Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
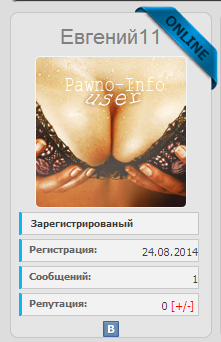
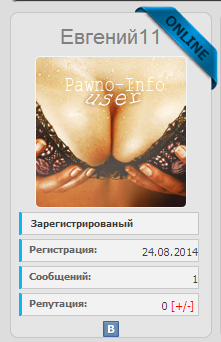
Оформление под аватаром
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 1 из 1
 Оформление под аватаром
Оформление под аватаром
Здравствуйте юзеры портала! У меня такой вопрос: можно ли сделать обводку информации под аватаром примерно как на скрине ниже?


 Re: Оформление под аватаром
Re: Оформление под аватаром
В шаблоне viewtopic_body [Показ темы] надо найти

После этого можно оформлять поля через CSS как угодно. Например, так
- Код:
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
- Код:
<p class="profil_stroka">{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}</p>

После этого можно оформлять поля через CSS как угодно. Например, так
- Код:
p.profil_stroka {
margin: 3px 0;
padding: 0 3px;
background-color: #fff;
border: 1px solid #ddd;
border-left: 3px solid #1A91FF;
height: 20px;
line-height: 20px;
}
Не забывайте сюда заглядывать!
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
 Re: Оформление под аватаром
Re: Оформление под аватаром
Огромное Вам спасибо! Но есть ещё одна проблемка: не влезает текст в колонку. Как обыграть эту ситуацию?


 Re: Оформление под аватаром
Re: Оформление под аватаром
Дюша, в таком случае надо убрать из настроек css
- Код:
height: 20px;
Не забывайте сюда заглядывать!
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
 Re: Оформление под аватаром
Re: Оформление под аватаром
Не за что! Закрываю тему.
Не забывайте сюда заглядывать!
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
 Похожие темы
Похожие темы» Ник над аватаром
» Проблема с аватаром
» Информация под аватаром
» Как удалить ник под аватаром BB3?
» Ник над аватаром для phpBB3
» Проблема с аватаром
» Информация под аватаром
» Как удалить ник под аватаром BB3?
» Ник над аватаром для phpBB3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Дюша Август 24th 2014, 18:44
автор Дюша Август 24th 2014, 18:44






 Facebook
Facebook ВКонтакте
ВКонтакте
