Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Вчера в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 23rd 2024, 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Настройка показа блока с вложенными файлами
Участников: 4
Страница 1 из 1
 Настройка показа блока с вложенными файлами
Настройка показа блока с вложенными файлами
Уважаемые администраторы форумов Forum2x2 
Сегодня мы предлагаем вашему вниманию коды CSS, позволяющие настроить отображение блока с вложенными файлами, показываемого в сообщениях пользователей. (О настройке самой функции "Вложенные файлы" читайте в нашем туториале Вложенные файлы)
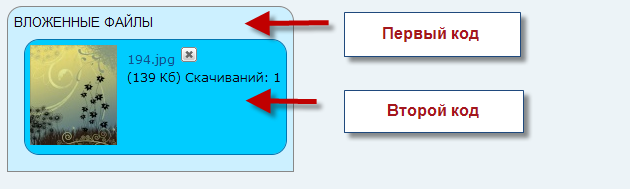
Речь идет об этом блоке :

Вы можете полностью персонализировать показ этого окошка. Для этого вам нужно будет добавить коды CSS в
ПА - Оформление - Управление цветами и картинками - Цвета - Каскадная таблица стилей CSS
Код, который вы должны поставить в персональную таблицу стилей, состоит из двух кодов, или двух частей.
1-ый код.
2-ой код.
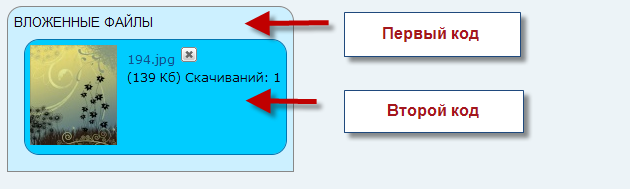
Первый код настраивает отображение "внешнего" блока:

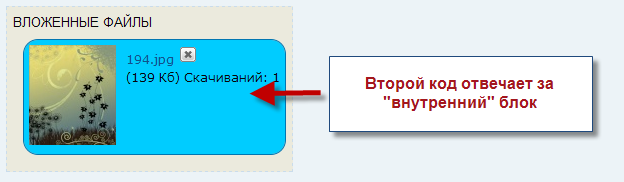
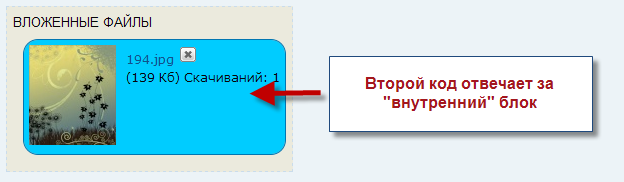
второй код - отображение "внутреннего" блока, помещенного внутри первого:


1-ый код.
background-color - фоновый цвет блока
background-image - фоновая картинка (поставьте сюда ссылку на картинку, которая должна стать фоном для этого блока; картинка должна быть предварительно размещена на любом хостинге изображений)

border - рамка блока (1px - регулирует толщину рамки, указывается в пикселях; solid - стиль рамки; #888888 - цвет рамки)
Следующие за этими коды регулируют отображение углов блока (сверху - "закругленные" углы, снизу - прямые)
2-ой код.
background-color - фоновый цвет блока
margin-top - отступ верхней рамки блока от рамки внешнего блока
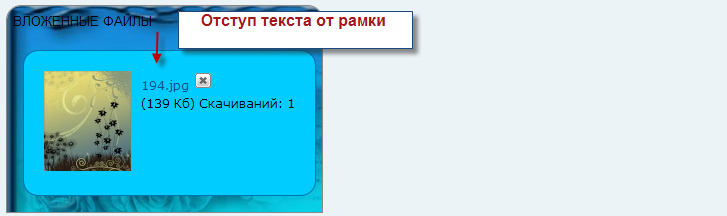
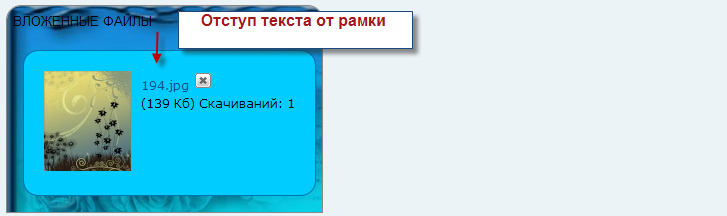
Вот, например, как будет выглядеть наш блок при увеличении этого значения до 20 пикселей:

padding - отступ текста от рамки блока

border - рамка блока (1px - регулирует толщину рамки; solid - стиль рамки; #FFFFFF - цвет рамки)
moz-border-radius: 15px;
webkit-border-radius: 15px - "закругленные" углы

Сегодня мы предлагаем вашему вниманию коды CSS, позволяющие настроить отображение блока с вложенными файлами, показываемого в сообщениях пользователей. (О настройке самой функции "Вложенные файлы" читайте в нашем туториале Вложенные файлы)
Речь идет об этом блоке :

Вы можете полностью персонализировать показ этого окошка. Для этого вам нужно будет добавить коды CSS в
ПА - Оформление - Управление цветами и картинками - Цвета - Каскадная таблица стилей CSS
- Спойлер:

Код, который вы должны поставить в персональную таблицу стилей, состоит из двух кодов, или двух частей.
1-ый код.
- Код:
.attachbox{
background-color: #191919;
background-image: url('http://i65.servimg.com/u/f65/11/95/30/70/fond12.jpg');
border: 1px solid #888888;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topleft: 15px;
-moz-border-radius-topright: 15px;
-webkit-border-radius-topright: 15px;
-moz-border-radius-bottomright: 0px;
-webkit-border-radius-bottomright: 0px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px;
}
2-ой код.
- Код:
.attachbox dl.file{
background-color: #212121;
margin-top: 8px;
padding: 5px;
border: 1px solid #FFFFFF;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
}
Первый код настраивает отображение "внешнего" блока:

второй код - отображение "внутреннего" блока, помещенного внутри первого:


1-ый код.
background-color - фоновый цвет блока
background-image - фоновая картинка (поставьте сюда ссылку на картинку, которая должна стать фоном для этого блока; картинка должна быть предварительно размещена на любом хостинге изображений)

border - рамка блока (1px - регулирует толщину рамки, указывается в пикселях; solid - стиль рамки; #888888 - цвет рамки)
Следующие за этими коды регулируют отображение углов блока (сверху - "закругленные" углы, снизу - прямые)
2-ой код.
background-color - фоновый цвет блока
margin-top - отступ верхней рамки блока от рамки внешнего блока
Вот, например, как будет выглядеть наш блок при увеличении этого значения до 20 пикселей:

padding - отступ текста от рамки блока

border - рамка блока (1px - регулирует толщину рамки; solid - стиль рамки; #FFFFFF - цвет рамки)
moz-border-radius: 15px;
webkit-border-radius: 15px - "закругленные" углы

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Настройка показа блока с вложенными файлами
Re: Настройка показа блока с вложенными файлами
у меня почему-то есть картинка, но она в таком маленьком размере, (( как мне можно исправить это?

umm abu Bakr-
- Сообщения : 93
Регистрация : 2008-02-14
Благодарности : 0

 Re: Настройка показа блока с вложенными файлами
Re: Настройка показа блока с вложенными файлами
Добавила оба кода в таблицу, но никаких изменений не произошло... 

 Re: Настройка показа блока с вложенными файлами
Re: Настройка показа блока с вложенными файлами
для какого движка эти коды CSS???На втором ничего не показывает.. 


staiki-
-

Сообщения : 95
Возраст : 55
Регистрация : 2009-11-06
Благодарности : 0

 Re: Настройка показа блока с вложенными файлами
Re: Настройка показа блока с вложенными файлами
ну видать у меня руки кривые...у кого работает-дайте ссылку на форум убедится в работе этих вложений... 


staiki-
-

Сообщения : 95
Возраст : 55
Регистрация : 2009-11-06
Благодарности : 0

 Re: Настройка показа блока с вложенными файлами
Re: Настройка показа блока с вложенными файлами
http://tierra-flood.forum2x2.ru/forum.htm
У меня работает... Но вы подождите, у меня где-то через сутки после добавления код заработал...
У меня работает... Но вы подождите, у меня где-то через сутки после добавления код заработал...
 Похожие темы
Похожие темы» Как сделать вкладку с файлами?
» Владение доменом и файлами сайта
» Как поделить место между галереей и файлами?
» Можно ли поставить папку с файлами в корень сайта
» Как убрать чёрный фон из показа тем ?
» Владение доменом и файлами сайта
» Как поделить место между галереей и файлами?
» Можно ли поставить папку с файлами в корень сайта
» Как убрать чёрный фон из показа тем ?
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
