Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Фон форума
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Фон форума
Фон форума
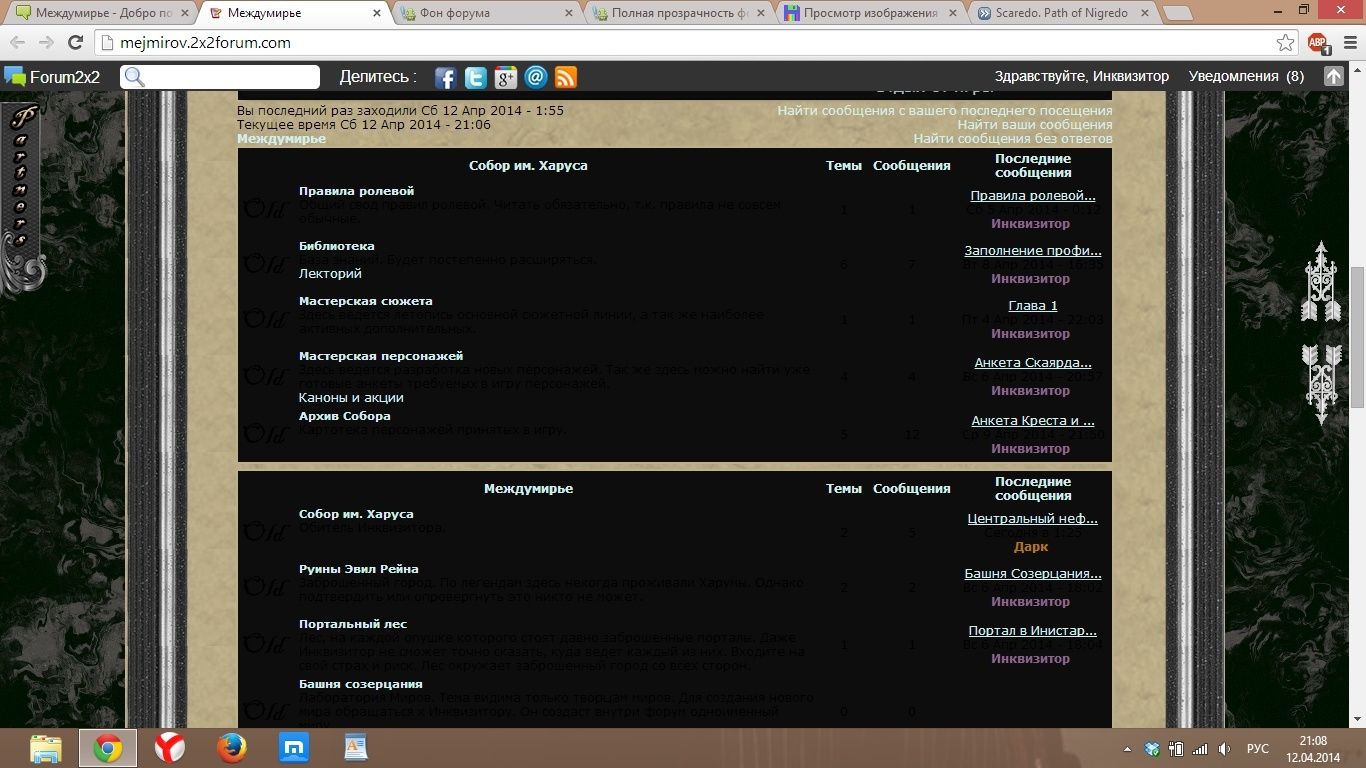
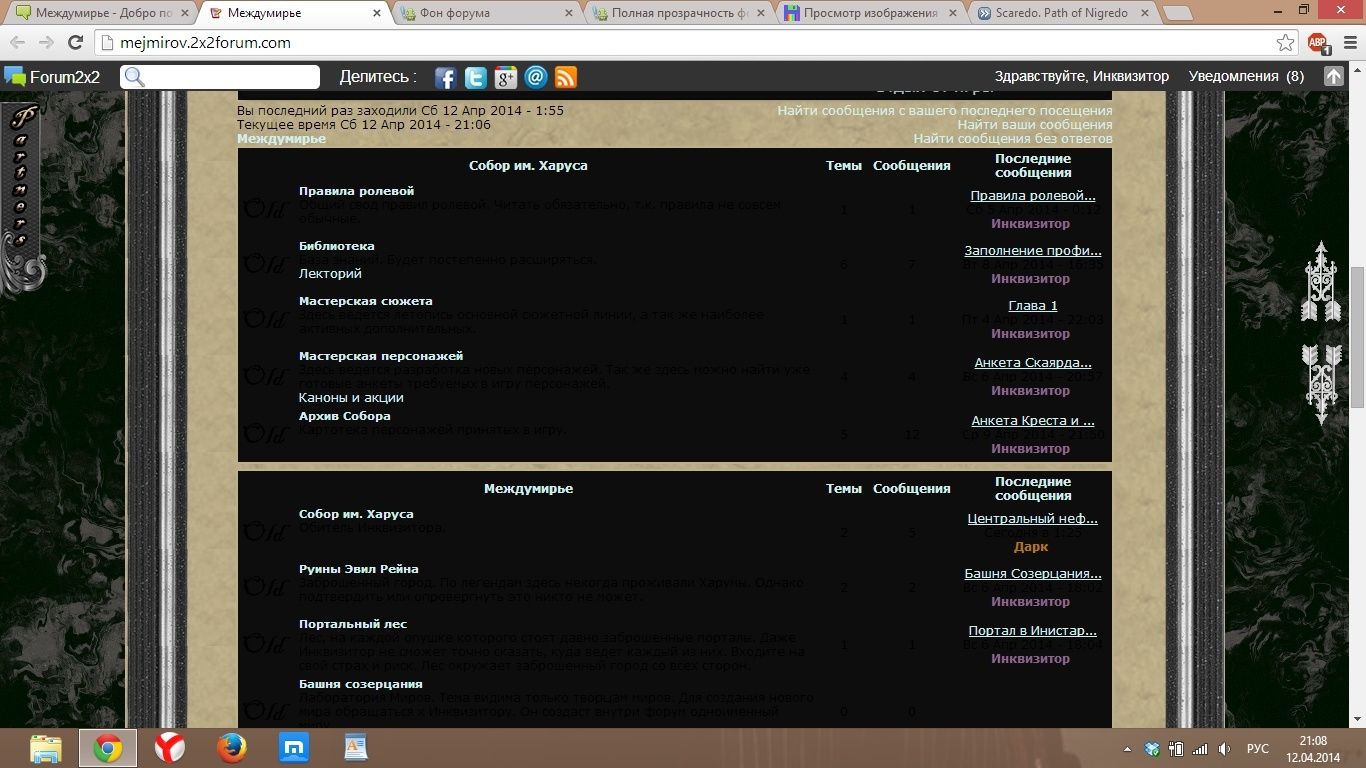
Добрый вечер, господа. Я не нашел такой темы, может плохо искал, поэтому ткните меня носом, если есть.
Вопрос в следующем: я сделал дизайн по этой теме, возможно ли сделать так, чтобы тело форума было такого же цвета, как и фон, который я поставил за рамкой? То есть, можно ли избавиться от одноцветной заливки.
Я ставил скрипт прозрачности тела форума, но что-то как-то не прокатило, к сожалению.
Вопрос в следующем: я сделал дизайн по этой теме, возможно ли сделать так, чтобы тело форума было такого же цвета, как и фон, который я поставил за рамкой? То есть, можно ли избавиться от одноцветной заливки.
Я ставил скрипт прозрачности тела форума, но что-то как-то не прокатило, к сожалению.
Последний раз редактировалось: Insilay (Апрель 12th 2014, 21:19), всего редактировалось 1 раз(а)

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Re: Фон форума
Re: Фон форума
Я у вас наверно идиот... Сделал все, как сказано, в CSS ничего с фоном нет и получилось вот что:


- CSS:
- Код:
.three-col {
border: 0px;
margin: 0 auto;
width: 80%;
}
.bodyline {
background: #fff url('http://i55.servimg.com/u/f55/18/80/99/32/ndd10.png') repeat top center;
border: 0px;
padding: 0px;
}
#page-footer {
border: 0;
background: transparent url("http://i55.servimg.com/u/f55/18/80/99/32/ddd1010.jpg") bottom center no-repeat;
height: 417px;
}
.top-gen {
border: 0;
background: transparent url("http://i55.servimg.com/u/f55/18/80/99/32/ddnn1111.jpg") top center no-repeat;
height: 505px;
}
/* весь блок с разворачивающимся профилем */
.prf {
margin-bottom: 5px;
font-size: 10px;
}
/* профиль скрыт по умолчанию */
.user-info {
display: none;
}
/* настройки кнопки профиля */
.prfimg {
cursor: pointer;
display:block;
margin:0 auto;
}
/*оформление выдвигающегося поля*/
.slide-out-div {
width:100px; /* ширина */
height:200px !important; /* высота */
background-color:#FFFFF2; /* фон */
border:1px solid #E8C15D; /* рамка */
-moz-border-radius:5px;
-khtml-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
padding:12px; /* отступ содержимого от границ поля */
line-height: 1.6em;
}
/* оформление ссылок в панели */
.slide-out-div a {
font-family:Georgia; /* шрифт */
font-size:13px; /* размер текста */
color:#804804; /* цвет ссылок */
line-height: 1.6em;
}
/* цвет ссылок в панели при наведении курсора */
.slide-out-div a:hover {
color:#AC8E25;
}
#prbutton {
margin: 0 3px;
padding-left: 8px;
padding-right: 8px;
cursor: pointer;
background-color: #324B52;
font-weight: 700;
color: #fff;
border: 1px solid #fff;
}
#prbutton:hover {
color: #4B8562;
border: 1px solid #4B8562;
}
.room {
background-color:#BFB08A; /* фон ячейки с номером */
border:1px dotted #D1EEEE; /* толщина, стиль и цвет рамки */
float:right; /* расположение номера справа */
font-size:11px; /* размер шрифта номера */
font-family:Georgia; /* шрифт номера */
color:#000000; /* цвет номера */
margin:-5px 1px 0 7px; /* отступ ячейки */
padding:1px 3px; /* отступ номера в ячейке */
}
.vote .vote-no-bar {
display:none;
}
.vote {
width: auto;
}
.vote-button {
width: auto;
font-size: 0px;
}
/*Оформление цитаты*/
.quote{
background-color:#EAE1D1;
color:#622A06;
font-size:12px;
line-height:1.4em;
padding:5px 5px 5px 30px;
border-style:none !important;
}
/*Фон и рамка вокруг кода и цитаты*/
.postbody div table{
background-color:#EAE1D1;
-moz-border-radius:5px;
-khtml-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
border:#856341 1px solid;
padding:3px;
}
/*Шрифт, фон окна Код*/
.code div {
background-color:#EAE1D1;
color:#622A06;
}
.code {
background-color:transparent !important;
border-style:none !important;
}
/*скрытая и открытая части спойлера*/
.spoiler_content,.spoiler_closed{
background-color:#EAE1D1;
color:#622A06;
padding:6px;
border-style:none !important;
}
/*Края кода*/
.code {
border-radius: 5px;
border-color: #856340 !important;
}
/*Края спойлера*/
.spoiler_content {
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-color: #856340 !important;
}
/*Края цитат*/
.quote {
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-color: #856340 !important;
}
/* Неоновая таблица*/
.neon {
width:100%;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 7px;
/*IE 7 AND 8 DO NOT SUPPORT BORDER RADIUS*/
-moz-box-shadow: 0px 0px 6px #000000;
-webkit-box-shadow: 0px 0px 6px #000000;
box-shadow: 0px 0px 6px #000000;
/*IE 7 AND 8 DO NOT SUPPORT BLUR PROPERTY OF SHADOWS*/
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr = '#bfb08a', endColorstr = '#787759');
/*INNER ELEMENTS MUST NOT BREAK THIS ELEMENTS BOUNDARIES*/
/*Element must have a height (not auto)*/
/*All filters must be placed together*/
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr = '#bfb08a', endColorstr = '#787759')";
/*Element must have a height (not auto)*/
/*All filters must be placed together*/
background-image: -moz-linear-gradient(top, #bfb08a, #787759);
background-image: -ms-linear-gradient(top, #bfb08a, #787759);
background-image: -o-linear-gradient(top, #bfb08a, #787759);
background-image: -webkit-gradient(linear, center top, center bottom, from(#bfb08a), to(#787759));
background-image: -webkit-linear-gradient(top, #bfb08a, #787759);
background-image: linear-gradient(top, #bfb08a, #787759);
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
/*Use "background-clip: padding-box" when using rounded corners to avoid the gradient bleeding through the corners*/
/*--IE9 WILL PLACE THE FILTER ON TOP OF THE ROUNDED CORNERS--*/
opacity: 0.77;
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity = 77);
/*-ms-filter must come before filter*/
filter: alpha(opacity = 77);
/*INNER ELEMENTS MUST NOT BREAK THIS ELEMENTS BOUNDARIES*/
/*All filters must be placed together*/
}
 Re: Фон форума
Re: Фон форума
Я невнимательный драконий хвост! Все получилось, спасибо за совет и доброго здравия!)))
 Re: Фон форума
Re: Фон форума
Это не самое страшное в жизни))))Insilay пишет:Я невнимательный драконий хвост!

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Похожие темы
Похожие темы» Как вставить в шапку форума (лого форума) флеш вместо JPEG?
» Как лого форума и название форума поместить в разные стороны? А также...
» Как заблокировать шапку форума, чтобы её невозможно было скопироть с форума???
» как сделать так чтобы при наводе курсора цвет форума(не самого форума а тока раздела?(
» Как изменить шрифт названия форума в шапке форума?
» Как лого форума и название форума поместить в разные стороны? А также...
» Как заблокировать шапку форума, чтобы её невозможно было скопироть с форума???
» как сделать так чтобы при наводе курсора цвет форума(не самого форума а тока раздела?(
» Как изменить шрифт названия форума в шапке форума?
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Insilay Апрель 11th 2014, 22:03
автор Insilay Апрель 11th 2014, 22:03

 Facebook
Facebook ВКонтакте
ВКонтакте
