Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
адаптировать туториал пользователи в статистике по времени на invision
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
 адаптировать туториал пользователи в статистике по времени на invision
адаптировать туториал пользователи в статистике по времени на invision
https://help.forum2x2.ru/t37170-topic
вот туториал, а как сделать то же на Инвизион?
вот туториал, а как сделать то же на Инвизион?
Последний раз редактировалось: literrary (Январь 30th 2023, 21:37), всего редактировалось 1 раз(а)
 Re: адаптировать туториал пользователи в статистике по времени на invision
Re: адаптировать туториал пользователи в статистике по времени на invision
Добрый день!
ПА - Оформление - Шаблоны - index_body
Найдите:
Замените на:
Сохраните. Опубликуйте.
ПА - Оформление - Цвета & CSS - Каскадная таблица стилей CSS
Сохранить.
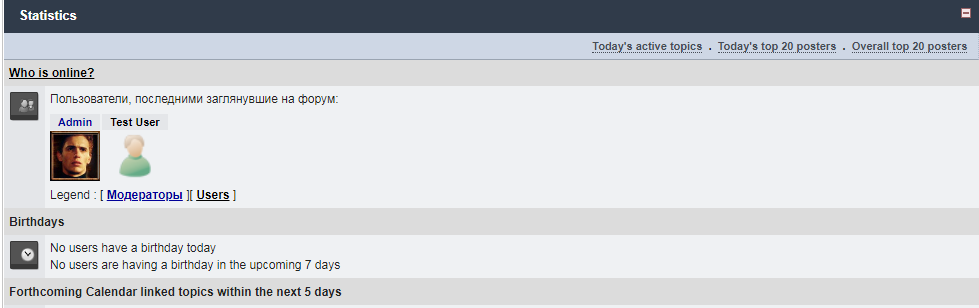
Результат:

При нажатии на ник открывается список возможных контактов с пользователем.
ПА - Оформление - Шаблоны - index_body
Найдите:
- Код:
<div class="clearfix"><div class="left">{TOTAL_USERS_ONLINE}</div> <a href="{U_VIEWONLINE}" rel="nofollow" class="viewonline right">{L_VIEW_COMPLETE_LIST}</a></div>
<div class="thin">{LOGGED_IN_USER_LIST}{L_CONNECTED_MEMBERS}</div>
Замените на:
- Код:
<div>
<div class="h3">Пользователи, последними заглянувшие на форум:</div>
<span id="res"></span>
<div class="clear"></div>
</div>
<script>
$("#res").load("/memberlist?mode=lastvisit&order=DESC&submit=Ok&username .member-header.clearfix")
</script>
Сохраните. Опубликуйте.
ПА - Оформление - Цвета & CSS - Каскадная таблица стилей CSS
- Код:
#res {
display: flex;
height: 60px;
width: 60px;
margin: 10px -10px;
}
#res .mini-avatar img {
height: 50px;
width: 50px;
}
#res .mini-avatar {
width: 50px;
display: flex;
}
div.popupmenu.clearfix {
z-index: 3;
position: relative;
}
#res .member-header.clearfix {
width: 60px;
}
#res .popmenubutton-new-out {
width: 70px;
display: flex;
flex-direction: column;
justify-content: center;
height: 60px;
align-items: center;
}
.popmenubutton > a, .popmenubutton .btn-floating-left {
background-image: none;
white-space: normal;
padding: 2px 8px;
}
Сохранить.
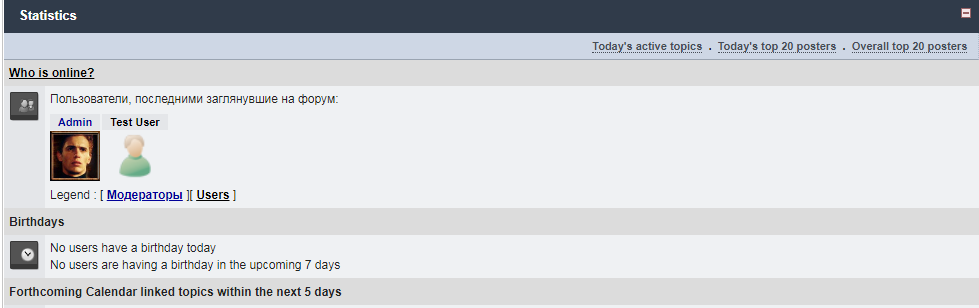
Результат:

При нажатии на ник открывается список возможных контактов с пользователем.
literrary поставил(а) лайк
 Re: адаптировать туториал пользователи в статистике по времени на invision
Re: адаптировать туториал пользователи в статистике по времени на invision
а как раздвинуть строку и уменьшить число пользователей? лучше б за заданное время зашелших
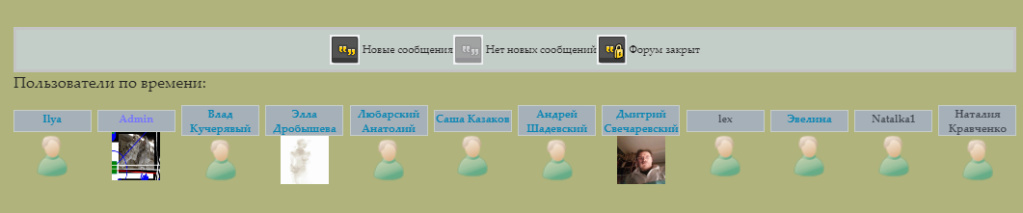
см результат
см результат
 Re: адаптировать туториал пользователи в статистике по времени на invision
Re: адаптировать туториал пользователи в статистике по времени на invision
я переставил вниз, просто, чтоб знать кто заходил в 38 часов
а внизу - список
счас буду раздвигать
наверно можно его укоротить --?
а внизу - список
счас буду раздвигать
наверно можно его укоротить --?
 Re: адаптировать туториал пользователи в статистике по времени на invision
Re: адаптировать туториал пользователи в статистике по времени на invision
насчёт количества я решил,--
есть скрипт с МуББ
выделенное добавить просто.
осталось раздвинуть эти блоки
есть скрипт с МуББ
- Код:
.find("#TBl").load("/search.php?action=show_recent #pun-main table tr:[b]lt(15)[/b]");</script>
выделенное добавить просто.
осталось раздвинуть эти блоки
 Re: адаптировать туториал пользователи в статистике по времени на invision
Re: адаптировать туториал пользователи в статистике по времени на invision
Замените CSS код на этот:
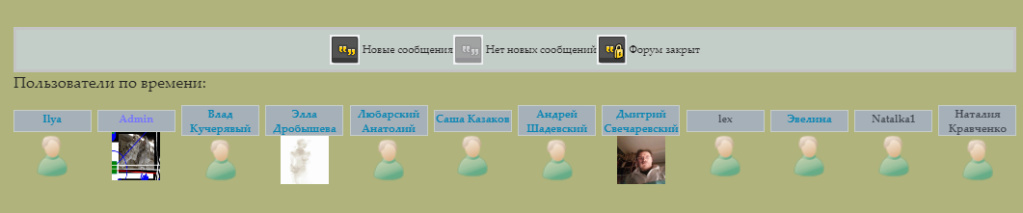
Результат:

- Код:
#res {
display: flex;
height: 60px;
margin: 10px 0 180px;
background-color: red;
justify-content: space-between;
}
#res .member-header.clearfix {
width: 80px;
display: flex;
}
#res .popmenubutton-new-out {
width: 80px;
display: flex;
flex-direction: column;
justify-content: center;
height: 80px;
align-items: center;
}
.popmenubutton > a, .popmenubutton .btn-floating-left {
background-image: none;
white-space: normal;
display: block;
height: 50px;
width: 79px;
text-align: center;
font-size: 11px;
margin-top: 7px;
padding: none;
}
#res .mini-avatar {
display: flex;
}
#res .mini-avatar img {
height: 50px;
width: 50px;
}
div.popupmenu.clearfix {
z-index: 3;
position: relative;
}
Результат:

 Re: адаптировать туториал пользователи в статистике по времени на invision
Re: адаптировать туториал пользователи в статистике по времени на invision
решено,
можно в туториалы )))))))
код, только, выставить с правкой с моей
потомучто грузится как я понял 50 аватаров это задержка
а так меньше
удобно ЧТО: что можно посмотреть сразу сообщения пользователя, ленту
С П А С И Б О
можно в туториалы )))))))
код, только, выставить с правкой с моей
потомучто грузится как я понял 50 аватаров это задержка
а так меньше
удобно ЧТО: что можно посмотреть сразу сообщения пользователя, ленту
С П А С И Б О
 Похожие темы
Похожие темы» как снять последний визит в "пользователи" Invision
» скрипт для автообновления гаджета (Win 7)
» Можно ли адаптировать стиль с phpbb3 для punbb?
» Закладки в статистике
» Аватары в статистике
» скрипт для автообновления гаджета (Win 7)
» Можно ли адаптировать стиль с phpbb3 для punbb?
» Закладки в статистике
» Аватары в статистике
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор literrary Январь 29th 2023, 17:51
автор literrary Январь 29th 2023, 17:51




 Facebook
Facebook ВКонтакте
ВКонтакте
