Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Готовое решение - Реструктуризация кнопок редактора
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Готовое решение - Реструктуризация кнопок редактора
Готовое решение - Реструктуризация кнопок редактора
Для настройки кнопок редактора можно использовать следующие конструкции^
Данные куски даны только для примера. Вы сами должны знать что вам нужно.
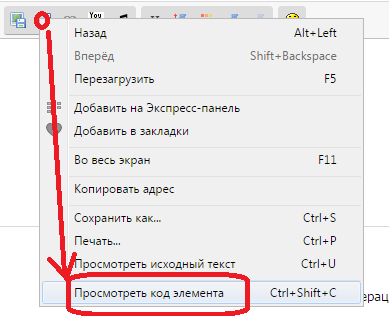
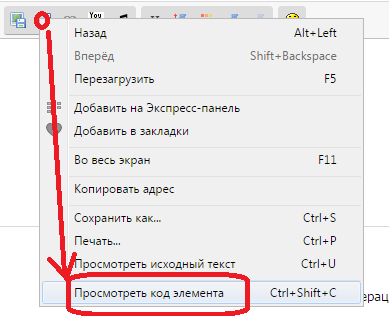
Узнать как называется та или иная кнопка можно просмотрев исходный код страницы - правая кнопка мыши на элементе и выбрать "просмотреть код элемента"


И вписать в код название кнопки по аналогии с примерами.
Пример скрипта (нужно добавить JS выполняемый в темах или там где нужно)
- Удаление ненужной кнопки:
$('.sceditor-button.sceditor-button-source').remove(); - Перемещение кнопки в другое место:
$('.sceditor-button.sceditor-button-time').detach().insertAfter($('.sceditor-button.sceditor-button-strike"')); - Удаление тулбара содержащего кнопку:
$('.sceditor-button.sceditor-button-emoticon').parent().remove();
Данные куски даны только для примера. Вы сами должны знать что вам нужно.
Узнать как называется та или иная кнопка можно просмотрев исходный код страницы - правая кнопка мыши на элементе и выбрать "просмотреть код элемента"


И вписать в код название кнопки по аналогии с примерами.
Пример скрипта (нужно добавить JS выполняемый в темах или там где нужно)
- Код:
$(function () {$(function () {if ($.sceditor) {
$('.sceditor-button.sceditor-button-source').remove();
$('.sceditor-button.sceditor-button-fahide').remove();
$('.sceditor-button.sceditor-button-date').detach().insertAfter($('.sceditor-button.sceditor-button-youtube"'));
$('.sceditor-button.sceditor-button-time').detach().insertAfter($('.sceditor-button.sceditor-button-strike"'));
$('.sceditor-button.sceditor-button-emoticon').parent().remove();
}});});
 Похожие темы
Похожие темы» Готовое решение - Переназначение действий на кнопках редактора
» Готовое решение - Сменить image хостер в редакторе
» Есть ли решение возврата старого оформления
» Нет кнопок редактора сообщений
» Оформление текстового редактора
» Готовое решение - Сменить image хостер в редакторе
» Есть ли решение возврата старого оформления
» Нет кнопок редактора сообщений
» Оформление текстового редактора
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Racoon Апрель 30th 2015, 21:38
автор Racoon Апрель 30th 2015, 21:38


 Facebook
Facebook ВКонтакте
ВКонтакте
