Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Перестал работать виджет "Последние темы"
+3
Ксандра
magic
Xan_Kriegor
Участников: 7
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 2 из 2
Страница 2 из 2 •  1, 2
1, 2
 Перестал работать виджет "Последние темы"
Перестал работать виджет "Последние темы"
Первое сообщение в теме :
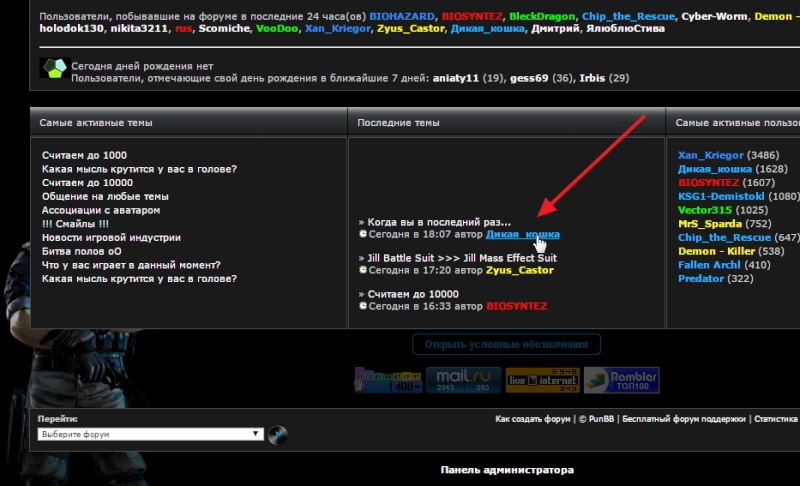
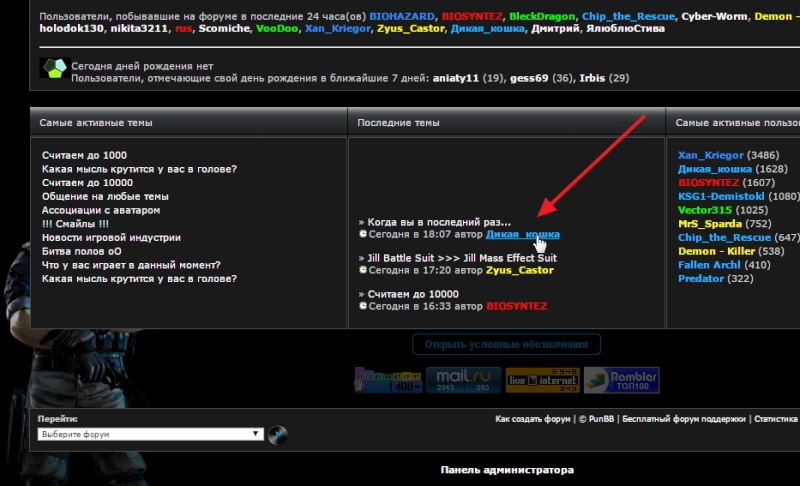
Вот, что стало с ним происходить:

Вернее будет сказать, что ничего не происходит. Самих тем нет, прокрутки тоже - тупо пустой, черный фон. Еще вчера все работало, как надо.
Исправьте плиз.

Вот, что стало с ним происходить:

Вернее будет сказать, что ничего не происходит. Самих тем нет, прокрутки тоже - тупо пустой, черный фон. Еще вчера все работало, как надо.
Исправьте плиз.

Последний раз редактировалось: Xаn_Kriеgor (Март 10th 2015, 11:05), всего редактировалось 1 раз(а)
 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
Виджет-то работает - прокрутка идет. Но если CSS вернуть, то он работать перестает. Я не понимаю, какой именно фрагмент мешает прокрутке.Dana Domirani пишет:Виджет работает? И не говорите, что нет.
У меня происходит 2 варианта:
1. Виджет вообще теряется - выбивается из формы (становится кривым).
2. Возвращаю CSS на место - виджет не пашет (прокрутка не идет).
Я не понимаю, что делать...
 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
Xаn_Kriеgor пишет:Я не понимаю, какой именно фрагмент мешает прокрутке.
А вот это и надо выяснять: добавлять CSS по кускам, сохранять и проверять, вырубило виджет или нет. C тем куском, который вырубает — разбираться (либо переделывать, либо удалять совсем).

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
Dana Domirani, да я пробовал, но т. к. я не сильно понимаю в этом, у меня не получилось понять, что да как.
Я потому и прошу помощи...
Я потому и прошу помощи...
 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
За это прошу прощения - разобрался, в чем тут дело.Xаn_Kriеgor пишет:Некорректно отображается время публикации сообщений.
Осталась проблема с прокруткой тем.
Даночка, я реально попробовал то, что ты мне сказала - правда! Ну не хватает у меня мозгов понять, в чем дело...

Помоги плиз!

 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
Ну так что? Поможите в решении проблемы-то? Виджет по прежнему не крутит темы... Все, что перечислено выше перепробовал несколько раз - не помогает!
Помогите.
Помогите.

 проверка CSS на форуме Resident Evil Arena
проверка CSS на форуме Resident Evil Arena
1. Вырезала всю CSS, сохранила. Включила прокрутку виджета "Последние темы". Прокрутка работает.
2. Вернула в CSS кусок
Сохранила. Обновила страницу. Прокрутка работает.
3. Вернула кусок
Сохранила. Обновила страницу. Прокрутка работает.
4. Вернула кусок
Сохранила. Обновила страницу. Прокрутка работает.
5. Вернула кусок
Сохранила. Обновила страницу. Прокрутка работает.
6. Вернула кусок
Сохранила. Обновила страницу. Прокрутка работает.
2. Вернула в CSS кусок
- Код:
.i_post,.i_reply,div.post-options img,.profile-icon{
opacity:0.7;
filter:alpha(opacity=70);
}
.i_post:hover,.i_reply:hover,div.post-options img:hover,.profile-icon:hover{
opacity:1.0;
filter:alpha(opacity=100);
}
#nav_up,#nav_down{
opacity:0.7;
filter:alpha(opacity=70);
}
#nav_up:hover,#nav_down:hover{
opacity:1.0;
filter:alpha(opacity=100);
}
.email,.www{
opacity:0.7;
filter:alpha(opacity=70);
}
.email:hover,.www:hover{
opacity:1.0;
filter:alpha(opacity=100);
}
/* цвет текстового поля */
div.sceditor-container iframe, div.sceditor-container textarea {
background: #000000 url(http://i79.servimg.com/u/f79/17/37/83/89/back210.jpg) repeat !important;
color: #eeeeee !important
}
Сохранила. Обновила страницу. Прокрутка работает.
3. Вернула кусок
- Код:
/* весь блок редактора */
.sceditor-container {
background: #000000 !important;
width: 98% !important;
}
/* фон группы кнопок */
.sceditor-group {
background: #111 url(http://i79.servimg.com/u/f79/17/37/83/89/dfg10.jpg) center repeat !important;
border-bottom: none !important;
-moz-box-shadow: 0 0 3px #666;
-webkit-box-shadow: 0 0 3px #666;
box-shadow: 0 0 3px #666;
margin: 3px !important;
}
/* кнопки */
.sceditor-button {
margin: 3px !important;
border: 1px solid transparent !important;
outline-color: transparent !important;
}
/* кнопки при наведении */
.sceditor-button:hover {
background-color: #00AEFF !important;
border: 1px solid #163242 !important;
}
/* нажатая кнопка */
.sceditor-button.active, .sceditor-button.sceditor-button-source.hover {
background-color: #00AEFF !important;
border: 1px solid #163242 !important;
}
/* всплывающие окна */
div.sceditor-dropdown {
background-color: #000000 !important;
-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.72);
border: 1px solid #000000;
box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.79);
}
Сохранила. Обновила страницу. Прокрутка работает.
4. Вернула кусок
- Код:
div.sceditor-dropdown label {
color: #C8CDE6 !important;
}
div.sceditor-container.ltr.wysiwygMode {
background: #000000 !important;
}
div.sceditor-container iframe, div.sceditor-container textarea {
background: #000000 url(http://i79.servimg.com/u/f79/17/37/83/89/back210.jpg) repeat !important;
}
/*Оформление цитаты*/
.postmain blockquote {
background-color:#000000 !important; /*цвет фона*/
color:#777777 !important; /*цвет текста*/
border:1px solid #999999 !important; /*рамка*/
}
.gallery-cat {
float:left;
margin-left: 1%;
margin-bottom: 0.5em;
min-height:125px;
background-color: #000000;
border: 1px solid #999999;
}
.pun .main .main-content p.message {
margin: 1.7em;
padding: 1em;
background-color: #000000;
border: 1px solid #999999;
}
.mod-text{
color:#333;
}
.sig-content{
color:#333;
}
p#pun-desc{
color:#00c4ff;
padding: 0.3em 0 0 5px;
}
Сохранила. Обновила страницу. Прокрутка работает.
5. Вернула кусок
- Код:
.inputbox{
background-color:#000000;
color: #FFFFFF;
}
a.mainmenu:hover {
opacity:0.7;filter:alpha(opacity=70);
}
blockquote cite {
background-color:#333333 !important;
background-image:none !important;
color:#777777 !important;
}
/* логотип */
#pun-logo img {
width: 100%;
height: auto;
margin: 0;
}
#pun-intro {
padding: 0;
}
.bubbleInfo{
position: relative;
}
.popup{
position: absolute;
display: none;
z-index: 50;
background: #fff;
border: 1px solid #876D3C;
margin : 30px 20px;
width: 60%;
}
.trigger{
width: 90px;
}
.pun .user-ident .user-basic-info {
color:#454545;
}
.tdtopics > strong {
display: none !important;
}
.tdtopics > strong.pagination {
display: inline !important;
}
.ava {
text-align: center;
}
.prfav {
display:block;
position: relative;
width: 60px;
height: 10px;
background: transparent url("http://i59.servimg.com/u/f59/18/50/19/08/off10.gif") no-repeat;
margin: -11px auto 0;
}
.prfav img {
display:block;
position: relative;
}
.pun .main .main-head .h2 strong {
color: #efefef;
}
.user-basic-info a img, .usava img, #profile-advanced-right .module .main-content.clearfix.center img {
background-color: #1A1A1A;
padding: 1px;
margin: 7px 7px 7px;
border: 1px solid transparent;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
-khtml-border-radius: 12px;
border-radius: 12px;
box-shadow: 0 0 12px 0 #d8d8d8;
-webkit-box-shadow: 0 0 12px 0 #d8d8d8;
-moz-box-shadow: 0 0 12px 0 #d8d8d8;
}
.vote {
float:right;
margin-left:4px;
width: 30px;
}
.vote .vote-no-bar {
text-align: center;
}
.pun .user-ident .username {position: relative;}
Сохранила. Обновила страницу. Прокрутка работает.
6. Вернула кусок
- Код:
/* иконки цветов */
.color-option {
display: inline-block !important;
width: 15px !important; /* ширина иконки цвета */
height: 15px !important; /* высота иконки цвета */
border: 2px solid #fff !important; /* белая рамка вокруг ииконки */
margin: 3px !important; /* расстояние между иконками */
box-shadow: 0 0 2px #778899; /* тень */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* ширина иконки цвета */
height: 15px !important; /* высота иконки цвета */
}
.color-option, .color-option span {
border-radius: 1px; /* закругленные уголки */
}
/* палитра с иконками — от её ширины зависит, сколько иконок будут стоять в одном ряду */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* ширина всей палитры */
height: 100px !important; /* высота всей палитры */
padding: 5px !important;
border-radius: 5px !important;
}
.pun .posthead {
border-bottom: 1px solid #666666;
}
.postfoot {
border-top: 1px solid #666666;
padding: 2px;
margin-left: -219px;
}
.postmain {
position: relative !important;
}
.vote {
position: absolute !important;
bottom: 91px !important;
right: 3px !important;
}
.codebox.spoiler {
border: none !important;
background-color: transparent !important;
}
dl.codebox.spoiler dd, .spoiler_content {
border: none !important;
background-color: transparent !important;
}
dl.codebox.spoiler dt {
display: inline;
border: 1px solid #030338 !important;
background: #292929 url(http://i55.servimg.com/u/f55/18/50/19/08/1910.png) repeat-x top center !important;
text-align: right;
color: #FFFFFF !important;
}
dl.codebox.spoiler dt.opensp:before {
content: "[+] ";
}
dl.codebox.spoiler dt.closesp:before {
content: "[−] ";
}
dl.codebox.spoiler dd {
margin: 0 !important;
padding: 5px 0 0 !important;
}
.codebox.spoiler {
margin: 5px !important;
}
/* оформление календаря */
.module #calendar table {
border-collapse: separate !important;
}
.date .row2, .date .row3 {
border:1px solid #474747 !important; /* толщина, стиль и цвет ячеек*/
}
.date td.hover-td.center {
border:3px solid #00A6FF; /* толщина, стиль и цвет ячейки сегодняшней даты*/
}
#onlinelist {
border-top:1px solid #666666;
}
/* оформление номера поста */
.pun .posthead h2 strong {
background-image:url(http://i55.servimg.com/u/f55/18/50/19/08/dduddd22.png); /* фоновая картинка */
background-repeat:no-repeat;
width:150px; /* ширина картинки */
height:29px; /* высота картинки */
text-align:center;
font-size:11px; /* размер шрифта номера */
color:#FFFFFF; /* цвет шрифта номера */
margin-top:0px; /* смещение номера вместе с картинкой к верху */
padding:6px 0; /*расположение номера в картинке */
}
.pun .posthead h2 strong:before {
content: "Сообщение №";
font-size:11px !important;
font-weight: bold!important;
}
Сохранила. Обновила страницу. Прокрутка работает.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
7. Вернула кусок
Сохранила. Обновила страницу. Прокрутка работает.
8. Вернула кусок
Сохранила. Обновила страницу. Прокрутка работает.
9. Вернула кусок
Сохранила. Обновила страницу. Прокрутка работает.
10. Добавила кусок
и вот тут-то прокрутка отключилась, потому что содержание виджета пропало.
- Код:
/* оформление виджита профиль */
dl.left dt, dl.left dd {
display: inline-block;
font-size: 12px;
color: #00A6FF;
}
dl.left dt {
padding-right: 5px;
}
.main .main-foot, .main .main-head {
padding: 1em;
}
/* скрыть ЧаВо */
a.mainmenu[href$='/faq'] {
display:none;
}
#calendar table tr.date td.hover-td.center:first-child {
border-left: 3px solid #08F;
}
/* устранение косяка в опросах */
.main .main-content.frm {
padding-bottom: 25px;
}
.main .main-head {
background-repeat: repeat-x;
}
.module.mod_news {
margin: 0 10px;
}
/* кнопка предпросмотр */
input[name="preview"] {
border: none !important;
font-size: 0px !important;
width: 141px !important;
height: 36px !important;
cursor: pointer;
background: transparent url("http://i55.servimg.com/u/f55/18/50/19/08/dynddd16.png") no-repeat center;
}
/* кнопка отправить */
input[name="post"] {
border: none !important;
font-size: 0px !important;
width: 141px !important;
height: 36px !important;
cursor: pointer;
background: transparent url("http://i55.servimg.com/u/f55/18/50/19/08/dzndnd12.png") no-repeat center;
}
/* кнопка Перейти */
input[value="Перейти"] {
border: none !important;
font-size: 0px !important;
width: 25px !important;
height: 25px !important;
cursor: pointer;
background: transparent url("http://i55.servimg.com/u/f55/18/50/19/08/two-me10.png") no-repeat center;
vertical-align: middle !important;
}
input[value="Перейти"]:hover {
opacity: 0.3 !important;
}
/* кнопка проголосовать */
input[value="Проголосовать"], input[value="Проголосовать"]:hover {
border: none !important;
font-size: 0px !important;
width: 160px !important;
height: 36px !important;
cursor: pointer;
background: transparent url("http://i55.servimg.com/u/f55/18/50/19/08/dynddd15.png") no-repeat center;
vertical-align: top !important;
}
/* всплыв окошка ЛС */
.msgbox {
position: fixed;
bottom: 20px; /* отступ снизу */
right: 10px;/* отступ справа */
padding: 10px; /* внутренний отступ */
font-size: 12px; /* размер шрифта */
background: #000; /* цвет фона */
border: 1px solid #000; /* контур */
color: #ddd; /* цвет текста */
box-shadow: 0px 0px 10px #D8D8D8; /* тень */
-moz-box-shadow: 0px 0px 10px #D8D8D8; /* тень */
border-radius: 6px;
z-index: 999;
}
/* всплыв окошка ЛС — кнопка Закрыть */
#newPM .close {
display: block;
border-bottom: 1px solid #00c4ff;
text-decoration: none !important;
color: #fff;
padding-bottom: 5px;
margin-bottom: 5px;
background: transparent url(http://i57.servimg.com/u/f57/13/71/53/06/logout10.png) no-repeat right top;/* иконка X */
}
/* всплыв окошка ЛС — ссылка прочитать */
#newPM .togo {
color: #fff !important;
text-decoration: none !important;
}
#newPM .togo:hover {
color: #00A6FF !important;
}
#pun-navlinks a {
opacity:1.0;
filter:alpha(opacity=100);
}
#pun-navlinks a:hover {
opacity:0.7;
filter:alpha(opacity=70);
}
/*Estne volumen vectem*/
::-webkit-scrollbar
{background-image:url('http://i12.servimg.com/u/f12/17/68/35/94/dnddnn10.jpg');
height:4px;
width:4px}
::-webkit-scrollbar-thumb
{background-image:url('http://i55.servimg.com/u/f55/18/50/19/08/polosa12.png');
border-radius:20px}
.lstpst {
color: #999999;
font-size: 11px !important;
}
.lstpst br + strong:before {
display: inline !important;
content: "Автор: ";
color: #999999;
font-size: 11px !important;
font-weight: normal !important;
}
/* маскировка лев. и прав. колонок везде */
#content-container div#left {
margin-right: 0 !important;
width: 0 !important;
height: 0 !important;
}
Сохранила. Обновила страницу. Прокрутка работает.
8. Вернула кусок
- Код:
/* размер копирайтов */
#pun-about, #pun-about a {
font-size: 9px !important;
text-decoration: none !important;
font-weight: normal !important;
}
/* Подчеркивание ссылок при наведении */
a {
text-decoration : none !important;
}
a:hover {
text-decoration : underline !important;
}
/* TipTip CSS - Version 1.2 */
#tiptip_holder {
display: none;
position: absolute;
top: 0;
left: 0;
z-index: 999;
}
#tiptip_holder.tip_top {
padding-bottom: 5px;
}
#tiptip_holder.tip_bottom {
padding-top: 5px;
}
#tiptip_holder.tip_right {
padding-left: 5px;
}
#tiptip_holder.tip_left {
padding-right: 5px;
}
#tiptip_content {
font-size: 11px;
color:#00c4ff;
text-shadow: 0 0 2px #000;
padding: 4px 8px;
border: 1px solid rgba(255,255,255,0.25);
background-color: rgb(25,25,25);
background-color: rgba(25,25,25,0.92);
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(transparent), to(#000));
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
box-shadow: 0 0 3px #555;
-webkit-box-shadow: 0 0 3px #555;
-moz-box-shadow: 0 0 3px #555;
}
#tiptip_arrow, #tiptip_arrow_inner {
position: absolute;
border-color: transparent;
border-style: solid;
border-width: 6px;
height: 0;
width: 0;
}
#tiptip_holder.tip_top #tiptip_arrow {
border-top-color: #fff;
border-top-color: rgba(255,255,255,0.35);
}
#tiptip_holder.tip_bottom #tiptip_arrow {
border-bottom-color: #fff;
border-bottom-color: rgba(255,255,255,0.35);
}
#tiptip_holder.tip_right #tiptip_arrow {
border-right-color: #fff;
border-right-color: rgba(255,255,255,0.35);
}
#tiptip_holder.tip_left #tiptip_arrow {
border-left-color: #fff;
border-left-color: rgba(255,255,255,0.35);
}
#tiptip_holder.tip_top #tiptip_arrow_inner {
margin-top: -7px;
margin-left: -6px;
border-top-color: rgb(25,25,25);
border-top-color: rgba(25,25,25,0.92);
}
#tiptip_holder.tip_bottom #tiptip_arrow_inner {
margin-top: -5px;
margin-left: -6px;
border-bottom-color: rgb(25,25,25);
border-bottom-color: rgba(25,25,25,0.92);
}
#tiptip_holder.tip_right #tiptip_arrow_inner {
margin-top: -6px;
margin-left: -5px;
border-right-color: rgb(25,25,25);
border-right-color: rgba(25,25,25,0.92);
}
#tiptip_holder.tip_left #tiptip_arrow_inner {
margin-top: -6px;
margin-left: -7px;
border-left-color: rgb(25,25,25);
border-left-color: rgba(25,25,25,0.92);
}
/* Webkit Hacks */
@media screen and (-webkit-min-device-pixel-ratio:0) {
#tiptip_content {
padding: 4px 8px 5px 8px;
background-color: rgba(45,45,45,0.88);
}
#tiptip_holder.tip_bottom #tiptip_arrow_inner {
border-bottom-color: rgba(45,45,45,0.88);
}
#tiptip_holder.tip_top #tiptip_arrow_inner {
border-top-color: rgba(20,20,20,0.92);
}
}
#profile-advanced-right .module .main-content.clearfix.center img[title] {
background-color: transparent;
padding: 0;
margin: 2px;
border: none;
-moz-border-radius: 0;
-webkit-border-radius: 0;
-khtml-border-radius: 0;
border-radius: 0;
box-shadow: none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
}
/* доминантный цвет ников */
.tc3 a, .tcr a, .tc3 span, .tcr span, .username a, .username span {
color: #cccccc !important;
}
.mainmenu{
color:#00A6FF;
}
/* эффект затемнения при наведении */
.sig-content > *:hover {
opacity: 0.7 !important;
}
.frm-buttons input{
opacity:0.7;
filter:alpha(opacity=70);
}
.frm-buttons input:hover{
opacity:1.0;
filter:alpha(opacity=100);
}
.post-entry a img:hover {
opacity: 0.7 !important;
}
.codebox.spoiler dt{
opacity:1.0;
filter:alpha(opacity=100);
}
.codebox.spoiler dt:hover {
opacity: 0.9 !important;
filter:alpha(opacity=100);
}
/*кнопки вверх вниз*/
.go-up,.go-down {
display:none;
position:fixed;
right:3px; /*расстояние от правого края*/
z-index: 999;
cursor:pointer;
opacity:0.7; /*прозрачность в обычном состоянии*/
margin-bottom:340px; /*расстояние от нижней части форума*/
width:38px; /*ширина кнопки*/
height:38px; /*высота кнопки*/
}
.go-up {
bottom:43px; /*отступ верхней кнопки от низа форума*/
background-image:url(http://i55.servimg.com/u/f55/18/50/19/08/1up1010.png); /*кнопка вверх*/
}
.go-down {
bottom:5px; /*отступ нижней кнопки от низа форума*/
background-image:url(http://i55.servimg.com/u/f55/18/50/19/08/1dovnn10.png); /*кнопка вниз*/
}
.go-down:hover,.go-up:hover {
opacity:1.0; /*прозрачность кнопки при наведении*/
}
input[value="Перейти"] {
opacity: 0.7 !important;
}
input[value="Перейти"]:hover {
opacity: 1.0 !important;
}
Сохранила. Обновила страницу. Прокрутка работает.
9. Вернула кусок
- Код:
/* чат */
.chatboxins {
margin: 10px 0 10px;
}
#chatbox_ret {
border: 1px solid #474747;
}
#chatbox_messenger_form {
margin: 10px 0px;
padding: 0 0 20px;
background: transparent url("");
}
#chatbox_members, #chatbox {
bottom: 76px;
}
#chatbox_ret, p.openchat {
-webkit-box-shadow: -9px 0px 9px 0px rgba(0, 0, 0, 0.85);
-moz-box-shadow: -9px 0px 9px 0px rgba(0, 0, 0, 0.85);
box-shadow: -9px 0px 9px 0px rgba(0, 0, 0, 0.85);
}
/* высплывающий блок чата */
.slide_panel_chat {
position:fixed;
left: 5px;
bottom: 0px;
}
.chatboxins {
width: 0;
opacity: 0
}
#chatbox_footer {
border-top: 1px solid #474747;
background: transparent url("http://i75.servimg.com/u/f75/18/50/19/08/57264812.jpg");
}
#chatbox {
left: 120px;
background: transparent url("http://i75.servimg.com/u/f75/18/50/19/08/57264812.jpg") repeat 0% 0% !important;
}
/* поле ввода текста в чате */
#message {
background: #666 url("http://i55.servimg.com/u/f55/18/50/19/08/reside29.jpg") repeat !important;
border: 1px solid #474747;
color: #474747;
outline: transparent !important;
}
/* размер текста в чате */
.chatbox_row_1, .chatbox_row_2 {
font-size: 11px;
}
/* нечетные ответы */
.chatbox_row_1 {
background-color: transparent !important;
}
/* четные ответы */
.chatbox_row_2 {
background-color: transparent !important;
}
#chatbox_messenger_form .right {
background: #111 url(http://i79.servimg.com/u/f79/17/37/83/89/dfg10.jpg) center repeat !important;
border-bottom: none !important;
-moz-box-shadow: 0 0 3px #666;
-webkit-box-shadow: 0 0 3px #666;
box-shadow: 0 0 3px #666;
margin: 3px !important;
padding: 3px;
color: #00c4ff !important;
border-left: 1px solid #474747;
}
/* кнопки чата */
#chatbox_messenger_form .fontbutton {
background-color: transparent;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
border: 1px solid #474747;
}
/* кнопки чата - подсветка + выделение */
#chatbox_messenger_form .fontbutton:hover, #chatbox_messenger_form .fontbutton_selected {
background-color: #00AEFF !important;
border: 1px solid #00A4FF !important;
}
/* убрать надпись ЧАТ */
.chatbox-title {
width: 0;
font-size: 0px;
padding-top: 10px;
}
/* Обновить | Архив | Автоматическое обновление | Выход | Вход */
.chatbox-options a, .chatbox-options label {
color: #00c4ff !important;
}
/* поставить надпись Миничат*/
.chatbox-title:before {
content: "МиниЧат";
width: 80px;
font-size: 10px;
padding-top: 10px;
color: #00A4FF !important;
}
/* Кнопка МиниЧат (открывающая / закрывающая) */
p.openchat {
margin: 0 0 20px;
display: block;
border: 1px solid rgb(71, 71, 71);
border-color: #01A1DF !important;
background-color: #1a1a1a;
color: #01A1DF;
padding: 8px;
width: 80px;
float: left;
text-align:center;
cursor: pointer;
}
/* кнопка Отправить в чате */
#chatbox_messenger_form #submit_button {
background-color: transparent;
border: 1px solid #00A4FF;
color: #00A4FF;
font-size: 11px;
padding: 2px 5px;
border-radius: 3px;
}
#chatbox_messenger_form #submit_button:hover {
background-color: #00A4FF;
border: 1px solid #00A4FF;
color: #474747;
}
#chatbox .clearfix {
height: auto !important;
}
/* кнопки архивов новостей */
.button{text-decoration:none; text-align:center;
padding:11px 38px;
border:solid 1px #777777;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius: 3px;
font:12px Arial, Helvetica, sans-serif;
font-weight:bold;
color:#ffffff;
background:#000000;
-webkit-box-shadow:0px 0px 2px #777777, inset 0px 0px 1px #ffffff;
-moz-box-shadow: 0px 0px 2px #777777, inset 0px 0px 1px #ffffff;
box-shadow:0px 0px 2px #777777, inset 0px 0px 1px #ffffff;
}.button:hover{
padding:11px 38px;
border:solid 1px #01A1DF;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius: 3px;
font:12px Arial, Helvetica, sans-serif;
font-weight:bold;
color:#00a6ff;
background:#000000;
-webkit-box-shadow:0px 0px 2px #777777, inset 0px 0px 1px #ffffff;
-moz-box-shadow: 0px 0px 2px #777777, inset 0px 0px 1px #ffffff;
box-shadow:0px 0px 2px #777777, inset 0px 0px 1px #ffffff;
}.button:active{
padding:11px 38px;
border:solid 1px #00a6ff;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius: 3px;
font:12px Arial, Helvetica, sans-serif;
font-weight:bold;
color:#00a6ff;
background:#000000;
-webkit-box-shadow:0px 0px 2px #777777, inset 0px 0px 1px #ffffff;
-moz-box-shadow: 0px 0px 2px #777777, inset 0px 0px 1px #ffffff;
box-shadow:0px 0px 2px #777777, inset 0px 0px 1px #ffffff;
}
#chatbox_members {
width: 118px;
font-size: 11px;
border-right: 1px solid #474747;
background: transparent url("http://i55.servimg.com/u/f55/18/50/19/08/kkk10.png");
}
/* Выравнивание по середине */
.pun table td.tcl {
border-left-style: none;
border-left-width: 0;
height: 36px;
min-height: 24px;
padding-left: .5em;
vertical-align: middle;
}
/* Размер шрифта ников */
#onlinelist a {
font-size: 11px
}
.username a {
border: 1px solid #474747;
padding: 4px 6px;
font-size: 11px
}
/* Прозрачность счетчиков */
.counter a img, .footwo a img {
opacity:0.3; filter: alpha(opacity=30);
}
.counter a:hover img, .footwo a:hover img {
opacity:1.0; filter: alpha(opacity=100);
}
/* блок условных обозначений */
.legendCont{
background-color:#000000; /* фон контейнера */
display:none;
border:1px double #444444; /* толщина, стиль и цвет рамки */
padding:5px;
margin-top:5px;
}
/* Усл. обозначения */
.legendLink{
opacity:0.3; filter: alpha(opacity=30);
}
.legendLink:hover{
opacity:1.0; filter: alpha(opacity=100);
}
/* Аватары на главной */
.mini_ava {
float: left;
}
.mini_ava img {
width: 30px;
height: 40px;
margin: 0 5px;
border-radius: 3px;
transition: all 1s;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s;
}
.mini_ava img:hover
{
width: 85px;
height: 100px;
}
/* Фиксированная ширина форума */
.pun {
min-width:1114px;
}
/* Фиксация фона */
body {
background: url(http://i55.servimg.com/u/f55/18/50/19/08/dduddd21.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Сохранила. Обновила страницу. Прокрутка работает.
10. Добавила кусок
- Код:
#content-container div#content {
margin-right: 0px !important;
}
#content-container div#right {
margin-right: 0;
overflow: hidden;
width: 100% !important;
height: auto;
margin: 0 auto !important;
padding: 5px 0 !important;
text-align: center;
}
#content-container div#right .module {
float: none;
display: inline-block;
width: 370px !important;
text-align: left;
}
#content-container div#right .module .main-content {
height: 200px;
}
div#right .module .main-head {
height: 13px;
background: #000 url(http://i55.servimg.com/u/f55/18/50/19/08/lmn710.png) center;
}
#content-container div#right .module {
margin-right: 1px !important;
}
#content-container div#right .module + div + .module {
margin-right: 1px !important;
}
#content-container div#right div[style] {display: none !important; }
и вот тут-то прокрутка отключилась, потому что содержание виджета пропало.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
Вырезала этот кусок обратно. Сохранила. Обновила страницу. Прокрутка снова работает.
11. Вернула весь оставшийся код CSS без указанного проблемного фрагмента
Сохранила. Обновила страницу. Прокрутка работает.
11. Вернула весь оставшийся код CSS без указанного проблемного фрагмента
- Код:
#content-container div#right, .footwo {
height: 0;
visibility: hidden;
}
.footwo {
text-align: center;
}
#content-container div#main, #pun-info {
margin-bottom: 0 !important;
}
/* Размер шрифта тем и категорий форума */
td.tcl.tdtopics {
font-size: 12px;
}
.forumtitle {
font-size: 12px;
}
/* награды в профиле */
/* маскировка бокса с наградами */
.awardbox {
display: none;
padding: 5px 0;
}
/* кнопка Награды */
.awardopen {
cursor: pointer;
color: #fff;
padding: 5px 0;
display: block;
text-align: center;
}
/* кнопка Награды при наведении */
.awardopen:hover {
color: #01A1DF;
text-align: center;
}
/* нов-авторизация — настройка часов и даты */
.clock {
color:#00c4ff;
font-family: verdana, arial, helvetica;
padding-bottom: 5px;
}
/* календарь,шрифт + иконка */
#Date {
background: transparent url(http://i56.servimg.com/u/f56/15/82/36/69/calend11.png) left center no-repeat;
padding-left: 18px;
}
/* иконка времени */
#hours {
background: transparent url(http://i56.servimg.com/u/f56/15/82/36/69/clock_10.png) left center no-repeat;
padding-left: 18px;
}
.point {
position:relative;
-moz-animation:mymove 1s ease infinite;
-webkit-animation:mymove 1s ease infinite;
}
.opa {
position:relative;
-webkit-animation:coloriz 2s ease infinite;
-moz-animation:coloriz 2s ease infinite;
}
@-webkit-keyframes coloriz {
0% {color:#FF0000;}
50% {color:#fff;}
100% {color:#FF0000;}
}
@-moz-keyframes coloriz {
0% {color:#FF0000;}
50% {color:#fff;}
100% {color:#FF0000;}
}
/* начало доп-авторизация — профиль для гостей */
.dopavtz {
position: absolute;
margin-top: -145px;
right: 10px;
background-color: rgba(0, 0, 0, 0.89);
padding: 5px;
text-align: left;
}
ul.autoproff {
list-style-type: none;
display: inline-block;
vertical-align: top;
padding: 0 0 0 10px !important;
margin: 0;
}
.autoprof1 {
padding: 4px 0;
font-size: 13px;
}
/* цвет ссылок */
.autoprof1 a {
text-decoration: none !important;
color: #fff;
}
/* цвет ссылок при наведении */
.autoprof1 a:hover {
color: #01A1DF; !important;
text-decoration: none !important;
}
/* размеры аватара контейнер */
.autoava {
width: auto;
max-width: 70px !important;
height: 85px;
display: inline-block;
}
/* размеры аватара картинка */
.autoava img {
width: auto;
max-width: 70px !important;
height: 85px;
}
/* конец доп-авторизация — профиль для гостей */
/* начало доп-авторизация — профиль для юзеров */
.autoprof2 {
display: none;
padding: 4px 0;
}
/* цвет ссылок */
.autoprof2 a {
text-decoration: none !important;
color: #fff;
font-size: 13px;
}
/* цвет ссылок при наведении */
.autoprof2 a:hover {
color: #01A1DF; !important;
text-decoration: none !important;
}
/* размеры аватара контейнер */
.autoava2 {
width: auto;
max-width: 70px !important;
height: 85px;
display: none;
}
/* размеры аватара картинка */
.autoava2 img {
width: auto;
max-width: 70px !important;
height: 85px;
}
/* конец доп-авторизация — профиль для юзеров */
li.autoprof1, li.autoprof2 {
background: transparent url(http://i55.servimg.com/u/f55/18/50/19/08/f_stre10.gif) no-repeat left center;
padding-left: 10px;
}
/* размер текста даты и времени */
#Date, #hours, #min, #sec, .point {
font-size: 12px !important;
cursor: default;
}
/* всплывающее окно авторизации */
.overlay {
background-color: rgba(0, 0, 0, 0.7);
bottom: 0;
cursor: default;
left: 0;
opacity: 0;
position: fixed;
right: 0;
top: 0;
visibility: hidden;
z-index: 1;
transition: opacity .5s;
}
.overlay:target {
visibility: visible;
opacity: 1;
}
.popups {
background-color: #000;
display: block;
left: 50%;
width: 200px !important;
margin-left: -100px;
margin-top: -80px;
top: 40%;
opacity: 0;
padding: 5px 15px;
position: fixed;
visibility: hidden;
z-index: 999;
transform: translate(-50%, -50%);
box-shadow: 0 2px 4px 2px rgba(0, 0, 0, 0.6);
border: 1px solid #666;
transition: opacity .5s, top .5s;
}
.overlay:target+.popups {
top: 50%;
opacity: 1;
visibility: visible;
}
.popups .close {
background-color: rgba(0, 0, 0, 0.8);
height: 30px;
line-height: 30px;
position: absolute;
right: 0;
text-align: center;
text-decoration: none;
top: -15px;
width: 30px;
border-radius: 15px;
}
.popups .close:before {
color: rgba(255, 255, 255, 0.9);
content: "X";
font-size: 14px;
text-shadow: 0 -1px rgba(0, 0, 0, 0.9);
}
.popups .close:hover {
background-color: rgba(20, 173, 221, 0.8);
text-decoration: none !important;
}
#log_form {
text-align: left;
margin: 0 !important;
padding: 0 !important;
}
#log_form input {
border: 1px solid #353535;
background: #080808;
padding: 2px;
font-family: Arial;
font-size: 11px;
color: #CCCCCC;
}
label.lg_fm, label.lg_fm + label {
display: block;
margin-bottom: 5px;
}
label.lg_fm span, label.lg_fm + label span {
width: 60px;
display: inline-block;
}
#lgn + p {
text-align: center;
margin: 10px 0 0;
border-top: 1px dashed #1D1D1D;
padding-top: 5px;
}
.welc {
text-align: center;
margin: 0 0 11px;
border-bottom: 1px dashed #1D1D1D;
padding-bottom: 5px;
}
/* копирайты Арены */
.footcopy {
background-color: rgba(0, 0, 0, 0.8);
border: 1px solid #474747;
margin: 0 auto 10px;
width: 1115px !important;
display: block;
}
.footcopy p {
background-color: #0C0C0C;
color: #919191;
font-family: verdana, arial, helvetica;
font-size: 11px;
padding: 5px;
margin: 10px;
text-align: center;
}
.footcopy p a {
color: #fff;
text-decoration: none !important;
font-weight: bolder;
}
.footcopy p a:hover {
color: #01A1DF;
}
.main .main-foot, .main .main-head {
padding: 1em;
}
/* Убрать кнопку Календарь */
a.mainmenu[href*='/calendar']{display:none;}
/* обязательный пункт */
#pun-navlinks ul li {
position: relative;
}
/* сам блок, по умолчанию скрыт */
#prof-content {
margin-top: -15px;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 20px;
right: 0;
width: 170px;
line-height: 20px;
z-index: 999;
background: #000000;
border:1px solid #474747 !important;
padding: 5px;
-moz-box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
-webkit-box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border-radius: 0px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
color: #FFFFFF;
text-shadow: 0px 2px 3px rgba(0,0,0,0.7) !important;
-moz-text-shadow: 0px 2px 3px rgba(0,0,0,0.7) !important;
-webkit-text-shadow: 0px 2px 3px rgba(0,0,0,0.7) !important;
}
/* ссылки в блоке */
#prof-content a{
display:block !important;
border: 1px solid transparent;
padding: 0px !important;
margin: 0px !important;
}
/* ссылки в блоке при наведении */
#prof-content a:hover {
border: 1px solid transparent;
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border-radius: 0px;
background: #01A1DF;
color: #000000;
text-decoration: none;
}
/* показ блока при наведении на профиль */
li:hover #prof-content {
opacity: 100;
visibility: visible;
margin-top: -3px;
}
/* Верхняя панель */
.clear {clear: both;height: 0;line-height: 0;}
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {display: inline-block;}
/* Hides from IE-mac \*/
* html .clearfix {height: 1%;}
.clearfix {display: block;}
/* End hide from IE-mac */
.clearfix {height: 1%;}
.clearfix {display: block;}
/* Panel Tab/button */
.tab {
background:url(http://i55.servimg.com/u/f55/18/50/19/08/tabblr11.png) repeat-x 0 0;
height:42px;
position:relative;
top:0;
z-index:999;
}
.tab ul.login {
display:block;
position:relative;
float:right;
clear:right;
height:42px;
width:auto;
line-height:42px;
right:20px;
color:#FFF;
font-size:11px;
font-family:verdana, arial, helvetica;
text-align:center;
margin:0;
}
.tab ul.login li.left {
background:url(http://i55.servimg.com/u/f55/18/50/19/08/122.png) no-repeat left 0;
height:42px;
width:30px;
display:block;
float:left;
margin:0;
padding:0;
}
.tab ul.login li.right {
background:url(http://i55.servimg.com/u/f55/18/50/19/08/223.png) no-repeat left 0;
height:42px;
width:30px;
display:block;
float:left;
margin:0;
padding:0;
}
.tab ul.login li {
text-align:left;
display:block;
float:left;
height:42px;
background:url(http://i55.servimg.com/u/f55/18/50/19/08/324.png) repeat-x 0 0;
padding:0 6px;
}
.tab ul.login li a {
color:#01A1DF;
}
.tab ul.login li a:hover {
color:#01A1DF;
}
.tab .sep {color:#414141}
.tab a.open,.tab a.close {
height:20px;
line-height:20px !important;
padding-left:30px !important;
cursor:pointer;
display:block;
width:100px;
position:relative;
top:10px;
}
.tab a.open {background:url(http://i55.servimg.com/u/f55/18/50/19/08/btopen10.png) no-repeat left 0;}
.tab a.close {background:url(http://i55.servimg.com/u/f55/18/50/19/08/btclos10.png) no-repeat left 0;}
.tab a:hover.open {background:url(http://i55.servimg.com/u/f55/18/50/19/08/btopen10.png) no-repeat left -19px;}
.tab a:hover.close {background:url(http://i55.servimg.com/u/f55/18/50/19/08/btclos10.png) no-repeat left -19px;}
/* sliding panel */
#toppanel {
position: absolute; /*Panel will overlap content */
/*position: relative;*/ /*Panel will "push" the content down */
position: fixed;
top:0;
width:100%;
z-index:999;
text-align:center;
margin-left:auto;
margin-right:auto;
}
#panel {
width:100%;
height:auto;
color:#999;
background:#000000;
overflow:hidden;
position:relative;
z-index:3;
display:none;
}
#panel h1 {
font-size:1.6em;
color:#FFFFFF;
margin:0;
padding:5px 0 10px;
}
#panel h2 {
font-size:1.2em;
color:#FFFFFF;
margin:0;
padding:10px 0 5px;
}
#panel p {
margin:5px 0;
padding:0;
}
#panel a {
text-decoration:none;
color:#FFFFFF;
}
#panel a:hover {
color:#01A1DF;
}
#panel a-lost-pwd {
display:block;
float:left;
}
#panel .content {
width:960px;
padding-top:15px;
text-align:left;
font-size:8px;
font-family: verdana, arial, helvetica;
margin:0 auto;
}
#panel .content .left {
width:280px;
float:left;
border-left:1px solid #000000;
padding:0 15px;
}
#panel .content .right {
border-right:1px solid #000000;
}
#panel .content form {
margin:0 0 10px 0;
}
#panel .content label {
float:left;
padding-top:8px;
clear:both;
width:280px;
display:block;
}
#panel .content input.field {
border:1px #1A1A1A solid;
background:#000000;
margin-right:5px;
margin-top:4px;
width:200px;
color:#FFF;
height:16px;
}
#panel .content input:focus.field {
background:#000000;
}
/* начало настроек топ меню */
#top-menu #top-menu .menu,
#top-menu .menu ul,
#top-menu .menu li,
#top-menu .menu a {
margin: 0;
padding: 0;
border: none;
outline: none;
}
/* линия меню - высота, цвет и фоновое изображение */
#top-menu .menu {
height: 40px;
background: #474954 url(http://i55.servimg.com/u/f55/18/50/19/08/snap0016.jpg) repeat;
}
#top-menu .menu li {
position: relative;
list-style: none;
float: left;
display: block;
height: 40px;
}
/* ссылки */
#top-menu .menu li a {
display: block;
padding: 0 14px;
margin: 6px 0;
line-height: 28px;
text-decoration: none;
border-left: 1px solid #393942;
border-right: 1px solid #4f5058;
font-family: verdana, arial, helvetica;
font-weight: bold;
font-size: 12px;
color: #FFFFFF; /* цвет ссылок меню */
text-shadow: 1px 1px 1px rgba(0,0,0,.6);
-webkit-transition: color .2s ease-in-out;
-moz-transition: color .2s ease-in-out;
-o-transition: color .2s ease-in-out;
-ms-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
}
#top-menu .menu li:first-child a { border-left: none; }
#top-menu .menu li:last-child a{ border-right: none; }
/* цвет пунктов меню при наведении */
#top-menu .menu li:hover > a {
color: #01A1DF;
}
/* подменю */
#top-menu .menu ul {
position: absolute;
top: 40px;
left: 0;
opacity: 0;
background: #000000; /* фон выпадающей панели */
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s;
}
#top-menu .menu li:hover > ul { opacity: 1; }
#top-menu .menu ul li {
height: 0;
overflow: hidden;
padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s;
}
#top-menu .menu li:hover > ul li {
height: 36px;
overflow: visible;
padding: 0;
}
#top-menu .menu ul li a {
width: 150px;
padding: 4px 0 4px 40px;
margin: 0;
border: none;
border-bottom: 1px solid #414141;
}
#top-menu .menu ul li:last-child a { border: none; }
#top-menu .menu li:hover > ul {
z-index: 999;
}
/* иконка подменю */
#top-menu .menu a.docu {
background: url(http://i55.servimg.com/u/f55/18/50/19/08/arrow110.png) no-repeat 6px center;
text-shadow: none !important;
}
.fa_ticker_content div > * {
z-index: 1 !important;
}
/* конец настроек топ меню */
/* картинки в статистику */
.prasdnik {
display: block;
padding-left: 37px;
min-height: 35px;
background: transparent url(http://i55.servimg.com/u/f55/18/50/19/08/dduddd38.png) top left no-repeat;
}
.L_WHO_IS_ONLINE {
display: center;
padding-left: 10px;
min-height: 11px;
background: transparent url(http://i55.servimg.com/u/f55/18/50/19/08/12310.gif) top left no-repeat;
}
/* отступ сайта от верха */
body {
padding-top : 47px;
}
/* увеличение размера колонки "автор" */
.pun .table .tc3 {
text-align: center;
width: 13%;
}
.chatboxins, #chatbox {
z-index: 999 !important;
}
/* замена пунктира на сплошную (портал) */
.module p.comments {
border-top: 1px solid #474747;
font-size: .8em;
padding: .25em .25em 1em;
}
/* размеры аватаров */
.ava img {
width: auto !important;
max-width: 150px !important;
height: auto !important;
max-height: 200px !important;
}
/* Размеры колонки в группе */
.pun .frm .frm-form table .tc4 {
text-align: center;
width: 10%;
}
li.activetab a {
color: #01A1DF !important;
}
/* сдвинуть вкладки в профиле плотнее */
#tabs ul li {
padding: 0 1px;
}
/* отступы в темах */
.entry-content div div[align="center"], .entry-content div div[align="justify"], .entry-content div br{
margin-bottom: 10px;
}
/* кнопки*/
.pun .postfoot .user-contact {
width: 0px;
}
.prf_butt {
margin-left: 1000px;
}
/* кнопки */
.www_butt {
float: left;
}
.pun .postfoot .user-contact {
width: 224px;
}
.prof {
margin-left: 40px;
}
/* затемнение кнопок в ЛС */
.b a img {
opacity:0.7; -moz-opacity:0.7; filter:alpha(opacity=70);
}
.b a:hover img {
opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);
}
.d a img {
opacity:0.7; -moz-opacity:0.7; filter:alpha(opacity=70);
}
.d a:hover img {
opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);
}
.c a img {
opacity:0.7; -moz-opacity:0.7; filter:alpha(opacity=70);
}
.c a:hover img {
opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);
}
/* затемнение кнопок в виджитах на портале */
.y a img {
opacity:1.0; -moz-opacity:0.3; filter:alpha(opacity=40);
}
.y a:hover img {
opacity:0.7; -moz-opacity:1.0; filter:alpha(opacity=100);
}
Сохранила. Обновила страницу. Прокрутка работает.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
12. Начинаю добавлять проблемный фрагмент по строкe, чтобы выяснить, что именно ломает виджет.
Добавила
Добавила
Добавила
Добавила
Добавила
Добавила
Добавила
Добавила
Убрала этот код. Сохранила. Обновила страницу. Прокрутка работает, но виджеты внизу стоят в столбик, а должны лежать в ряд. Смотрю, как исправить.
Этот код CSS, вызывающий проблему с последними темами, убирает пустые "промежуточные" виджеты, которые регулируют расстояние между стандартными виджетами. Можно удалить их физически — из шаблона overall_footer_begin (Начало нижней части страницы) убрать
Все. Теперь и виджеты стоят в ряд, и прокрутка работает.

Это Вам поэтапная инструкция. Я сейчас верну все, как было, а Вы ее просто проделаете самостоятельно.
Добавила
- Код:
#content-container div#content {
margin-right: 0px !important;
}
Добавила
- Код:
#content-container div#right {
margin-right: 0;
overflow: hidden;
width: 100% !important;
height: auto;
margin: 0 auto !important;
padding: 5px 0 !important;
text-align: center;
}
Добавила
- Код:
#content-container div#right .module {
float: none;
display: inline-block;
width: 370px !important;
text-align: left;
}
Добавила
- Код:
#content-container div#right .module .main-content {
height: 200px;
}
Добавила
- Код:
div#right .module .main-head {
height: 13px;
background: #000 url(http://i55.servimg.com/u/f55/18/50/19/08/lmn710.png) center;
}
Добавила
- Код:
#content-container div#right .module {
margin-right: 1px !important;
}
Добавила
- Код:
#content-container div#right .module + div + .module {
margin-right: 1px !important;
}
Добавила
- Код:
#content-container div#right div[style] {display: none !important; }
Убрала этот код. Сохранила. Обновила страницу. Прокрутка работает, но виджеты внизу стоят в столбик, а должны лежать в ряд. Смотрю, как исправить.
Этот код CSS, вызывающий проблему с последними темами, убирает пустые "промежуточные" виджеты, которые регулируют расстояние между стандартными виджетами. Можно удалить их физически — из шаблона overall_footer_begin (Начало нижней части страницы) убрать
- Код:
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
Все. Теперь и виджеты стоят в ряд, и прокрутка работает.

Это Вам поэтапная инструкция. Я сейчас верну все, как было, а Вы ее просто проделаете самостоятельно.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
Dana Domirani, ты прелесть! Я сделал ВСЕ, в точности, как ты сказала - помогло - прокрутка работает!
НО!!!
Я не знаю и не понимаю почему так, но теперь произошла другая проблема!
А именно:
Теперь нижняя часть моего форума выглядет так:

Т. е. пропали копирайты, миничат, кнопки прокрутки страницы вверх/вниз и т. д.
Когда нажимаешь на "Открыть условные обозначения", то картина следующая:

Как это теперь исправить? Я что-то сделал не так?
Помоги плиз, у меня уже "мозг закипел"........... Было же все в порядке, почему так стало и как это исправить?

НО!!!
Я не знаю и не понимаю почему так, но теперь произошла другая проблема!
А именно:
Теперь нижняя часть моего форума выглядет так:

Т. е. пропали копирайты, миничат, кнопки прокрутки страницы вверх/вниз и т. д.
Когда нажимаешь на "Открыть условные обозначения", то картина следующая:

Как это теперь исправить? Я что-то сделал не так?
Помоги плиз, у меня уже "мозг закипел"........... Было же все в порядке, почему так стало и как это исправить?

 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
Вы что-то сделали не так. В шаблоне overall_footer_begin скорее всего. Переделайте его заново.
Не забывайте сюда заглядывать!
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
Dana Domirani, IceQueen, я попытался все восстановить, но что-то, я не знаю, что именно, пошло не так... У меня все сбилось. Мне пришлось настраивать как overall_footer_begin, так и индекс боди... В общем что-то пошло не правильно и у меня шаблон индекс боди сбился...
Теперь нижняя часть главной страницы форума выглядит так:

Помогите мне пожалуйста все вернуть, как было.
Хотя бы:
1. Виджеты вниз форума (Самые активные темы, Последние темы, Самые активные пользователи).
2. Убрать пунктир и нижний, лишний чат (Сейчас в ЧАТе 1 пользователя(ей) : [ Войти в ЧАТ ]).
3. Спрятать условные обозначения под кнопку, как было, как я просил тут: https://help.forum2x2.ru/t35631-topic
вот скрин, как все было:

Помогите плиз, я сам с этим не справлюсь, я и так дел натворил. Я говорил ранее, что я не сильно понимаю в таких тонких настройках. Хотя бы напишите, что мне делать?
Виджеты вниз, чат и многое другое мне вообще Даночка делала и так же она мой сайт уже знает хорошо... Дана помоги мне пожалуйста. У меня реально мозги болят уже от всего этого...
Помогите, чем можете плиз.

Теперь нижняя часть главной страницы форума выглядит так:

Помогите мне пожалуйста все вернуть, как было.
Хотя бы:
1. Виджеты вниз форума (Самые активные темы, Последние темы, Самые активные пользователи).
2. Убрать пунктир и нижний, лишний чат (Сейчас в ЧАТе 1 пользователя(ей) : [ Войти в ЧАТ ]).
3. Спрятать условные обозначения под кнопку, как было, как я просил тут: https://help.forum2x2.ru/t35631-topic
вот скрин, как все было:

Помогите плиз, я сам с этим не справлюсь, я и так дел натворил. Я говорил ранее, что я не сильно понимаю в таких тонких настройках. Хотя бы напишите, что мне делать?
Виджеты вниз, чат и многое другое мне вообще Даночка делала и так же она мой сайт уже знает хорошо... Дана помоги мне пожалуйста. У меня реально мозги болят уже от всего этого...
Помогите, чем можете плиз.

 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
А шаблон опубликовали, после изменений-то?
Не забывайте сюда заглядывать!
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
Да, я все опубликовал! Дело в том, что произошел какой-то сбой и теперь мне нужна помощь!!! А именно - нужно убрать чат снизу форума и вернуть 3 виджета обратно вниз! Эти 3 виджета мне делала Даночка, я сам понятия не имею, как их восстановить! Срочно нужна помощь!
 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
Xаn_Kriеgor, виджеты стоят внизу. Замаскированные, согласно настройкам CSS. Чтобы на главной они были размаскированы, в шаблон главной страницы должно быть добавлено соответствующее правило style. И оно там есть! Просто опубликуйте шаблон.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
Да! Спс большушшшщее) Сделал - все ок.? Маленький вопрос.
Как сделать эти значки ровно по центру:

?
"""только до инета добрался...
Как сделать эти значки ровно по центру:

?
- Админестрации:
- ПОЗДРАВЛЯЮ ВСЕХ ВАС С ПРАЗДНИКОМ!!! И БЛАГОДАРЮ ВСЕХ ВАС ЗА ПОМОЩЬ!!!
ДАНОЧКА
"""только до инета добрался...
 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
Девушки и парни, подскажите мне плиз, как эти значки выровнять по центру - ровненько? Мне только это осталось и после тему можно будет закрывать.
 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
В шаблоне главной страницы
Плюс надо добавить в CSS настройки ширины для ячеек легенды условных обозначений:
- Код:
<div style="display:none;" class="legendCont">
<ul id="pun-legend">
<li>
<table width=100% border=0>
<tr align=center>
<td><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}"/><br/>{L_NEW_POSTS}</td>
<td><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}"/><br/>{L_NO_NEW_POSTS}</td>
<td><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}"/><br/>{L_FORUM_LOCKED}</td></tr>
</table>
</li>
</ul>
</div>
Плюс надо добавить в CSS настройки ширины для ячеек легенды условных обозначений:
- Код:
.legendCont table td {
width: 33% !important;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Перестал работать виджет "Последние темы"
Re: Перестал работать виджет "Последние темы"
Dana Domirani, была бы ты рядом, я бы тебя расцеловал))) Спс - все, как надо! Тему можно закрывать! 

Страница 2 из 2 •  1, 2
1, 2
 Похожие темы
Похожие темы» Виджет последние темы
» Виджет "Последние темы"
» виджет "Последние темы"
» Виджет: Последние темы
» Виджет последние темы.
» Виджет "Последние темы"
» виджет "Последние темы"
» Виджет: Последние темы
» Виджет последние темы.
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 2 из 2
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Xan_Kriegor Март 9th 2015, 12:04
автор Xan_Kriegor Март 9th 2015, 12:04







 Facebook
Facebook ВКонтакте
ВКонтакте
