Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Список подфорумов
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Список подфорумов
Список подфорумов
Как сделать в катигории ссылки подфорумов? Желательно списком 


Neidiro- Новичок
- Сообщения : 2
Регистрация : 2010-08-30
Благодарности : 0

 Re: Список подфорумов
Re: Список подфорумов
Вариант для bb2
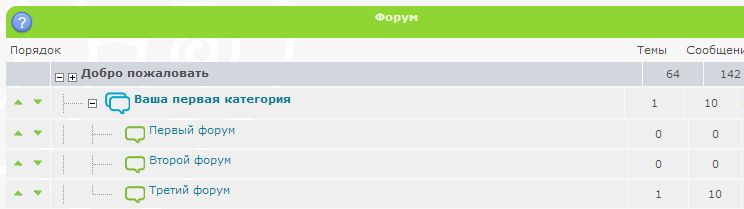
1. Создайте категорию. Создайте в ней несколько подфорумов.

2. В ПА > Оформление > Структура и иерархия укажите Отделять категории в оглавлении форума : полный и сохраните настройку.
3. Здесь же, в ПА > Оформление > Структура и иерархия укажите Ссылки на подфорумы : да и сохраните настройку.
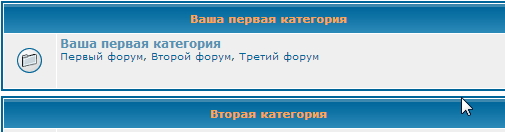
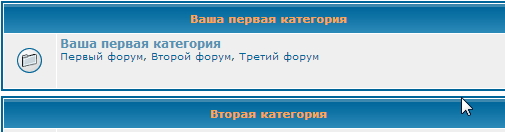
Теперь категория должна выглядеть так (в ней должны отображаться ссылки на подфорумы):

4. Откройте шаблон index_box (Главная страница - показ категорий)
Найдите строку
5. Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS
6. В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
Название: любое, например, подфорумы
Расположение: на всех страницах
Код:
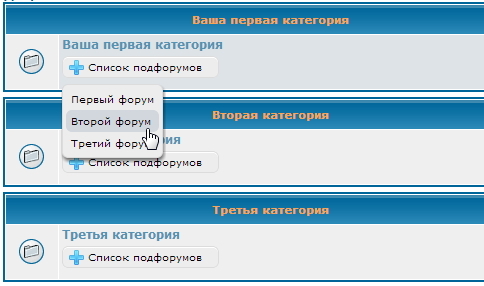
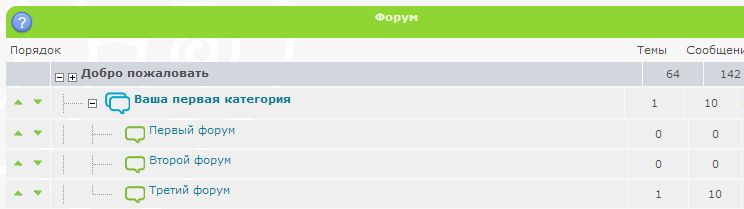
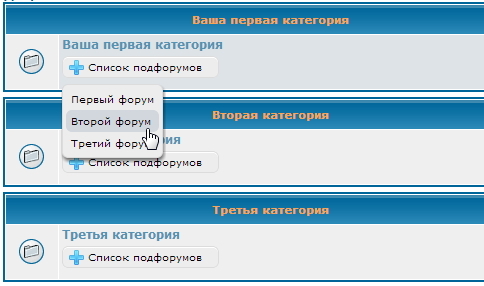
В результате должно получиться следующее:

1. Создайте категорию. Создайте в ней несколько подфорумов.

2. В ПА > Оформление > Структура и иерархия укажите Отделять категории в оглавлении форума : полный и сохраните настройку.
3. Здесь же, в ПА > Оформление > Структура и иерархия укажите Ссылки на подфорумы : да и сохраните настройку.
Теперь категория должна выглядеть так (в ней должны отображаться ссылки на подфорумы):

4. Откройте шаблон index_box (Главная страница - показ категорий)
Найдите строку
- Код:
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
- Код:
<div class="introforum">
<div class="top">Список подфорумов</div>
<div class="listin">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div></div>
5. Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS
- Код:
.introforum {
position:relative;
}
/* кнопка Список подфорумов */
.introforum .top {
display: block;
height: 20px;
width: 130px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 10px;
color: #000;
line-height: 20px;
padding-left: 25px;
margin: 5px 0;
background: #EDEDED url(http://i70.servimg.com/u/f70/17/37/83/89/plus10.png) no-repeat 5px 50%;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #dcdcdc;
-moz-box-shadow:inset 0px 1px 0px 0px #ffffff;
-webkit-box-shadow:inset 0px 1px 0px 0px #ffffff;
box-shadow:inset 0px 1px 0px 0px #ffffff;
}
/* кнопка Список подфорумов при наведении */
.introforum .top:hover {
color: #000;
cursor: pointer;
}
/* список ссылок на подфорумы */
.introforum .listin {
display: none;
position:absolute;
font-size: 0 !important;
padding: 3px;
margin: 1px 3px 5px 0;
background-color: #EDEDED;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #dcdcdc;
-webkit-box-shadow: 1px 3px 4px 0px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 1px 3px 4px 0px rgba(0, 0, 0, 0.5);
box-shadow: 1px 3px 4px 0px rgba(0, 0, 0, 0.5);
z-index: 1000 !important;
}
.introforum .listin:empty {
display: none !important;
}
/* ссылки на подфорумы */
.introforum .listin a {
display: block;
padding: 5px;
font-family: Verdana, Arial, Helvetica, sans-serif !important;
font-size: 10px !important;
text-decoration: none !important;
font-weight: normal !important;
color: #000 !important;
}
/* ссылки на подфорумы при наведении */
.introforum .listin a:hover {
background-color: #D1D7DC;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
}
6. В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
Название: любое, например, подфорумы
Расположение: на всех страницах
Код:
- Код:
jQuery(document).ready(function(){
jQuery('.introforum .top').click(function(){
jQuery(this).parent().children('div.listin').slideToggle("fast");
return false;
});
jQuery(document).click(function(event) {
if (jQuery(event.target).closest(".listin").length) return;
jQuery(".listin").hide();
event.stopPropagation();
});
});
В результате должно получиться следующее:


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Список подфорумов
» Список подфорумов
» Увеличить размер подфорумов
» Создание подфорумов
» Отображение подфорумов
» Список подфорумов
» Увеличить размер подфорумов
» Создание подфорумов
» Отображение подфорумов
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Neidiro Август 30th 2010, 01:50
автор Neidiro Август 30th 2010, 01:50



 Facebook
Facebook ВКонтакте
ВКонтакте
