Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Как убрать эти круги
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Как убрать эти круги
Как убрать эти круги
Здравствуйте,как убрать? эти белые круги...
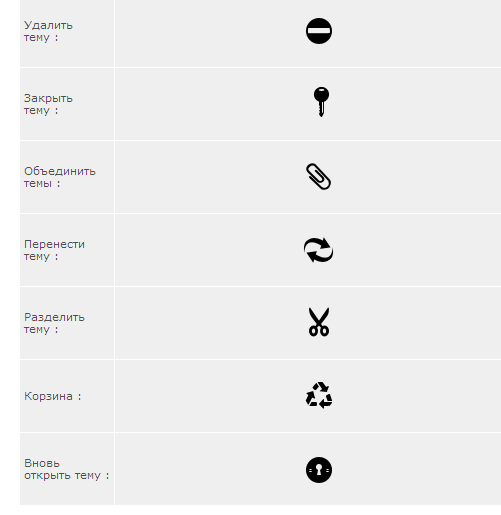
Это выглядит так у меня на форуме:

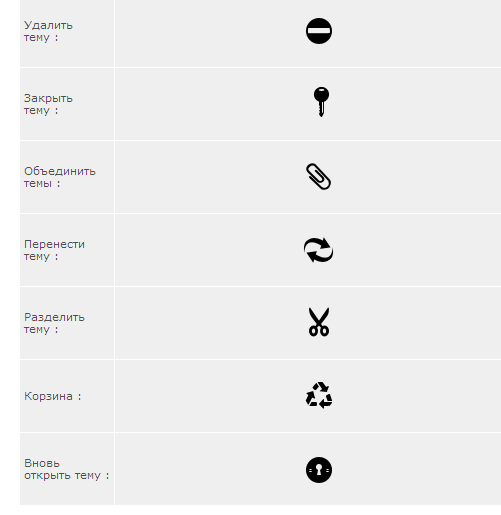
А это в ПА-УПРАВЛЕНИЕ КАРТИНКАМИ:

Хочу заметить что у меня значки в формате .png
CSS форума:
Это выглядит так у меня на форуме:

А это в ПА-УПРАВЛЕНИЕ КАРТИНКАМИ:

Хочу заметить что у меня значки в формате .png
CSS форума:
- Код:
a {
text-decoration: none !important;
}
a:hover {
text-decoration: underline !important;
}
#pun-title {
padding: 0;
min-width: 320px;
width: 100%;
}
#pun-title h1, #pun-title {
font-size: 28px;
display: inline;
}
p#pun-desc {
color: #666;
font-size: 16px;
display: inline;
padding: 0 5px;
}
#pun-head, #pun-intro {
left: 0;
right: 0;
position: fixed;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);
overflow: hidden;
}
#pun-intro {
top: 0;
height: 65px !important;
z-index: 21;
padding: 0 10px;
line-height: 65px;
}
#pun-head {
top: 65px;
height: 47px;
line-height: 24px;
z-index: 20;
}
#page-body {
margin-top: 120px;
}
#pun-head #pun-navlinks {
padding: 0;
line-height: 35px;
}
#pun-head #pun-navlinks a {
color: #ffffff !important;
opacity: 0.5;
margin: 0px 0px 0px 10px;
font-size: 14px;
}
#pun-head #pun-navlinks a:hover {
opacity: 1;
}
.pun {
min-width: 320px;
padding: 0;
}
body {
overflow-x: hidden;
}
#content-container div#right {
position: fixed;
right: -234px;
width: 240px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);
background: #ffffff;
}
#content-container div#right:hover {
right: 0;
}
#content-container div#container {
margin-right: 0;
}
#content-container div#content {
margin-right: 0;
}
#content-container div#right, #pun-head #pun-navlinks a, #pun-about, #pun-visit, #pun-info, #pun-info #stats, #pun-info #onlinelist, .post-options.profile_left {
transition: .3s ease all;
-o-transition: .3s ease all;
-moz-transition: .3s ease all;
-webkit-transition: .3s ease all;
}
.module .main-content {
height: 0px;
padding: 0px 8px;
border: 0px none;
transition: .3s 0.5s ease all;
-o-transition: .3s 0.5s ease all;
-moz-transition: .3s 0.5s ease all;
-webkit-transition: .3s 0.5s ease all;
}
.module:hover .main-content {
height: 300px;
overflow: auto;
}
div[style="height:4px"] {
height: 1px !important;
}
.module .main-head {
color: white;
}
.gadget-icon {
position: absolute;
margin-top: -5px;
margin-left: -34px;
}
.module .main-head .h3 {
padding-left: 20px;
}
.module .main-head .h3 {
padding-left: 20px;
height: 18px;
overflow: hidden;
}
#comments_scroll_div {
overflow: hidden !important;
}
a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, button.button2, input.button2 {
padding: 2px 3px;
border-radius: 3px;
}
.options a img {
border-radius: 50%;
box-shadow: 0 0 5px white;
background: #CCC;
}
.pun .posthead {
border-bottom: none;
}
.postfoot {
border-top: none;
}
#pun-about, .post-options.profile_left {
font-size: 10px;
opacity: 0.5;
}
#pun-about:hover, .post-options.profile_left:hover {
opacity: 1;
}
#pun-about, #pun-visit, #pun-info, #pun-info #stats, #pun-info #onlinelist {
background: transparent;
border: 1px solid transparent;
}
#pun-about:hover, #pun-visit:hover, #pun-info:hover, #pun-info:hover #stats, #pun-info:hover #onlinelist {
background: #F4F4F4;
border: 1px solid #DDD;
}
.frm-buttons {
margin-bottom: 1.3em;
}
Последний раз редактировалось: Волшебник (Март 1st 2014, 11:11), всего редактировалось 1 раз(а)
 Re: Как убрать эти круги
Re: Как убрать эти круги
Эти круги часть картинок.Волшебник пишет:Здравствуйте,как убрать? эти белые круги...
Они так нарисованы.
Ищите в интернете другие иконки или удалите фон через фотошоп

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Re: Как убрать эти круги
Re: Как убрать эти круги
Домовой, Эти иконки в .png формате! как у них могут быть круги? эти круги прописаны в CSS
Почему тогда тут их нету?

А в теме как выше указанно,есть!
У меня ВСЕ картинки в .png формате

Почему тогда тут их нету?

А в теме как выше указанно,есть!
У меня ВСЕ картинки в .png формате

 Re: Как убрать эти круги
Re: Как убрать эти круги
удалите из CSS
- Код:
.options a img {
border-radius: 50%;
box-shadow: 0 0 5px white;
background: #CCC;
}

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Похожие темы
Похожие темы» Как убрать ? где искать ? можно ли убрать ?
» Как это убрать?
» как убрать "Re:"
» Как убрать год...
» Убрать чат
» Как это убрать?
» как убрать "Re:"
» Как убрать год...
» Убрать чат
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Волшебник Февраль 28th 2014, 14:37
автор Волшебник Февраль 28th 2014, 14:37

 Facebook
Facebook ВКонтакте
ВКонтакте
