Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Пропала вкладка "Обработка пользователей"автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» ВПН
автор Raumt Ноябрь 8th 2024, 13:51
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Всплывающая подсказка
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Re: Всплывающая подсказка
Re: Всплывающая подсказка

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Всплывающая подсказка
Re: Всплывающая подсказка
Там какой-то некрасивый вариант... А как изменить оформление самой картиночки, я не знаю...
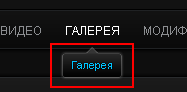
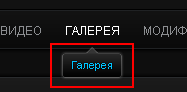
Может подскажите, как сделать именно такую, как на моем скриншоте и чтобы корректно работало с кнопками ВВЕРХ СТРАНИЦЫ/ВНИЗ СТРАНИЦЫ?

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Re: Всплывающая подсказка
Re: Всплывающая подсказка
Домовой, я далек от всего этого... Со временем пойму... Но в данный момент ищу готовое решение.
Нужна всплывающая подсказка, как тут:
Нужна всплывающая подсказка, как тут:

 Re: Всплывающая подсказка
Re: Всплывающая подсказка
jQuery всплывающая подсказка, с помощью плагина TipTip
В шаблон overall_header перед </head> вставьте
В CSS
Доказательство что подсказка работает ЗДЕСЬ
В шаблон overall_header перед </head> вставьте
- Код:
<script type="text/javascript" src="http://yourjavascript.com/317112223201/jquery-tiptip.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".tip").tipTip({maxWidth: "200px", defaultPosition: "top"});
});
</script>
<script>
jQuery (function(){
jQuery ("a[title]").tipTip();
jQuery ("img[title]").tipTip();
jQuery ("span[title]").tipTip();
jQuery ("div[title]").tipTip();
});
</script>
В CSS
- Код:
/* TipTip CSS - Version 1.2 */
#tiptip_holder {
display: none;
position: absolute;
top: 0;
left: 0;
z-index: 999;
}
#tiptip_holder.tip_top {
padding-bottom: 5px;
}
#tiptip_holder.tip_bottom {
padding-top: 5px;
}
#tiptip_holder.tip_right {
padding-left: 5px;
}
#tiptip_holder.tip_left {
padding-right: 5px;
}
#tiptip_content {
font-size: 11px;
color:#00C4FF;
text-shadow: 0 0 2px #000;
padding: 4px 8px;
border: 1px solid rgba(255,255,255,0.25);
background-color: rgb(25,25,25);
background-color: rgba(25,25,25,0.92);
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(transparent), to(#000));
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
box-shadow: 0 0 3px #555;
-webkit-box-shadow: 0 0 3px #555;
-moz-box-shadow: 0 0 3px #555;
}
#tiptip_arrow, #tiptip_arrow_inner {
position: absolute;
border-color: transparent;
border-style: solid;
border-width: 6px;
height: 0;
width: 0;
}
#tiptip_holder.tip_top #tiptip_arrow {
border-top-color: #fff;
border-top-color: rgba(255,255,255,0.35);
}
#tiptip_holder.tip_bottom #tiptip_arrow {
border-bottom-color: #fff;
border-bottom-color: rgba(255,255,255,0.35);
}
#tiptip_holder.tip_right #tiptip_arrow {
border-right-color: #fff;
border-right-color: rgba(255,255,255,0.35);
}
#tiptip_holder.tip_left #tiptip_arrow {
border-left-color: #fff;
border-left-color: rgba(255,255,255,0.35);
}
#tiptip_holder.tip_top #tiptip_arrow_inner {
margin-top: -7px;
margin-left: -6px;
border-top-color: rgb(25,25,25);
border-top-color: rgba(25,25,25,0.92);
}
#tiptip_holder.tip_bottom #tiptip_arrow_inner {
margin-top: -5px;
margin-left: -6px;
border-bottom-color: rgb(25,25,25);
border-bottom-color: rgba(25,25,25,0.92);
}
#tiptip_holder.tip_right #tiptip_arrow_inner {
margin-top: -6px;
margin-left: -5px;
border-right-color: rgb(25,25,25);
border-right-color: rgba(25,25,25,0.92);
}
#tiptip_holder.tip_left #tiptip_arrow_inner {
margin-top: -6px;
margin-left: -7px;
border-left-color: rgb(25,25,25);
border-left-color: rgba(25,25,25,0.92);
}
/* Webkit Hacks */
@media screen and (-webkit-min-device-pixel-ratio:0) {
#tiptip_content {
padding: 4px 8px 5px 8px;
background-color: rgba(45,45,45,0.88);
}
#tiptip_holder.tip_bottom #tiptip_arrow_inner {
border-bottom-color: rgba(45,45,45,0.88);
}
#tiptip_holder.tip_top #tiptip_arrow_inner {
border-top-color: rgba(20,20,20,0.92);
}
}
Доказательство что подсказка работает ЗДЕСЬ

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Re: Всплывающая подсказка
Re: Всплывающая подсказка
Домовой, СУПЕР!!!!!!!!!! Амиго спасибо тебе большое! Супер - то, что доктор прописал!
Единственный момент, что появилась рамка вокруг звания - в профиле:

Не знаю, где убрать ее...
Единственный момент, что появилась рамка вокруг звания - в профиле:

Не знаю, где убрать ее...

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Похожие темы
Похожие темы» Всплывающая подсказка
» Всплывающая подсказка
» Лишняя всплывающая подсказка
» Подсказка для Кнопок [Решено]
» Всплывающая подсказка при наведении курсора
» Всплывающая подсказка
» Лишняя всплывающая подсказка
» Подсказка для Кнопок [Решено]
» Всплывающая подсказка при наведении курсора
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Xan_Kriegor Ноябрь 19th 2013, 03:44
автор Xan_Kriegor Ноябрь 19th 2013, 03:44




 Facebook
Facebook ВКонтакте
ВКонтакте
