Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Пропала вкладка "Обработка пользователей"автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» ВПН
автор Raumt Ноябрь 8th 2024, 13:51
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
FAQ: как скопировать другой стиль?
Страница 1 из 1
 FAQ: как скопировать другой стиль?
FAQ: как скопировать другой стиль?
Один из часто задаваемых вопросов звучит примерно так:
Реально. Но любой сторонний шаблон оформления придется не устанавливать, а адаптировать, вручную сопоставляя коды форума и шаблона, чтобы скопировать с последнего настройки стилей и назначить их соответствующим элементам форума. Это несложный, но довольно кропотливый процесс. Покажу на примере.
1. Вот Вы скачали и разархивировали сторонний шаблон. У Вас на руках оказывается приблизительно такой набор:
— папка с графикой (кнопками, текстурами фона и пр.)
— папка со скриптами, используемыми для доп. элементов (слайдеров или меню, например)
— html-шаблон страницы (или страниц)
— файл CSS (в нем прописаны настройки оформления)

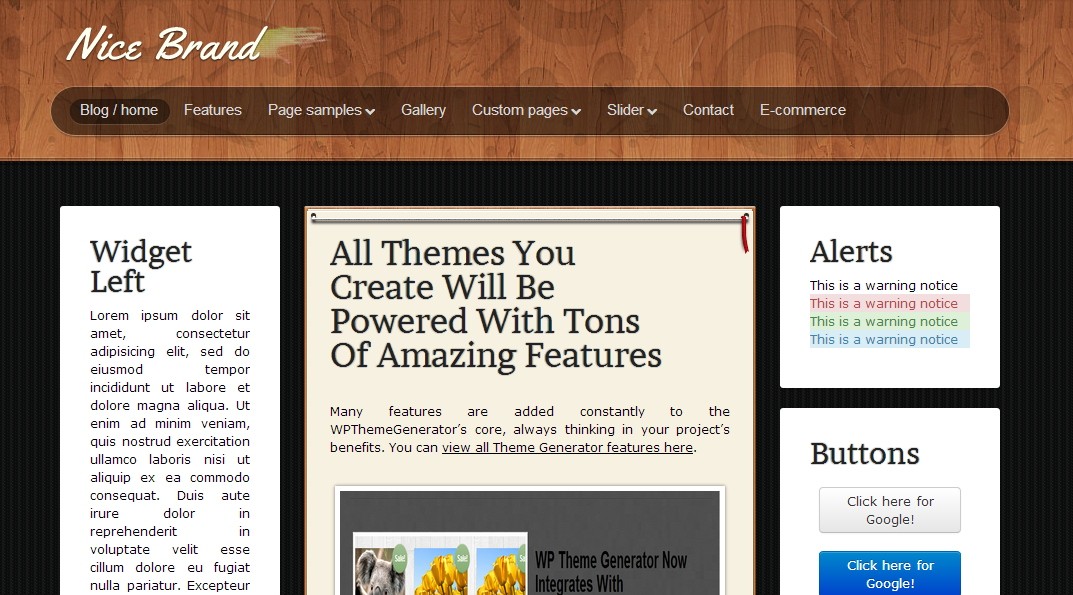
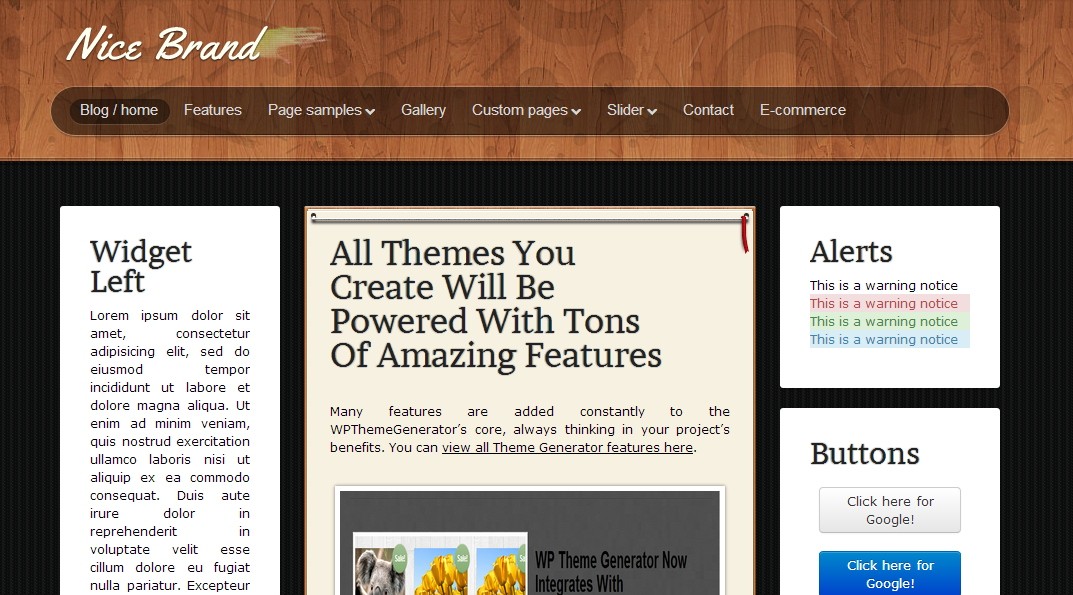
2. Открываем файл главной страниц (допустим, это index.html) в своем браузере (я для примера буду использовать Chrome). Перед Вами окажется готовая страница — с графикой, оформленными элементами и пр:

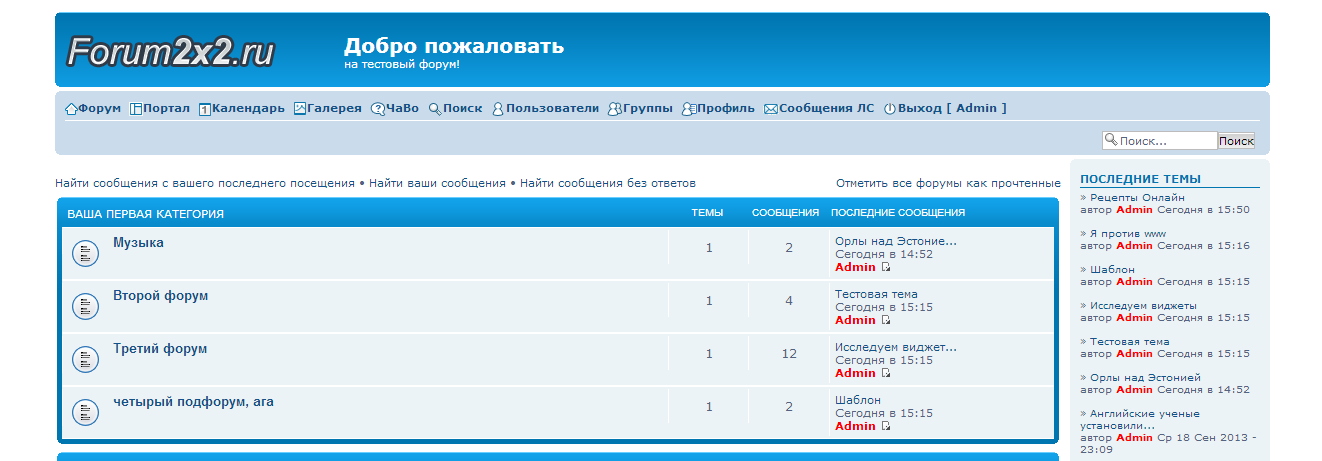
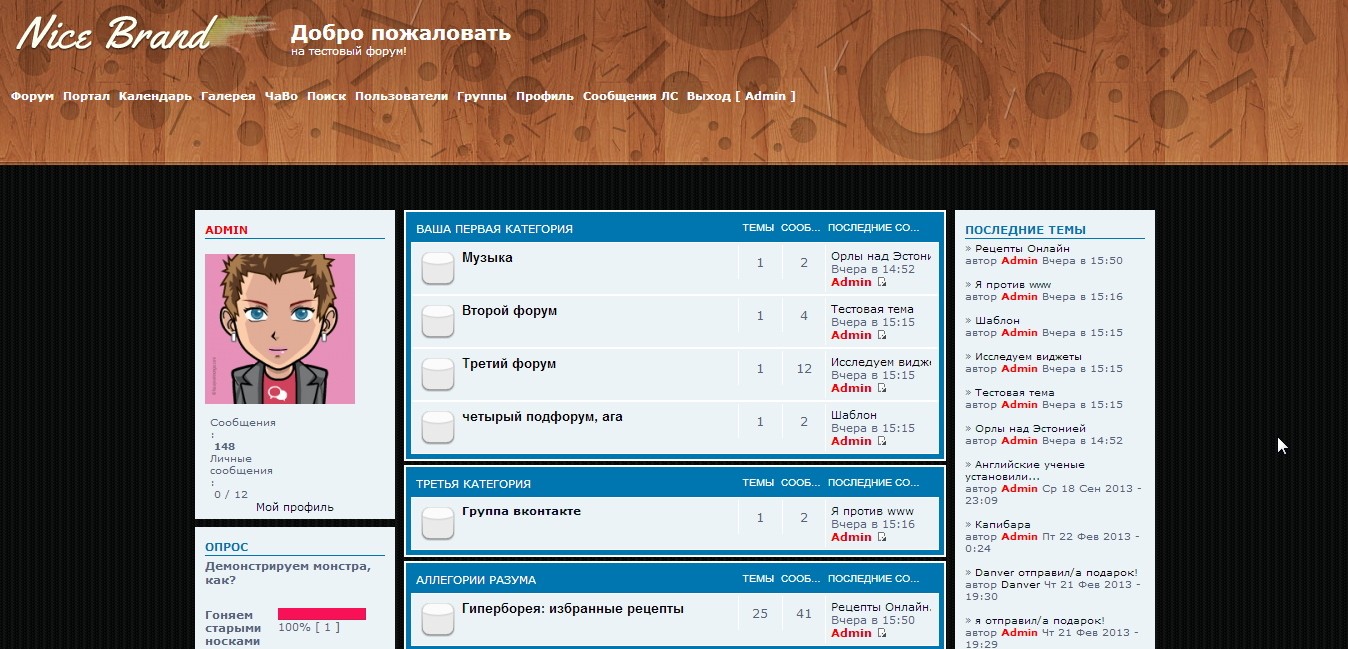
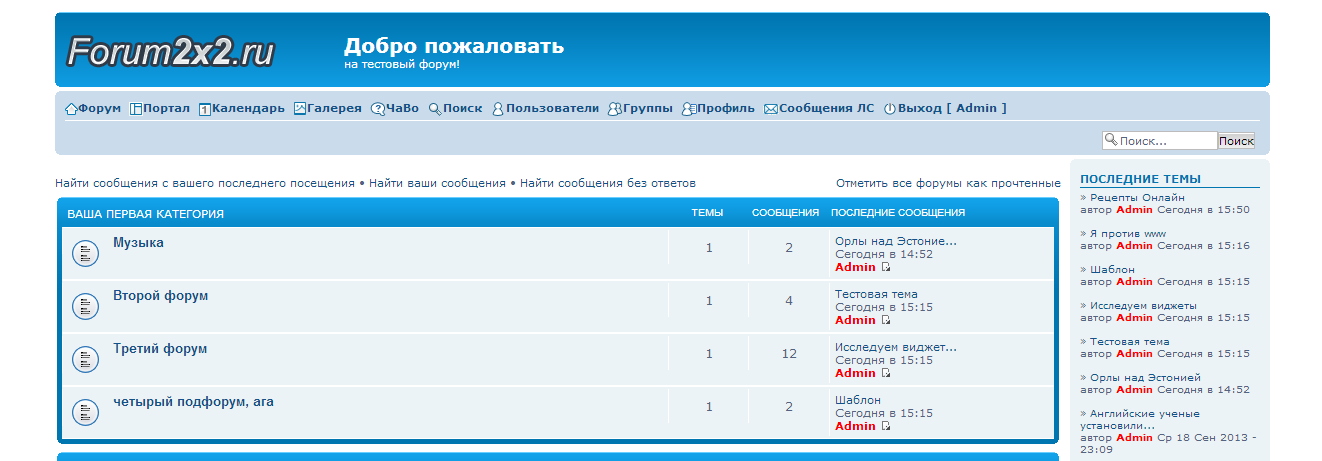
Открываем свой форум (я для примера использую тестовик на BB3 со базовым оформлением):

3. Теперь начинаем разбираться, какие элементы шаблоны каким элементам форума соответствуют (или могут быть к ним приравнены) и пробуем копировать их оформление.
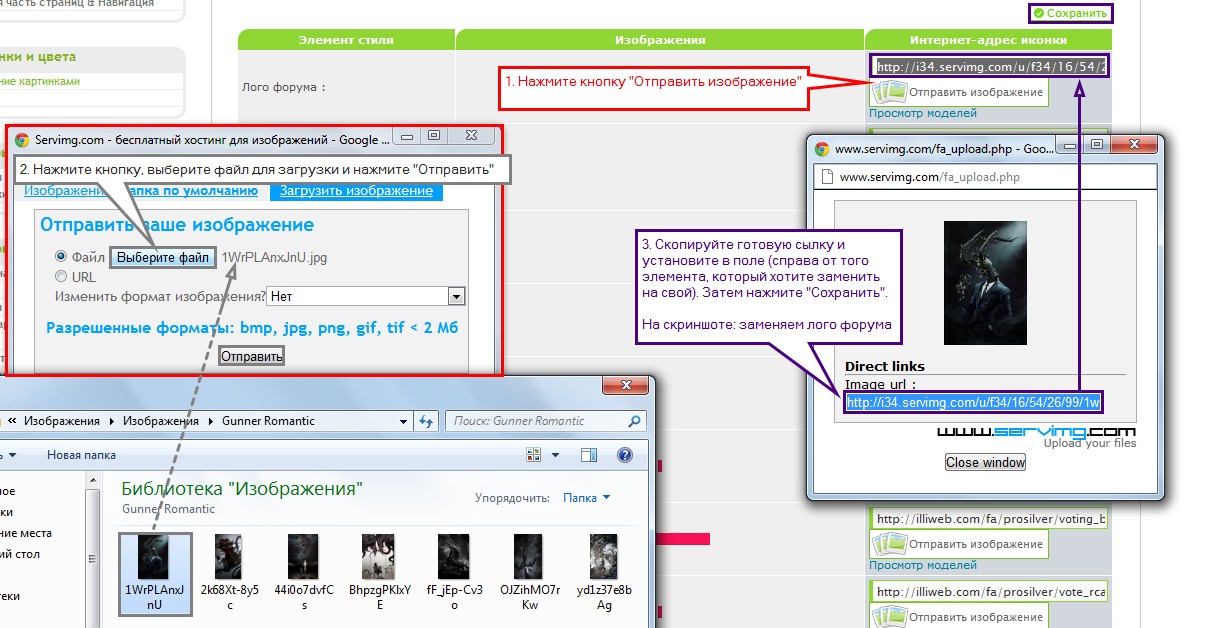
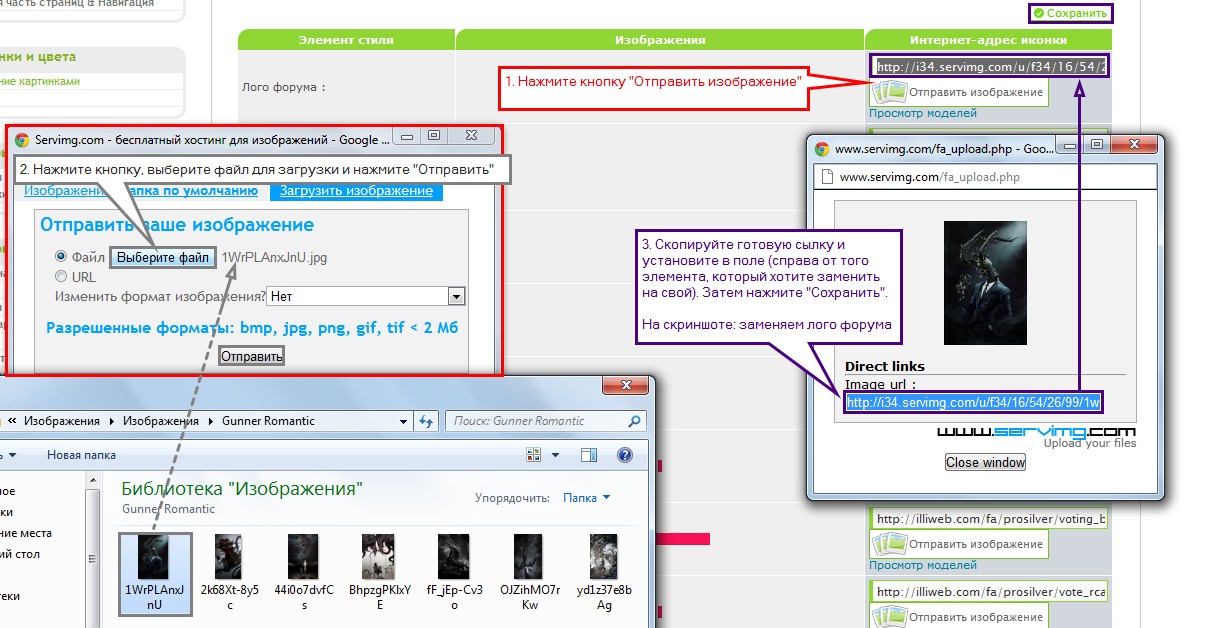
Самое легкое — это лого, кнопки и иконки. Они просто загружаются из папки img (или подобной ей) через Па > Оформление > Картинки и цвета > Управление картинками — Продвинутый режим

Примечание: может случится так, что в стороннем шаблоне не окажется некоторых кнопок. Их придется доделывать / заказывать / заменять на другие готовые комплекты
Заодно там же — в Па > Оформление > Картинки и цвета > Управление картинками — Продвинутый режим — убираем те картинки, которые не будут нужны (например, иконки меню, фоновое изображение верхней части страницы и пр.)
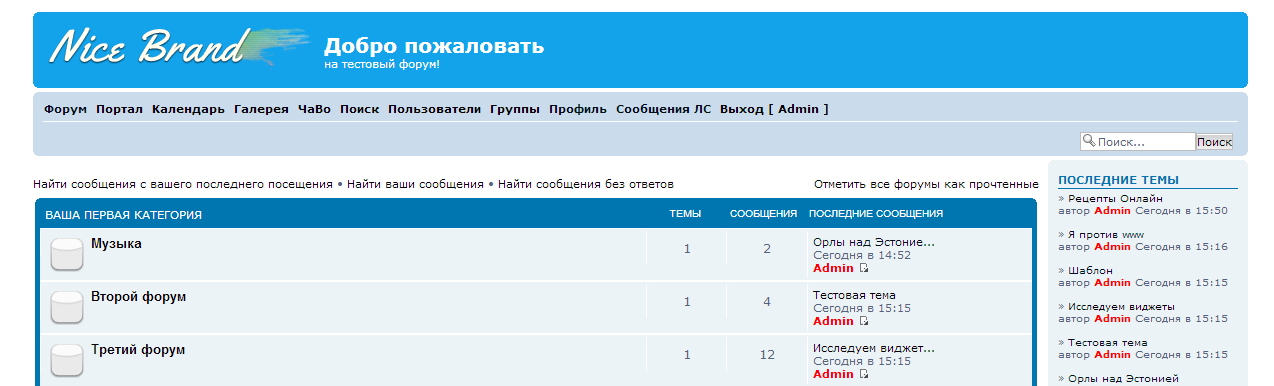
Получаем минималистическое оформление:

Сохраняем изменения.
4. В Па > Оформление > Картинки и цвета > Цвета перекрашиваем основные элементы так, чтобы они стали похожи на шаблон.
Как получить точные коды цветов, чтобы не определять их на глаз.
Открываем страницу шаблона.
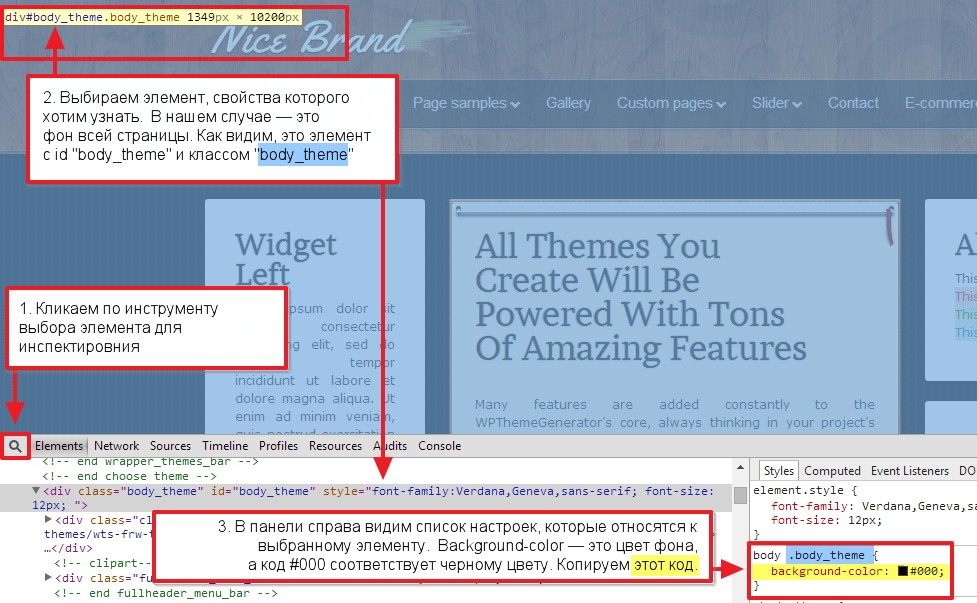
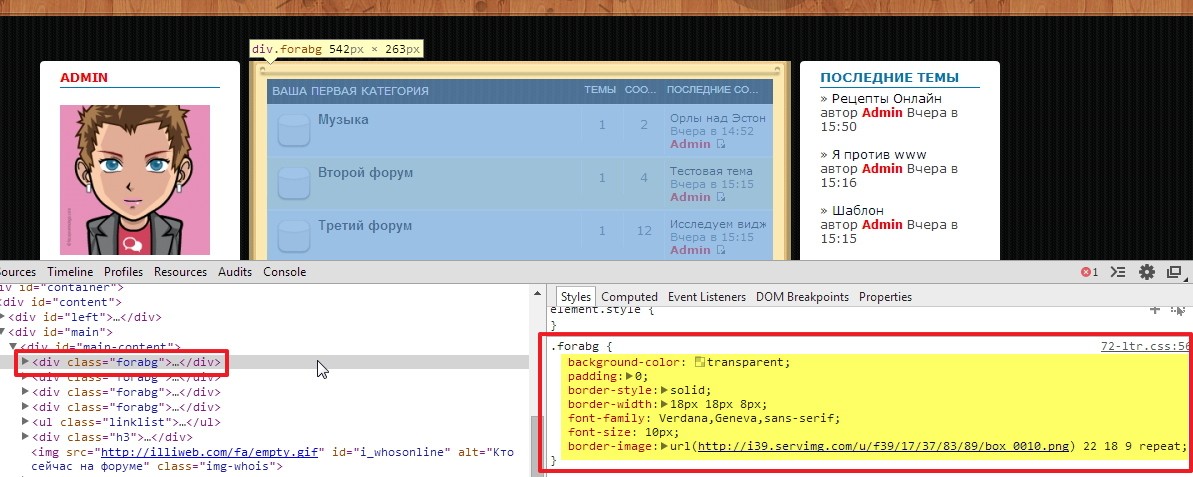
1. Жмем клавиши CTRL+SHIFT+I (либо правую кнопку мыши > пункт "просмотр кода элемента") и кликаем по инструменту выбора элемента для инспектирования (иконка лупы слева)
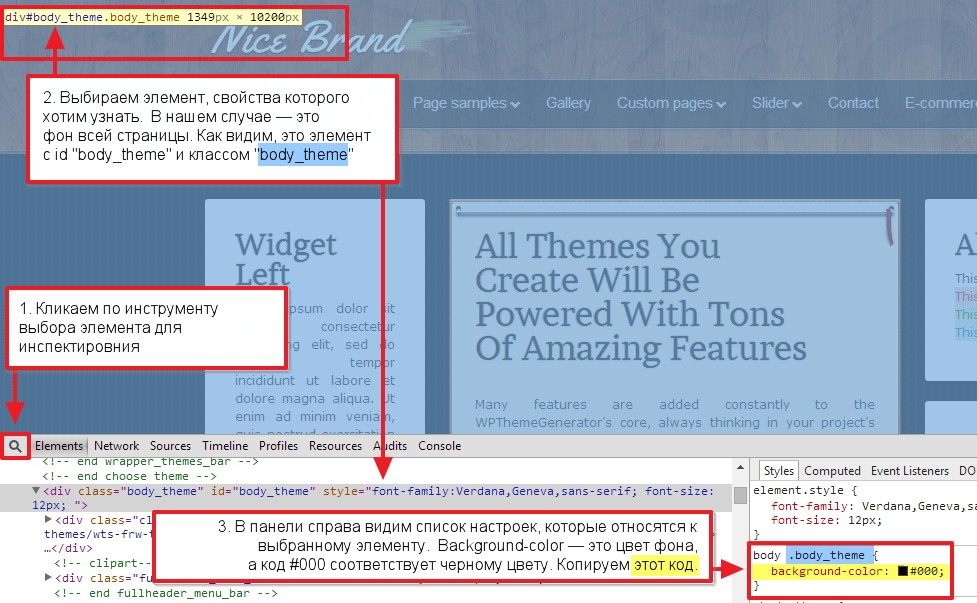
2. Наводим курсор на экран и выбираем элемент, свойства которого хотим узнать (выбранный блок будет "засвечен" полупрозрачным синим экраном). Смотрим: в примере это фон всей страницы, элемент с id "body_theme" и классом "body_theme". Кликаем по нему.
3. Теперь смотрим во вкладке "Стиль" (внизу справа), какие свойства прописаны в шаблоне для блока с таким классом и id. Вот они: background-color: #000. Как расшифровываются эти коды: background-color — это фоновый цвет, #000 — код черного цвета. Копируем его.

Примечание: помимо фонового цвета в свойствах может находиться множество тегов. Как расшифровывается каждый — смотрите в справочнике.
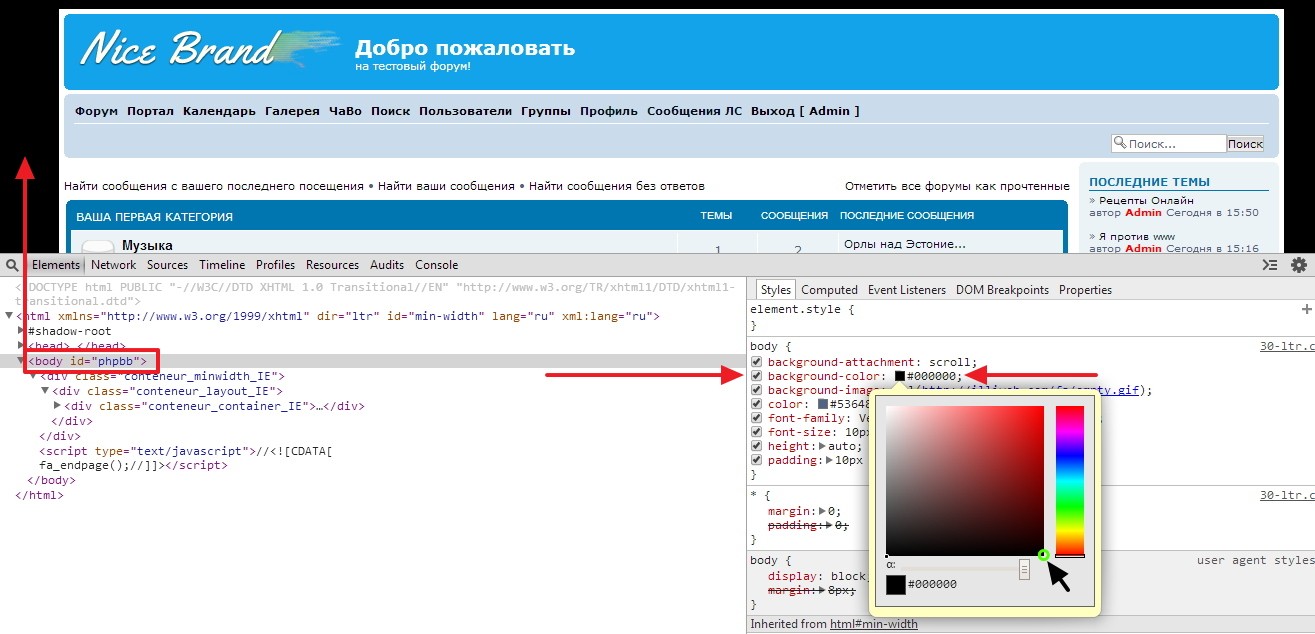
4. Теперь с помощью того же инструмента инспектирования смотрим, как называется фоновый блок у форума. Выясняем, что это элемент body.
Этот код можно временно отредактировать, чтобы посмотреть, как будут выглядеть наши настройки ДО того, как мы перенесем их в ПА.
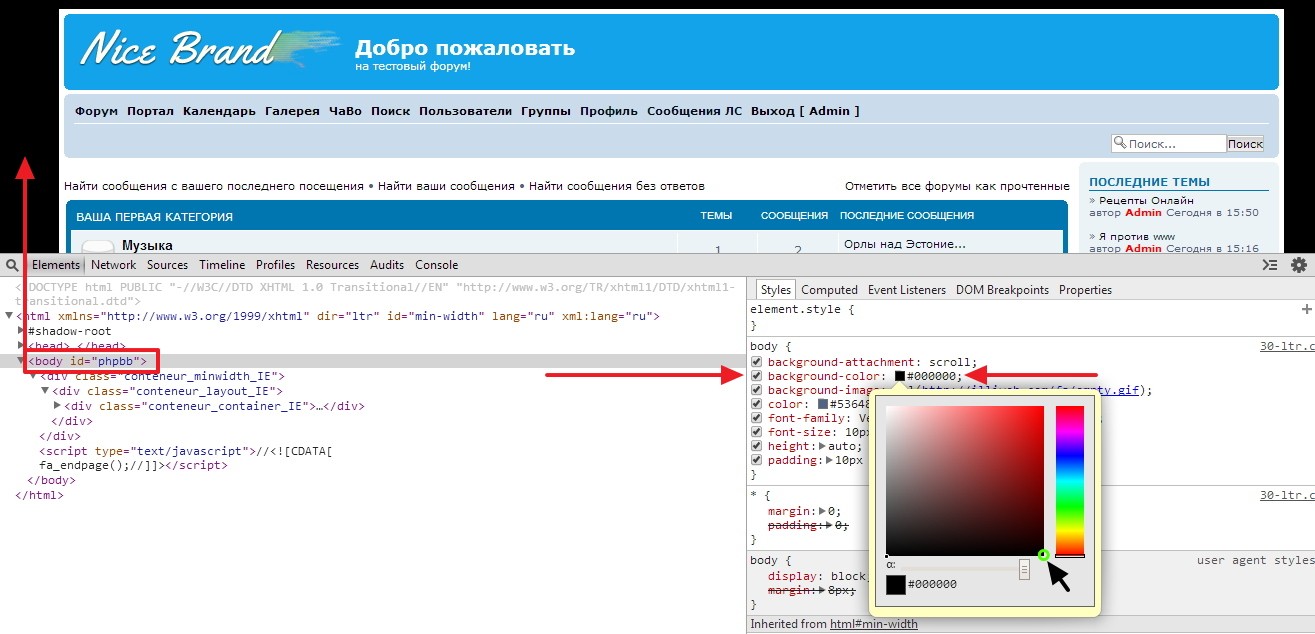
Кликаем по иконке цвета слева (в панели стилей!) и заменяем на палитре цвет #fff на #000. Изменения будут видны немедленно (фон станет черным):

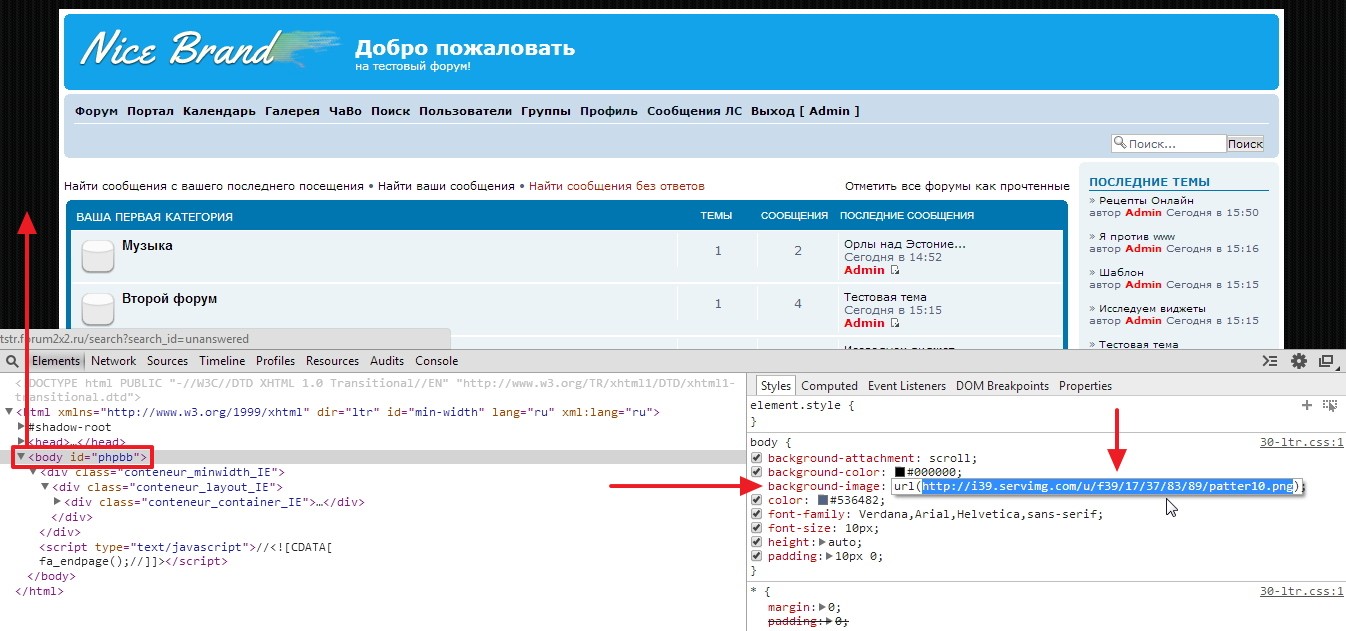
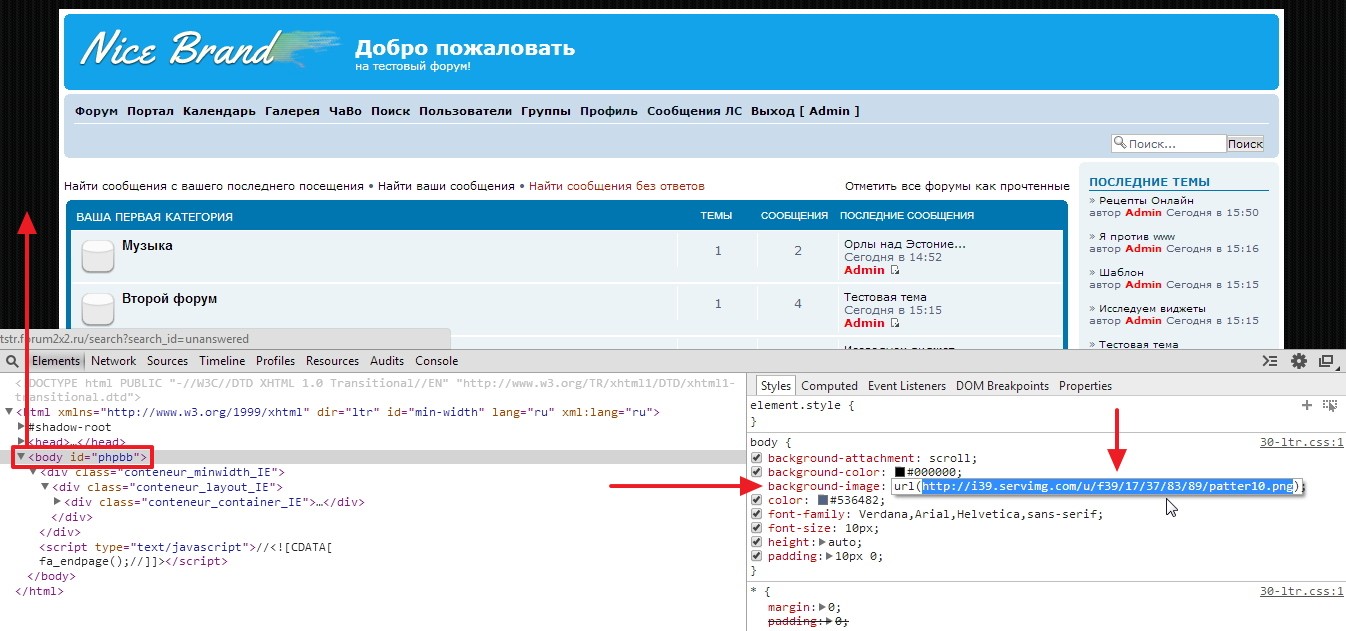
Таким же образом редактируем строку background-image (фоновое изображение) — подставляем туда ссылку на нужную картинку, предварительно залитую на servimg, и сразу видим, как фон заливается полосатой текстурой:

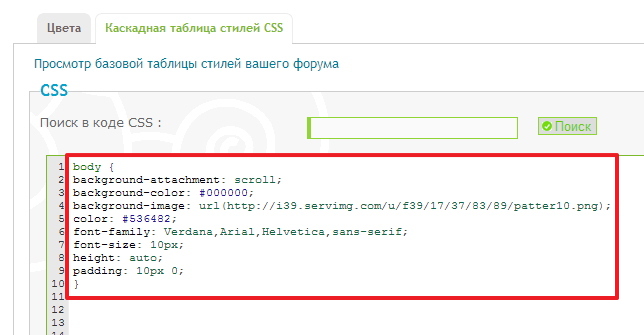
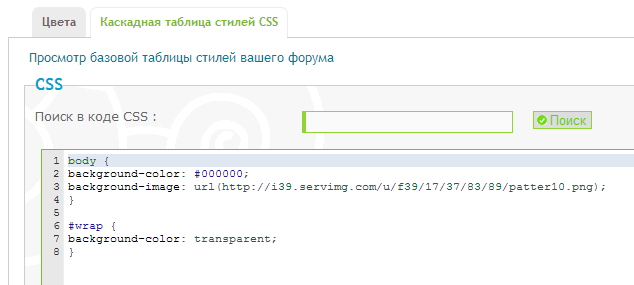
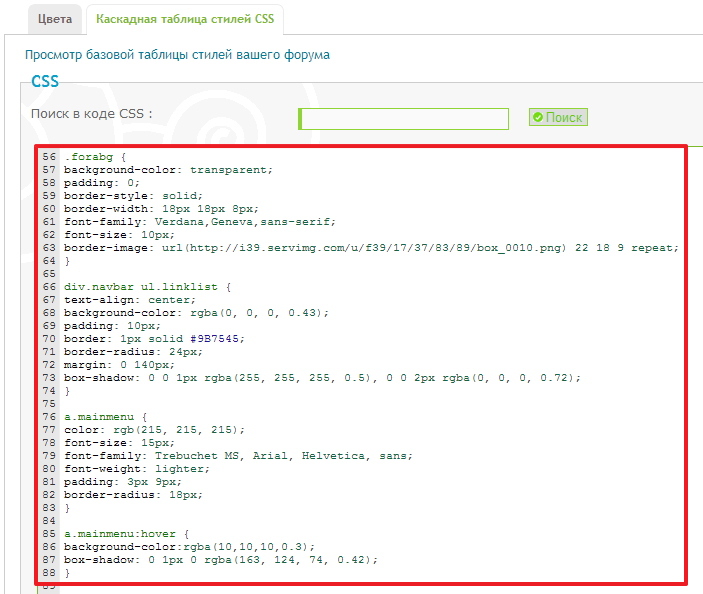
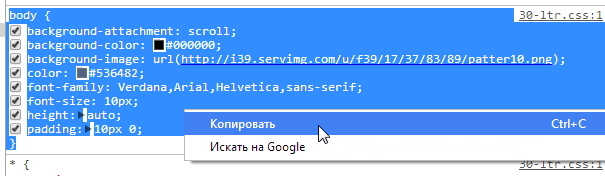
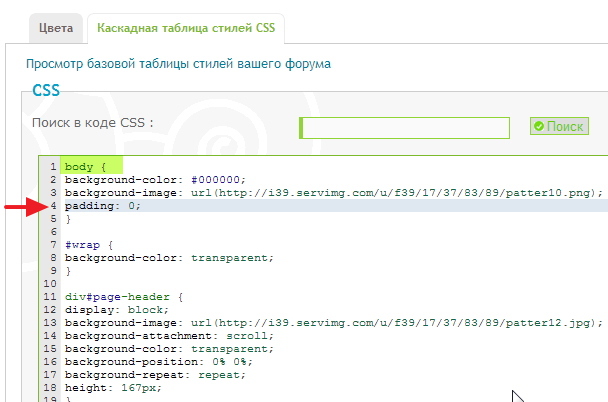
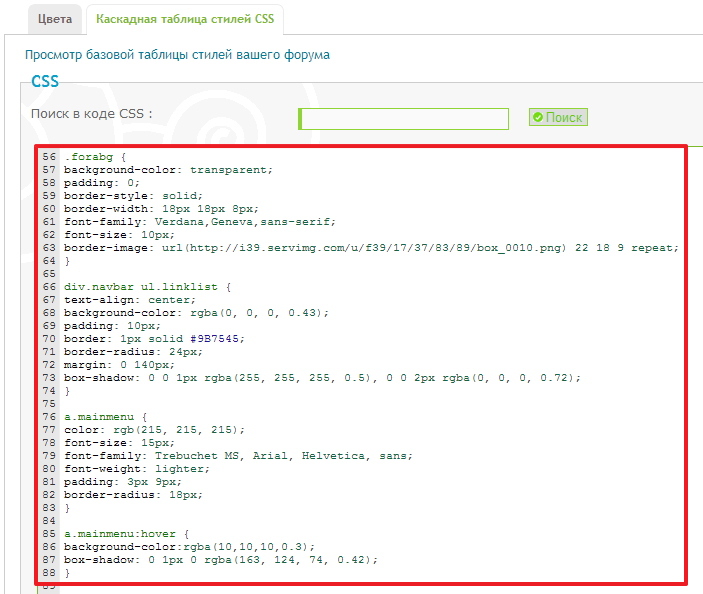
После этого выделяем готовый код и копируем его в Па > Оформление > Цвета > Каскадная таблица стилей CSS


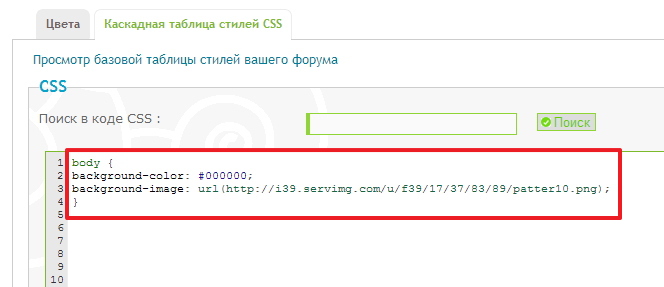
Убираем те строки, которые не были отредактированы (это нужно, чтобы не забивать CSS дублирующимися кодами):

Сохраняем.
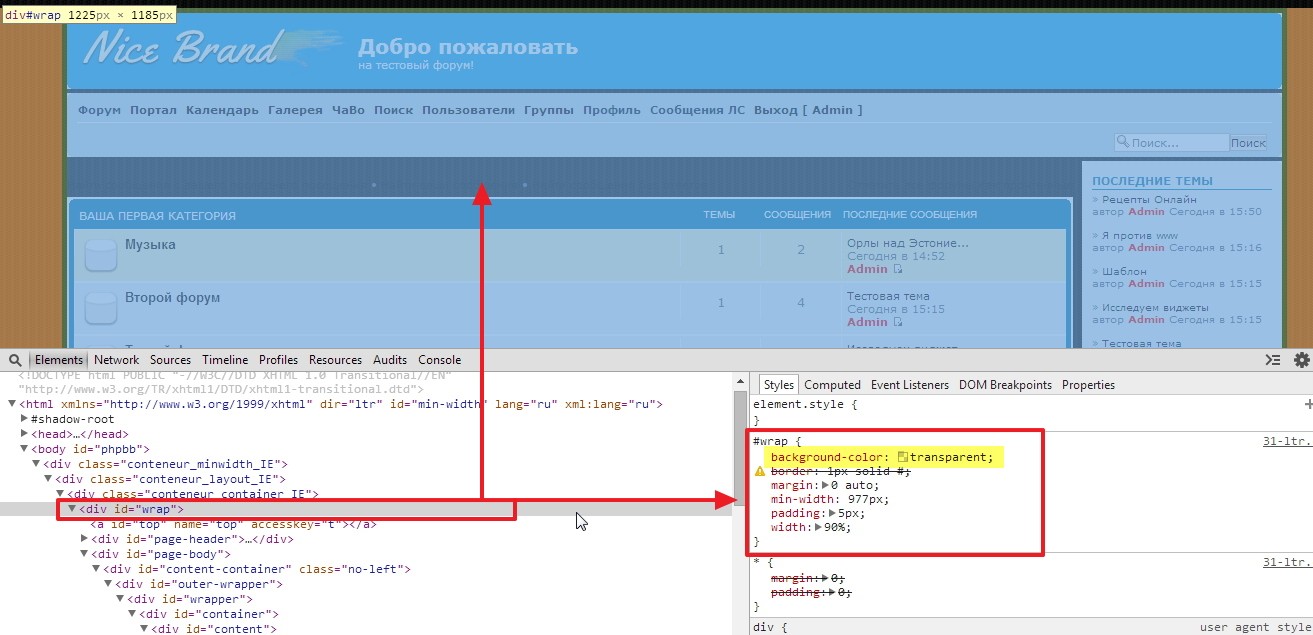
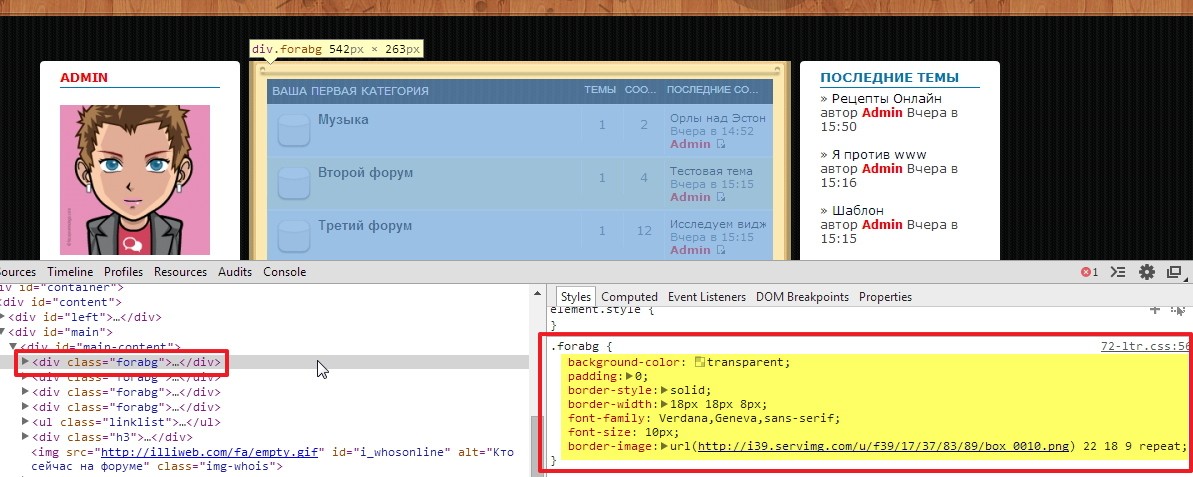
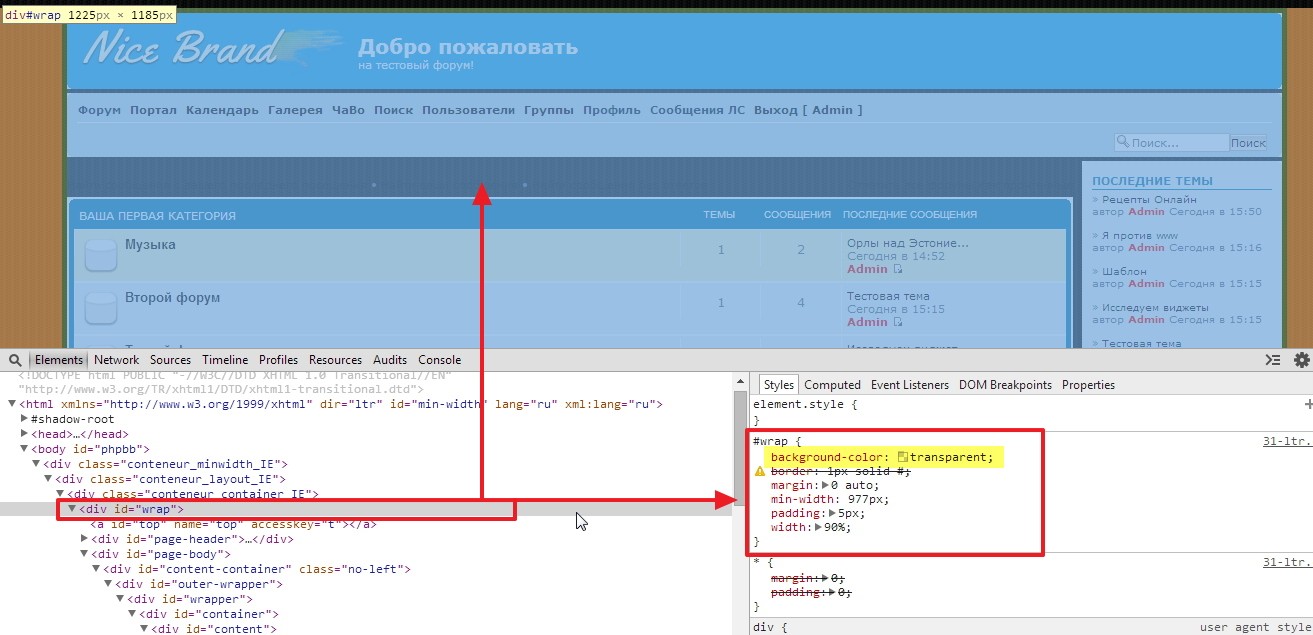
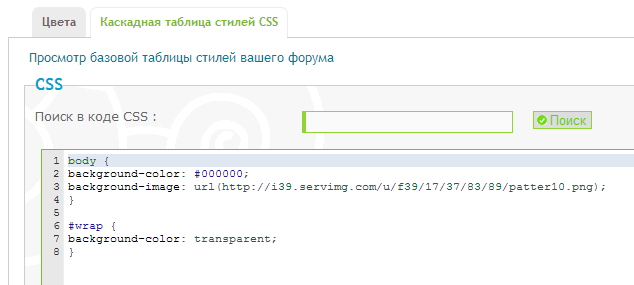
Таким же образом узнаем, какой элемент отвечает за белый фон под центральной частью форума. Делаем его прозрачным (задаем ему свойство background-color: transparent) и копируем результат в каскадную таблицу стилей CSS:


Сохраняем.
Как добавить собственные правила оформления.
Если изначально для элемента не назначено каких-то специальных правил, т.е. нечего редактировать, можно добавить все правила оформления самостоятельно.
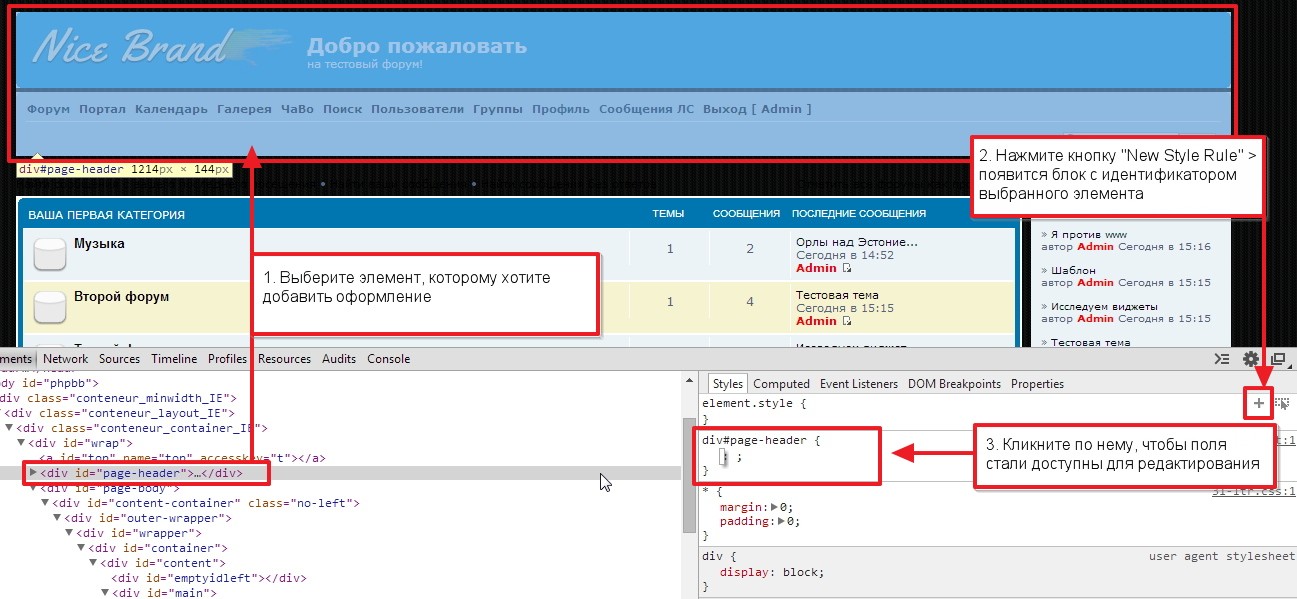
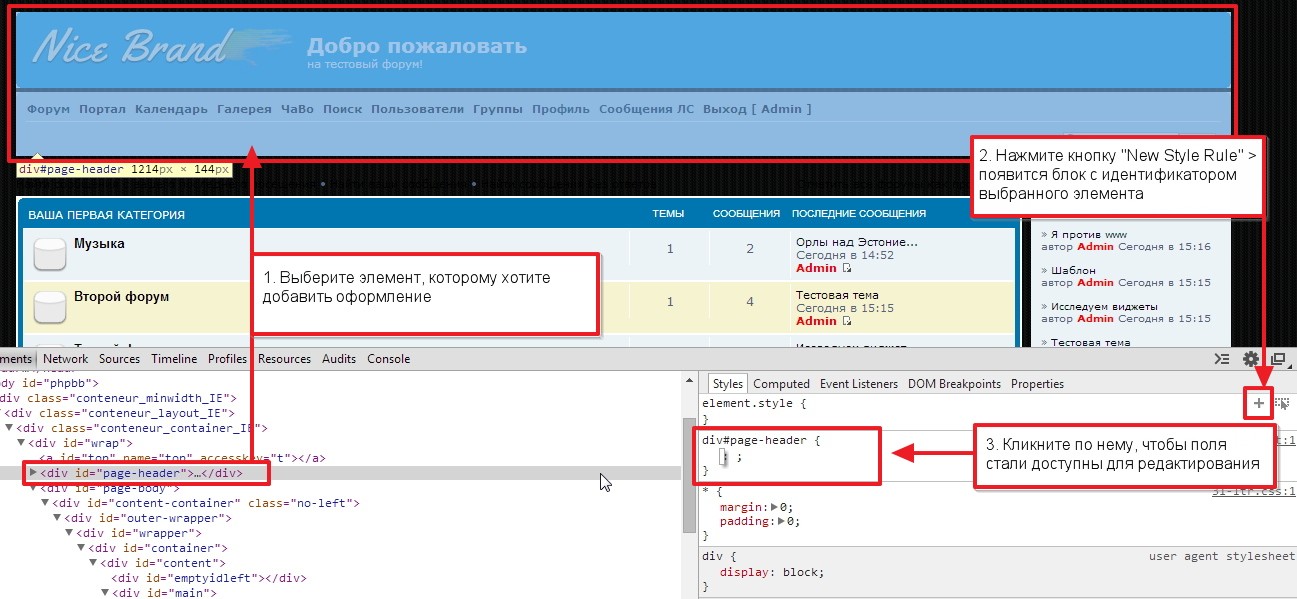
1. С помощью инструмента инспектирования находим и выделяем нужный элемент форума (например, шапку — по-умолчанию у нее нет фона, а нужно сделать заливку текстурой, как у шаблона)
2. В правом нижнем углу жмем кнопку "New Style Rule" — в результате во вкладке стилей появляется блок с идентификатором выбранного элемента.
3. Кликаем по нему, чтобы поля настроек стали доступны для редактирования:

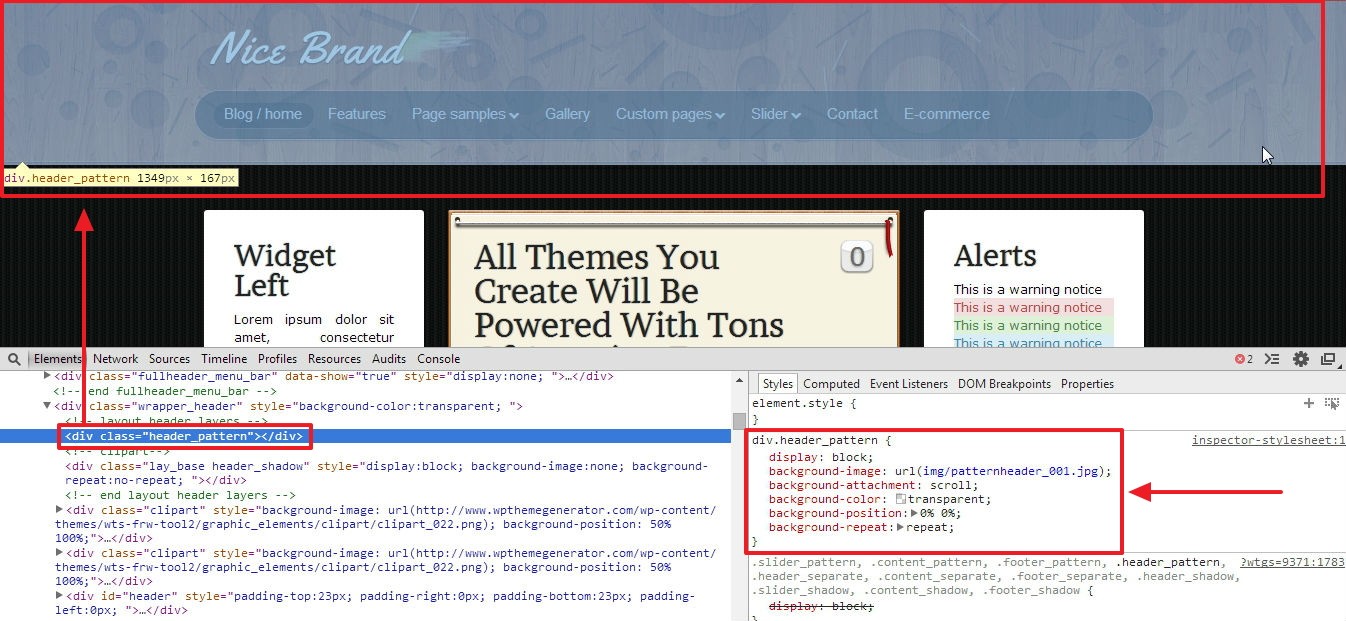
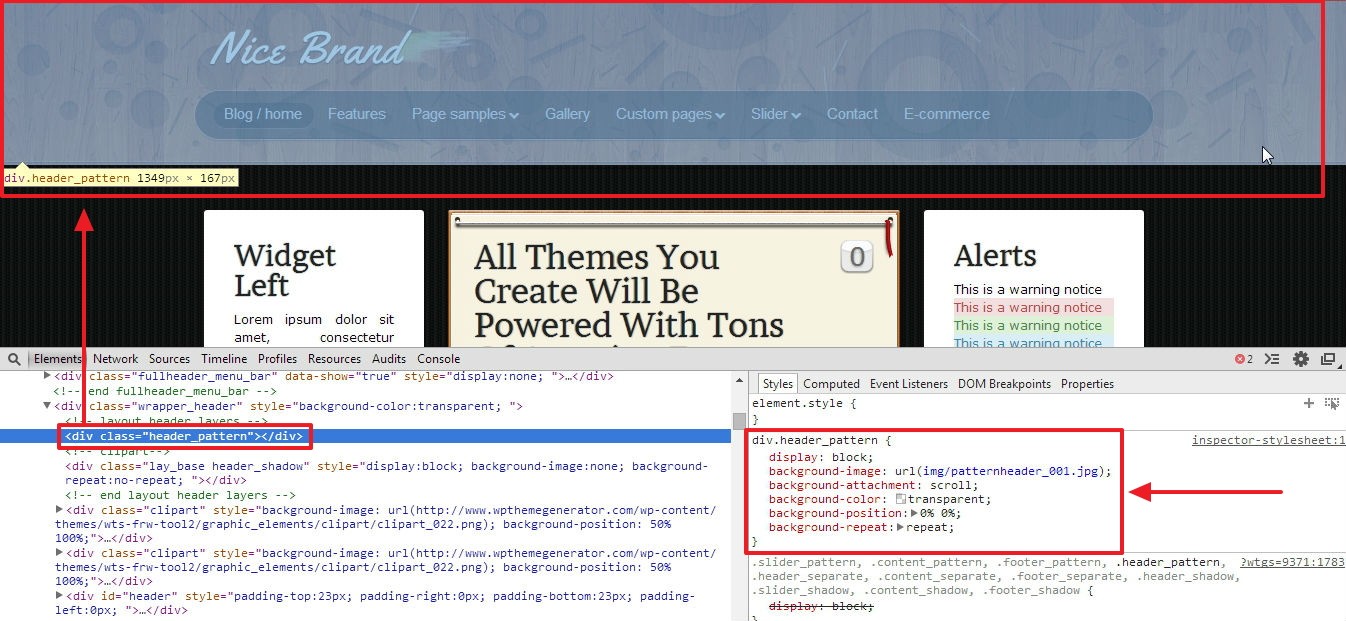
4. Возвращаемся к странице шаблона и точно таким же образом инспектируем шапку (элемент с классом header_pattern)
5. Выделяем и копируем ее настройки (только настройки! копировать строку div.header_pattern { не нужно!):

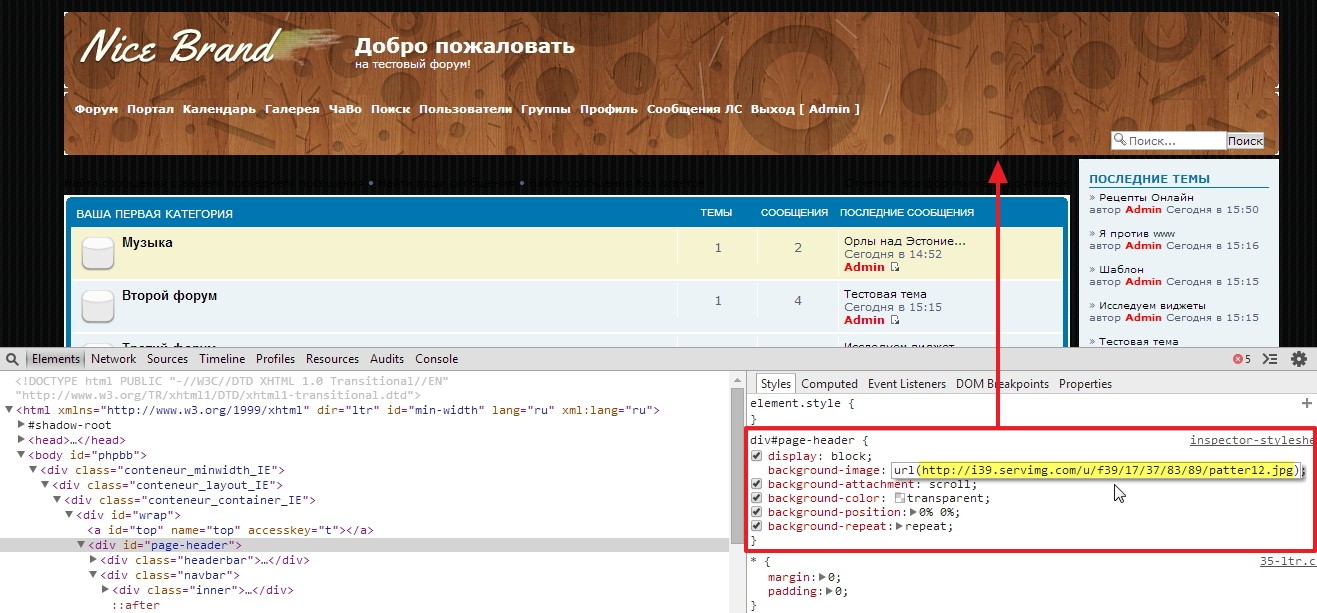
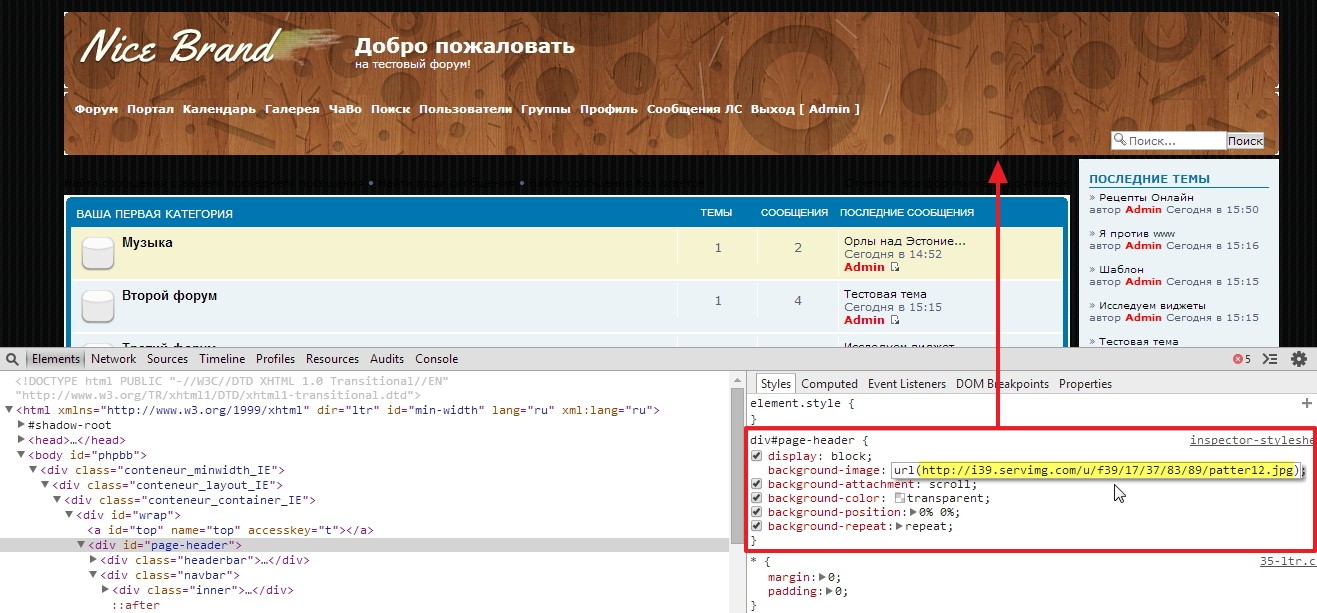
6. Добавляем эти настройки для шапки форума. В строке

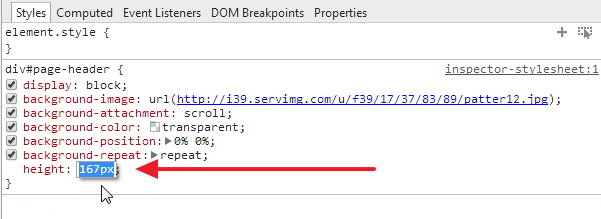
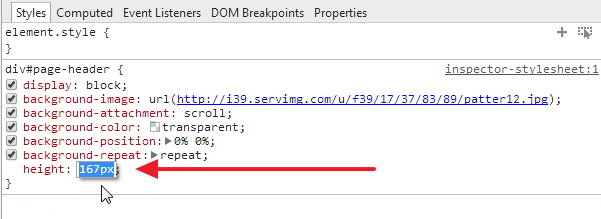
Заодно добавляем шапке высоту в 167px. Для этого кликаем справа от строки div#page-header и в появившемся поле пишем:

Смотрим, как выглядит результат. Если все нравится — копируем готовый код и добавляем его в Па > Оформление > Цвета > Каскадная таблица стилей CSS

Сохраняем.
Как избавиться от лишних элементов.
Для примера уберем поиск из меню навигации. Для этого:
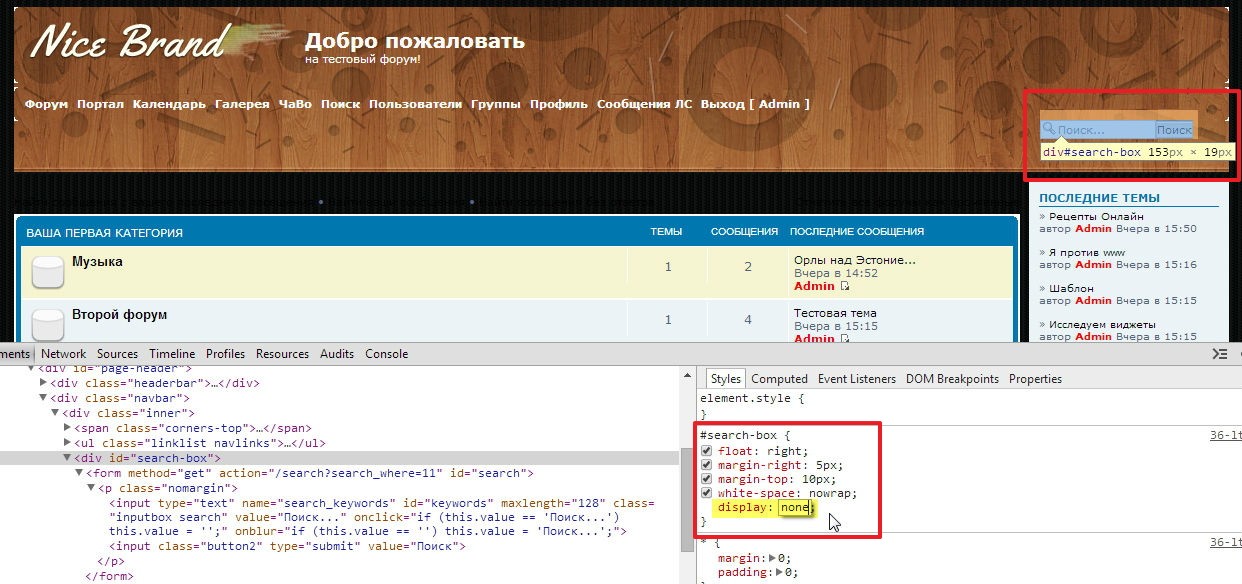
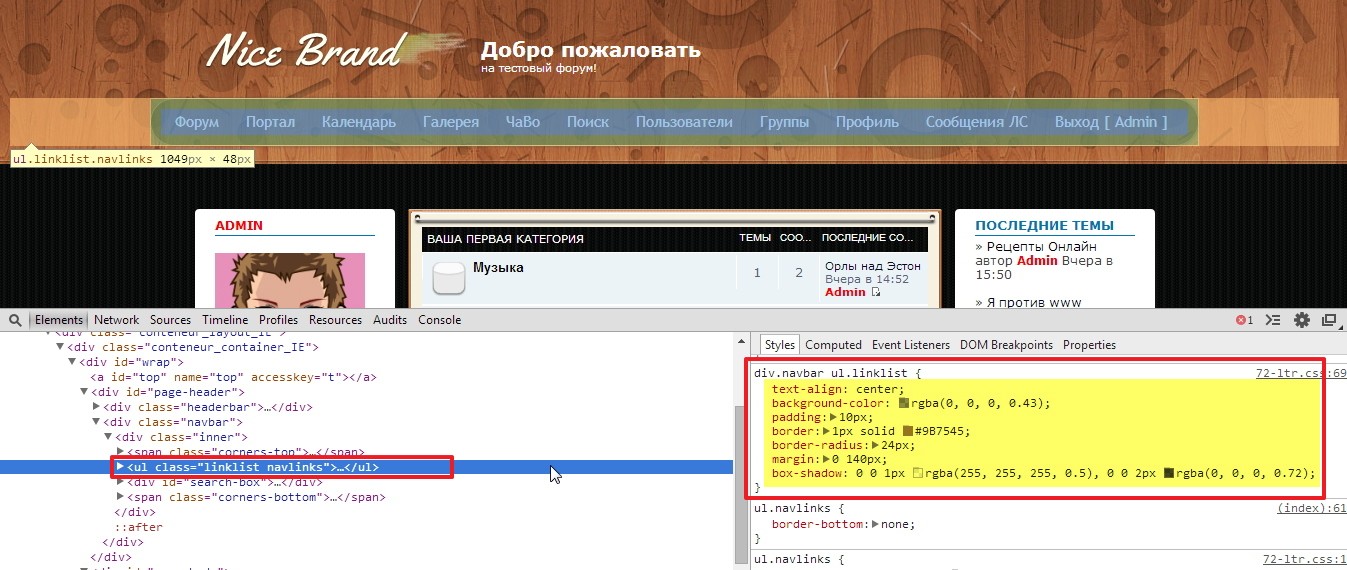
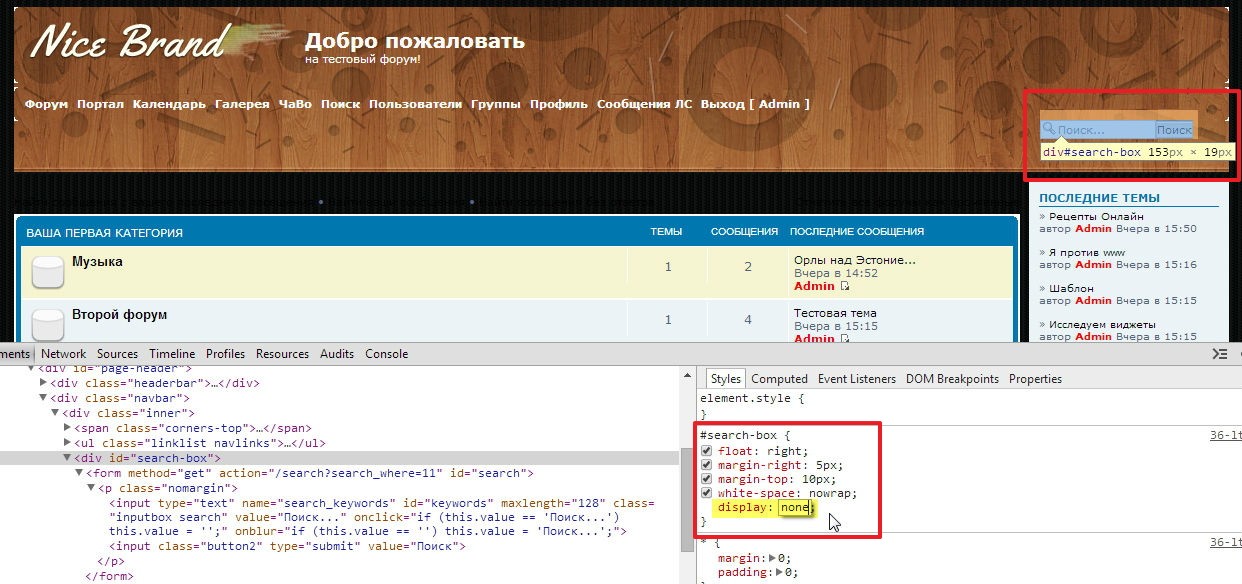
1. С помощью инструмента инспектирования кликаем по полю поиска и получаем список его настроек
2. Кликаем справа от строки #search-box и в появившемся поле пишем:

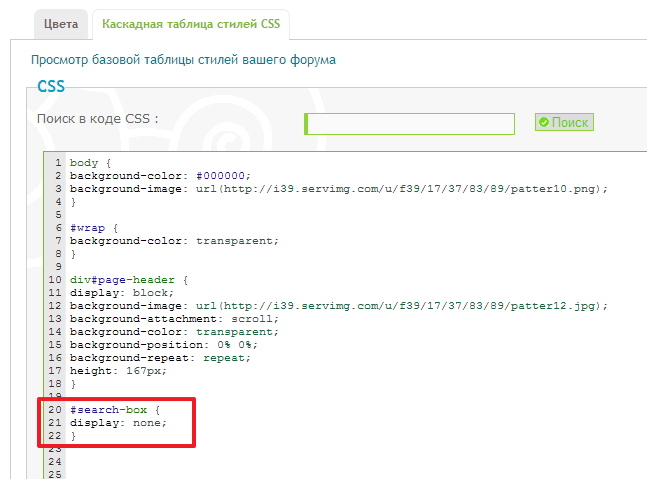
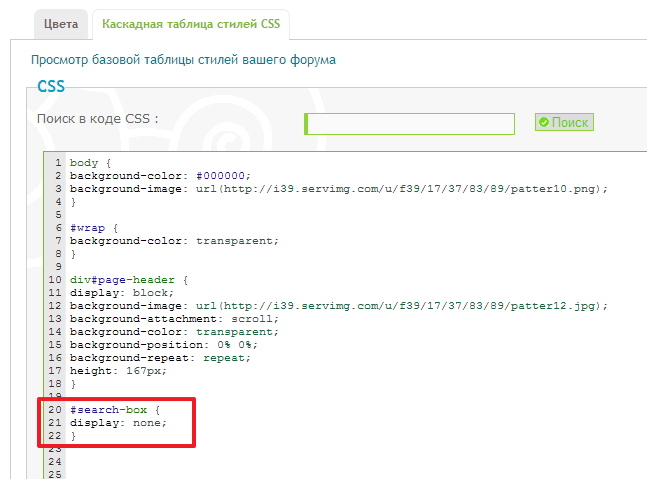
3. Копируем готовый код в Па > Оформление > Цвета > Каскадная таблица стилей CSS. Не забываем убирать те строки, которые не были отредактированы (чтобы не забивать CSS дублирующимися кодами):

Сохраняем.
Теперь убираем пустое место над шапкой. Это отступ. Чаще всего отступ задается свойством padding (т.е. внутренний отступ) или margin (внешний отступ). Поэтому надо найти элемент, который обладает таким свойством и расположен в самом вверху форума.
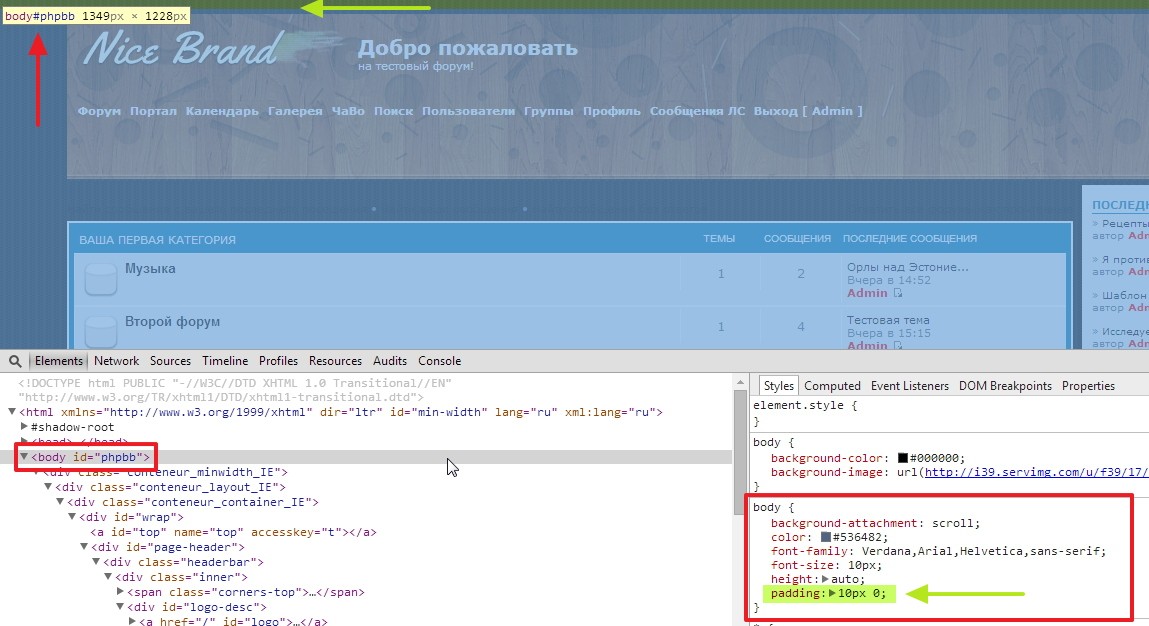
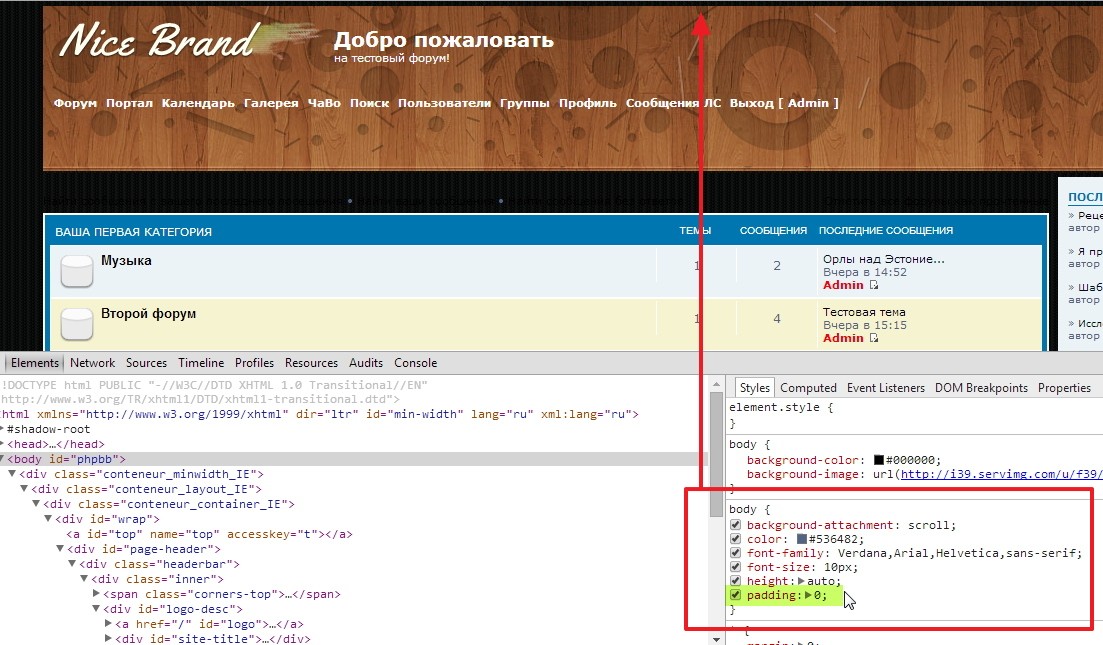
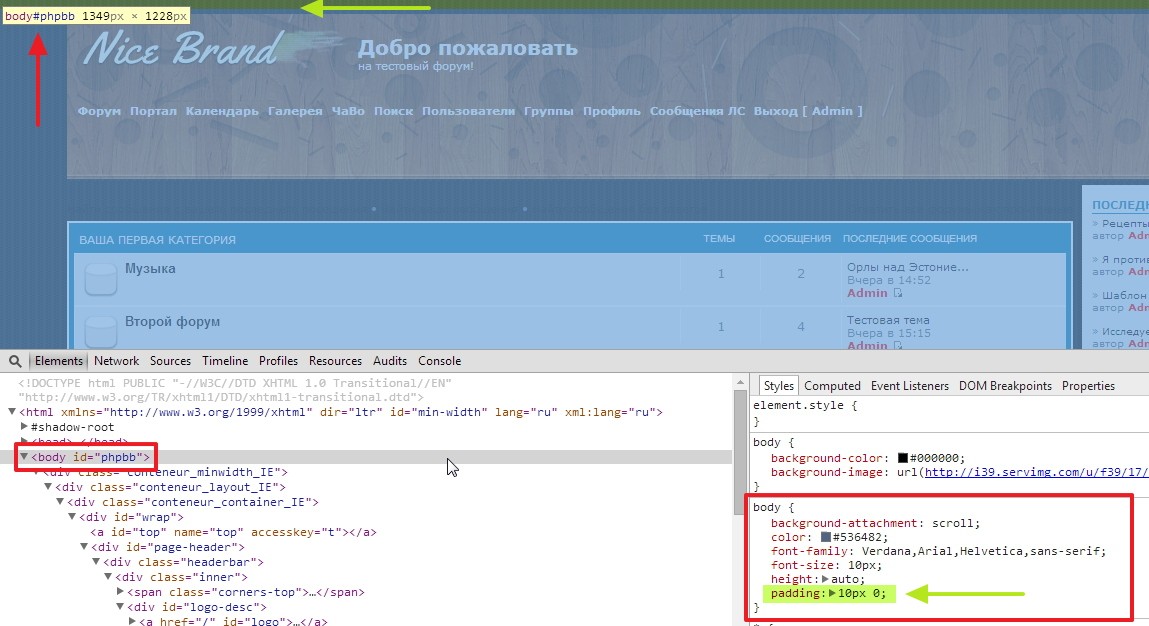
1. С помощью инструмента инспектирования кликаем по отступу и видим, как подсвечивается объект body#phpbb, а в самом объекте подсвечивается зеленая полоса — это и есть отступ (прим. причем внутренний, т.е. padding, потому что внешний — margin — был бы подсвечен оранжевым).
2. Смотрим стили body и действительно находим у него свойствах строку

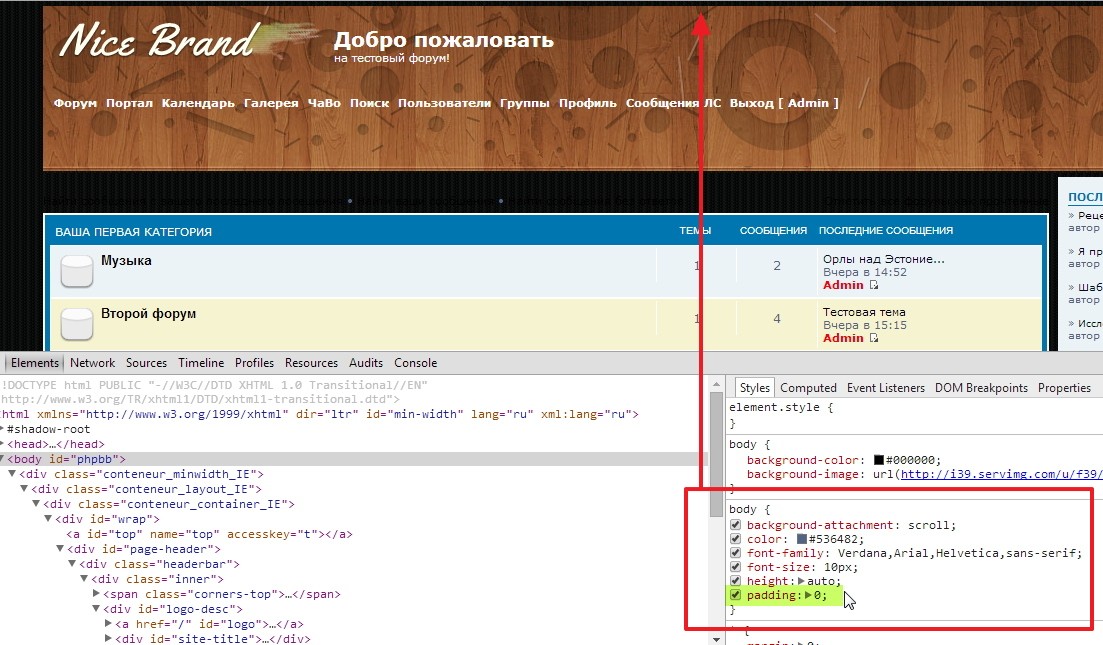
3. Обнуляем эту строку целиком, т.е. приводим к виду

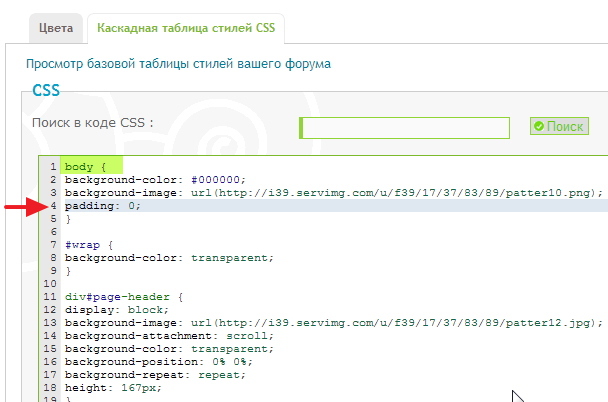
Тем не менее, копируем получившийся код и добавляем его в Па > Оформление > Цвета > Каскадная таблица стилей CSS
Внимание: поскольку до этого в каскадную таблицу стилей форума уже вносились настройки для элемента body новые свойства можно не прописывать целиком, а добавлять к предыдущим:

Сохраняем изменений и продолжаем поиски.
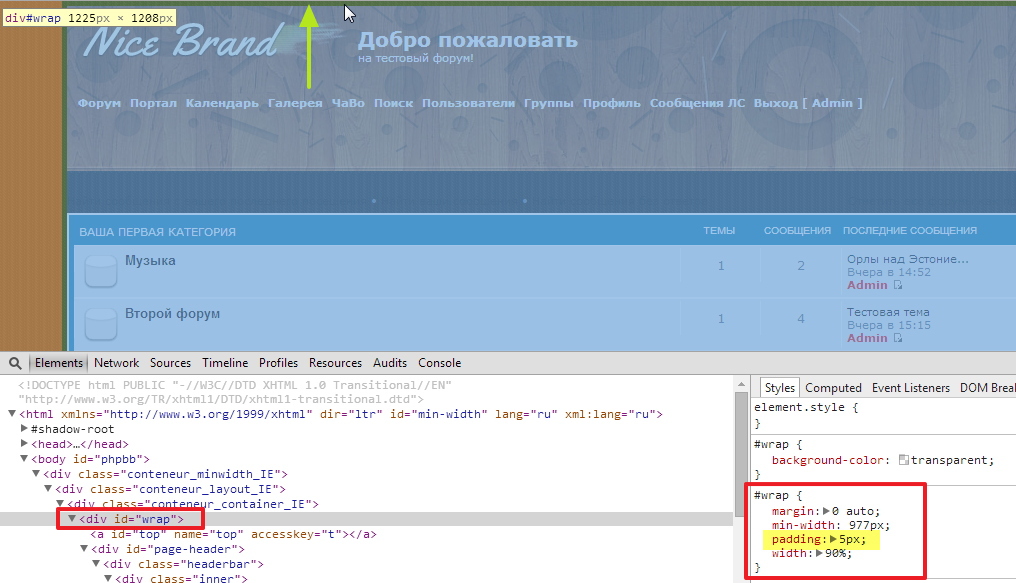
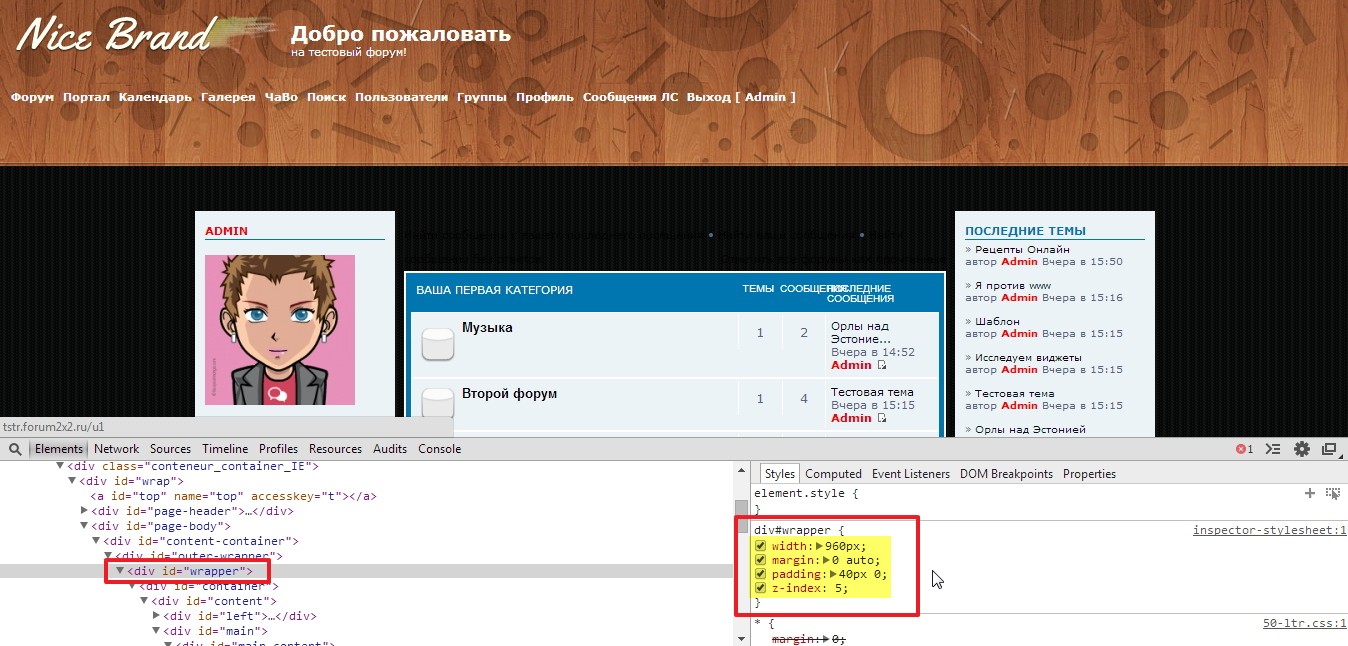
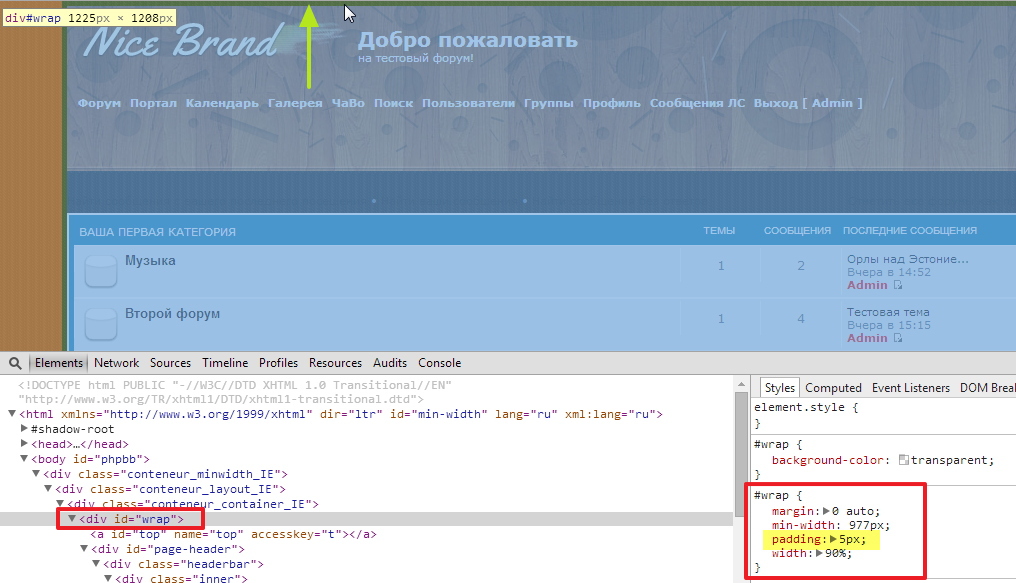
1. Снова с помощью инструмента инспектирования кликаем по отступу и видим, как подсвечивается объект div#wrap, а в нем — зеленая полоса отступа. Проверяем свойства #wrap — да, есть padding:

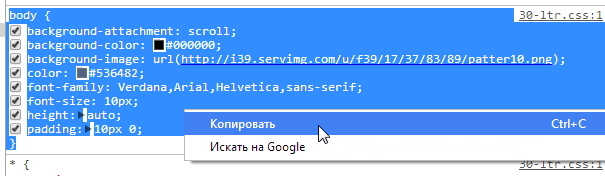
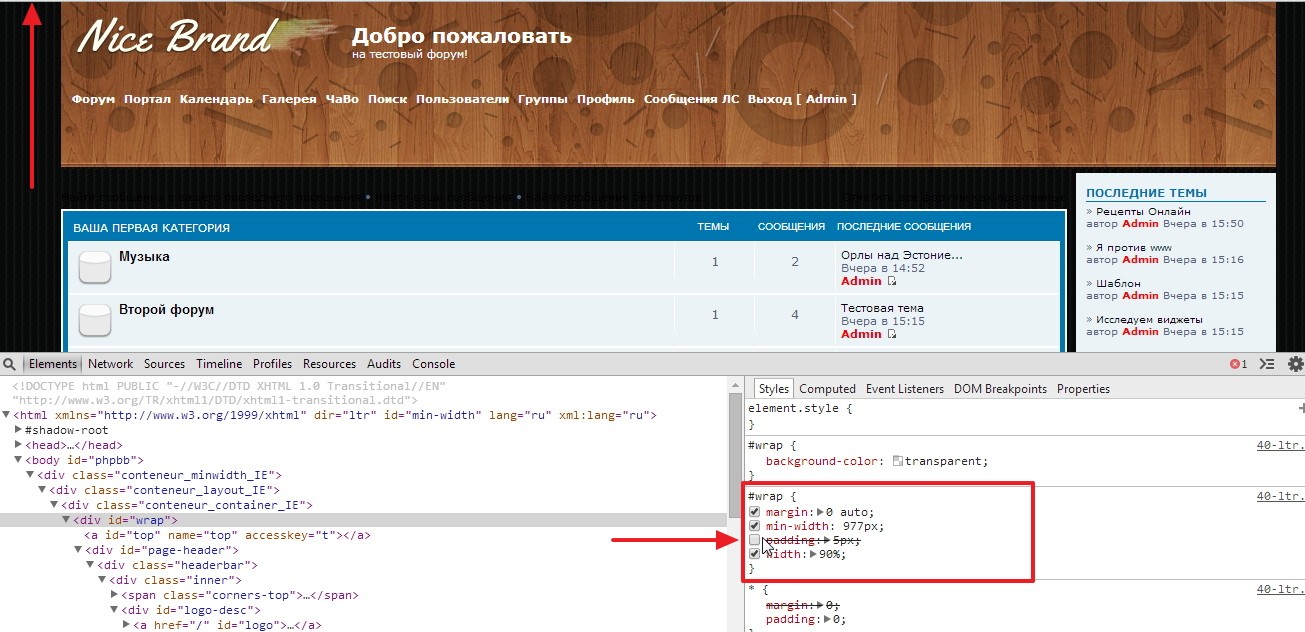
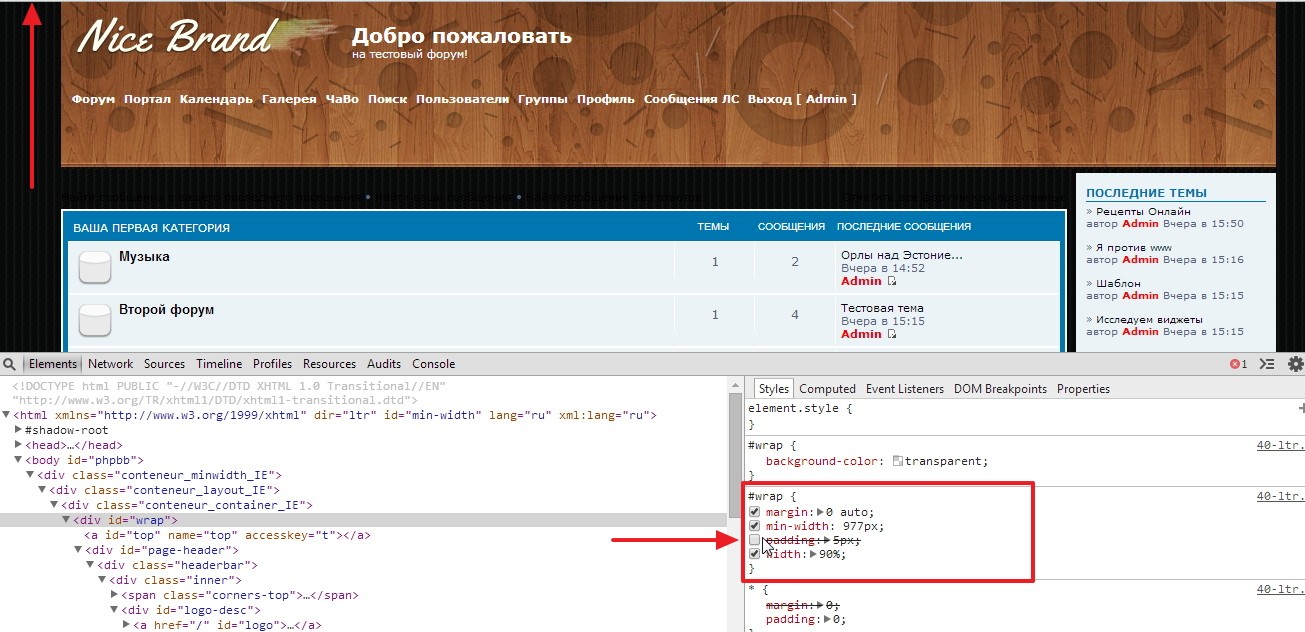
2. Прежде чем обнулять его значение, проверим: наведем курсор на список настроек #wrap. Слева от каждой строки появятся флажки. Снимем флажок рядом с отметкой padding: 5px — и это свойство будет временно отключено (строка станет зачеркнутой). Результат: отступа сверху нет, что и требовалось.

3. Снова ставим флажок. Обнуляем эту строку целиком, т.е. приводим к виду
И снова: поскольку до этого в каскадную таблицу стилей форума уже вносились настройки для элемента #wrap новые свойства можно не прописывать целиком, а добавлять к предыдущим:

Сохраняем.
Продолжаем добиваться схожести форума и шаблона.
Включаем левую колонку виджетов.
Чтобы шапка плотно прилегала к краям страницы идем в ПА > Форум - Конфигурация > Ширина форума (в цифрах или в %) : и указываем 100%

Сжимаем центральную часть. Для этого:
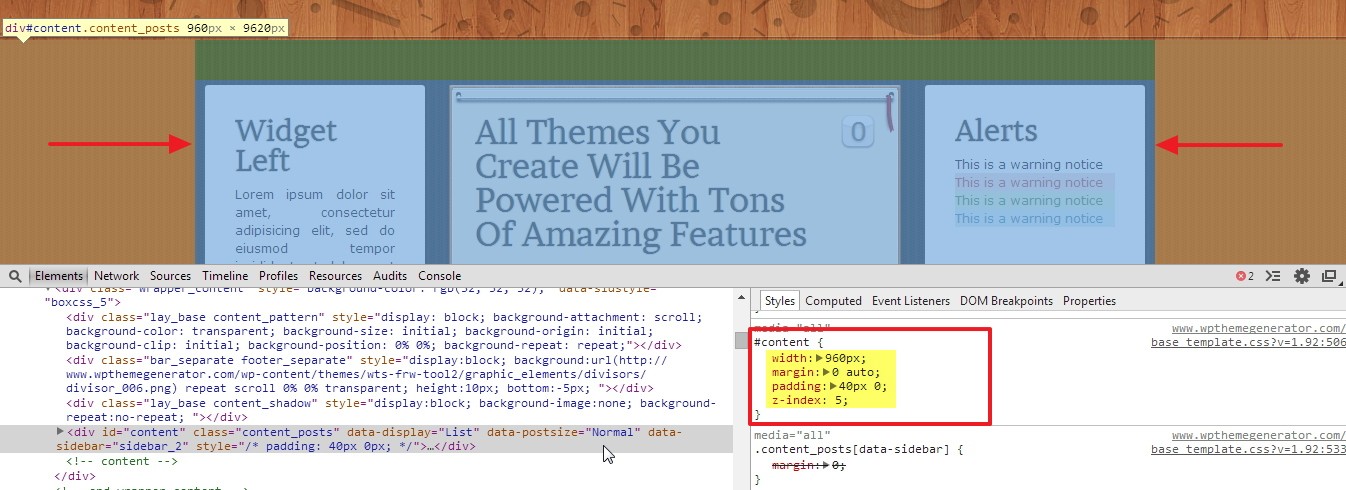
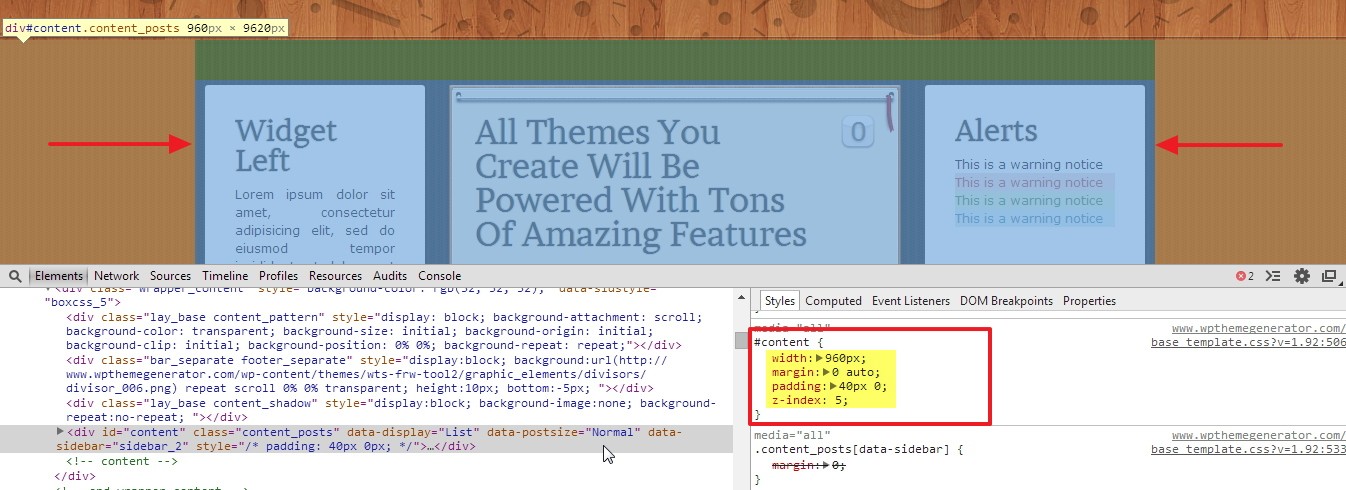
1. Открываем шаблон, с помощью инструмента инспектирования кликаем по центральному блоку #content и узнаем его настройки:

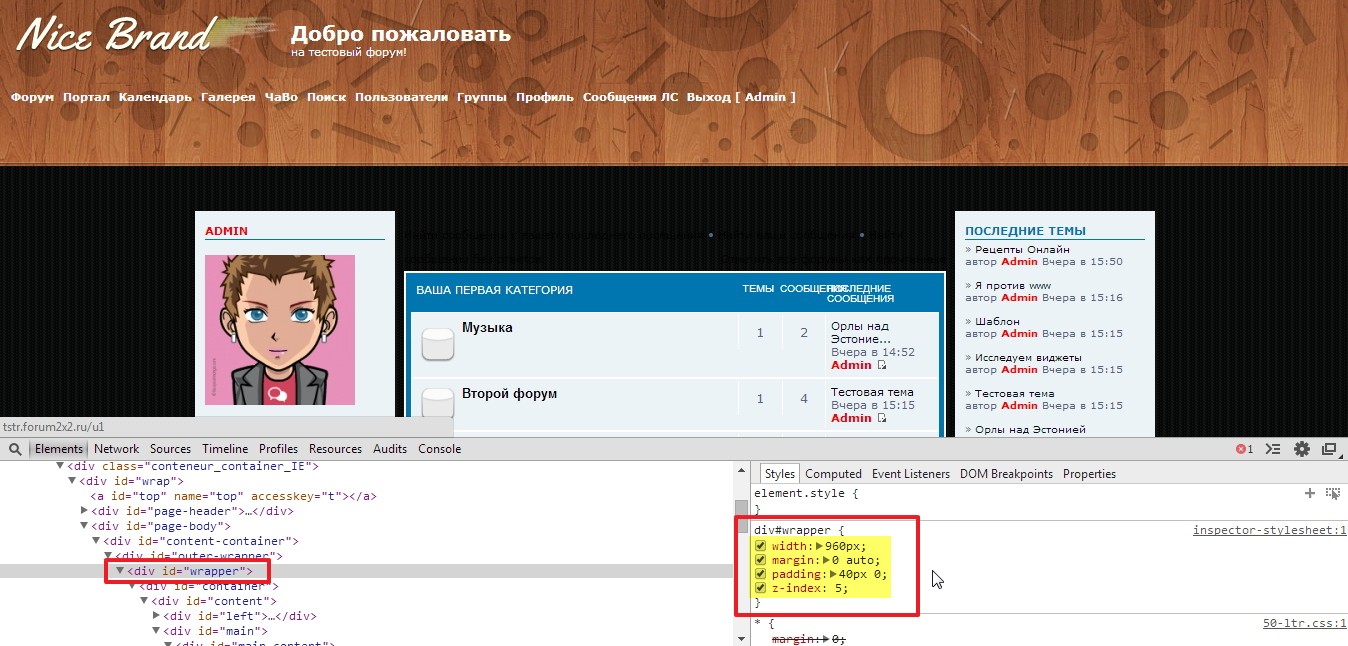
2. Копируем их. Возвращаемся на страницу форума. С помощью инструмента инспектирования кликаем по центральному блоку div#wrapper и в панели стилей добавляем ему скопированные настройки:

Убеждаемся, что все выглядит так, как надо. Копируем готовый код и добавляем его в Па > Оформление > Цвета > Каскадная таблица стилей CSS:

Сохраняем.
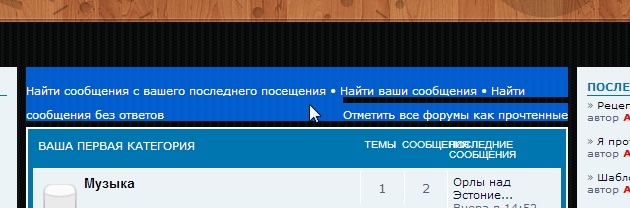
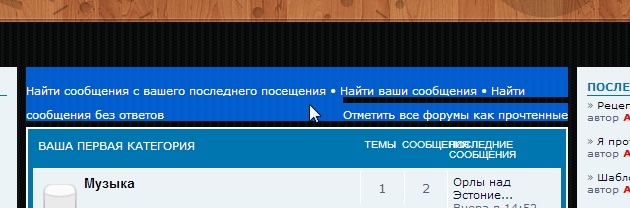
Убираем ссылки над категориями:

Для этого открываем ПА > Оформление > Шаблоны - Общие настройки > шаблон index_box (Главная страница - показ категорий) и вырезаем оттуда фрагмент

Выравниваем шапку и копируем оформление меню навигации.
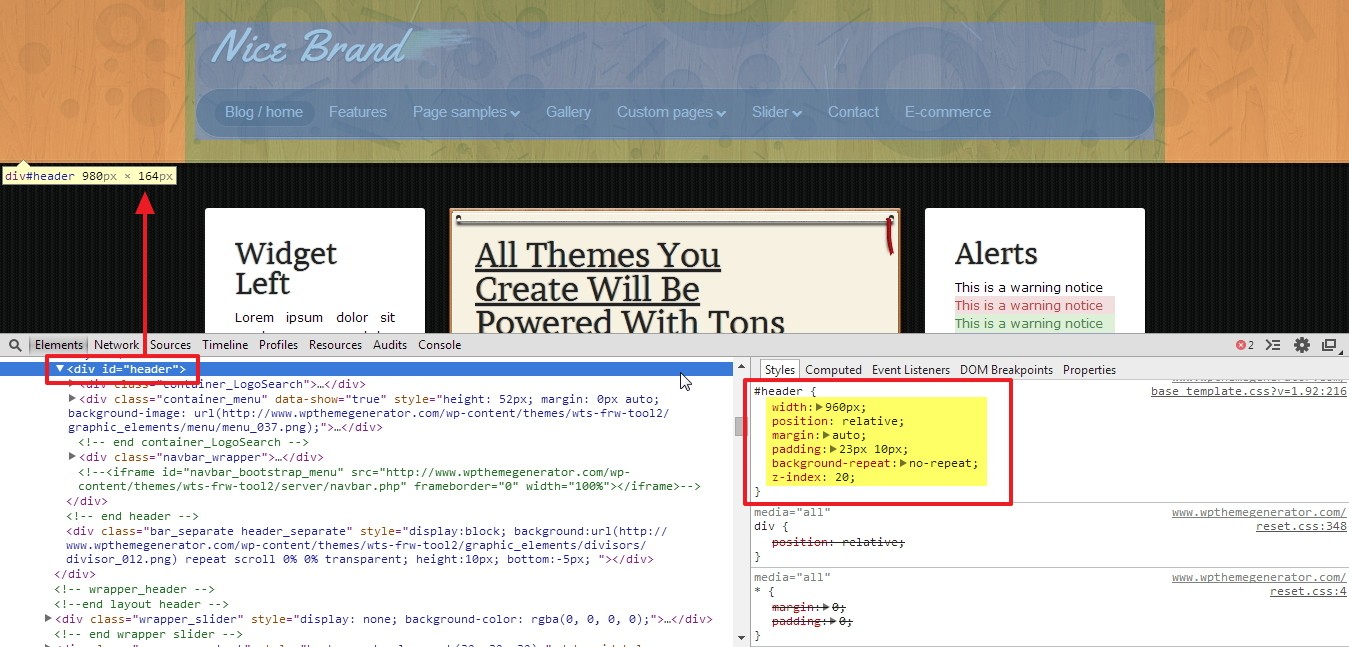
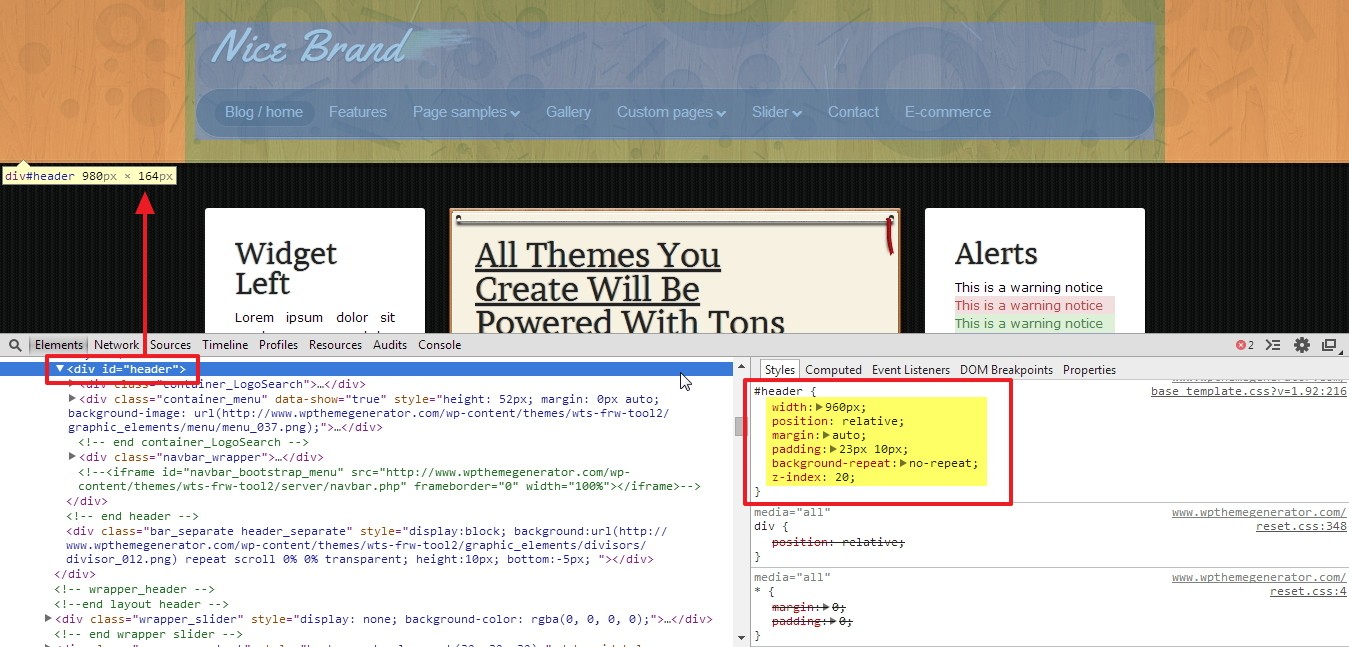
1. Открываем шаблон и с помощью инструмента инспектирования кликаем по верхнему блоку #header, чтобы узнать его настройки:

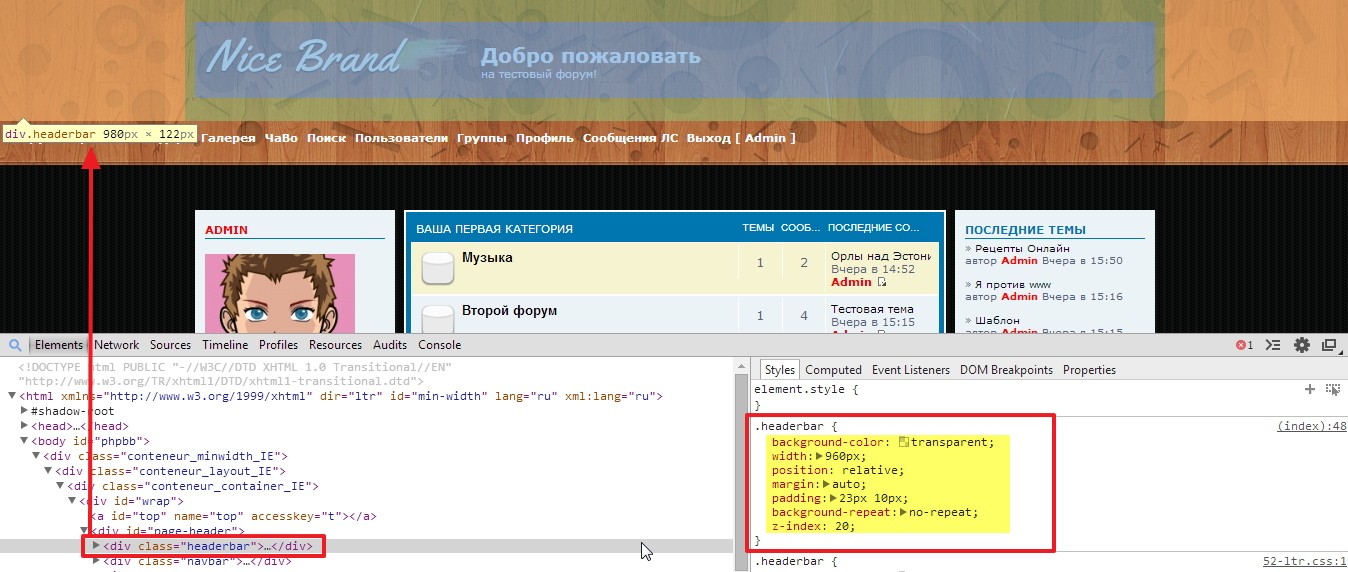
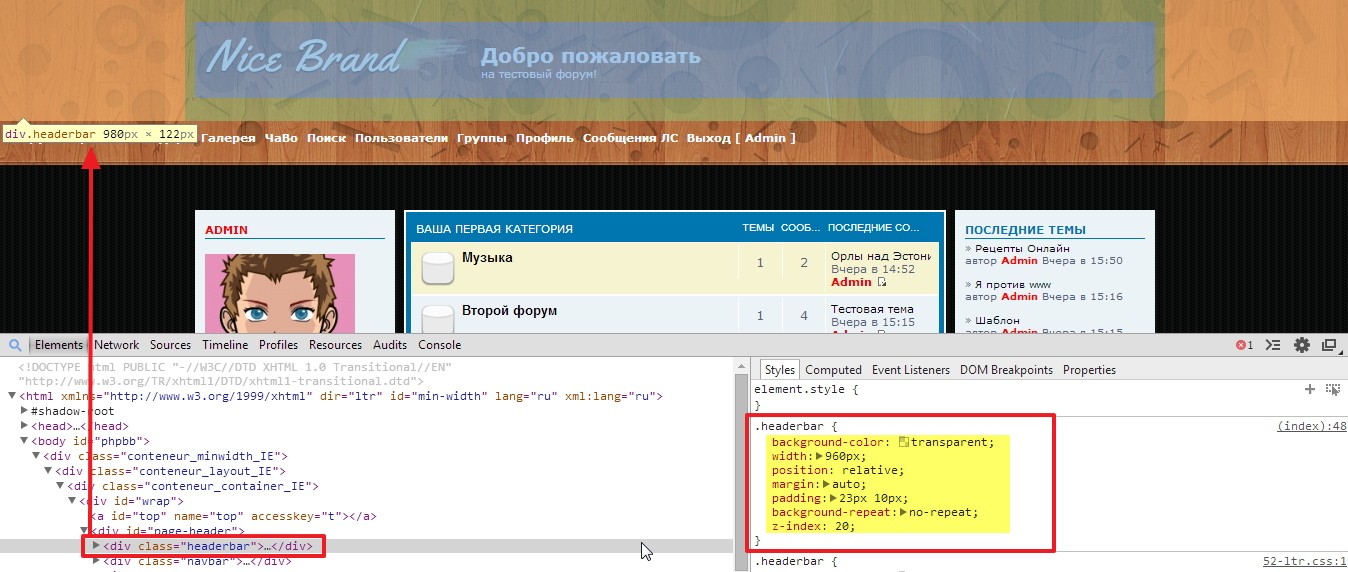
2. Копируем их. Возвращаемся на страницу форума. С помощью инструмента инспектирования кликаем по верхней части шапки .headerbar и в панели стилей добавляем ей скопированные настройки:

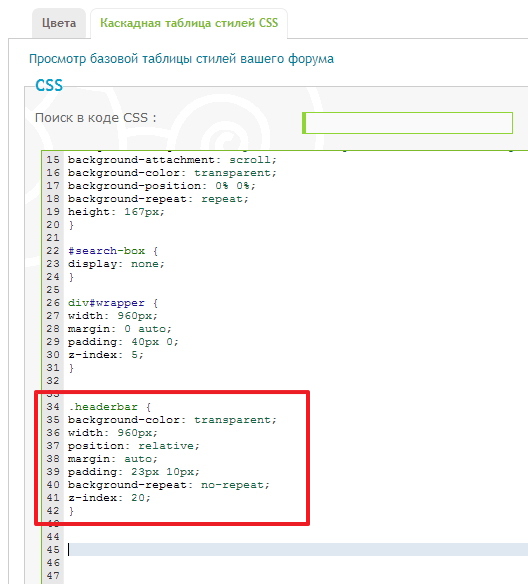
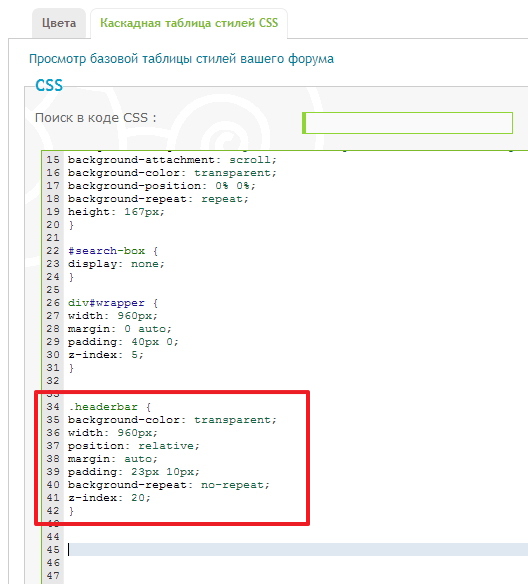
Убеждаемся, что все выглядит так, как надо. Копируем готовый код и добавляем его в Па > Оформление > Цвета > Каскадная таблица стилей CSS:

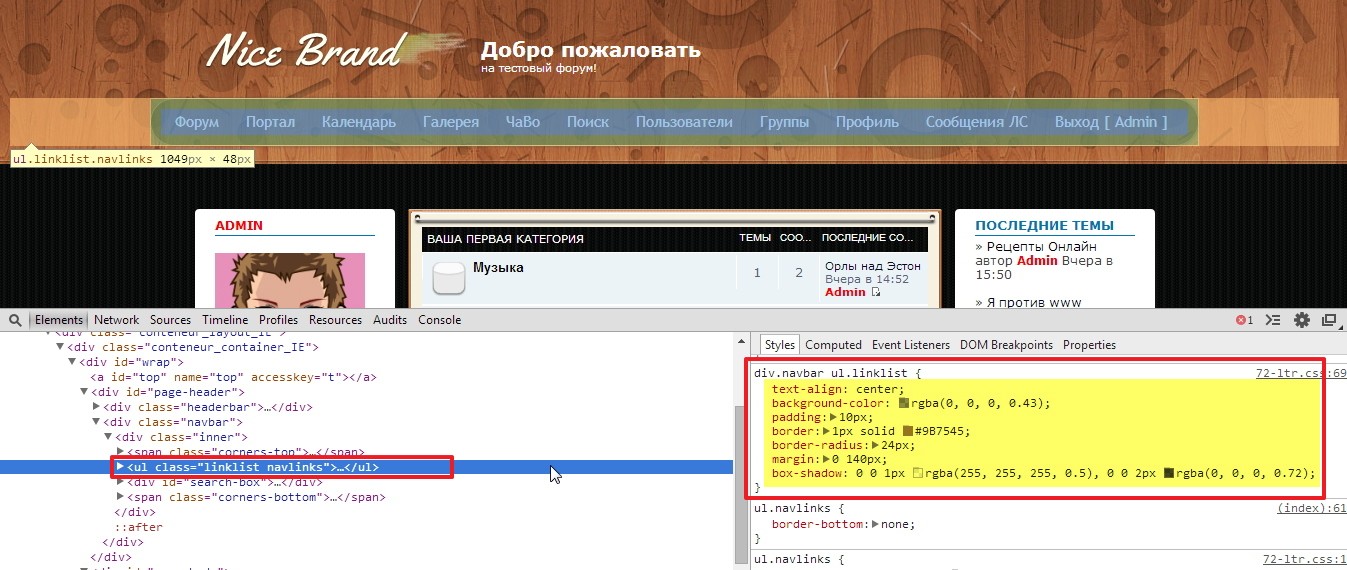
Точно таким же способом копируем оформление меню навигации и категорий:



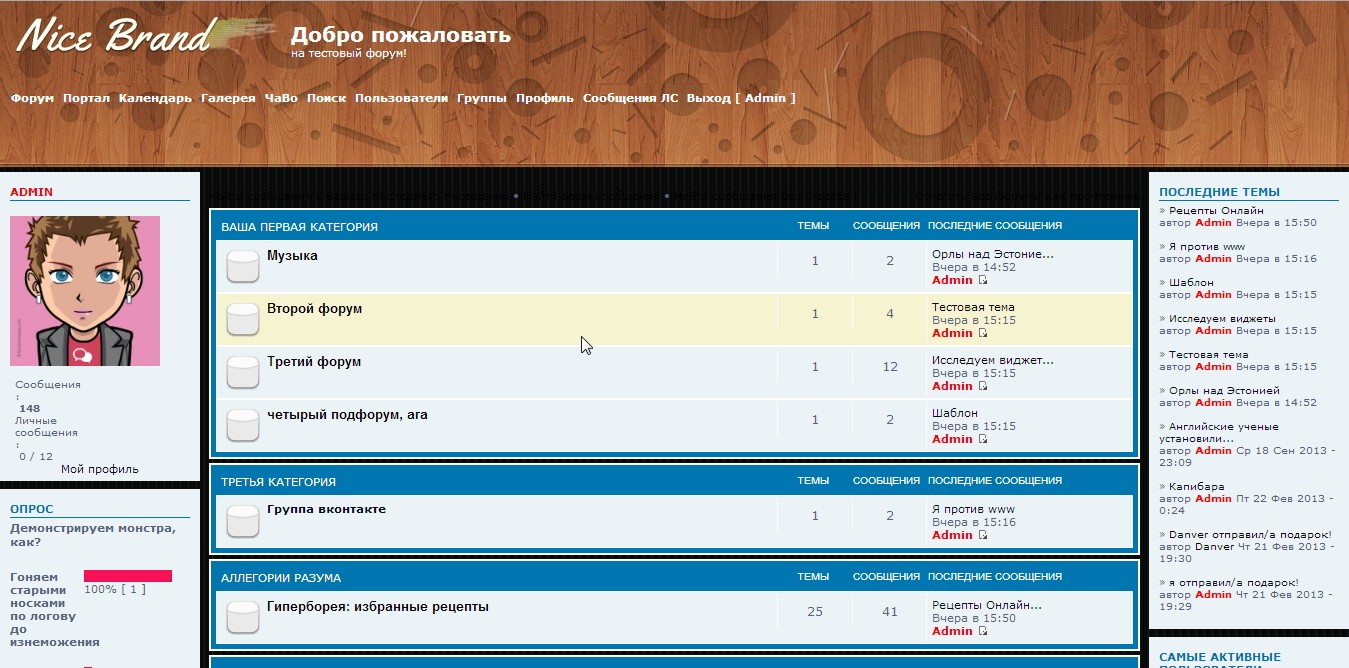
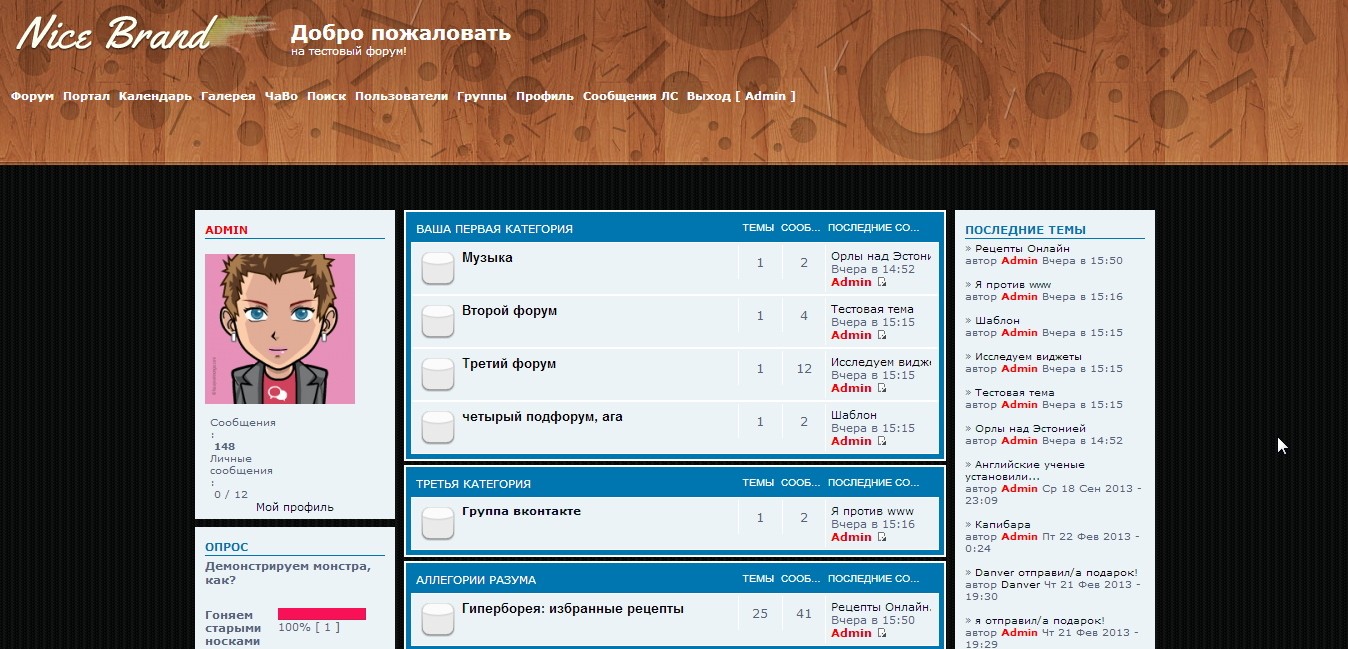
В результате получаем:

Это самое начало. Далее, шаг за шагом, необходимо будет скопировать / отредактировать оформление всех элементов форума на всех страницах. Рассматривать что-то из них подробнее не имеет смысла, принцип остается тем же.
Если возникнут конкретные вопросы — спрашивайте ))
И еще, повторюсь: на первых порах, чтобы понять, как достигается тот или иной эффект, стоит почаще заглядывать в справочник.
Примечание: на время редактирования CSS рекомендуется указать в ПА > Оформление > Цвета > Оптимизировать вашу CSS: нет
Инструменты разработчика есть не только в Chrome, но и в других браузерах:
Узнать о них подробнее можно тут: Тестирование и отладка кода
Как установить на форум стиль не с Hitskin.com, а из другого каталога шаблонов или вообще загрузить готовый стиль из архива? Реально ли это?
Реально. Но любой сторонний шаблон оформления придется не устанавливать, а адаптировать, вручную сопоставляя коды форума и шаблона, чтобы скопировать с последнего настройки стилей и назначить их соответствующим элементам форума. Это несложный, но довольно кропотливый процесс. Покажу на примере.
1. Вот Вы скачали и разархивировали сторонний шаблон. У Вас на руках оказывается приблизительно такой набор:
— папка с графикой (кнопками, текстурами фона и пр.)
— папка со скриптами, используемыми для доп. элементов (слайдеров или меню, например)
— html-шаблон страницы (или страниц)
— файл CSS (в нем прописаны настройки оформления)

2. Открываем файл главной страниц (допустим, это index.html) в своем браузере (я для примера буду использовать Chrome). Перед Вами окажется готовая страница — с графикой, оформленными элементами и пр:

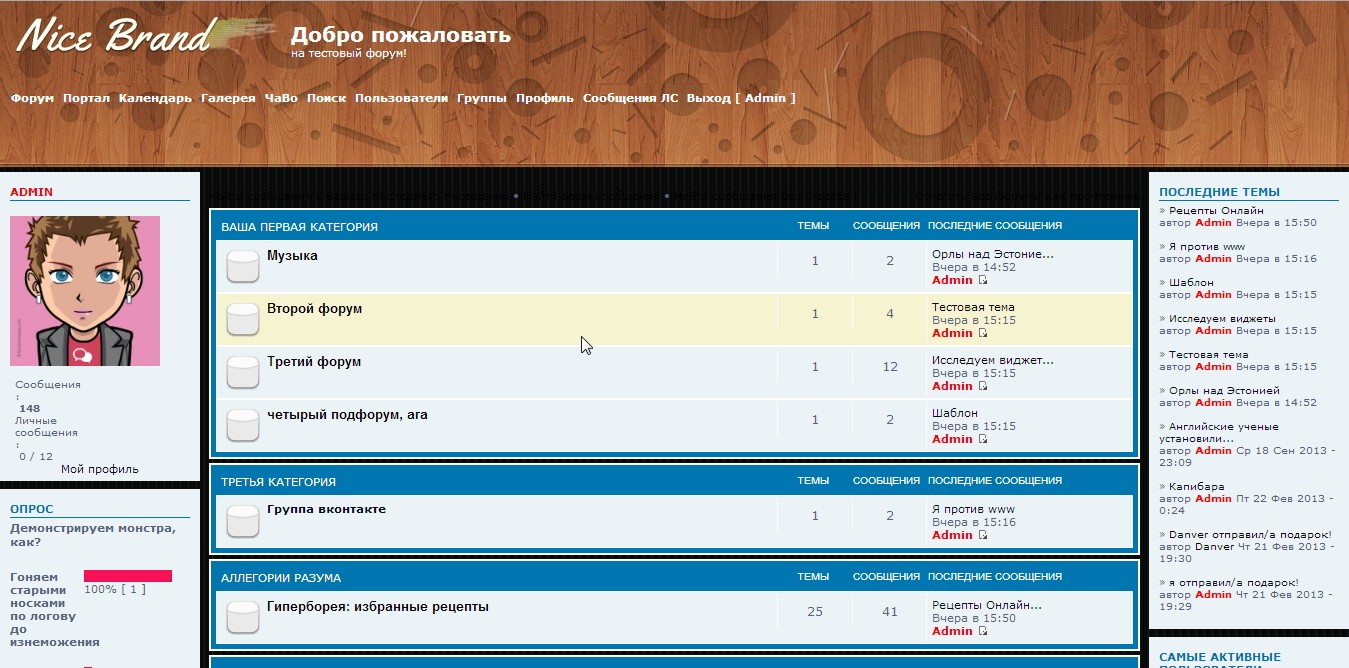
Открываем свой форум (я для примера использую тестовик на BB3 со базовым оформлением):

3. Теперь начинаем разбираться, какие элементы шаблоны каким элементам форума соответствуют (или могут быть к ним приравнены) и пробуем копировать их оформление.
Самое легкое — это лого, кнопки и иконки. Они просто загружаются из папки img (или подобной ей) через Па > Оформление > Картинки и цвета > Управление картинками — Продвинутый режим

Примечание: может случится так, что в стороннем шаблоне не окажется некоторых кнопок. Их придется доделывать / заказывать / заменять на другие готовые комплекты
Заодно там же — в Па > Оформление > Картинки и цвета > Управление картинками — Продвинутый режим — убираем те картинки, которые не будут нужны (например, иконки меню, фоновое изображение верхней части страницы и пр.)
Получаем минималистическое оформление:

Сохраняем изменения.
4. В Па > Оформление > Картинки и цвета > Цвета перекрашиваем основные элементы так, чтобы они стали похожи на шаблон.
Как получить точные коды цветов, чтобы не определять их на глаз.
Открываем страницу шаблона.
1. Жмем клавиши CTRL+SHIFT+I (либо правую кнопку мыши > пункт "просмотр кода элемента") и кликаем по инструменту выбора элемента для инспектирования (иконка лупы слева)
2. Наводим курсор на экран и выбираем элемент, свойства которого хотим узнать (выбранный блок будет "засвечен" полупрозрачным синим экраном). Смотрим: в примере это фон всей страницы, элемент с id "body_theme" и классом "body_theme". Кликаем по нему.
3. Теперь смотрим во вкладке "Стиль" (внизу справа), какие свойства прописаны в шаблоне для блока с таким классом и id. Вот они: background-color: #000. Как расшифровываются эти коды: background-color — это фоновый цвет, #000 — код черного цвета. Копируем его.

Примечание: помимо фонового цвета в свойствах может находиться множество тегов. Как расшифровывается каждый — смотрите в справочнике.
4. Теперь с помощью того же инструмента инспектирования смотрим, как называется фоновый блок у форума. Выясняем, что это элемент body.
Этот код можно временно отредактировать, чтобы посмотреть, как будут выглядеть наши настройки ДО того, как мы перенесем их в ПА.
Кликаем по иконке цвета слева (в панели стилей!) и заменяем на палитре цвет #fff на #000. Изменения будут видны немедленно (фон станет черным):

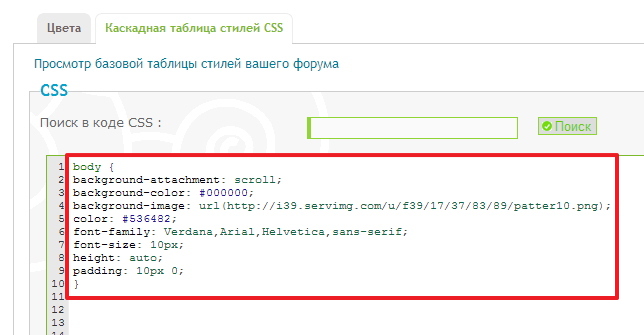
Таким же образом редактируем строку background-image (фоновое изображение) — подставляем туда ссылку на нужную картинку, предварительно залитую на servimg, и сразу видим, как фон заливается полосатой текстурой:

После этого выделяем готовый код и копируем его в Па > Оформление > Цвета > Каскадная таблица стилей CSS


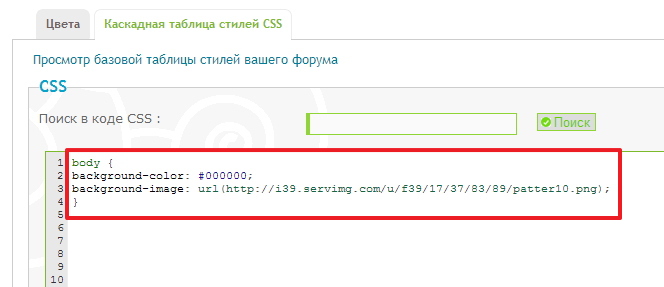
Убираем те строки, которые не были отредактированы (это нужно, чтобы не забивать CSS дублирующимися кодами):

Сохраняем.
Таким же образом узнаем, какой элемент отвечает за белый фон под центральной частью форума. Делаем его прозрачным (задаем ему свойство background-color: transparent) и копируем результат в каскадную таблицу стилей CSS:


Сохраняем.
Как добавить собственные правила оформления.
Если изначально для элемента не назначено каких-то специальных правил, т.е. нечего редактировать, можно добавить все правила оформления самостоятельно.
1. С помощью инструмента инспектирования находим и выделяем нужный элемент форума (например, шапку — по-умолчанию у нее нет фона, а нужно сделать заливку текстурой, как у шаблона)
2. В правом нижнем углу жмем кнопку "New Style Rule" — в результате во вкладке стилей появляется блок с идентификатором выбранного элемента.
3. Кликаем по нему, чтобы поля настроек стали доступны для редактирования:

4. Возвращаемся к странице шаблона и точно таким же образом инспектируем шапку (элемент с классом header_pattern)
5. Выделяем и копируем ее настройки (только настройки! копировать строку div.header_pattern { не нужно!):

6. Добавляем эти настройки для шапки форума. В строке
- Код:
background-image: url(img/patternheader_001.jpg);

Заодно добавляем шапке высоту в 167px. Для этого кликаем справа от строки div#page-header и в появившемся поле пишем:
- Код:
height: 167px;

Смотрим, как выглядит результат. Если все нравится — копируем готовый код и добавляем его в Па > Оформление > Цвета > Каскадная таблица стилей CSS

Сохраняем.
Как избавиться от лишних элементов.
Для примера уберем поиск из меню навигации. Для этого:
1. С помощью инструмента инспектирования кликаем по полю поиска и получаем список его настроек
2. Кликаем справа от строки #search-box и в появившемся поле пишем:
- Код:
display: none

3. Копируем готовый код в Па > Оформление > Цвета > Каскадная таблица стилей CSS. Не забываем убирать те строки, которые не были отредактированы (чтобы не забивать CSS дублирующимися кодами):

Сохраняем.
Теперь убираем пустое место над шапкой. Это отступ. Чаще всего отступ задается свойством padding (т.е. внутренний отступ) или margin (внешний отступ). Поэтому надо найти элемент, который обладает таким свойством и расположен в самом вверху форума.
1. С помощью инструмента инспектирования кликаем по отступу и видим, как подсвечивается объект body#phpbb, а в самом объекте подсвечивается зеленая полоса — это и есть отступ (прим. причем внутренний, т.е. padding, потому что внешний — margin — был бы подсвечен оранжевым).
2. Смотрим стили body и действительно находим у него свойствах строку
- Код:
padding: 10px 0;

3. Обнуляем эту строку целиком, т.е. приводим к виду
- Код:
padding: 0;

Тем не менее, копируем получившийся код и добавляем его в Па > Оформление > Цвета > Каскадная таблица стилей CSS
Внимание: поскольку до этого в каскадную таблицу стилей форума уже вносились настройки для элемента body новые свойства можно не прописывать целиком, а добавлять к предыдущим:

Сохраняем изменений и продолжаем поиски.
1. Снова с помощью инструмента инспектирования кликаем по отступу и видим, как подсвечивается объект div#wrap, а в нем — зеленая полоса отступа. Проверяем свойства #wrap — да, есть padding:

2. Прежде чем обнулять его значение, проверим: наведем курсор на список настроек #wrap. Слева от каждой строки появятся флажки. Снимем флажок рядом с отметкой padding: 5px — и это свойство будет временно отключено (строка станет зачеркнутой). Результат: отступа сверху нет, что и требовалось.

3. Снова ставим флажок. Обнуляем эту строку целиком, т.е. приводим к виду
- Код:
padding: 0;
И снова: поскольку до этого в каскадную таблицу стилей форума уже вносились настройки для элемента #wrap новые свойства можно не прописывать целиком, а добавлять к предыдущим:

Сохраняем.
Продолжаем добиваться схожести форума и шаблона.
Включаем левую колонку виджетов.
Чтобы шапка плотно прилегала к краям страницы идем в ПА > Форум - Конфигурация > Ширина форума (в цифрах или в %) : и указываем 100%

Сжимаем центральную часть. Для этого:
1. Открываем шаблон, с помощью инструмента инспектирования кликаем по центральному блоку #content и узнаем его настройки:

2. Копируем их. Возвращаемся на страницу форума. С помощью инструмента инспектирования кликаем по центральному блоку div#wrapper и в панели стилей добавляем ему скопированные настройки:

Убеждаемся, что все выглядит так, как надо. Копируем готовый код и добавляем его в Па > Оформление > Цвета > Каскадная таблица стилей CSS:

Сохраняем.
Убираем ссылки над категориями:

Для этого открываем ПА > Оформление > Шаблоны - Общие настройки > шаблон index_box (Главная страница - показ категорий) и вырезаем оттуда фрагмент
- Код:
<ul class="linklist">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> • </li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> • </li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside"><a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>

Выравниваем шапку и копируем оформление меню навигации.
1. Открываем шаблон и с помощью инструмента инспектирования кликаем по верхнему блоку #header, чтобы узнать его настройки:

2. Копируем их. Возвращаемся на страницу форума. С помощью инструмента инспектирования кликаем по верхней части шапки .headerbar и в панели стилей добавляем ей скопированные настройки:

Убеждаемся, что все выглядит так, как надо. Копируем готовый код и добавляем его в Па > Оформление > Цвета > Каскадная таблица стилей CSS:

Точно таким же способом копируем оформление меню навигации и категорий:



В результате получаем:

Это самое начало. Далее, шаг за шагом, необходимо будет скопировать / отредактировать оформление всех элементов форума на всех страницах. Рассматривать что-то из них подробнее не имеет смысла, принцип остается тем же.
Если возникнут конкретные вопросы — спрашивайте ))
И еще, повторюсь: на первых порах, чтобы понять, как достигается тот или иной эффект, стоит почаще заглядывать в справочник.
Примечание: на время редактирования CSS рекомендуется указать в ПА > Оформление > Цвета > Оптимизировать вашу CSS: нет
Инструменты разработчика есть не только в Chrome, но и в других браузерах:
- у FireFox — Firebug
- у Oper'ы — Dragonfly
- у Apple Safari — Веб-инспектор
- у Internet Explorer — Средства разработчика
Узнать о них подробнее можно тут: Тестирование и отладка кода
- Дополнение:
- Полный фрагмент настроек CSS из примера:
- Код:
body {
background-color: #000000;
background-image: url(http://i39.servimg.com/u/f39/17/37/83/89/patter10.png);
padding: 0;
}
#wrap {
background-color: transparent;
padding: 0;
}
div#page-header {
display: block;
background-image: url(http://i39.servimg.com/u/f39/17/37/83/89/patter13.jpg);
background-attachment: scroll;
background-color: transparent;
background-position: 0% bottom;
background-repeat: repeat;
height: 167px;
}
#search-box {
display: none;
}
div#wrapper {
width: 960px;
margin: 0 auto;
padding: 40px 0;
z-index: 5;
}
.headerbar {
background-color: transparent;
width: 960px;
position: relative;
margin: auto;
padding: 23px 10px;
background-repeat: no-repeat;
z-index: 20;
}
.module {
background-color: #fff;
color: #434344;
margin-bottom: 4px;
overflow: hidden;
padding: 0 20px;
border-radius: 4px;
font-family: Verdana,Geneva,sans-serif;
font-size: 12px;
}
.forabg {
background-color: transparent;
padding: 0;
border-style: solid;
border-width: 18px 18px 8px;
font-family: Verdana,Geneva,sans-serif;
font-size: 10px;
-moz-border-image: url(http://i39.servimg.com/u/f39/17/37/83/89/box_0010.png) 22 18 9 repeat;
-webkit-border-image: url(http://i39.servimg.com/u/f39/17/37/83/89/box_0010.png) 22 18 9 repeat;
-o-border-image: url(http://i39.servimg.com/u/f39/17/37/83/89/box_0010.png) 22 18 9 repeat;
border-image: url(http://i39.servimg.com/u/f39/17/37/83/89/box_0010.png) 22 18 9 repeat;
}
.forabg:before {
content: "";
display: block;
position: absolute;
height: 100px;
width: 100px;
margin-top: -25px;
margin-left: 480px;
background: transparent url(http://i39.servimg.com/u/f39/17/37/83/89/box_0011.png) top left no-repeat;
}
div.navbar ul.linklist {
text-align: center;
background-color: rgba(0, 0, 0, 0.43);
padding: 10px;
border: 1px solid #9B7545;
border-radius: 24px;
margin: 0 140px;
box-shadow: 0 0 1px rgba(255, 255, 255, 0.5), 0 0 2px rgba(0, 0, 0, 0.72);
}
.headerbar {
background-color: transparent;
}
.navbar {
background-color: transparent;
}
.navbar a {
color: #fff !important;
text-decoration: none;
}
ul.navlinks {
border-bottom: none;
}
.navbar a.mainmenu {
color: rgb(215, 215, 215);
font-size: 15px;
font-family: Trebuchet MS, Arial, Helvetica, sans;
font-weight: lighter;
padding: 3px 9px;
border-radius: 18px;
}
.navbar a.mainmenu:hover {
background-color:rgba(10,10,10,0.3);
box-shadow: 0 1px 0 rgba(163, 124, 74, 0.42);
}
ul.topiclist dd {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
span.corners-top, span.corners-top span, span.corners-bottom, span.corners-bottom span {
display: none;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Подскажите как скопировать стиль с моего форума на другой форум
» Как скопировать это на портал?
» Можно скопировать интерфейс?
» Разделить/скопировать сообщение
» помогите скопировать задний фон
» Как скопировать это на портал?
» Можно скопировать интерфейс?
» Разделить/скопировать сообщение
» помогите скопировать задний фон
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
