Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Кнопки вверх/вниз требуется помощь
Участников: 4
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Кнопки вверх/вниз требуется помощь
Кнопки вверх/вниз требуется помощь
Всем доброго времени.
У меня были установлены кнопки прокрутки страницы, вот такие вот:
Они перестали работать после перехода на HTTPS. Помогите плиз, где-нибудь есть рабочий вариант? Может этот код можно поправить?



У меня были установлены кнопки прокрутки страницы, вот такие вот:
- Код:
.go-up,.go-down {
display:none;
position:fixed;
right:3px; /*расстояние от правого края*/
z-index: 999;
cursor:pointer;
opacity:0.7; /*прозрачность в обычном состоянии*/
margin-bottom:380px; /*расстояние от нижней части форума*/
width:54px; /*ширина кнопки*/
height:38px; /*высота кнопки*/
}
.go-up {
bottom:48px; /*отступ верхней кнопки от низа форума*/
background-image:url(https://i.servimg.com/u/f18/18/50/19/08/11111110.png); /*кнопка вверх*/
}
.go-down {
bottom:5px; /*отступ нижней кнопки от низа форума*/
background-image:url(https://i.servimg.com/u/f18/18/50/19/08/11111111.png); /*кнопка вниз*/
}
.go-down:hover,.go-up:hover {
opacity:1.0; /*прозрачность кнопки при наведении*/
}
Они перестали работать после перехода на HTTPS. Помогите плиз, где-нибудь есть рабочий вариант? Может этот код можно поправить?



 Re: Кнопки вверх/вниз требуется помощь
Re: Кнопки вверх/вниз требуется помощь
Привет.
Ну я уж точно уверен что это не из-за перехода на HTTPS...
Сам посмотри, у тебя чистый код, без сторонних элементов которые подгружаются с другого сайта. Попробуй поискать проблему в чём-то другом. Может быть где-то лежит код который нарушает стабильную работу данной фичи. Возможно даже что проблема в CSS кодах. Конфликт тут уместен. Или быть может javascript'ы виноваты ? Но это точно не HTTPS...
Ну я уж точно уверен что это не из-за перехода на HTTPS...
Сам посмотри, у тебя чистый код, без сторонних элементов которые подгружаются с другого сайта. Попробуй поискать проблему в чём-то другом. Может быть где-то лежит код который нарушает стабильную работу данной фичи. Возможно даже что проблема в CSS кодах. Конфликт тут уместен. Или быть может javascript'ы виноваты ? Но это точно не HTTPS...

Сказочник Зазеркалья-
-

Сообщения : 3710
Возраст : 33
Регистрация : 2012-11-16
Благодарности : 733

 Re: Кнопки вверх/вниз требуется помощь
Re: Кнопки вверх/вниз требуется помощь
Сказочник Зазеркалья, бро, ну у меня же они работали нормально до перехода, а после перестали. Может у тебя есть стрелочки прокрутки другие? Я не сильно разбираюсь в этих всех кодах и т. д., мне Даночка помогала сайт мой делать, мне даже стыдно уже ее о чем-то просить, т. к. она мне очень много и так уже помогла и сделала. Но я не разбираюсь и потому мне помощь нужна...
 Re: Кнопки вверх/вниз требуется помощь
Re: Кнопки вверх/вниз требуется помощь
Xan_Kriegor пишет:Сказочник Зазеркалья, бро, ну у меня же они работали нормально до перехода, а после перестали. Может у тебя есть стрелочки прокрутки другие? Я не сильно разбираюсь в этих всех кодах и т. д., мне Даночка помогала сайт мой делать, мне даже стыдно уже ее о чем-то просить, т. к. она мне очень много и так уже помогла и сделала. Но я не разбираюсь и потому мне помощь нужна...
Ок, бро. Решим вопрос, учитывая что решений достаточно
 )
)Погодь немного, поищу более лёгкие решения.

Сказочник Зазеркалья-
-

Сообщения : 3710
Возраст : 33
Регистрация : 2012-11-16
Благодарности : 733

 Re: Кнопки вверх/вниз требуется помощь
Re: Кнопки вверх/вниз требуется помощь
Замени ссылки на изображения кнопок в коде:
Код ставить в виджет или в шаблон.
Кстати подгонять размеры изображений придётся в коде если захочешь поставить свои изображения.
И ещё, если внести изменения в твой код, можно настроить отображение. Твой вариант кода и у меня не работает. Хотя у меня Http.
- Код:
<style type="text/css">
.nav_up {
padding:7px;
background-color:black;
border:1px solid #000;
position:fixed;
background:transparent url(https://i.servimg.com/u/f88/19/92/35/29/arrow_13.png) no-repeat top right;
background-position:50% 50%;
width:20px;
height:20px;
bottom:10px;
right:70px;
white-space:nowrap;
cursor: pointer;
-moz-border-radius: 3px 3px 3px 3px;
-webkit-border-top-left-radius:3px;
-webkit-border-top-right-radius:3px;
-khtml-border-top-left-radius:3px;
-khtml-border-top-right-radius:3px;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
.nav_down {
padding:7px;
background-color:black;
border:1px solid #000;
position:fixed;
background:transparent url(https://i.servimg.com/u/f88/19/92/35/29/arrow_12.png) no-repeat top right;
background-position:50% 50%;
width:20px;
height:20px;
bottom:10px;
right:30px;
white-space:nowrap;
cursor: pointer;
-moz-border-radius: 3px 3px 3px 3px;
-webkit-border-top-left-radius:3px;
-webkit-border-top-right-radius:3px;
-khtml-border-top-left-radius:3px;
-khtml-border-top-right-radius:3px;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
</style>
<div id="nav_up" class="nav_up" style="display:none;">
</div>
<div id="nav_down" class="nav_down" style="display:none;">
</div>
<script type="text/javascript">
jQuery(function() {
var overelem = jQuery('body');
jQuery('#nav_up').fadeIn('slow');
jQuery('#nav_down').fadeIn('slow');
jQuery(window).bind('scrollstart', function(){
jQuery('#nav_up,#nav_down').stop().animate({'opacity':'0.2'});
});
jQuery(window).bind('scrollstop', function(){
jQuery('#nav_up,#nav_down').stop().animate({'opacity':'1'});
});
jQuery('#nav_down').click(
function (e) {
jQuery('html, body').animate({scrollTop: overelem.height()}, 800);
}
);
jQuery('#nav_up').click(
function (e) {
jQuery('html, body').animate({scrollTop: '0px'}, 800);
}
);
});
</script>
Код ставить в виджет или в шаблон.
Кстати подгонять размеры изображений придётся в коде если захочешь поставить свои изображения.
И ещё, если внести изменения в твой код, можно настроить отображение. Твой вариант кода и у меня не работает. Хотя у меня Http.

Сказочник Зазеркалья-
-

Сообщения : 3710
Возраст : 33
Регистрация : 2012-11-16
Благодарности : 733

 Re: Кнопки вверх/вниз требуется помощь
Re: Кнопки вверх/вниз требуется помощь
Xan_Kriegor, по какой теме ты делал свои кнопки ?

Сказочник Зазеркалья-
-

Сообщения : 3710
Возраст : 33
Регистрация : 2012-11-16
Благодарности : 733

 Re: Кнопки вверх/вниз требуется помощь
Re: Кнопки вверх/вниз требуется помощь
Мне домовой их дал, в какой-то из тем, про кнопки, давно было. Постараюсь найти в архиве.Сказочник Зазеркалья пишет:Xan_Kriegor, по какой теме ты делал свои кнопки ?
Твои кнопки прикольные! Мне даже пока так больше нравится, только вот вопрос, а как их настраивать? Объясню:
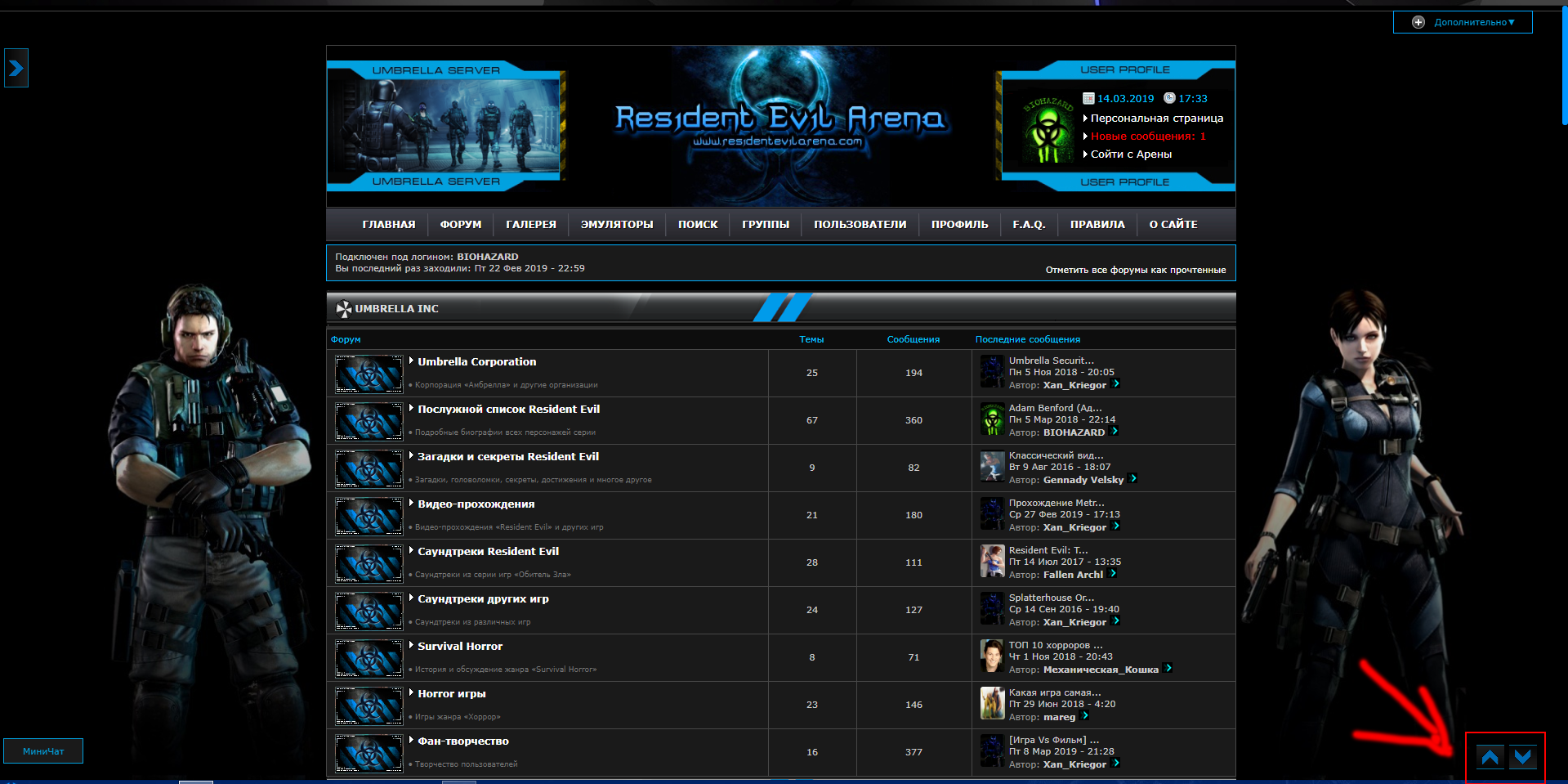
Вот как они отображаются сейчас:


Вот оригиналы моих копок;


Как мне их сделать по размеру и чуть приподнять вверх, на уровне кнопки МиниЧат, что слева?
А идея с горизонтальным вариком прикольная, пусть такие будут, они мне очень в тему к дизайну.
Ник творческого человека, я был прав)))
 Re: Кнопки вверх/вниз требуется помощь
Re: Кнопки вверх/вниз требуется помощь
Держи готовый код, бро:
Единственное что не смог сделать, так это чтобы на одном уровне с кнопкой мини-чат было. На телефоне тяжеловато многие штучки делать. В субботу подправлю чуток код и скину код который будет отображать кнопки на нужном уровне. А в данной версии в принципе тоже всё нормуль. Проверь пока норм ли отображается или нет. А в субботу будет готово. Если нужно будет исправить расстояние между кнопками, скажи, сделаю. Это проще простого.
- Код:
<style type="text/css">
.nav_up {
position:fixed;
background: url(https://i.servimg.com/u/f64/18/50/19/08/114.png);
width:54px;
height:36px;
bottom:30px;
right:80px;
white-space:nowrap;
cursor: pointer;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
.nav_down {
position:fixed;
background: url(https://i.servimg.com/u/f64/18/50/19/08/215.png);
width:54px;
height:36px;
bottom:30px;
right:30px;
white-space:nowrap;
cursor: pointer;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
</style>
<div id="nav_up" class="nav_up" style="display:none;">
</div>
<div id="nav_down" class="nav_down" style="display:none;">
</div>
<script type="text/javascript">
jQuery(function() {
var overelem = jQuery('body');
jQuery('#nav_up').fadeIn('slow');
jQuery('#nav_down').fadeIn('slow');
jQuery(window).bind('scrollstart', function(){
jQuery('#nav_up,#nav_down').stop().animate({'opacity':'0.2'});
});
jQuery(window).bind('scrollstop', function(){
jQuery('#nav_up,#nav_down').stop().animate({'opacity':'1'});
});
jQuery('#nav_down').click(
function (e) {
jQuery('html, body').animate({scrollTop: overelem.height()}, 800);
}
);
jQuery('#nav_up').click(
function (e) {
jQuery('html, body').animate({scrollTop: '0px'}, 800);
}
);
});
</script>
Единственное что не смог сделать, так это чтобы на одном уровне с кнопкой мини-чат было. На телефоне тяжеловато многие штучки делать. В субботу подправлю чуток код и скину код который будет отображать кнопки на нужном уровне. А в данной версии в принципе тоже всё нормуль. Проверь пока норм ли отображается или нет. А в субботу будет готово. Если нужно будет исправить расстояние между кнопками, скажи, сделаю. Это проще простого.

Сказочник Зазеркалья-
-

Сообщения : 3710
Возраст : 33
Регистрация : 2012-11-16
Благодарности : 733

 Re: Кнопки вверх/вниз требуется помощь
Re: Кнопки вверх/вниз требуется помощь
Сказочник Зазеркалья, Спасибо бро, так гораздо лучше. Теперь осталось чуть увеличить расстояние между кнопками и сделать их не одном уровне с кнопкой МиниЧат. Буду ждать бро! 

 Re: Кнопки вверх/вниз требуется помощь
Re: Кнопки вверх/вниз требуется помощь
Феникс пишет:botton - отступ снизу
right - отступ справа
Настраивайте



Сказочник Зазеркалья,
 Благодарствую. Я все настроил, Если не возражаешь, то будет еще пару вопросиков к тебе.
Благодарствую. Я все настроил, Если не возражаешь, то будет еще пару вопросиков к тебе.Еще раз благодарю.

 Re: Кнопки вверх/вниз требуется помощь
Re: Кнопки вверх/вниз требуется помощь
На здоровье, бро. 
Помогу со всеми вопросами, конечно если они не слишком Хоррор-подобные.


Помогу со всеми вопросами, конечно если они не слишком Хоррор-подобные.



Сказочник Зазеркалья-
-

Сообщения : 3710
Возраст : 33
Регистрация : 2012-11-16
Благодарности : 733

Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Xan_Kriegor Март 8th 2019, 22:31
автор Xan_Kriegor Март 8th 2019, 22:31



 Facebook
Facebook ВКонтакте
ВКонтакте
