Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Вчера в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 23rd 2024, 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Оформление HTML страницы
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Оформление HTML страницы
Оформление HTML страницы
Доброго времени суток!
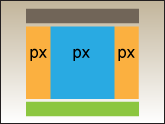
Имеется шаблон HTML страницы, созданный c помощью онлайн генератора html страничек, с таким расположением элементов.

Позже посредством CSS подгонялось оформление.
В данный момент страничка имеет следующий вид:
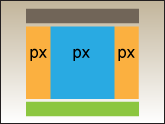
Возможно ли сделать так?
И возможно добавить под шапкой, простую навигацию с гиперссылками?
Код html:
Код CSS:
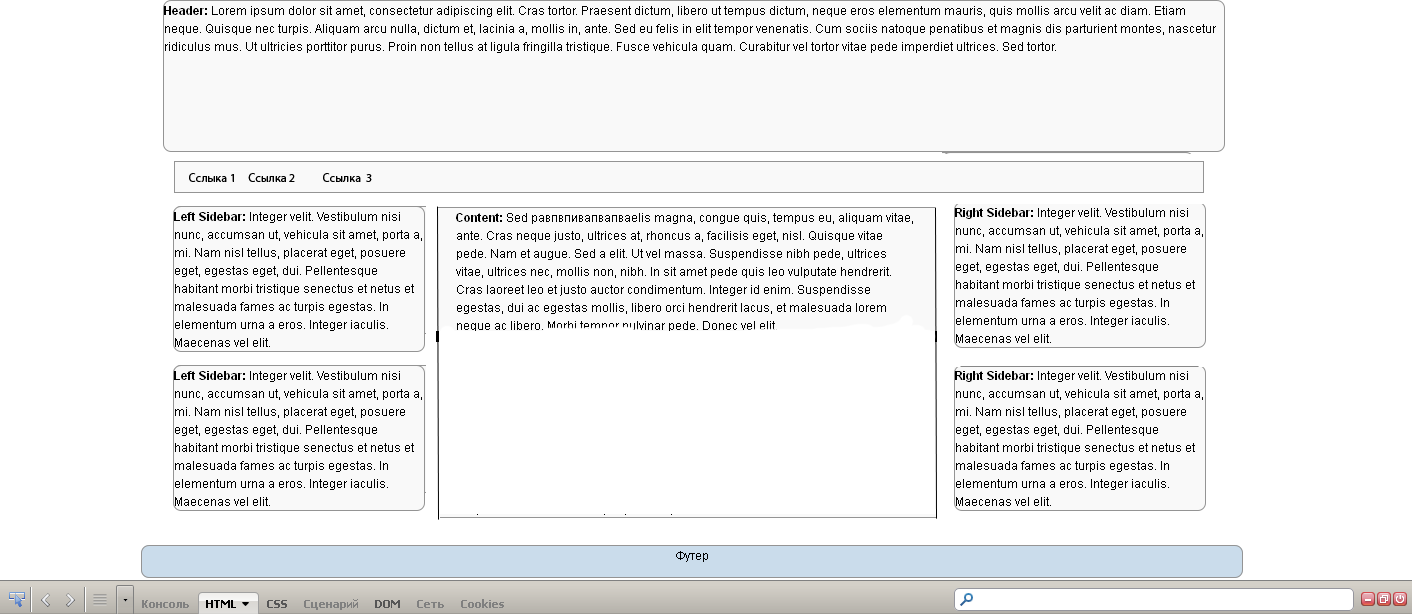
В режиме онлайн как всё выглядит:
http://compmixs.mtshost.ru/ (ссылку просьба не пилить, сайт расположен на "почти" собственном хостинге).
Исходники html и css:
http://rghost.ru/download/private/48800639/16f7569d2160f1170fbf6b0eb6b22835/86c2db6a554da37ff72f8d50dc428e70fd592525/stranichka.rar
Имеется шаблон HTML страницы, созданный c помощью онлайн генератора html страничек, с таким расположением элементов.

Позже посредством CSS подгонялось оформление.
В данный момент страничка имеет следующий вид:
- Страница:

Возможно ли сделать так?
- Тыкс:

И возможно добавить под шапкой, простую навигацию с гиперссылками?
Код html:
- Спойлер:
- Код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<link rel="stylesheet" href="style.css" type="text/css" media="screen, projection" />
<!--[if lte IE 6]><link rel="stylesheet" href="style_ie.css" type="text/css" media="screen, projection" /><![endif]-->
</head>
<body>
<div id="wrapper">
<header id="header">
<strong>Header:</strong> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras tortor. Praesent dictum, libero ut tempus dictum, neque eros elementum mauris, quis mollis arcu velit ac diam. Etiam neque. Quisque nec turpis. Aliquam arcu nulla, dictum et, lacinia a, mollis in, ante. Sed eu felis in elit tempor venenatis. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut ultricies porttitor purus. Proin non tellus at ligula fringilla tristique. Fusce vehicula quam. Curabitur vel tortor vitae pede imperdiet ultrices. Sed tortor.
</header><!-- #header-->
<section id="middle">
<div id="container">
<div id="content">
<strong>Content:</strong> Sed pавпвпивапвапваelis magna, congue quis, tempus eu, aliquam vitae, ante. Cras neque justo, ultrices at, rhoncus a, facilisis eget, nisl. Quisque vitae pede. Nam et augue. Sed a elit. Ut vel massa. Suspendisse nibh pede, ultrices vitae, ultrices nec, mollis non, nibh. In sit amet pede quis leo vulputate hendrerit. Cras laoreet leo et justo auctor condimentum. Integer id enim. Suspendisse egestas, dui ac egestas mollis, libero orci hendrerit lacus, et malesuada lorem neque ac libero. Morbi tempor pulvinar pede. Donec vel elit.
</div><!-- #content-->
</div><!-- #container-->
<aside id="sideLeft">
<strong>Left Sidebar:</strong> Integer velit. Vestibulum nisi nunc, accumsan ut, vehicula sit amet, porta a, mi. Nam nisl tellus, placerat eget, posuere eget, egestas eget, dui. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. In elementum urna a eros. Integer iaculis. Maecenas vel elit.
</aside><!-- #sideLeft -->
<aside id="sideRight">
<strong>Right Sidebar:</strong> Integer velit. Vestibulum nisi nunc, accumsan ut, vehicula sit amet, porta a, mi. Nam nisl tellus, placerat eget, posuere eget, egestas eget, dui. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. In elementum urna a eros. Integer iaculis. Maecenas vel elit.
</aside><!-- #sideRight -->
</section><!-- #middle-->
</div><!-- #wrapper -->
<footer id="footer">Футер</footer><!-- #footer -->
</body>
</html>
Код CSS:
- Спойлер:
- Код:
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
header, nav, section, article, aside, footer {
display: block;
}
body {
font: 12px/18px Arial, Tahoma, Verdana, sans-serif;
width: 100%;
height: 100%;
}
a {
color: blue;
outline: none;
text-decoration: underline;
}
a:hover {
text-decoration: none;
}
p {
margin: 0 0 18px
}
img {
border: none;
}
input {
vertical-align: middle;
}
#wrapper {
width: 1000px;
margin: 0 auto;
min-height: 100%;
height: auto !important;
height: 100%;
}
/* Header ШАПКА
-----------------------------------------------------------------------------*/
#header {
height: 150px; /*Высота шапки*/
background: #FFE680; /*Фон шапки*/
width: 1060px; /*Ширина шапки*/
margin-left: -29px; /*Отступ - пространство от границы текущего элемента
до внутренней границы его родительского эелемента*/
background: url("http://i66.servimg.com/u/f66/13/46/75/82/bgbgbg10.png") repeat-x scroll 0 0 transparent;
border: 1px solid #949494; /*Цвет обводки и её толщина - solid тип штрихофки*/
border-radius: 8px 8px 8px 8px; /*степень закругления обводки,*/
}
/* Middle
-----------------------------------------------------------------------------*/
#middle {
width: 100%;
padding: 0 0 50px;
height: 1%;
position: relative;
}
#middle:after {
content: '';
clear: both;
display: table;
}
#container {
width: 100%;
float: left;
overflow: hidden;
}
#content {
padding: 0 270px 0 270px;
background: url("http://i66.servimg.com/u/f66/13/46/75/82/bgbgbg10.png") repeat-x scroll 0 0 transparent;
border: 1px solid #949494; /*Цвет обводки и её толщина - solid тип штрихофки*/
border-radius: 8px 8px 8px 8px; /*степень закругления обводки,*/
}
/* Sidebar Left
-----------------------------------------------------------------------------*/
#sideLeft {
float: left;
width: 250px;
margin-left: -100%;
position: relative;
background: #B5E3FF;
background: url("http://i66.servimg.com/u/f66/13/46/75/82/bgbgbg10.png") repeat-x scroll 0 0 transparent;
border: 1px solid #949494; /*Цвет обводки и её толщина - solid тип штрихофки*/
border-radius: 8px 8px 8px 8px; /*степень закругления обводки,*/
}
/* Sidebar Right
-----------------------------------------------------------------------------*/
#sideRight {
float: left;
margin-right: -3px;
width: 250px;
margin-left: -250px;
position: relative;
background: #FFACAA;
background: url("http://i66.servimg.com/u/f66/13/46/75/82/bgbgbg10.png") repeat-x scroll 0 0 transparent;
border: 1px solid #949494; /*Цвет обводки и её толщина - solid тип штрихофки*/
border-radius: 8px 8px 8px 8px; /*степень закругления обводки,*/
}
/* Настройки футера
-----------------------------------------------------------------------------*/
#footer {
margin: -35px auto 0; /*отступ от каждого края элемента (низа)*/
width: 1100px; /*ширина футора*/
height: 31px; /*высота футера - нижняя часть сайта (подвал)*/
background-color: #CADCEB; /*цвет заливки футера*/
position: relative; /*положение футера, относительно исходного места*/
text-align: center; /*положение текста копирайта по центру*/
content: "Сайт разработан студентом АлтГТУ, гр.ИИТ-01, Педа А.Ю"/*текст копирайта*/
background: url("http://i66.servimg.com/u/f66/13/46/75/82/bgbgbg10.png") repeat-x scroll 0 0 transparent;
border: 1px solid #949494; /*Цвет обводки и её толщина - solid тип штрихофки*/
border-radius: 8px 8px 8px 8px; /*степень закругления обводки,*/
}
В режиме онлайн как всё выглядит:
http://compmixs.mtshost.ru/ (ссылку просьба не пилить, сайт расположен на "почти" собственном хостинге).
Исходники html и css:
http://rghost.ru/download/private/48800639/16f7569d2160f1170fbf6b0eb6b22835/86c2db6a554da37ff72f8d50dc428e70fd592525/stranichka.rar

Pure-
-

Сообщения : 2085
Возраст : 104
Регистрация : 2008-10-21
Благодарности : 228


Pure-
-

Сообщения : 2085
Возраст : 104
Регистрация : 2008-10-21
Благодарности : 228

 Re: Оформление HTML страницы
Re: Оформление HTML страницы
Используя только дивы, реализовать это не получается((
Пришлось прибегнуть к table.
Тему можно закрыть, вопрос решен.
Пришлось прибегнуть к table.
Тему можно закрыть, вопрос решен.

Pure-
-

Сообщения : 2085
Возраст : 104
Регистрация : 2008-10-21
Благодарности : 228

 Похожие темы
Похожие темы» Оформление html-страницы
» Оформление первой страницы
» оформление главной страницы
» Оформление html
» Оформление главной страницы
» Оформление первой страницы
» оформление главной страницы
» Оформление html
» Оформление главной страницы
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Pure Сентябрь 17th 2013, 17:04
автор Pure Сентябрь 17th 2013, 17:04
 Facebook
Facebook ВКонтакте
ВКонтакте
