Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Помошь с кодом
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Помошь с кодом
Помошь с кодом
Добрый день, занимаюсь сеййчас интересным проэктом, Вобщем вот мой тестовик http://gamesportal.forum2x2.ru/
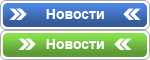
Как вы видите обычное меню навигации с анимированными кнопками, но вот боковое не получается.
Вот фрагмент над которым я работаю overall_header:
Как вы видите обычное меню навигации с анимированными кнопками, но вот боковое не получается.
Вот фрагмент над которым я работаю overall_header:
- Код:
<div class="for">
<a href="/forum"><center>Форум</center></a>
</div>
<div class="por">
<a href="/portal"><center>Главаня</center></a>
</div>
<div class="You">
<a href="http://gamesportal.forum2x2.ru/f12-forum"><center>You Tube</center></a>
</div>
</table>
<div id="blok_menu">
<table id="menu" cellspacing="0" cellpadding="0" border="0" align="right">
<tr>
<td align="right"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
</div>
- Код:
.for{
border: 1px solid white;
position: absolute;
width: 100px;
height: 30px;
background: #474954 url(http://i70.servimg.com/u/f70/17/37/83/89/snap0010.jpg) repeat;
margin-top: -35px;
margin-right: 0;
text-decoration: none !important;
font-style: italic;
font-weight: bold;
font-size: 13px;
font-family:Georgia;
}
.por{
border: 1px solid white;
position: absolute;
width: 100px;
height: 30px;
background: #474954 url(http://i70.servimg.com/u/f70/17/37/83/89/snap0010.jpg) repeat;
margin-top: -8px;
margin-right: 0;
text-decoration: none !important;
font-style: italic;
font-weight: bold;
font-size: 13px;
font-family:Georgia;
}
.You{
border: 1px solid white;
position: absolute;
width: 100px;
height: 30px;
background: #474954 url(http://i70.servimg.com/u/f70/17/37/83/89/snap0010.jpg) repeat;
margin-top: -66px;
margin-right: 0;
text-decoration: center ;
font-style: italic;
font-weight: bold;
font-size: 13px;
font-family:Georgia;
}
.mainmenu {
display:inline-block;
height:37px;
overflow:hidden;
vertical-align: top;
/* для корректного отображения в старых браузерах */
display:-moz-inline-stack;
zoom:1;
*display:inline;
_overflow:hidden;
}
a.mainmenu img {
margin-top:-37px;
}
a.mainmenu img:hover{
margin-top: 0px;
}
Последний раз редактировалось: rezo3add (Июль 19th 2013, 10:30), всего редактировалось 1 раз(а)
 Re: Помошь с кодом
Re: Помошь с кодом
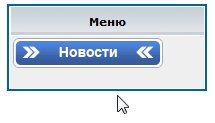
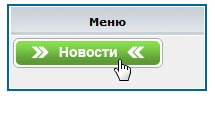
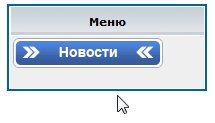
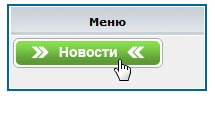
Принцип работы кнопки с анимированным фоном:
- у кнопки строго зафиксирована высота, например, 30px
- фон состоит из верхней и нижней части, причем каждая часть соответствует высоте кнопки (30px), поэтому одновременно может отображаться либо только верхняя часть фона, либо только нижняя

- в обычном состоянии видна только верхняя (или только нижняя) часть кнопки. При наведении курсора вступают в силу настройки СSS, которые смещают фон вверх (или вниз) на высоту, равную высоте кнопки (30px) — и происходит смена изображения!

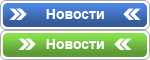
А теперь посмотрите на фон своих кнопок:

Что в нем не соответствует вышеописанной схеме?
- у кнопки строго зафиксирована высота, например, 30px
- фон состоит из верхней и нижней части, причем каждая часть соответствует высоте кнопки (30px), поэтому одновременно может отображаться либо только верхняя часть фона, либо только нижняя

- в обычном состоянии видна только верхняя (или только нижняя) часть кнопки. При наведении курсора вступают в силу настройки СSS, которые смещают фон вверх (или вниз) на высоту, равную высоте кнопки (30px) — и происходит смена изображения!

А теперь посмотрите на фон своих кнопок:

Что в нем не соответствует вышеописанной схеме?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Помошь в html
» Нужна помошь Даны
» [решено]Помошь ввыравнивании
» Что-то не то с кодом
» проблема с кодом.
» Нужна помошь Даны
» [решено]Помошь ввыравнивании
» Что-то не то с кодом
» проблема с кодом.
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор rezo3add Июль 18th 2013, 18:13
автор rezo3add Июль 18th 2013, 18:13







 Facebook
Facebook ВКонтакте
ВКонтакте
