Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Вчера в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 23rd 2024, 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Панель вокруг форумов.
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Панель вокруг форумов.
Панель вокруг форумов.
Сейчас форумы выглядят так:

Мне нужно сделать так, чтобы никаких выделений из контура не было.

И чтобы вокруг всех форумов проходила панель, как сверху, над форумами. Для примера можно взять это:




Как всё это можно сделать?
Заранее спасибо!

Мне нужно сделать так, чтобы никаких выделений из контура не было.

И чтобы вокруг всех форумов проходила панель, как сверху, над форумами. Для примера можно взять это:




Как всё это можно сделать?
Заранее спасибо!
Последний раз редактировалось: Rus11 (Июнь 23rd 2015, 22:53), всего редактировалось 2 раз(а)
 Re: Панель вокруг форумов.
Re: Панель вокруг форумов.
Tinna пишет:вот так?
Ага.
 Только не совсем так, мне нужно, чтобы нарисованная мной рамка (под размер) была каким-нибудь образом помещена на форум в качестве рамки.
Только не совсем так, мне нужно, чтобы нарисованная мной рамка (под размер) была каким-нибудь образом помещена на форум в качестве рамки. 
 Re: Панель вокруг форумов.
Re: Панель вокруг форумов.
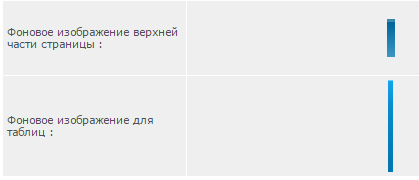
если делать чтоб была картинка как на скрине
=заходим ОФОРМЛЕНИЕ-УПРАВЛЕНИЕ КАРТИНКАМИ-ПРОДВИНУТЫЙ РЕЖИМ -ОБЩИЕ/НАВИГАЦИЯ
-ищем там фоновое изображение для таблиц и вставляем свою картинку

-там же смотрим Фоновое изображение для заголовков : и ставим пустышку (эту ссылку https://illiweb.com/fa/empty.gif ) сохраняем
=дальше идем ОФОРМЛЕНИЕ-ЦВЕТА-ЦВЕТА-
-ищем Контуры-Цвет фона категории : и там прописываете свой цвет (сохраняете )
в css прописать

=заходим ОФОРМЛЕНИЕ-УПРАВЛЕНИЕ КАРТИНКАМИ-ПРОДВИНУТЫЙ РЕЖИМ -ОБЩИЕ/НАВИГАЦИЯ
-ищем там фоновое изображение для таблиц и вставляем свою картинку

-там же смотрим Фоновое изображение для заголовков : и ставим пустышку (эту ссылку https://illiweb.com/fa/empty.gif ) сохраняем
=дальше идем ОФОРМЛЕНИЕ-ЦВЕТА-ЦВЕТА-
-ищем Контуры-Цвет фона категории : и там прописываете свой цвет (сохраняете )
в css прописать
- Код:
.forabg {
padding: 0 5px;
border-radius: 10px;}

 Re: Панель вокруг форумов.
Re: Панель вокруг форумов.
Tinna пишет:если делать чтоб была картинка как на скрине
=заходим ОФОРМЛЕНИЕ-УПРАВЛЕНИЕ КАРТИНКАМИ-ПРОДВИНУТЫЙ РЕЖИМ -ОБЩИЕ/НАВИГАЦИЯ
-ищем там фоновое изображение для таблиц и вставляем свою картинку
-там же смотрим Фоновое изображение для заголовков : и ставим пустышку (эту ссылку https://illiweb.com/fa/empty.gif ) сохраняем
=дальше идем ОФОРМЛЕНИЕ-ЦВЕТА-ЦВЕТА-
-ищем Контуры-Цвет фона категории : и там прописываете свой цвет (сохраняете )
в css прописать
КОД: ----ВЫДЕЛИТЬ СОДЕРЖИМОЕ
.forabg {
padding: 0 5px;
border-radius: 10px;}
и выйдет
Результат получается не тот, который мне нужен. Мне нужно, чтобы у окна с форумами была вот такая рамка:

Но получается вот это:

 Re: Панель вокруг форумов.
Re: Панель вокруг форумов.
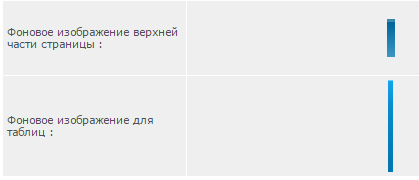
Rus11, можно сделать )вместо цвета прописать картинками )
вот сюда вставляем свои картинки

вот сюда вставляем свои картинки

 Re: Панель вокруг форумов.
Re: Панель вокруг форумов.
Tinna, вы неправильно меня поняли. Мне нужно что бы получилось что-то вроде этого:

И то же самое на страницах с темами.

И то же самое на страницах с темами.
 Re: Панель вокруг форумов.
Re: Панель вокруг форумов.
Rus11, вот такое я вам и дала ))одну картинку вверх )вторую не большую ниже (чтоб она дублировалась) я так делала и все выходит)надо учитывать что мониторы разные(большие и малые)...потому чтоб не было такого что не хватает картинки лучше делать кусками чтоб дублировалось ))))так что правильно я вас поняла и показала как сделать то что вы показали на скрине))))
 Re: Панель вокруг форумов.
Re: Панель вокруг форумов.
Tinna, но у меня получается рамка сайта.
То есть мне нужно, чтобы вот это окно:
http://images.vfl.ru/ii/1434873785/9e68615d/9085255.jpg
было в вот такой рамке:
http://images.vfl.ru/ii/1434873846/df92fb38/9085262.png
Так можно сделать?

То есть мне нужно, чтобы вот это окно:
http://images.vfl.ru/ii/1434873785/9e68615d/9085255.jpg
было в вот такой рамке:
http://images.vfl.ru/ii/1434873846/df92fb38/9085262.png
Так можно сделать?

 Re: Панель вокруг форумов.
Re: Панель вокруг форумов.
Rus11,
в css

выходит вот так

в css
- Код:
.forabg {
background-color: #2930AB;
border: 2px solid #2D34BD;
clear: both;
margin-bottom: 4px;
padding: 0px 5px 5px;
background: url("http://i18.servimg.com/u/f18/18/75/01/32/ea10.png") left repeat-y,url("http://i18.servimg.com/u/f18/18/75/01/32/ea13.png") right repeat-y,url("http://i18.servimg.com/u/f18/18/75/01/32/eeo10.png") top repeat-y;
border-radius: 10px;
}
.forumbg{
background-color: #2930AB;
border: 2px solid #2D34BD;
clear: both;
margin-bottom: 4px;
padding: 0px 5px 5px;
background: url("http://i18.servimg.com/u/f18/18/75/01/32/ea10.png") left repeat-y,url("http://i18.servimg.com/u/f18/18/75/01/32/ea13.png") right repeat-y,url("http://i18.servimg.com/u/f18/18/75/01/32/eeo10.png") top repeat-y;
border-radius: 5px;
}

выходит вот так

 Re: Панель вокруг форумов.
Re: Панель вокруг форумов.
Tinna, большое спасибо! Это то, что мне и нужно. Только вот темы на форумах исковеркались, вот так было до того, как я поместил код:
http://images.vfl.ru/ii/1434930703/4fa4d8ff/9091376.jpg
И вот, что произошло после того, как я поместил код:
http://images.vfl.ru/ii/1434930807/c8215cc0/9091378.jpg
Как вернуть всё на прежние места?
И второй вопрос: где в вашем коде изменяется толщина нижней панели? То есть эта полоса проходит снизу под темами, разделами и форумами.
http://images.vfl.ru/ii/1434931252/e6dafd83/9091389.jpg

http://images.vfl.ru/ii/1434930703/4fa4d8ff/9091376.jpg
И вот, что произошло после того, как я поместил код:
http://images.vfl.ru/ii/1434930807/c8215cc0/9091378.jpg
Как вернуть всё на прежние места?
И второй вопрос: где в вашем коде изменяется толщина нижней панели? То есть эта полоса проходит снизу под темами, разделами и форумами.
http://images.vfl.ru/ii/1434931252/e6dafd83/9091389.jpg

 Re: Панель вокруг форумов.
Re: Панель вокруг форумов.
Rus11,
1.Вы в коде сделали ошибку (точнее в оформлении )
-я вам дала кусок который дублируется
https://i.servimg.com/u/f18/18/75/01/32/eeo10.png
-Вы заменили его на свое
https://i.servimg.com/u/f18/19/12/12/73/2015-016.png
-замена была в этом коде

-я с хрома,яндекс браузер все вижу ровно
2. В этом коде последняя цифра
1.Вы в коде сделали ошибку (точнее в оформлении )
-я вам дала кусок который дублируется
https://i.servimg.com/u/f18/18/75/01/32/eeo10.png
-Вы заменили его на свое
https://i.servimg.com/u/f18/19/12/12/73/2015-016.png
-замена была в этом коде
- Код:
.forumbg {
background: url(http://i18.servimg.com/u/f18/18/75/01/32/ea10.png) left repeat-y,url(http://i18.servimg.com/u/f18/18/75/01/32/ea13.png) right repeat-y,url(http://i18.servimg.com/u/f18/19/12/12/73/2015-016.png) top repeat-y;
background-color: #2930AB;
border: 2px solid #2D34BD;
border-radius: 5px;
clear: both;
margin-bottom: 4px;
padding: 0 5px 5px;
}

-я с хрома,яндекс браузер все вижу ровно

2. В этом коде последняя цифра
- Код:
padding: 0px 5px 5px;
Последний раз редактировалось: Tinna (Июнь 22nd 2015, 11:01), всего редактировалось 2 раз(а)
 Re: Панель вокруг форумов.
Re: Панель вокруг форумов.
Tinna пишет:1.Вы в коде сделали ошибку (точнее в оформлении )
-я вам дала кусок который дублируется
https://i.servimg.com/u/f18/18/75/01/32/eeo10.png
-Вы заменили его на свой
Я заменил ваше изображение, своим, потому-что мне нужно, чтобы ничего не дублировалось. Так я что-то не понял, этого что ли нельзя было делать?
 Re: Панель вокруг форумов.
Re: Панель вокруг форумов.
-Если хотите чтоб не дублировалось поставьте картинку длинной 2000(потому и дала длинную)
-если поставить такую маленькую(как у Вас) нужно дублировать (иначе смотрится как обрезано и косо)
-если поставить такую маленькую(как у Вас) нужно дублировать (иначе смотрится как обрезано и косо)
 Re: Панель вокруг форумов.
Re: Панель вокруг форумов.
Tinna пишет:-Если хотите чтоб не дублировалось поставьте картинку длинной 2000(потому и дала длинную)
-если поставить такую маленькую(как у Вас) нужно дублировать (иначе смотрится как обрезано и косо)
Понял. Что бы ни растягивать прошлую картинку, я создал новую, и уже длиной 1900px, а не 900px. Вот:

Только вот у меня вопрос: у всех разные экраны и у них разные разрешения, например, 1024x768 или 1900x1000. Я вот думаю можно ли сделать так, что бы рамка меняла свой размер в соответствии с разрешением экрана, на котором открыли сайт?
Например, такой вот вариант:
http://images.vfl.ru/ii/1434997282/e449590a/9098356.png
И ещё, можете дать код под эту рамку. Заранее спасибо!
 Re: Панель вокруг форумов.
Re: Панель вокруг форумов.
Тот код что дала и был под все разрешения))
-рамка состоит с верхней части(1900px y вас ...советовала бы сделать 2000px)
-боковушек(1200px -стоят дублем)
Вот потому и предложила ее кусками впихнуть (а не целиком)чтоб было под все разрешения
-рамка состоит с верхней части(1900px y вас ...советовала бы сделать 2000px)
-боковушек(1200px -стоят дублем)
Вот потому и предложила ее кусками впихнуть (а не целиком)чтоб было под все разрешения
 Re: Панель вокруг форумов.
Re: Панель вокруг форумов.
П.с. Берите свою рамку и режте ее
-верх 2000px полоска
-боковушки 1200px вниз (толщина 5 пикс можно и свою)
-меняете в коде просто ссылки на свои картинки вместо моих
-верх 2000px полоска
-боковушки 1200px вниз (толщина 5 пикс можно и свою)
-меняете в коде просто ссылки на свои картинки вместо моих
 Re: Панель вокруг форумов.
Re: Панель вокруг форумов.
Tinna, большое спасибо  ! Результат можете посмотреть по сслылке: http://www.sekreti-komputera.ru
! Результат можете посмотреть по сслылке: http://www.sekreti-komputera.ru
 ! Результат можете посмотреть по сслылке: http://www.sekreti-komputera.ru
! Результат можете посмотреть по сслылке: http://www.sekreti-komputera.ruБесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Rus11 Июнь 18th 2015, 16:13
автор Rus11 Июнь 18th 2015, 16:13






 Facebook
Facebook ВКонтакте
ВКонтакте
