теме. В чём может быть ещё причина?
Я, конечно не вычёркиваю ту, что всё дело в моей криворукости, но, надеюсь, что всё-таки дело в другом. )
 Re: Сворачивающиеся и разворачивающиеся категории
Re: Сворачивающиеся и разворачивающиеся категории
Ну если шаблон опубликован , ( зелёный + нажат ) , включены куки и ява скрипт , значит два варианта . Либо что то сделано не правильно , либо после обновления форума этот вариант уже не актуален ( не рабочий ) Подождите ответа Даны . Она большой спец в этом . Она точно скажет в чём проблема
 Re: Сворачивающиеся и разворачивающиеся категории
Re: Сворачивающиеся и разворачивающиеся категории
Выложите скриншот того, как установлен скрипт, пожалуйста.В чём может быть дело?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Сворачивающиеся и разворачивающиеся категории
Re: Сворачивающиеся и разворачивающиеся категории
Вот -
http://savepic.org/3910746.jpg
http://savepic.org/3897434.jpg
Простите за дотошность, я всего лишь пытаюсь разобраться.
http://savepic.org/3910746.jpg
http://savepic.org/3897434.jpg
Простите за дотошность, я всего лишь пытаюсь разобраться.

 Re: Сворачивающиеся и разворачивающиеся категории
Re: Сворачивающиеся и разворачивающиеся категории
lmh,
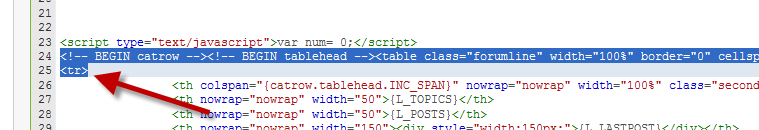
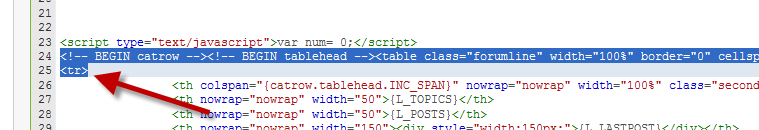
у вас вышла небольшая ошибка при замене кодов.
Посмотрите внимательно :
В шаблоне index_box вам сначала надо было найти код :
и заменить его на :
(см. в теме https://help.forum2x2.ru/t11504p30-topic )
Но вы в первом коде убрали только строчку
Так что у вас там теперь лишний тэг

Если его удалить, все должно работать нормально!
у вас вышла небольшая ошибка при замене кодов.
Посмотрите внимательно :
В шаблоне index_box вам сначала надо было найти код :
- Код:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"><tr>
и заменить его на :
- Код:
<script type="text/javascript">var num= 0;</script>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"><tr id="currenttr" onClick="i= 0; e=this.parentNode.childNodes; while(++i<e.length) if(e[i].tagName=='TR') e[i].style.display=(e[i].style.display=='none')?'':'none'; retour=(my_getcookie(this.id)=='true')?'false':'true'; my_setcookie(this.id,retour, 1, 0);" style="cursor:pointer;">
(см. в теме https://help.forum2x2.ru/t11504p30-topic )
Но вы в первом коде убрали только строчку
- Код:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
- Код:
<tr>
Так что у вас там теперь лишний тэг
- Код:
<tr>
- Код:
<script type="text/javascript">var num= 0;</script>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"><tr id="currenttr" onClick="i= 0; e=this.parentNode.childNodes; while(++i<e.length) if(e[i].tagName=='TR') e[i].style.display=(e[i].style.display=='none')?'':'none'; retour=(my_getcookie(this.id)=='true')?'false':'true'; my_setcookie(this.id,retour, 1, 0);" style="cursor:pointer;">

Если его удалить, все должно работать нормально!

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Сворачивающиеся и разворачивающиеся категории
Re: Сворачивающиеся и разворачивающиеся категории
Сработало!
Только скрытая категория теперь совсем никак не отбражается, даже названия нет. Что делать?
Только скрытая категория теперь совсем никак не отбражается, даже названия нет. Что делать?
 Re: Сворачивающиеся и разворачивающиеся категории
Re: Сворачивающиеся и разворачивающиеся категории
Поменяла обратно и снова сделала по инструкции. Всё работает. Большое спасибо! )

 Похожие темы
Похожие темы» Сворачивающиеся и разворачивающиеся категории для всех версий форумов
» Сворачивающиеся/разворачивающиеся навигация
» Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся/разворачивающиеся навигация
» Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся и разворачивающиеся виджеты форума
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор lmh Июнь 19th 2013, 15:11
автор lmh Июнь 19th 2013, 15:11





 Facebook
Facebook ВКонтакте
ВКонтакте
