Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Как выровнять иконки условных обозначений?
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Как выровнять иконки условных обозначений?
Как выровнять иконки условных обозначений?

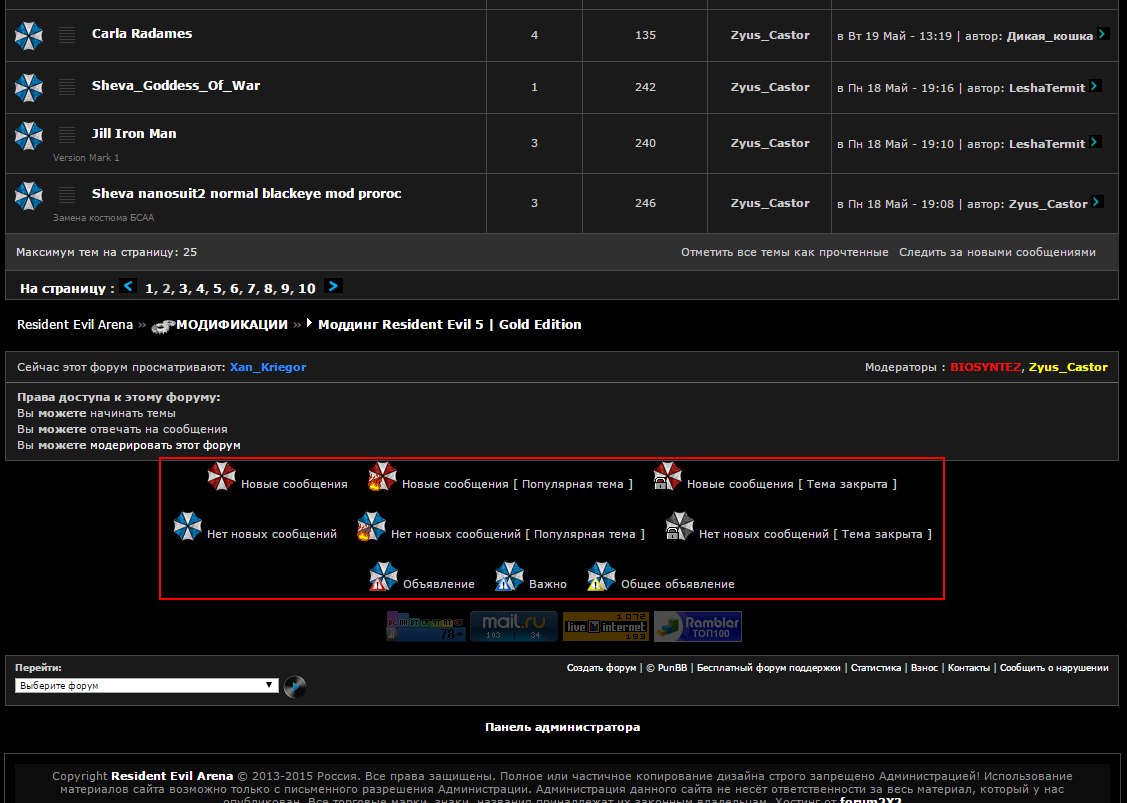
Нужно: сделать отступ, чуть вниз, а также выровнять иконки - сделать более ровно, примерно так:
 название иконки
название иконки  название иконки
название иконки  название иконки
название иконки название иконки
название иконки  название иконки
название иконки  название иконки
название иконки название иконки
название иконки  название иконки
название иконки  название иконки
название иконкиПомогите в этом вопросе

 Re: Как выровнять иконки условных обозначений?
Re: Как выровнять иконки условных обозначений?
В шаблоне viewforum_body - Показ форума - замените
на
Сохраните, опубликуйте. А потом добейте в CSS:
- Код:
<!-- BEGIN switch_legend -->
<ul class="pun-legend">
<li><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" /> {L_FOLDER_NEW_IMG}</li>
<li><img src="{FOLDER_HOT_NEW_IMG}" alt="{L_FOLDER_HOT_NEW_IMG}" /> {L_FOLDER_HOT_NEW_IMG}</li>
<li><img src="{FOLDER_LOCKED_NEW_IMG}" alt="{L_FOLDER_LOCKED_NEW_IMG}" /> {L_FOLDER_LOCKED_NEW_IMG}</li>
</ul>
<ul class="pun-legend">
<li><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" /> {L_FOLDER_IMG}</li>
<li><img src="{FOLDER_HOT_IMG}" alt="{L_FOLDER_HOT_IMG}" /> {L_FOLDER_HOT_IMG}</li>
<li><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" /> {L_FOLDER_LOCKED_IMG}</li>
</ul>
<ul class="pun-legend">
<li><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" /> {L_FOLDER_ANNOUNCE_IMG}</li>
<li><img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" /> {L_FOLDER_STICKY_IMG}</li>
<li><img src="{FOLDER_GLOBAL_ANNOUNCE_IMG}" alt="{L_FOLDER_GLOBAL_ANNOUNCE_IMG}" /> {L_FOLDER_GLOBAL_ANNOUNCE_IMG}</li>
</ul>
<!-- END switch_legend -->
на
- Код:
<!-- BEGIN switch_legend -->
<table class="pun-legend-table">
<tr>
<td>
<ul class="pun-legend">
<li><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" /> {L_FOLDER_NEW_IMG}</li>
<li><img src="{FOLDER_HOT_NEW_IMG}" alt="{L_FOLDER_HOT_NEW_IMG}" /> {L_FOLDER_HOT_NEW_IMG}</li>
<li><img src="{FOLDER_LOCKED_NEW_IMG}" alt="{L_FOLDER_LOCKED_NEW_IMG}" /> {L_FOLDER_LOCKED_NEW_IMG}</li>
</ul>
</td>
<td><ul class="pun-legend">
<li><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" /> {L_FOLDER_IMG}</li>
<li><img src="{FOLDER_HOT_IMG}" alt="{L_FOLDER_HOT_IMG}" /> {L_FOLDER_HOT_IMG}</li>
<li><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" /> {L_FOLDER_LOCKED_IMG}</li>
</ul>
</td>
<td><ul class="pun-legend">
<li><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" /> {L_FOLDER_ANNOUNCE_IMG}</li>
<li><img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" /> {L_FOLDER_STICKY_IMG}</li>
<li><img src="{FOLDER_GLOBAL_ANNOUNCE_IMG}" alt="{L_FOLDER_GLOBAL_ANNOUNCE_IMG}" /> {L_FOLDER_GLOBAL_ANNOUNCE_IMG}</li>
</ul>
</td>
</tr>
</table>
<!-- END switch_legend -->
Сохраните, опубликуйте. А потом добейте в CSS:
- Код:
table.pun-legend-table {
margin: 0 auto;
}
ul.pun-legend {
list-style-type: none;
margin: 0;
text-align: left;
}
ul.pun-legend li {
display: block;
margin: 0;
padding: 4px 0;
}
Не забывайте сюда заглядывать!
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
 Re: Как выровнять иконки условных обозначений?
Re: Как выровнять иконки условных обозначений?
IceQueen, благодарю! Все получилось. Еще коротенький вопросик:
Можно ли изменить имена этих обозначений, к примеру, можно вместо "Новые сообщения [ Популярная тема ]" сделать "[ Горячая тема ] Есть новые сообщения"?
Можно ли изменить имена этих обозначений, к примеру, можно вместо "Новые сообщения [ Популярная тема ]" сделать "[ Горячая тема ] Есть новые сообщения"?
 Re: Как выровнять иконки условных обозначений?
Re: Как выровнять иконки условных обозначений?
Именно в легенде условных обозначений - можно, без проблем. Просто замените переменные, отвечающие за текст, на собственный текст.
Вот тут https://help.forum2x2.ru/t19106-topic#151093 расписано что есть что.
Т.е. берете строку
Вот тут https://help.forum2x2.ru/t19106-topic#151093 расписано что есть что.
Т.е. берете строку
- Код:
<li><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" /> {L_FOLDER_NEW_IMG}</li>
- Код:
<li><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" /> [Новые посты в этой теме!]</li>
Не забывайте сюда заглядывать!
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
 Похожие темы
Похожие темы» Как убрать иконки легенды условных обозначений?
» Легенда условных обозначений
» Легенда условных обозначений
» Легенда условных обозначений
» Легенда условных обозначений
» Легенда условных обозначений
» Легенда условных обозначений
» Легенда условных обозначений
» Легенда условных обозначений
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Xan_Kriegor Июнь 27th 2015, 06:05
автор Xan_Kriegor Июнь 27th 2015, 06:05






 все получилось! Ты прелесть!
все получилось! Ты прелесть! 

 Facebook
Facebook ВКонтакте
ВКонтакте
