Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Аватары с эффектом
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Аватары с эффектом
Аватары с эффектом
Возник вопрос: а можно ли сделать аватары зависимыми от присутствия пользователя? Например, с эффектом затемнения, если пользователя нет в онлайне, и яркими, если он на форуме.
Заранее спасибо!
Заранее спасибо!

 Re: Аватары с эффектом
Re: Аватары с эффектом
Можно. Я сейчас проверю на тестовике и выложу готовую инструкцию.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Аватары с эффектом
Re: Аватары с эффектом
Подождите, пожалуйста, сейчас напишу, как это сделать.
Уточню: в таком случае иконка "онлайн" Вам вообще нужна, или достаточно измененного аватара?
Уточню: в таком случае иконка "онлайн" Вам вообще нужна, или достаточно измененного аватара?
Последний раз редактировалось: Dana Domirani (Июнь 1st 2012, 20:09), всего редактировалось 1 раз(а)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Аватары с эффектом
Re: Аватары с эффектом
Да, нужна, если можно  хочется, чтобы она осталась на своем месте, но еще и аватар был с эффектом.
хочется, чтобы она осталась на своем месте, но еще и аватар был с эффектом.
 хочется, чтобы она осталась на своем месте, но еще и аватар был с эффектом.
хочется, чтобы она осталась на своем месте, но еще и аватар был с эффектом. Re: Аватары с эффектом
Re: Аватары с эффектом

Вариант для BB2
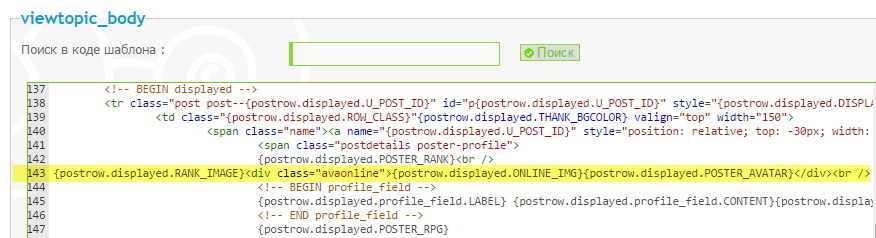
1) В шаблоне viewtopic_body (Показ темы) есть строка
- Код:
{postrow.displayed.ONLINE_IMG}
Ее надо скопировать и добавить ПЕРЕД аватаром пользователя, а потом поместить вместе с аватаром в общий контейнер.
Для этого найдите строку
- Код:
{postrow.displayed.POSTER_AVATAR}<br />
- Код:
<div class="avaonline">{postrow.displayed.ONLINE_IMG}{postrow.displayed.POSTER_AVATAR}</div><br />

Сохраните и опубликуйте (!) измененный шаблон кнопкой

2) После этого можно скрыть лишнюю иконку онлайн в профиле и добавить эффекты для онлайн-оффлайн состояния аватара — через CSS:
- Код:
/* скрыть дубль-иконку над аватаром */
.avaonline img.i_icon_online {
display: none;
}
/* настройки аватар по умолчанию */
.avaonline img {
opacity: 0.3;
}
/* аватары онлайн */
img.i_icon_online + a img {
opacity: 1;
}
Вариант для Pun
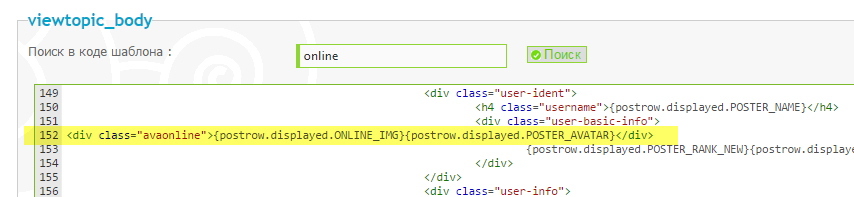
1) В шаблоне viewtopic_body (Показ темы) за иконку онлайн отвечает та же самая переменная
- Код:
{postrow.displayed.ONLINE_IMG}
Потом замените строку
- Код:
{postrow.displayed.POSTER_AVATAR}<br />
- Код:
<div class="avaonline">{postrow.displayed.ONLINE_IMG}{postrow.displayed.POSTER_AVATAR}</div>

Сохраните и опубликуйте (!) измененный шаблон кнопкой

2) После этого можно скрыть лишнюю иконку онлайн в профиле и добавить эффекты для онлайн-оффлайн состояния аватара — через CSS:
- Код:
/* скрыть дубль-иконку над аватаром */
.avaonline img.i_icon_online, .avaonline img.i_icon_online + br {
display: none;
}
/* настройки аватар по умолчанию */
.avaonline img {
opacity: 0.3;
}
/* аватары онлайн */
img.i_icon_online + br + a img {
opacity: 1;
}
Вариант для BB3 и IPB
Тут вмешательство в шаблоны не требуется, достаточно добавить настройки для CSS:
- Код:
/* состояние аватар по умолчанию */
.postprofile dt a img {
opacity: 0.3;
}
/* аватары онлайн */
.online .postprofile dt a img {
opacity: 1;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Шапка с эффектом параллакса
» Шапка с эффектом параллакса (не работает)
» Как сделать шапку с эффектом параллакса на phpBB3?
» Аватары
» Аватары
» Шапка с эффектом параллакса (не работает)
» Как сделать шапку с эффектом параллакса на phpBB3?
» Аватары
» Аватары
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Igal Июнь 1st 2012, 19:06
автор Igal Июнь 1st 2012, 19:06







 Facebook
Facebook ВКонтакте
ВКонтакте
