Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» [Общая тема] Что делать, если вы забыли / потеряли парольавтор AlexNeimor Вчера в 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Поиск по YouTube на html-странице.
Страница 1 из 1
 Поиск по YouTube на html-странице.
Поиск по YouTube на html-странице.
Нашел на вьетнамском не официальном сайте поддержки.
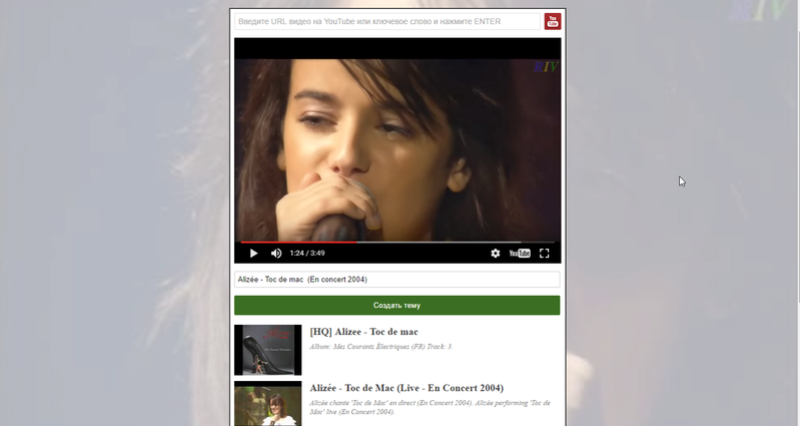
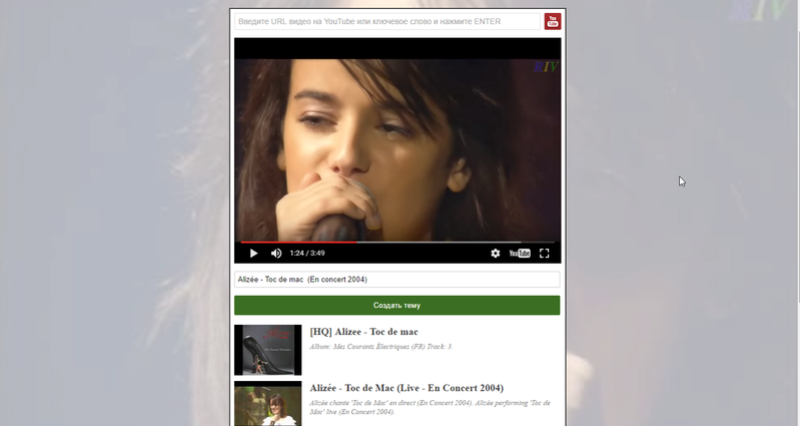
Вот так выглядит поисковичок. Выдает всего 5 вариантов найденных по запросу видюшек, но ищет весьма шустро.

Прежде, чем писать коды, поясню картинку. Со скрина видно, что можно поделиться найденным видео на форуме - создает темы при клике на кнопку.
И так начнем..
В таблицу CSS :
В JavaScript : На всех страницах.
Тоже скрипт, но если есть дополнительный форум у вас, разместите его там и подгрузите на html-страницу.
Галочки везде снять (при подгрузке не важно)
Ну собственно и сама html-страница. Я галочки поставил "нет" (перевод кривой).
Теперь о настройках. Необходимый перевод текста я уже сделал. И вот этот скрипт
И последнее
Вот так выглядит поисковичок. Выдает всего 5 вариантов найденных по запросу видюшек, но ищет весьма шустро.

Прежде, чем писать коды, поясню картинку. Со скрина видно, что можно поделиться найденным видео на форуме - создает темы при клике на кнопку.
И так начнем..
В таблицу CSS :
- Код:
.video_Ytb_img, .video_Ytb_iframe {
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
width: 400px;
border: 0 none;
background: none center center no-repeat #000;
background-size: cover;
margin: 0 auto;
position: relative;
}
.video_Ytb_iframe {
display: block;
}
.video_Ytb_img tr, .video_Ytb_iframe iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.video_Ytb_img tr {
background: url(http://i.imgur.com/dfIZYmD.png) center center no-repeat transparent;
transition: background .3s;
}
.video_Ytb_img:hover tr {
background-image: url(http://i.imgur.com/4B7afLu.png);
cursor: pointer;
}
.video_Ytb_img td {
opacity: 0;
}
В JavaScript : На всех страницах.
- Код:
jQuery(function($){
$('.video_Ytb_img').click(function() {
$(this).replaceWith('<div class="video_Ytb_iframe"><iframe width="480" height="360" src="//www.youtube.com/embed/' + $(this).data('id') + '?autoplay=1&autohide=1&showinfo=0&rel=0&iv_load_policy=3" frameborder="0" allowfullscreen></iframe></div>');
});
});
Тоже скрипт, но если есть дополнительный форум у вас, разместите его там и подгрузите на html-страницу.
Галочки везде снять (при подгрузке не важно)
- Код:
function resetForm(a){$("#ytb_overlay").css("backgroundImage","url(https://i97.servimg.com/u/f97/19/53/62/64/blurry10.jpg)");$("#ytb_title, #ytb_mess, #ytb_query").val("");$("#ytb_form").removeClass("show");$("#ytb_preview, #ytb_result").empty();alert(a)}function loadAPIClientInterfaces(){gapi.client.setApiKey("AIzaSyCm_eAeCb4z_0L_jic6-5UwsLNrWln3Sik");gapi.client.load("youtube","v3",function(){handleAPILoaded()})}
function handleAPILoaded(){$("#ytb_query").val("");$("#ytb_query, #ytb_search").attr("disabled",!1)}function showvideo(){$("#ytb_form").addClass("show");$(".ytb_search_result:first").click();$("#ytb_query").val("");$("#ytb_title").focus()}function slicelong(a){185<a.length&&(a=a.slice(0,175)+"...");return a}
function search(){var a=$("#ytb_query").val();if(null!==a&&""!==a)if(/^https?:\/\/(www\.youtube\.com|youtu\.be)\/.+/.test(a)){var b=a.match(/(?:v=|v\/|embed\/|youtu.be\/)([a-zA-Z0-9_\-]{11})/);b?(a=b[1],b=gapi.client.youtube.videos.list({id:a,part:"snippet"}),b.execute(function(c){c=c.items;void 0===c?resetForm("Kh\u00f4ng t\u00ecm th\u1ea5y video, h\u00e3y th\u1eed l\u1ea1i v\u1edbi t\u1eeb kh\u00f3a kh\u00e1c."):(c=c[0].snippet,console.log(c),$("#ytb_result").html('<div class="ytb_search_result" data-id="'+
a+'"><img src="//i.ytimg.com/vi/'+a+'/1.jpg" /><h2>'+c.title+"</h2><p>"+slicelong(c.description)+"</p></div>"),showvideo())})):resetForm("URL video Youtube b\u1ea1n nh\u1eadp v\u00e0o kh\u00f4ng \u0111\u00fang \u0111\u1ecbnh d\u1ea1ng.")}else b=gapi.client.youtube.search.list({q:a,part:"snippet",type:"video"}),b.execute(function(a){a=a.items;if(void 0===a)resetForm("Kh\u00f4ng t\u00ecm th\u1ea5y video, h\u00e3y th\u1eed l\u1ea1i v\u1edbi t\u1eeb kh\u00f3a kh\u00e1c.");else{var b="";$.each(a,function(a,
c){var d=c.snippet;y_id=c.id.videoId;b+='<div class="ytb_search_result" data-id="'+y_id+'"><img src="//i.ytimg.com/vi/'+y_id+'/default.jpg" /><h2>'+d.title+"</h2><p>"+slicelong(d.description)+"</p></div>"});$("#ytb_result").html(b);showvideo()}})}
$(function(){$("#ytb_result").on("click",".ytb_search_result",function(){var a=$(this),b=a.data("id");$("#ytb_overlay").css("backgroundImage","url(//i.ytimg.com/vi/"+b+"/0.jpg)");$(".ytb_search_result.selected").removeClass("selected");a.addClass("selected");$("#ytb_title").val(a.find("h2").text());$("#ytb_mess").val('[table class="video_Ytb_img" data-id="'+b+'" style="background-image: url(http://i3.ytimg.com/vi/'+b+'/0.jpg);"][tr][td][img]http://i3.ytimg.com/vi/'+b+"/0.jpg[/img][/td][/tr][/table]");
$("#ytb_preview").html('<iframe width="660" height="415" src="//www.youtube.com/embed/'+b+'?autoplay=1&autohide=1&showinfo=0&rel=0&iv_load_policy=3" frameborder="0" allowfullscreen></iframe>');$("#ytb_data").show();$("html,body").animate({scrollTop:$("#ytb_preview").offset().top})})});
Ну собственно и сама html-страница. Я галочки поставил "нет" (перевод кривой).
- Код:
<br /><br /><br /><br /><style>
/* ZzYoutube by Zzbaivong */
*{margin:0;padding:0}.video_Ytb_img{width:650px;height:315px;background:none no-repeat scroll center center #000;margin:0 auto;border:0}.video_Ytb_img td{background:url(http://i.imgur.com/XKyyFHO.png) no-repeat center center transparent}.video_Ytb_img td:hover{background-color:rgba(255,255,255,.4);cursor:pointer}#zzYoutube,#zzYoutube *{-moz-box-sizing:border-box;box-sizing:border-box}#zzYoutube{background:#FFF;width:600px;margin:10px auto;border:2px solid #444;position:relative;z-index:100}#ytb_data,#ytb_form,#ytb_mess{display:none}#ytb_form.show{display:block}#ytb_control{padding:7px;position:relative}#ytb_query{width:545px;padding:6px 7px;border:1px solid #DDD;font-size:14px;border-radius:2px}#ytb_search{position:absolute;right:7px;top:7px;background:url(http://i.imgur.com/tcwp04S.png) no-repeat center center #A52E2E;border:0;height:30px;width:30px;text-indent:-9999px;border-radius:2px}#ytb_search:hover{background-color:#666}#ytb_preview{width:100%;text-align:center}#ytb_preview>iframe{padding:7px;width:100%;text-align:center}#ytb_title{padding:6px;margin:7px;width:580px;border-radius:2px;border:1px solid #ccc}#ytb_result>span{margin-bottom:7px;font-size:.8em;display:block;color:red}#ytb_submit{width:580px;border:0;background:#3B6E22;color:#FFF;padding:10px;margin:7px;border-radius:2px}#ytb_submit:hover{background:#69A74E;cursor:pointer}.ytb_search_result{background:#FFF;cursor:pointer;position:relative;height:90px;padding:0 0 0 135px;overflow:hidden;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;margin:10px 7px}.ytb_search_result:hover{background:#F0F0F0}.ytb_search_result:hover h2{color:#0052cc}.ytb_search_result.selected{background:rgba(255,250,214,1);z-index:10}.ytb_search_result.selected h2{color:#FF3E3E}.ytb_search_result>img{position:absolute;left:0;top:0}.ytb_search_result>h2{white-space:nowrap;text-overflow:ellipsis;overflow:hidden;color:#444;font-size:18px;margin-bottom:7px;line-height:24px}.ytb_search_result>p{color:#888;font-style:italic;font-size:13px}#ytb_overlay{background:url(https://i39.servimg.com/u/f39/18/83/32/63/blurry10.jpg) no-repeat center center transparent;background-size:cover;position:fixed;left:0;right:0;top:0;bottom:0;z-index:10;opacity:.3}
</style>
<!— zzYoutube by zzbaivong <devs.forumvi.com> -->
<div id="ytb_overlay">
</div>
<div id="zzYoutube">
<div id="ytb_control">
<input disabled="" type="text" value="Подождите, идет загрузка..." onkeypress="if (event.keyCode==13){search();return false}" placeholder="Введите URL видео на YouTube или ключевое слово и нажмите ENTER" id="ytb_query" />
<button disabled="" onclick="search()" class="submit_button" id="ytb_search">
OK
</button>
</div>
<div id="ytb_form">
<div id="ytb_preview">
</div>
<form enctype="multipart/form-data" method="post" action="/post" id="ytb_data">
<input required="" type="text" onkeypress="if (event.keyCode==13){return false}" placeholder="Введите название для поста" maxlength="255" value="8" name="subject" id="ytb_title" /> <textarea wrap="virtual" name="message" id="ytb_mess">{MESSAGE}</textarea> <input value="newtopic" name="mode" type="hidden" /> <input value="8" type="hidden" name="f" /> <input type="submit" value="Создать тему" name="post" id="ytb_submit" />
</form>
<div id="ytb_result">
</div>
</div>
</div><script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.3/jquery.min.js"></script><script src="http://dayanatest.forum2x2.ru/29125.js"></script><script src="https://apis.google.com/js/client.js?onload=loadAPIClientInterfaces"></script>
Теперь о настройках. Необходимый перевод текста я уже сделал. И вот этот скрипт
- Код:
<script src="http://dayanatest.forum2x2.ru/29125.js"></script>
- Код:
<script src="/29125.js"></script>
И последнее
- Код:
value="1"
 Re: Поиск по YouTube на html-странице.
Re: Поиск по YouTube на html-странице.
Небольшое дополнение.
Если после установки вместо русских букв будут "крякозябры", в самом верху HTML-страницы поставьте русскую кодировку
Если после установки вместо русских букв будут "крякозябры", в самом верху HTML-страницы поставьте русскую кодировку
- Код:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
 Похожие темы
Похожие темы» Поиск по YouTube на html-странице
» Пользовательский Google поиск на отдельной HTML странице
» [414] YouTube предоставляет "кривые" HTML коды, или форум не воспринимает "обновлённые" коды?
» background на HTML-странице
» Форум на HTML-странице
» Пользовательский Google поиск на отдельной HTML странице
» [414] YouTube предоставляет "кривые" HTML коды, или форум не воспринимает "обновлённые" коды?
» background на HTML-странице
» Форум на HTML-странице
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
