Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Статус онлайн-пользователя
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
 Статус онлайн-пользователя
Статус онлайн-пользователя
URL-адрес страницы: https://teacup.forumotion.com/t44-global-announcement
Версия: Invision
Проблема: Я пытаюсь сделать, кто онлайн или нет с моим собственным классом. Я могу получить доступ через jQuery, но дело в том, что, как только скрипт проверяет только сначала и видит, что он в сети, он применяется ко всем остальным в сети, даже если они не в сети.
Вот мой script:

Версия: Invision
Проблема: Я пытаюсь сделать, кто онлайн или нет с моим собственным классом. Я могу получить доступ через jQuery, но дело в том, что, как только скрипт проверяет только сначала и видит, что он в сети, он применяется ко всем остальным в сети, даже если они не в сети.
Вот мой script:
- Код:
$(document).ready(function() {
if ( $( ".online-status:contains( online online online online)")) {
$(".online-status").css("width", "15px");
$(".online-status").css("height", "15px");
$(".online-status").css("background", "#4CAF50");
$(".online-status").css("border-radius", "50%");
$(".online-status").text("");
} else
if($( ".online-status:contains('')")) {
$(".online-status").css("width", "15px");
$(".online-status").css("height", "15px");
$(".online-status").css("background", "#d1d1d1");
$(".online-status").css("border-radius", "50%");
}
});

Последний раз редактировалось: System32 (Декабрь 9th 2022, 13:54), всего редактировалось 1 раз(а)
 Re: Статус онлайн-пользователя
Re: Статус онлайн-пользователя
Добрый день!
А в шаблон viewtopic_body что Вы вставляете?
P.S. раз нам не разрешают обсуждать адаптацию кода на англоязычном форуме сразу могу предложить адаптацию кода:
Вот это:
Можно заменить на:
А в шаблон viewtopic_body что Вы вставляете?
P.S. раз нам не разрешают обсуждать адаптацию кода на англоязычном форуме сразу могу предложить адаптацию кода:
Вот это:
- Код:
$(".online-status").css("width", "15px");
$(".online-status").css("height", "15px");
$(".online-status").css("background", "#4CAF50");
$(".online-status").css("border-radius", "50%");
Можно заменить на:
- Код:
$(".online-status").css({"height":"15px","background":"#4CAF50", "border-radius":"50%"});
System32 поставил(а) лайк
 Re: Статус онлайн-пользователя
Re: Статус онлайн-пользователя
Это то, что изменено внутри шаблона:
Да, нам нельзя, к сожалению :(
По ошибке вы опускаете ширину элемента. Но суть я понял, спасибо за краткость. Я знал, что это может работать таким образом, но вроде как хотел построчно. Во всяком случае, я сделал, как вы предложили.
Я добавил это под:
- Код:
<span class="online-status">{postrow.displayed.ONLINE_IMG_NEW}</span> <br>
Да, нам нельзя, к сожалению :(
По ошибке вы опускаете ширину элемента. Но суть я понял, спасибо за краткость. Я знал, что это может работать таким образом, но вроде как хотел построчно. Во всяком случае, я сделал, как вы предложили.
Я добавил это под:
- Код:
<dl class="postprofile-details postdetails">
 Re: Статус онлайн-пользователя
Re: Статус онлайн-пользователя
А вот этим что Вы хотите проверить?
Инструкция contains проверяет наличие текста в скобочках в каждом блоке с классом online-status.
Документация по инструкции contains
По идее, у Вас всегда должен быть результат этой проверки равен true, так как в названии переменной есть слово online.
Предлагаю Вам обратить внимание на этот код в шаблоне:
{postrow.displayed.ONLINE IMG INV} - изображение, которое показывается, если пользователь онлайн.
Можно к нему привязать сравнение, например, если url изображения равен такому-то адресу - то выполняется код 1. Если не равно - код 2.
Важно, чтобы было установлено изображение Online через ПА.
Это так - идея "на лету".
Чуть позже могу посидеть над кодом.
- Код:
if ( $( ".online-status:contains( online online online online)"))
Инструкция contains проверяет наличие текста в скобочках в каждом блоке с классом online-status.
Документация по инструкции contains
По идее, у Вас всегда должен быть результат этой проверки равен true, так как в названии переменной есть слово online.
Предлагаю Вам обратить внимание на этот код в шаблоне:
- Код:
<div class="popmenubutton-new-out popmenubutton">
<a href="javascript:void(0);"{postrow.displayed.ONCLICK}>{postrow.displayed.ONLINE_IMG_INV}{postrow.displayed.POSTER_NAME_INV}</a>
</div>
{postrow.displayed.ONLINE IMG INV} - изображение, которое показывается, если пользователь онлайн.
Можно к нему привязать сравнение, например, если url изображения равен такому-то адресу - то выполняется код 1. Если не равно - код 2.
Важно, чтобы было установлено изображение Online через ПА.
Это так - идея "на лету".
Чуть позже могу посидеть над кодом.
 Re: Статус онлайн-пользователя
Re: Статус онлайн-пользователя
Причина, по которой я это проверял, заключалась в том, что я получил это значение в результате функции text(). Итак, я подумал, хм, возможно, это значение в первом спане (первом посте), но, похоже, оно связано со всеми спанами. Он собирает все пролеты.
Я предполагаю, что теперь основная идея состоит в том, чтобы получить доступ к каждому диапазону отдельно и после проверки чего-либо изменить css. Верно?
Я вижу, что вы хотите сказать этой идеей изображения. Но опять же, как всегда, моя самая большая проблема — зациклиться на каждом посте, а не проверить все посты сразу и собрать все данные в одну переменную.
Я предполагаю, что теперь основная идея состоит в том, чтобы получить доступ к каждому диапазону отдельно и после проверки чего-либо изменить css. Верно?
Я вижу, что вы хотите сказать этой идеей изображения. Но опять же, как всегда, моя самая большая проблема — зациклиться на каждом посте, а не проверить все посты сразу и собрать все данные в одну переменную.
 Re: Статус онлайн-пользователя
Re: Статус онлайн-пользователя
Вот что у меня получилось:

ПА - Модули - Управление кодами Javascript - Создать новый Javascript.
Название: любое
Расположение: в темах
Код:
ПА - Оформление - Шаблоны - Общие настройки - viewtopic_body
Найдите фрагмент кода:
После него вставьте:
Сохранить. Опубликовать.
Примечания:
1) Код будет работать только в том случае, если пользователи состоят в группах, у которых есть цвет. Цвет группы должен быть применен к участникам группы.
2) Логика кода такова: мы спускаемся с верхней точки (с профиля пользователя к изображению статуса "онлайн". Если оно есть, тогда подымаемся от этого изображения к блоку div с классом onlinefresh - создать кружек с зеленым цветом.
Если изображения нет, будет выполняться другая инструкция - спуститься от профиля к нику и подняться к блоку div с классом onlinefresh - создать кружек с красным цветом.

ПА - Модули - Управление кодами Javascript - Создать новый Javascript.
Название: любое
Расположение: в темах
Код:
- Код:
$(document).ready(function() {
$('.postprofile').children('.postprofile-head.post-header').children('.popmenubutton-new-out.popmenubutton').children('a').children('span').parent().parent().parent().children('.onlinefresh').css({"width":"15px", "height":"15px","background":"red", "border-radius":"50%"});
$('.postprofile').children('.postprofile-head.post-header').children('.popmenubutton-new-out.popmenubutton').children('a').children('img').parent().parent().parent().children('.onlinefresh').css({"width":"15px", "height":"15px","background":"#4CAF50", "border-radius":"50%"});
})
ПА - Оформление - Шаблоны - Общие настройки - viewtopic_body
Найдите фрагмент кода:
- Код:
<div class="popmenubutton-new-out popmenubutton">
<a href="javascript:void(0);"{postrow.displayed.ONCLICK}>{postrow.displayed.ONLINE_IMG_INV}{postrow.displayed.POSTER_NAME_INV}</a>
</div>
После него вставьте:
- Код:
<div class="onlinefresh"></div>
Сохранить. Опубликовать.
Примечания:
1) Код будет работать только в том случае, если пользователи состоят в группах, у которых есть цвет. Цвет группы должен быть применен к участникам группы.
2) Логика кода такова: мы спускаемся с верхней точки (с профиля пользователя к изображению статуса "онлайн". Если оно есть, тогда подымаемся от этого изображения к блоку div с классом onlinefresh - создать кружек с зеленым цветом.
Если изображения нет, будет выполняться другая инструкция - спуститься от профиля к нику и подняться к блоку div с классом onlinefresh - создать кружек с красным цветом.
System32 поставил(а) лайк
 Re: Статус онлайн-пользователя
Re: Статус онлайн-пользователя
Хм, это работает для онлайна, но для оффлайна красной точки нет. Я предполагаю, что это потому, что обычный пользователь не принадлежит ни к какой группе? Это немного проблематично. Конечно, спасибо за скрипт и код, который вы сделали!
https://teacup.forumotion.com/t44-global-announcement
https://teacup.forumotion.com/t44-global-announcement
 Re: Статус онлайн-пользователя
Re: Статус онлайн-пользователя
System32 пишет:Хм, это работает для онлайна, но для оффлайна красной точки нет. Я предполагаю, что это потому, что обычный пользователь не принадлежит ни к какой группе? Это немного проблематично. Конечно, спасибо за скрипт и код, который вы сделали!
https://teacup.forumotion.com/t44-global-announcement
Обратите внимание на пункт 1 примечаний в моем предыдущем сообщении. Добавьте пользователя Testacc в группу и все будет работать.
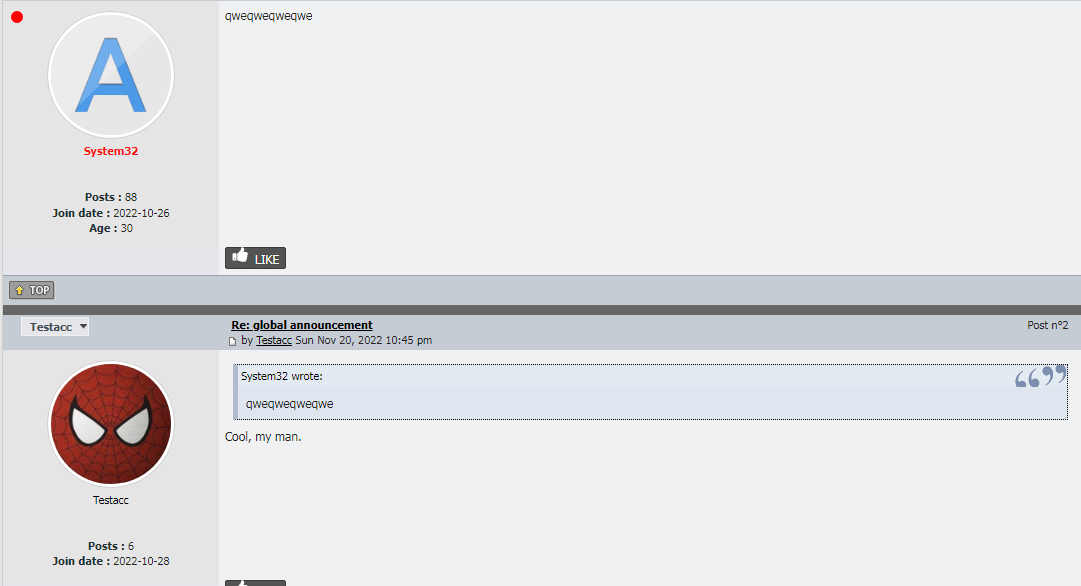
Вот так сейчас вижу Ваш форум:

 Re: Статус онлайн-пользователя
Re: Статус онлайн-пользователя
Я понял, что вы сказали в предыдущем посте, но это означает, что я должен помещать каждого пользователя в какую-то группу, чтобы работать? Это стресс, если у вас много пользователей.
 Похожие темы
Похожие темы» Не отображется статус пользователя (онлайн-офлайн)
» Статус онлайн
» Статус ОНЛАЙН!
» Информер (онлайн статус)
» Возможно ли добавить статус "Онлайн/оффлайн" в профиль ?
» Статус онлайн
» Статус ОНЛАЙН!
» Информер (онлайн статус)
» Возможно ли добавить статус "Онлайн/оффлайн" в профиль ?
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор System32 Декабрь 7th 2022, 13:49
автор System32 Декабрь 7th 2022, 13:49







 Facebook
Facebook ВКонтакте
ВКонтакте
