Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Боковое меню для форумов.
Страница 1 из 1
 Боковое меню для форумов.
Боковое меню для форумов.
Некоторым не хватает знаний фш, что бы дорисовать кнопок в меню, некоторым не охото расширять свое меню. Вот и у меня обе эти причины. Решил я значит сделать боковую менюшку куда вынести часть пунктов которые понадобятся всегда, но искать их или выносить в меню долго и нудно.
В общем на форуме это выглядит так:
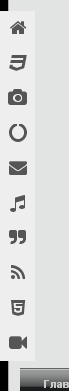
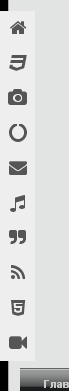
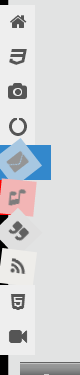
В неактивном виде

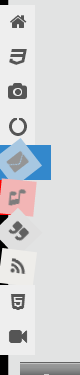
В момент выбора пунктов они вращаются вот так:

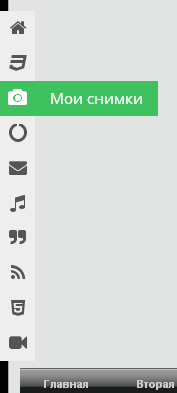
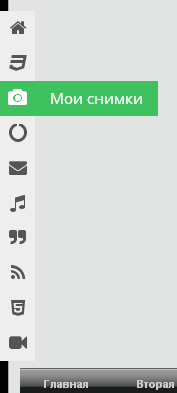
Выбранный пункт выглядит вот так:

Итак. Для того, что бы поставить себе это меню Вам потребуется сделать минимум действий. А именно:
ПА -> Оформление -> Шаблон "index_body"
Находим почти в начале строку:
и после нее вставляем код:
Сохраняем и опубликовываем.
Данную менюшку тестил на bb2, но как подсказывает моя практика с остальными движками приживется и там.
В общем на форуме это выглядит так:
В неактивном виде

В момент выбора пунктов они вращаются вот так:

Выбранный пункт выглядит вот так:

Итак. Для того, что бы поставить себе это меню Вам потребуется сделать минимум действий. А именно:
ПА -> Оформление -> Шаблон "index_body"
Находим почти в начале строку:
- Код:
<!-- END message_admin_index -->
и после нее вставляем код:
- Код:
<link href="http://dvscr.ru/lmenu/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="http://http://dvscr.ru/lmenu/ind.js"></script>
<div id='snav' class='en'>
<ul>
<li>
<a href='#'>
<i class="/"></i>
<span>Первый</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-css3"></i>
<span>Второй</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-camera"></i>
<span>Третий</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-circle-o-notch"></i>
<span>Четвертый</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-envelope"></i>
<span>Пятый</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-music"></i>
<span>Шестой</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-quote-right"></i>
<span>Седьмой</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-rss"></i>
<span>Восьмой</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-html5"></i>
<span>Девятый</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-video-camera"></i>
<span>Десятый</span>
</a>
</li>
</ul>
</div>
Сохраняем и опубликовываем.
Данную менюшку тестил на bb2, но как подсказывает моя практика с остальными движками приживется и там.
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Сергей Александрович Ноябрь 11th 2014, 17:55
автор Сергей Александрович Ноябрь 11th 2014, 17:55



 Facebook
Facebook ВКонтакте
ВКонтакте
