Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Панель, выдвигающаяся слева
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
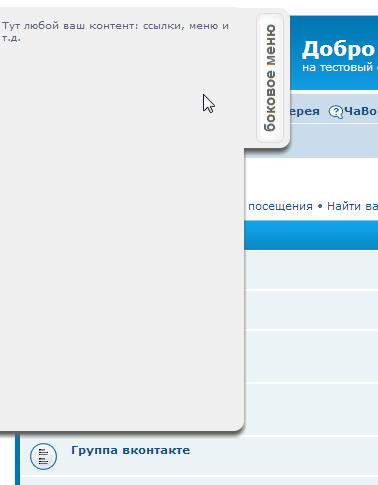
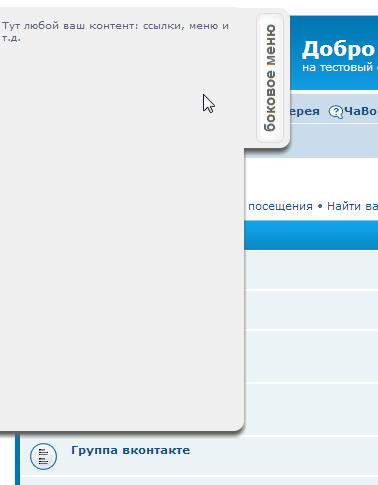
 Панель, выдвигающаяся слева
Панель, выдвигающаяся слева
Подскажите, как можно сделать выезжающую панельку, навроде этой
http://radical-foto.ru/fp/d49045a717be9927162a3ef5
http://radical-foto.ru/fp/d49045a717be9927162a3ef5
 Панель, выдвигающаяся слева
Панель, выдвигающаяся слева
Могу предложить такой вариант: поставьте в виджет на главной странице


- Код:
<!-- Начало настройки оформления панели слева -->
<style type="text/css">
#leftpanel:hover { /* изменение отступа слева при наведении */
margin-left: 250px;
}
/* общие настройки для ярлыка и содержимого Боковой панели*/
#leftpanel, #leftpanel .filling{
border-radius:10px;
-webkit-border-radius:10px;
-khtml-border-radius:10px;
-moz-border-radius:10px;
-o-border-radius:10px;
background-color:#F0F0F0; /* цвет фона панели */
box-shadow: 0px 5px 5px #626262; /* тень панели */
-webkit-box-shadow:0px 5px 5px #626262;
-khtml-box-shadow:0px 5px 5px #626262;
-moz-box-shadow:0px 5px 5px #626262;
}
/* ярлык Боковая панель */
#leftpanel {
height:140px; /* высота */
width:230px; /* ширина */
position:fixed;
z-index:1200;
top:8px;
left:-190px; /* ширина, на которую она спрятана за левый край экрана*/
margin-left: 0px;
background:#F0F0F0 url(http://i33.servimg.com/u/f33/17/37/83/89/image011.png) center right no-repeat; /* кнопка с текстом боковое меню */
transition-duration: 0.33s;
-webkit-transition-duration: 0.33s;
-moz-transition-duration: 0.33s;
-o-transition-duration: 0.33s;
}
/* содержимое Боковой панели */
#leftpanel .filling {
padding:12px;
height: 400px; /* высота */
width:100%;
margin:-1px 0 0 -70px;
}
#patch2 {
position:absolute;
height:140px; /* высота должна быть равна высоте ярлыка */
width:11px;
background-color:#F0F0F0;
margin: -11px 0 0 234px;
}
</style>
<!-- Конец настройки оформления панели слева -->
<!-- Начало кода панели слева -->
<div id="leftpanel"><div class="filling"><div id="patch2"></div><div id="inr">
<!-- начало содержания -->
Тут любой ваш контент: ссылки, меню и т.д.
<!-- конец содержания -->
</div></div>
<!-- Конец кода панели слева -->



| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» чат на портале слева...
» Профиль слева
» Как убрать полоску слева у категории?
» профиль слева
» Положение профиля, слева или справа.
» Профиль слева
» Как убрать полоску слева у категории?
» профиль слева
» Положение профиля, слева или справа.
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор moresol Сентябрь 29th 2011, 22:14
автор moresol Сентябрь 29th 2011, 22:14




 Facebook
Facebook ВКонтакте
ВКонтакте
