Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Хочу изменить виджет последние темы
Участников: 5
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
 Хочу изменить виджет последние темы
Хочу изменить виджет последние темы
Виджет "Последние темы" используется на форуме для информирования о новых сообщениях. Проблема в том, что в виджете текст отображается в размере 10px, который установлен в качестве основного в настройках форума, что не очень удобно. При попытке изменять основной шрифт на 12px, читабельность виджета значительно улучшается, но это изменяет шрифт на всем форуме и влияет на визуализацию форума в целом. Наверное, шрифт виджета можно изменить через коды CSS, но к сожалению уровень моей продвинутости в данном направлении для этих манипуляций недостаточен. Можно ли изменить шрифт виджета "Последние темы" и как это сделать, желательно пошагово?
P.S. При попытке решить данную проблему, попытался установить сторонниий виджет. Однако, обнаружилась следующее: при обращении к RSS-каналу, дается ссылка на первое сообщение обновленной темы, а не на новое сообщение в теме, как хотелось бы. Есть ли решение?
Спасибо!
P.S. При попытке решить данную проблему, попытался установить сторонниий виджет. Однако, обнаружилась следующее: при обращении к RSS-каналу, дается ссылка на первое сообщение обновленной темы, а не на новое сообщение в теме, как хотелось бы. Есть ли решение?
Спасибо!
 Re: Хочу изменить виджет последние темы
Re: Хочу изменить виджет последние темы
В CSS найти или добавить вот такой кусокBaDoGood пишет:Виджет "Последние темы" используется на форуме для информирования о новых сообщениях. Проблема в том, что в виджете текст отображается в размере 10px, который установлен в качестве основного в настройках форума, что не очень удобно. При попытке изменять основной шрифт на 12px, читабельность виджета значительно улучшается, но это изменяет шрифт на всем форуме и влияет на визуализацию форума в целом. Наверное, шрифт виджета можно изменить через коды CSS, но к сожалению уровень моей продвинутости в данном направлении для этих манипуляций недостаточен. Можно ли изменить шрифт виджета "Последние темы" и как это сделать, желательно пошагово?
P.S. При попытке решить данную проблему, попытался установить сторонниий виджет. Однако, обнаружилась следующее: при обращении к RSS-каналу, дается ссылка на первое сообщение обновленной темы, а не на новое сообщение в теме, как хотелось бы. Есть ли решение?
Спасибо!
- Код:
a:link {
color: #2b2b2b;
text-decoration: none;
background-color: white;
font-size: 12px;
}
- Код:
font-size: 12px;
Прошу учесть, что этот метод увеличит шрифт на всех кликабельных ссылках.
 Re: Хочу изменить виджет последние темы
Re: Хочу изменить виджет последние темы
К сожалению не совсем то, что нужно. Хотелось бы изменить только виджет.Da Vinchi пишет:Прошу учесть, что этот метод увеличит шрифт на всех кликабельных ссылках.
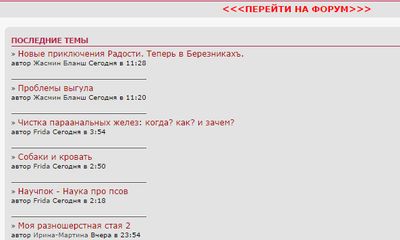
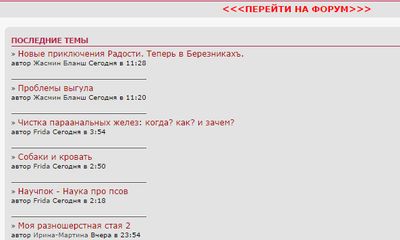
 Отдельный виджет последних тем.
Отдельный виджет последних тем.
Виджет в ваш форум, который будет отображать последние темы в определенном подфоруме. Пример:
1 - Шаг:
Давайте создадим виджет:
2 - Шаг:
Создаем новый Javascript
Теперь вставляем следующий код, ВНИМАНИЕ, каждая платформа имеет свой код:
каждая платформа имеет свой код:
phpBB2:
phpBB3:
PunBB И Invision:
Не забудьте забить
Теперь найдите
4 - Шаг:
Теперь мы идем, чтобы добавить CSS-код, версия:
phpBB2:
phpBB3:
PunBB И Invision:
Немного о настройках:
Зайдите на форум, который Вы хотите поместить в виджет и посмотрите в адресную строку в конец ссылки. Увидите вроде этого /f15-forum.
Замените на свою. (11) - количество последних тем в показе.
Изображение в настройках CSS поставить можете на свое усмотрение. Главное, подогнать в нужный размер. У меня 18*18px. Можно разместить несколько виджетов, меняя переменные /f15 и #newsareal1 на нужные. Скрипты можно разместить несколько в одном, а вот виджеты каждый отдельно. В таблице верхнюю часть кода со ссылкой придется так же писать отдельно. В двух пониже можно через запятую прописать эти переменные.
Пример:
ну и далее по тексту.
1 - Шаг:
Давайте создадим виджет:
- Код:
<div id="newsareal1" class="newsareal"> </div>
2 - Шаг:
Создаем новый Javascript
Теперь вставляем следующий код, ВНИМАНИЕ,
phpBB2:
- Код:
jQuery(document).ready(function(){
jQuery("#newsareal1").load("/INSERIRE QUI IL LINK div.topictitle:lt(11)");
});
phpBB3:
- Код:
jQuery(document).ready(function(){
jQuery("#newsareal1").load("/INSERIRE QUI IL LINK div.topic-title-container:lt(11)");
});
PunBB И Invision:
- Код:
jQuery(document).ready(function(){
jQuery("#newsareal1").load("/INSERIRE QUI IL LINK a.topictitle:lt(11)");
});
Не забудьте забить
Все страницы
Теперь найдите
- Код:
INSERIRE QUI IL LINK
- Код:
f4-blabla-comunicazione
4 - Шаг:
Теперь мы идем, чтобы добавить CSS-код, версия:
phpBB2:
- Код:
.newsareal div.topictitle {
display: block !important;
margin: 2px 1px 0;
padding: 2px 5px 5px 30px;
border: 1px solid #B1BFC0;
border-radius: 5px;
background: #F3F9F9 url('http://i44.servimg.com/u/f44/16/54/26/99/old-ve10.png') no-repeat 5px center;
}
.newsareal div.topictitle:hover {
background-color: #D8DEDE;
}
.newsareal div.topictitle a {
color: #708090 !important;
text-decoration: none !important;
text-shadow: #fff 1px 1px 0px
}
phpBB3:
- Код:
.newsareal div.topic-title-container {
display: block !important;
margin: 2px 1px 0;
padding: 2px 5px 5px 30px;
border: 1px solid #B1BFC0;
border-radius: 5px;
background: #F3F9F9 url('http://i44.servimg.com/u/f44/16/54/26/99/old-ve10.png') no-repeat 5px center;
}
.newsareal div.topic-title-container:hover {
background-color: #D8DEDE;
}
.newsareal div.topic-title-container a {
color: #708090 !important;
text-decoration: none !important;
text-shadow: #fff 1px 1px 0px
}
PunBB И Invision:
- Код:
.newsareal a.topictitle {
display: block !important;
margin: 2px 1px 0;
padding: 2px 5px 5px 30px;
border: 1px solid #B1BFC0;
border-radius: 5px;
background: #F3F9F9 url('http://i44.servimg.com/u/f44/16/54/26/99/old-ve10.png') no-repeat 5px center;
text-decoration: none !important;
}
.newsareal a.topictitle:hover {
background-color: #D8DEDE;
color: #708090 !important;
text-shadow: #fff 1px 1px 0px
}
Немного о настройках:
Зайдите на форум, который Вы хотите поместить в виджет и посмотрите в адресную строку в конец ссылки. Увидите вроде этого /f15-forum.
Замените на свою. (11) - количество последних тем в показе.
Изображение в настройках CSS поставить можете на свое усмотрение. Главное, подогнать в нужный размер. У меня 18*18px. Можно разместить несколько виджетов, меняя переменные /f15 и #newsareal1 на нужные. Скрипты можно разместить несколько в одном, а вот виджеты каждый отдельно. В таблице верхнюю часть кода со ссылкой придется так же писать отдельно. В двух пониже можно через запятую прописать эти переменные.
Пример:
- Код:
#newsareal1,#newsareal2,#newsareal3 div.topic-title-container:hover ....
ну и далее по тексту.

 Re: Хочу изменить виджет последние темы
Re: Хочу изменить виджет последние темы
Левая колонка виджетов - это взяты последние темы с нескольких подфорумов.

Это, как альтернатива Вашим пожеланиям. Других способов их удовлетворить нет.

Это, как альтернатива Вашим пожеланиям. Других способов их удовлетворить нет.
 Re: Хочу изменить виджет последние темы
Re: Хочу изменить виджет последние темы
Спасибо, Феникс. Интересно, но сложновато. Решил все проще: зашел в ПА в шаблон Последние темы (mod_recent_topics) и сделал так:
одновременно изменив размер шрифта и цвет ссылки.
Затем еще добавил разделитель:
Получилось так:

В идеале еще бы конечно аватар пользователя (как в разделе "Последние сообщения" в каталоге тем на форуме) и начало текста сообщения...
- Код:
<!-- BEGIN classical_row -->
<!-- BEGIN recent_topic_row -->
» <a href="{classical_row.recent_topic_row.U_TITLE}"><span style="font-size: 12px;"><span style="color: #AA0000">{classical_row.recent_topic_row.L_TITLE}</span></span></a><br />{BY}
одновременно изменив размер шрифта и цвет ссылки.
Затем еще добавил разделитель:
- Код:
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
{ON} {classical_row.recent_topic_row.S_POSTTIME}<br /><br />
<hr width=200 align="left" color="#4D4D4D">
Получилось так:

В идеале еще бы конечно аватар пользователя (как в разделе "Последние сообщения" в каталоге тем на форуме) и начало текста сообщения...

 Re: Хочу изменить виджет последние темы
Re: Хочу изменить виджет последние темы
С этим можно что-то сделать? Не смог найти в Панели администратора настройку новостных каналов.BaDoGood пишет:При попытке решить данную проблему, попытался установить сторонниий виджет. Однако, обнаружилась следующее: при обращении к RSS-каналу, дается ссылка на первое сообщение обновленной темы, а не на новое сообщение в теме, как хотелось бы. Есть ли решение?
 Аватар в виджете последние темы
Аватар в виджете последние темы
BaDoGood пишет:В идеале еще бы конечно аватар пользователя (как в разделе "Последние сообщения" в каталоге тем на форуме) и начало текста сообщения...
Итак, скрипт работает без проблем, необходимо внести небольшие изменения в исходный виджет. Перейти к Панель Управления > Оформление > Портал Шаблоны > и откройте шаблон mod_recent_topics

Добавить в начало шаблона :
- Код:
<div id="recentTopics">
и добавьте в конец шаблона :
- Код:
</div>
Сохранить и опубликовать

Установка
Перейти к Панель администратора > Модули > Управление кодами JavaScript.
Название : последние темы аватар
размещения : на всех страницах
- Код:
$(function(){ var style = document.createElement('STYLE'), css = '.mini_ava2>img{height:20px;margin-right:5px;width:20px;}'; style.type = 'text/css'; if (style.styleSheet) style.styleSheet.cssText = css; else style.appendChild(document.createTextNode(css)); document.getElementsByTagName('HEAD')[0].appendChild(style); if(!window.localStorage) return; // Default avatar var default_avatar= 'http://illiweb.com/fa/invision/pp-blank-thumb.png'; // Time of cache 24h*60m*60s*1000ms - one day var caching_time= 24*60*60*1000; // Time of cache in case of error 60s*1000ms - one minute var caching_error= 60*1000; var set_avatar= function(id) { $('.mini_ava2.member'+id).html('<img src="'+get_avatar(id)+'" />'); }; var get_avatar= function(id) { if(localStorage.getItem('t_ava'+id) < +new Date - caching_time || (localStorage.getItem('d_ava'+id)==default_avatar && localStorage.getItem('t_ava'+id) < +new Date - caching_error)) { localStorage.setItem('d_ava'+id, default_avatar); $.get('/u'+id, function (d){ localStorage.setItem('t_ava'+id,+new Date); localStorage.setItem('d_ava'+id, $('#profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img',d).first().attr('src')||default_avatar); set_avatar(id); }); } return localStorage.getItem('d_ava'+id); }; var to_replace= {}; $('#recentTopics a[href^="/u"]').each(function(){ to_replace[$(this).attr('href').substr(2)]= 1; $(this).before('<span class="mini_ava2 member'+$(this).attr('href').substr(2)+'"></span>'); }); for(i in to_replace) { set_avatar(i); }; });
Результат:

 Аватар в виджете последние темы
Аватар в виджете последние темы
Либо этот скрипт без вмешательства в шаблоны.
Результат

- Код:
/****
* Aplicación: Avatar en el Widget de Últimos Temas
* Descripción: Esta aplicación muestra el avatar del usuario/a en el widget de últimos temas.
* Versión: 1.03172014-jq1.9.1 - Narmer (Menés, Meni)
* Hecho y Optimizado por JScript - 17/Marzo/2014
* Ver más en: http://ajuda.forumeiros.com
* Copyright (c) 2014 JScript <jscriptbrasil at live dot com>
* Optimizado por Araik - 26/08/2016 en: http://asistencia.foroactivo.com/
* Este trabajo es libre. Puedes alterarlo o distribuirlo bajo los terminos de la WTFPL, Version 2.
**/
jQuery(function() {
var oConfig = {
sInfo: '<!--' +
'* Application: Avatar in: Lattest Topics' +
'* Description: This application can displays the members avatar.' +
'* Version: 1.03172014-jq1.9.1 - Narmer (Menés, Meni)' +
'* Made and Optimizations by JScript - 2014/03/17' +
'-->',
sDefaultAvatar: 'http://i78.servimg.com/u/f78/18/17/62/92/defaul10.png',
sCSS: '<style>' +
'.jsUserPhoto.widget {' +
'float: left;' +
'margin-top: 3px;' +
'margin-right: 10px;' +
'}' +
'.jsUserPhoto {' +
'background: none repeat scroll 0 0 #FFFFFF;' +
'border: 1px solid #D5D5D5 !important;' +
'box-shadow: 0 2px 2px rgba(0, 0, 0, 0.1);' +
'padding: 1px;' +
'}' +
'.jsUserPhoto_mini {' +
'height: 30px !important;' +
'width: 30px !important;' +
'}' +
'</style>'
};
// Add CSS
jQuery(oConfig.sCSS).insertBefore('body');
// Show member avatar in Recent Topics Widget!
var oTarget = $('div#comments_scroll_div').find('a[href^="/t"]'),
iLen = oTarget.length,
index = 0;
oTarget.prepend('<a class="jsUserPhoto widget" href="#" title="No avatar!"><img class="jsUserPhoto_mini" src="' + oConfig.sDefaultAvatar + '" alt="" /></a>');
oTarget.each(function() {
var oThis = $(this),
findUser = oThis.nextAll('a[href^="/u"]').first(),
container = oThis.find('.jsUserPhoto_mini'),
storIMG = '',
userUrl = '',
topicUrl = '';
if (findUser.length) {
userUrl = findUser.attr('href');
oThis.find('a.jsUserPhoto.widget').attr('href', userUrl).attr('title', findUser.text());
storIMG = sessionStorage.getItem(userUrl); // Read object from sessionStorage, more fast!
if (storIMG) {
container.attr('src', storIMG);
} else {
// if not, then only request per session!!!
jQuery.get(userUrl, function(data) {
storIMG = jQuery('#emptyidcc .row1.gensmall img:eq(0), #profile-advanced-right .module:first .inner img:eq(0), #profile-advanced-right .main-content img:first, #profile-advanced-right .box-content.profile.center img:first', data).attr('src');
if (storIMG !== undefined) {
container.attr('src', storIMG);
// Saving object in sessionStorage
sessionStorage.setItem(userUrl, storIMG);
}
});
}
} else {
topicUrl = oThis.attr('href');
var oData = sessionStorage.getItem(topicUrl); // Read object from sessionStorage, more fast!
if (oData) {
oData = JSON.parse(oData);
container.attr('src', oData.storIMG);
oThis.find('a.jsUserPhoto.widget').attr('href', oData.userUrl).attr('title', oData.userName);
oThis.append('<br>' + oData.userPname);
} else {
jQuery.get(topicUrl, function(data) {
storIMG = $('.postdetails.poster-profile:first, .postprofile:first dt, .user-basic-info:first, .postprofile-details.postdetails:first dt', data).find('> a[href^="/u"] img').attr('src');
if (storIMG !== undefined) {
container.attr('src', storIMG);
}
var oUrl = $('span.name, p.author, h4.username', data).first(),
userUrl = oUrl.find('a:last').attr('href'),
userName = oUrl.find('a').text(),
userPname = oUrl.html();
oThis.find('a.jsUserPhoto.widget').attr('href', userUrl).attr('title', userName);
oThis.append('<br>' + userPname);
var oData = {
storIMG: storIMG,
userUrl: userUrl,
userName: userName,
userPname: userPname
};
// Saving object in sessionStorage
sessionStorage.setItem(topicUrl, JSON.stringify(oData));
});
}
}
});
});
Результат

 Re: Хочу изменить виджет последние темы
Re: Хочу изменить виджет последние темы
Что-то не работаетФеникс пишет:Необходимо внести небольшие изменения в исходный виджет.
 Может в CSS что-то добавить?
Может в CSS что-то добавить? Re: Хочу изменить виджет последние темы
Re: Хочу изменить виджет последние темы
Нет. Туториар предоставлен полностью. В обоих скриптах стили в них и прописаны.
 Re: Хочу изменить виджет последние темы
Re: Хочу изменить виджет последние темы
Может у кого еще есть какие идеи как реализовать. Ни один вариант Феникса не заработал. Сейчас шаблон виджета выглядит так:BaDoGood пишет:В идеале еще бы конечно аватар пользователя (как в разделе "Последние сообщения" в каталоге тем на форуме) и начало текста сообщения...
- Код:
<div class="module">
<div class="inner"><span class="corners-top"><span></span></span>
<div class="h3">{L_RECENT_TOPICS}</div>
<!-- BEGIN scrolling_row -->
{MARQUEE_JS_SRC}
<div id="comments_scroll_div">
<div class="marquee" data-direction='{SCROLL_WAY}' data-duration='{SCROLL_DELAY}' data-pauseOnHover="true" style="overflow:hidden;height:{SCROLL_HEIGHT}px;">
<!-- BEGIN recent_topic_row -->
» <a href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TOPIC_TITLE}</a><br />
<img src="{ICON_TIME}" alt="" />{scrolling_row.recent_topic_row.S_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a><br /><br />
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{scrolling_row.recent_topic_row.switch_poster_guest.S_POSTER}<br /><br />
<!-- END switch_poster_guest -->
<!-- END recent_topic_row -->
</div>
</div>
<script>
$(".marquee").marquee();
</script>
<!-- END scrolling_row -->
<!-- BEGIN classical_row -->
<div class="welcome"><!-- BEGIN recent_topic_row -->
<br />
» <a href="{classical_row.recent_topic_row.U_TITLE}"><span style="font-size: 12px;"><span style="color: #3a663a"><strong>{classical_row.recent_topic_row.L_TITLE}</strong></span></span></a><br />{BY}
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<HR WIDTH="30%" ALIGN="left" SIZE="0" COLOR="#000000"><br />
<!--
<a href="{classical_row.recent_topic_row.U_POSTER}">{classical_row.recent_topic_row.S_POSTER}</a> {ON} {classical_row.recent_topic_row.S_POSTTIME}<br /><br />
-->
<!-- END recent_topic_row -->
<!-- END classical_row -->
<span class="corners-bottom"><span></span></span>
</div></div>

 Re: Хочу изменить виджет последние темы
Re: Хочу изменить виджет последние темы
Кстати, этот скрипт тоже не заработал https://help.forum2x2.ru/t36432-topic#251895
Может какая-то проблема с работой скриптов.
Может какая-то проблема с работой скриптов.
 Re: Хочу изменить виджет последние темы
Re: Хочу изменить виджет последние темы
BaDoGood, а покажите, как скрипты ставите (скрины). И проверьте их по теме "Как найти проблему со скриптом?" - https://help.forum2x2.ru/t22619-topic
Не забывайте сюда заглядывать!
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
 Re: Хочу изменить виджет последние темы
Re: Хочу изменить виджет последние темы
Данный скрипт удалось запустить, удалив первый скрипт от @Феникс (Аватар в последних темах). Видимо был конфликт.BaDoGood пишет:Кстати, этот скрипт тоже не заработал https://help.forum2x2.ru/t36432-topic#251895
 Re: Хочу изменить виджет последние темы
Re: Хочу изменить виджет последние темы
Попытался использовать второй скрипт от @Феникс (без вмешательства в шаблоны). Результат тот же - отсутствие результата. 


На "тестовике" вроде работает, другие скрипты удалял, использовал стандартные шаблоны.



На "тестовике" вроде работает, другие скрипты удалял, использовал стандартные шаблоны.
 Re: Хочу изменить виджет последние темы
Re: Хочу изменить виджет последние темы
BaDoGood, проделайте следующее, пожалуйста:
1) включите виджет "последние темы", чтобы его было видно на форуме
2) верните шаблон виджета "последние темы" в состояние по-умолчанию, нажав справа от него в списке шаблонов
справа от него в списке шаблонов
3) уберите все скрипты, оставьте только тот, что дал Вам Феникс (аватар в последних темах)
4) оставьте все так, как получится и сообщите здесь о результате
1) включите виджет "последние темы", чтобы его было видно на форуме
2) верните шаблон виджета "последние темы" в состояние по-умолчанию, нажав
 справа от него в списке шаблонов
справа от него в списке шаблонов3) уберите все скрипты, оставьте только тот, что дал Вам Феникс (аватар в последних темах)
4) оставьте все так, как получится и сообщите здесь о результате

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Хочу изменить виджет последние темы
Re: Хочу изменить виджет последние темы
BaDoGood, а если включить прокрутку в виджете?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Хочу изменить виджет последние темы
Re: Хочу изменить виджет последние темы
С прокруткой аватары появились. Теперь как бы без прокрутки сделать.Dana Domirani пишет:BaDoGood, а если включить прокрутку в виджете?

 Re: Хочу изменить виджет последние темы
Re: Хочу изменить виджет последние темы
Хотелось бы думать, причиной долгого молчания является длительная и интенсивная работа над решением моей проблемы, написание новых скриптов и проч. 
Заранее всем спасибо. Проблему решил - "сломал" скрипт прокрутки в шаблоне виджета. Результат - статичный виджет Последние темы, переименованный в Новые сообщения, с мини-аватарами авторов сообщений, с оптимальным размером шрифта и нужным цветом ссылок на сообщения.
Можно закрыть тему.

Заранее всем спасибо. Проблему решил - "сломал" скрипт прокрутки в шаблоне виджета. Результат - статичный виджет Последние темы, переименованный в Новые сообщения, с мини-аватарами авторов сообщений, с оптимальным размером шрифта и нужным цветом ссылок на сообщения.
Можно закрыть тему.

 Похожие темы
Похожие темы» виджет последние темы
» Виджет "Последние темы"
» Виджет ПОСЛЕДНИЕ ТЕМЫ
» Виджет последние темы
» Виджет последние темы.
» Виджет "Последние темы"
» Виджет ПОСЛЕДНИЕ ТЕМЫ
» Виджет последние темы
» Виджет последние темы.
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор BaDoGood Сентябрь 17th 2016, 16:06
автор BaDoGood Сентябрь 17th 2016, 16:06








 Facebook
Facebook ВКонтакте
ВКонтакте
