Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
облако картинок
Участников: 4
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 облако картинок
облако картинок
Привет друзья! 
использую у себя на форуме вот такое облако... КлаЦ
Но есть проблема...
я хочу продублировать облако, т.е. сделать два облака ..
НО, почему то картинки (во втором виджете) не хотят быть в облаке, а просто встают в ряд!

Пробовала js ставить для каждого облака и делала общий js
но вот не хочет работать и все тут..
Помогите.. если кто, разбирается в кодах.. где тут кроется заковыка?!

использую у себя на форуме вот такое облако... КлаЦ
Но есть проблема...
я хочу продублировать облако, т.е. сделать два облака ..
НО, почему то картинки (во втором виджете) не хотят быть в облаке, а просто встают в ряд!

Пробовала js ставить для каждого облака и делала общий js
но вот не хочет работать и все тут..

Помогите.. если кто, разбирается в кодах.. где тут кроется заковыка?!

 Re: облако картинок
Re: облако картинок
Может я и ошибаюсь, но дело кажись программистов.
У меня также не робит облака картинок/тегов, когда их более 2 штучег в виджетах.
Стоит написать об этом Luz
У меня также не робит облака картинок/тегов, когда их более 2 штучег в виджетах.
Стоит написать об этом Luz
 Re: облако картинок
Re: облако картинок
Всем привет! 
Вообще говоря, скрипт "сторонний", к нам никакого отношения не имеет...
Я узнаю у Даны Домирани, с чем такое может быть связано, но вполне вероятно, что это уже особенности используемого скрипта.

Вообще говоря, скрипт "сторонний", к нам никакого отношения не имеет...
Я узнаю у Даны Домирани, с чем такое может быть связано, но вполне вероятно, что это уже особенности используемого скрипта.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: облако картинок
Re: облако картинок
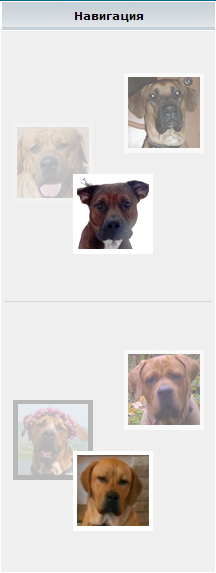
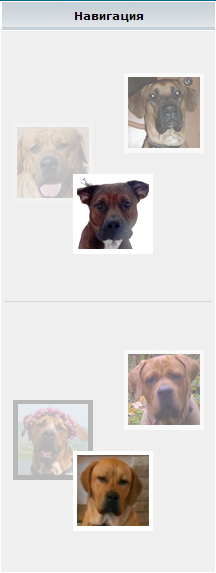
У блоков обязательно должны быть разные идентификаторы: допустим, у первого myCanvasContainer, myCanvas и tags, у второго — myCanvasContainer2, myCanvas2 и tags2. В скрипте их тоже надо запускать по отдельности. Пример на фото Вашего форума :
Результат: два отдельных облака —

- Код:
<script src="http://planeta.omg-linux.ru/docs/tagcloud_icons/tagcanvas.min.js?1.16" type="text/javascript"></script>
<script type="text/javascript">
window.onload = function() {
try {
TagCanvas.Start('myCanvas','tags',{
textColour: '#2c639b',
outlineColour: '#5a7896',
depth: 0.21,
maxSpeed: 0.03,
shadow: "f3f3f3",
freezeActive: false
});
} catch(e) {
// something went wrong, hide the canvas container
document.getElementById('myCanvasContainer').style.display = 'none';
}
try {
TagCanvas.Start('myCanvas2','tags2',{
textColour: '#2c639b',
outlineColour: '#5a7896',
depth: 0.21,
maxSpeed: 0.03,
shadow: "f3f3f3",
freezeActive: false
});
} catch(e) {
// something went wrong, hide the canvas container
document.getElementById('myCanvasContainer2').style.display = 'none';
}
};
</script><div id="myCanvasContainer">
<canvas width="208" height="260" id="myCanvas" style="">
</canvas>
<center>
</center></div><div id="tags" style="display: none;">
<a href="http://www.tosa-style.com/t96-topic" title="Тайсон"><img src="http://i81.servimg.com/u/f81/18/06/87/57/dddndd11.jpg"></a>
<a href="http://www.tosa-style.com/t41-topic" title="Tadai z Horowych Bagien"><img src="http://i81.servimg.com/u/f81/18/06/87/57/tadai_11.jpg"></a>
<a href="http://www.tosa-style.com/t79-topic" title="Аполлон"><img src="http://i81.servimg.com/u/f81/18/06/87/57/dddddd10.jpg"></a>
</div><div id="myCanvasContainer2">
<canvas width="208" height="260" id="myCanvas2" style="">
</canvas>
<center>
</center></div><div id="tags2" style="display: none;">
<a href="http://www.tosa-style.com/t4-topic" title="Кимура"><img src="http://i81.servimg.com/u/f81/18/06/87/57/dddnnd10.jpg"></a>
<a href="http://www.tosa-style.com/t21-topic" title="ХАНТЕР"><img src="http://i81.servimg.com/u/f81/18/06/87/57/dydddd11.jpg"></a>
<a href="http://www.tosa-style.com/t402-topic" title="Юудай"><img src="http://i81.servimg.com/u/f81/18/06/87/57/nznddd10.jpg"></a>
</div>
Результат: два отдельных облака —


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: облако картинок
Re: облако картинок
Вот это —
А это — два отдельных кода.
Облако№1
- Код:
<script src="http://planeta.omg-linux.ru/docs/tagcloud_icons/tagcanvas.min.js?1.16" type="text/javascript"></script>
<script type="text/javascript">
window.onload = function() {
try {
TagCanvas.Start('myCanvas','tags',{
textColour: '#2c639b',
outlineColour: '#5a7896',
depth: 0.21,
maxSpeed: 0.03,
shadow: "f3f3f3",
freezeActive: false
});
} catch(e) {
// something went wrong, hide the canvas container
document.getElementById('myCanvasContainer').style.display = 'none';
}
try {
TagCanvas.Start('myCanvas2','tags2',{
textColour: '#2c639b',
outlineColour: '#5a7896',
depth: 0.21,
maxSpeed: 0.03,
shadow: "f3f3f3",
freezeActive: false
});
} catch(e) {
// something went wrong, hide the canvas container
document.getElementById('myCanvasContainer2').style.display = 'none';
}
};
</script>
А это — два отдельных кода.
Облако№1
- Код:
<div id="myCanvasContainer">
<canvas width="208" height="260" id="myCanvas" style="">
</canvas>
<center>
</center></div><div id="tags" style="display: none;">
<a href="http://www.tosa-style.com/t96-topic" title="Тайсон"><img src="http://i81.servimg.com/u/f81/18/06/87/57/dddndd11.jpg"></a>
<a href="http://www.tosa-style.com/t41-topic" title="Tadai z Horowych Bagien"><img src="http://i81.servimg.com/u/f81/18/06/87/57/tadai_11.jpg"></a>
<a href="http://www.tosa-style.com/t79-topic" title="Аполлон"><img src="http://i81.servimg.com/u/f81/18/06/87/57/dddddd10.jpg"></a>
</div>
- Код:
<div id="myCanvasContainer2">
<canvas width="208" height="260" id="myCanvas2" style="">
</canvas>
<center>
</center></div><div id="tags2" style="display: none;">
<a href="http://www.tosa-style.com/t4-topic" title="Кимура"><img src="http://i81.servimg.com/u/f81/18/06/87/57/dddnnd10.jpg"></a>
<a href="http://www.tosa-style.com/t21-topic" title="ХАНТЕР"><img src="http://i81.servimg.com/u/f81/18/06/87/57/dydddd11.jpg"></a>
<a href="http://www.tosa-style.com/t402-topic" title="Юудай"><img src="http://i81.servimg.com/u/f81/18/06/87/57/nznddd10.jpg"></a>
</div>

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: облако картинок
Re: облако картинок
Socroment, 
Темку можно закрывать?

Темку можно закрывать?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор socroment Июнь 27th 2013, 11:03
автор socroment Июнь 27th 2013, 11:03






 а я уже сама додумалась как сделать
а я уже сама додумалась как сделать 


 Facebook
Facebook ВКонтакте
ВКонтакте
