Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Пропала вкладка "Обработка пользователей"автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» ВПН
автор Raumt Ноябрь 8th 2024, 13:51
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
свернуть окошко помощи (iframe)
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 свернуть окошко помощи (iframe)
свернуть окошко помощи (iframe)
у меня над темами - окошко помощи, ифрейм, в нём картинки ,
как бы сделать чтобы была кнопка скрытия/раскрытия? а по умолчанию раскрыто
как бы сделать чтобы была кнопка скрытия/раскрытия? а по умолчанию раскрыто
Последний раз редактировалось: literrary (Февраль 7th 2023, 20:10), всего редактировалось 1 раз(а)
 Re: свернуть окошко помощи (iframe)
Re: свернуть окошко помощи (iframe)
Добрый вечер!
Правильно ли я понимаю, что блок iframe у Вас вставлен в шаблон viewtopic_body?
Если да, тогда:
ПА - Оформление - Шаблоны - Общие настройки - viewtopic_body
Найдите:
После этого кода, вставьте этот:
Сохранить. Опубликовать.
ПА - Оформление - Цвета & CSS - Каскадная таблица стилей CSS
Вставьте этот код:
Сохранить.
Это просто стилизация кнопки.
Если хотите добавить эффект "запоминания", то есть пользователь один раз закроет инструкцию и просмотреть ее сможет только после нажатия на кнопку "Показать инструкцию", тогда в шаблоне viewtopic_body в место выше указанного кода вставьте этот код:
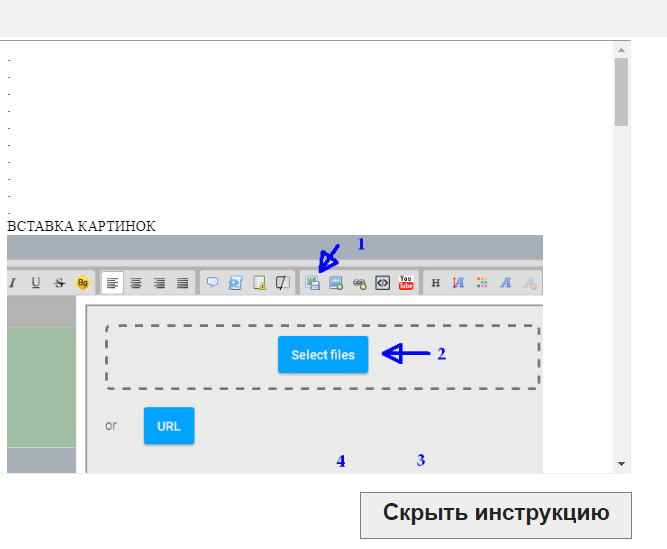
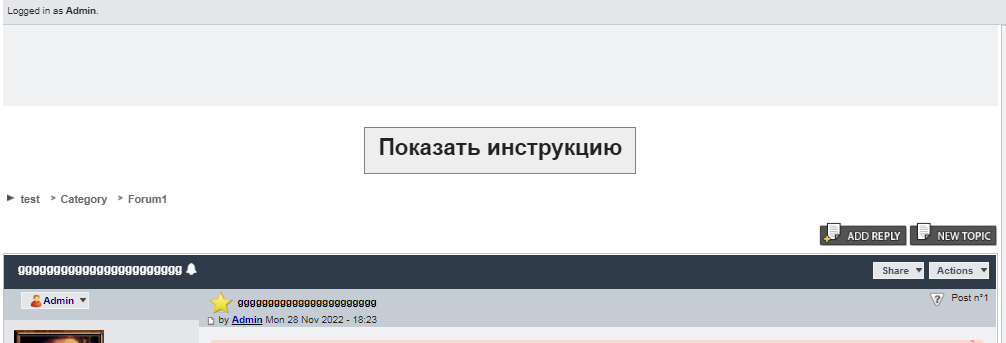
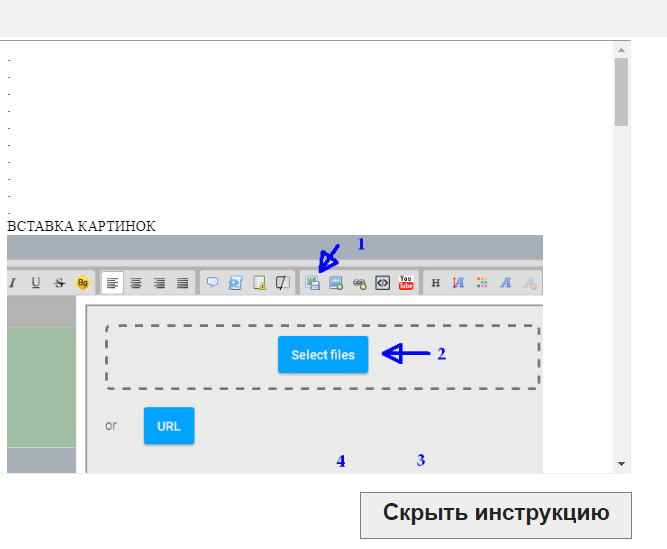
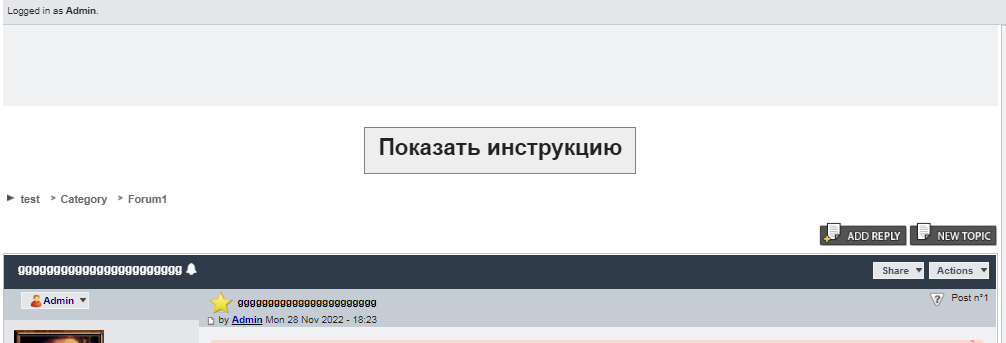
Результат:


Правильно ли я понимаю, что блок iframe у Вас вставлен в шаблон viewtopic_body?
Если да, тогда:
ПА - Оформление - Шаблоны - Общие настройки - viewtopic_body
Найдите:
- Код:
<iframe width="700" height="480" src="https://stihi-podval.forumotion.com/h1-page"></iframe>
После этого кода, вставьте этот:
- Код:
<div class='btn_iframe'>Скрыть инструкцию</div>
<script>
$(document).ready(function() {
let iframe = $('iframe[src="https://stihi-podval.forumotion.com/h1-page"]');
let btnIframe = $('.btn_iframe');
btnIframe.click(function() {
if (btnIframe.text() === 'Скрыть инструкцию') {
btnIframe.text('Показать инструкцию');
iframe.css("display", "none");
} else if (btnIframe.text() === 'Показать инструкцию') {
btnIframe.text('Скрыть инструкцию');
iframe.css("display", "block");
};
});
});
</script>
Сохранить. Опубликовать.
ПА - Оформление - Цвета & CSS - Каскадная таблица стилей CSS
Вставьте этот код:
- Код:
.btn_iframe {
width: 300px;
height: 20px;
background-color: #eee;
border: 1px solid grey;
font-weight: 700;
font-size: 25px;
text-align: center;
margin: 20px auto;
padding: 15px 0;
}
Сохранить.
Это просто стилизация кнопки.
Если хотите добавить эффект "запоминания", то есть пользователь один раз закроет инструкцию и просмотреть ее сможет только после нажатия на кнопку "Показать инструкцию", тогда в шаблоне viewtopic_body в место выше указанного кода вставьте этот код:
- Код:
<div class='btn_iframe'>Скрыть инструкцию</div>
<script>
$(document).ready(function() {
let iframe = $('iframe[src="https://stihi-podval.forumotion.com/h1-page"]');
let btnIframe = $('.btn_iframe');
btnIframe.click(function() {
if (btnIframe.text() === 'Скрыть инструкцию') {
btnIframe.text('Показать инструкцию');
iframe.css("display", "none");
localStorage.setItem('btniframe','off');
} else if (btnIframe.text() === 'Показать инструкцию') {
btnIframe.text('Скрыть инструкцию');
iframe.css("display", "block");
localStorage.removeItem('btniframe');
};
});
if (localStorage.getItem('btniframe') === 'off') {
btnIframe.text('Показать инструкцию');
iframe.css("display", "none");
} else {
localStorage.removeItem('btniframe');
};
});
</script>
Результат:


literrary поставил(а) лайк
 Похожие темы
Похожие темы» Развернуть, Свернуть
» Спрятать iframe под спойлер.
» Как свернуть боковую панель?
» не меняющийся iframe
» Как свернуть/развернуть категорию форума ?
» Спрятать iframe под спойлер.
» Как свернуть боковую панель?
» не меняющийся iframe
» Как свернуть/развернуть категорию форума ?
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор literrary Февраль 7th 2023, 16:08
автор literrary Февраль 7th 2023, 16:08




 Facebook
Facebook ВКонтакте
ВКонтакте
