Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как поменять вид нумерации страниц тем?автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
» 301 редирект
автор Dana Domirani Февраль 25th 2024, 18:28
Текущее время Апрель 27th 2024, 15:09
Результаты поиска: найдено 6 по поиску 32cd32
разные цвета и оформление категорий
1. Перекрасить меню:- Код:
#pun-head #pun-navlinks a {
color: #32cd32 !important;
}
вместо #32cd32 ставите свой цвет.
2. Фоновая картинка для категорий:
- Код:
.main .main-head {
background-image: url(https://i.servimg.com/u/f81/16/54/26/99/golkle10.jpg);
}
вместо https://i.servimg.com/u/f81/16/54/26/99/golkle10.jpg ставите ссылку на свое изображения
3. Хз, сейчас у вас шапки нет и посмотреть, где сбоит код невозможно. Поставьте шапку для примера, нужного размера.
- в Апрель 29th 2020, 20:02
- Искать в: [Архив] Оформление форума
- Тема: разные цвета и оформление категорий
- Ответов: 6
- Просмотров: 4212
Заголовок темы
- Код:
.postbody .topic-title a {
color: #32cd32 !important;
}
Код цвета #32cd32 заменить на желаемый.
- в Январь 2nd 2019, 15:46
- Искать в: [Архив] Оформление форума
- Тема: Заголовок темы
- Ответов: 6
- Просмотров: 5526
Как поменять цвет в моб.версии
Попробуйте так (в CSS)- Код:
body#mpage-body-modern, body#mpage-body-modern #wrap {
background-color: #32cd32;
background-image: none;
}
вместо #32cd32 подставьте код нужного цвета фона
- в Ноябрь 24th 2017, 06:10
- Искать в: [Архив] Мобильная версия
- Тема: Как поменять цвет в моб.версии
- Ответов: 2
- Просмотров: 15698
Шапка съехала XD
- 1:
- 2:
- .headerbar + .navbar a {
color: #fff !important;
}
.headerbar + .navbar a:after {
content: "•";
padding-left: 5px;
}
- 3:
- .headerbar {
background: url("") top left no-repeat,
url("") top right no-repeat,
url("https://i.servimg.com/u/f37/17/37/83/89/logo_b10.gif") 0% 0% repeat-x #343434;
margin-bottom: 0;
}
.headerbar + .navbar {
background: #D38724 url(https://i.servimg.com/u/f37/17/37/83/89/button10.gif) top left repeat-x;
height: 30px;
line-height: 30px;
overflow: hidden;
border-bottom: solid 1px black;
border-top: solid 1px black;
color: #fff !important;
text-align: center;
padding: 0 5px;
}
Вот это все что там есть с текстом ".headerbar" Изменения приводят к изменению цвета, но не убирает отступ.
А вот полный список содержимого.
- ВСЕ что есть:
- body {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
color: #fff !important;
background-color: #242424;
font-size: 11px;
margin: 0;
padding: 0 5px;
}
#wrap {
border: 1px solid #000;
padding: 0px;
}
/* шапка */
.headerbar {
background: url("") top left no-repeat,
url("") top right no-repeat,
url("https://i.servimg.com/u/f37/17/37/83/89/logo_b10.gif") 0% 0% repeat-x #343434;
margin-bottom: 0;
}
.headerbar + .navbar {
background: #D38724 url(https://i.servimg.com/u/f37/17/37/83/89/button10.gif) top left repeat-x;
height: 30px;
line-height: 30px;
overflow: hidden;
border-bottom: solid 1px black;
border-top: solid 1px black;
color: #fff !important;
text-align: center;
padding: 0 5px;
}
ul.navlinks {
border-bottom: none;
}
.linklist.navlinks {
margin-top: 3px;
}
.headerbar + .navbar a {
color: #fff !important;
}
.headerbar + .navbar a:after {
content: "•";
padding-left: 5px;
}
a#logout:after, a[href="/login"]:after {
content: "" !important;
}
.lastpost > span:before {
content: "" !important;
display: inline !important;
width: 30px;
}
#profile-advanced-right:before {
content: "";
display: block;
height: 15px;
}
#profile-advanced-left:before {
content: "";
display: block;
height: 30px;
}
#profile-advanced-layout {
border-top: 1px solid #000;
background: transparent url(https://i.servimg.com/u/f37/17/37/83/89/logo_b10.gif) top left repeat-x;
}
#profile-advanced-details {
min-height: 1000px;
}
.headerbar + .navbar a.mainmenu img, #forum-search {
display: none;
}
#logo {
float: none;
padding: 0;
margin: 0 auto;
}
#site-title, #site-title h1 {
color: #FF9000;
padding-top: 5px;
}
#logo-desc p {
padding-bottom: 5px;
}
/* тело и контент */
#content {
padding: 5px;
}
.forabg {
padding: 0;
border: 0;
}
.topiclist.forums {
border-bottom: 1px solid #000;
}
/* тело и контент - заголовки форумов */
ul.topiclist .header, h1.page-title, div.h3 {
background:
url("http://domirani.ru/raznoe/styles/hdr_le10.gif") top left no-repeat,
url("http://domirani.ru/raznoe/styles/hdr_ri10.gif") top right no-repeat,
url("http://domirani.ru/raznoe/styles/hdr_mi10.gif") top center repeat-x #313131 !important;
color: #FFE1B9;
list-style-type: none;
margin: 0 !important;
padding: 0 20px 0 30px !important;
font-size: 12px !important;
font-weight: bold !important;
text-transform: none !important;
height: 27px !important;
line-height: 27px !important;
background: #000 url("http://domirani.ru/raznoe/styles/hdr_mi10.gif") top center repeat-x \0/;
border-left: 1px solid #000 \0/;
border-right: 1px solid #000 \0/;
}
li.header dd, li.header dt {
height: 25px !important;
line-height: 25px !important;
}
/* заголовки исключения без уголков */
#preview div.h3, .module div.h3, .page-title.gallery-title, .postbody .h3 {
background: transparent url() !important;
padding: 0px !important;
margin-bottom: 5px !important;
border-bottom: 1px solid #fff;
color: #FF9000 !important;
border-left: none \0/;
border-right: none \0/;
}
/* панели под заголовками */
.page-title + form, div.h3 + .clearfix, .panel, .topic-actions, div.h3 + p, div.h3 + #i_whosonline + p, form#quick_reply, div.h3 + fieldset.fields1, #preview {
border: solid 1px #000;
background: #313131 url(https://i.servimg.com/u/f37/17/37/83/89/cell11.gif) top left repeat-x !important;
padding: 4px;
color: #FF9000 !important;
}
.topiclist.pmlist {
border: solid 1px #000;
}
.topic-actions {
margin: 0;
min-height: 25px;
}
.panel dt, .panel dt span, .panel dt label {
color: #FF9000 !important;
}
div.h3 + .page-bottom + .page-bottom {
border-left: solid 1px #000;
border-right: solid 1px #000;
padding: 4px;
color: #FF9000 !important;
}
/* ------— */
span.corners-bottom, span.corners-bottom span, span.corners-top, span.corners-top span {
height: 0;
}
div.h3 + .page-bottom {
color: #FF9000 !important;
}
div.h3 + .page-bottom + .page-bottom + .page-bottom {
border: solid 1px #000;
background-color: #313131;
padding: 4px;
color: #FF9000 !important;
}
.header .dterm, .header .topics, .header .posts, .header .lastpost, .views {
text-transform: none !important;
font-size: 10px !important;
}
ul.forums dd {
border: none;
}
ul.topiclist dd.dterm {
padding-right: 0px;
}
ul.topiclist li.header dl dd {
height: 25px;
line-height: 25px;
border: none;
}
/* футер */
#picture_legend, #page-footer div.navbar {
border-left: none;
border-right: none;
border-top: solid 1px #3C3C3C;
border-bottom: solid 1px #131313;
background: #313131 url(https://i.servimg.com/u/f37/17/37/83/89/cell10.gif) top left repeat-x;
}
#picture_legend {
border-left: solid 1px #404040;
border-right: solid 1px #121212;
width: 500px;
margin: 0 auto;
}
#picture_legend li img {
margin-right: 5px;
}
#page-footer div.navbar, #page-footer div.navbar a {
color: #EB8500;
}
/* проф */
form#ucp {
background-color: #191919;
padding: 5px;
}
#cp-main {
float: left;
margin-left: 0px;
width: 100%;
}
.content h1, .panel h1, .content h2, .panel h2 {
border-bottom: none;
color: #FFE1B9;
font-size: 11px;
font-weight: 400;
margin-bottom: 0;
margin-top: 0;
padding-bottom: 0;
}
h1.page-title + p {
border: 1px solid #000;
padding: 5px;
}
/* faq */
dl.faq dt {
color: #fff !important;
margin-bottom: 5px;
}
dl.faq dd a {
color: #EB8500 !important;
background: #313131 url(https://i.servimg.com/u/f37/17/37/83/89/icon_t11.gif) left center no-repeat;
padding-left: 20px;
}
/* списки */
select {
border: 1px solid #EB8500;
color: #D0D0D0;
background-color: #222;
}
#content-container div#left {
margin-right: 5px;
}
/* модули */
.module {
border-radius: 8px;
border: solid 1px #000;
}
li.row {
border-left: solid 1px #000;
border-right: solid 1px #000;
border-top: solid 1px #3C3C3C;
border-bottom: solid 1px #131313;
background: #313131 url(https://i.servimg.com/u/f37/17/37/83/89/cell10.gif) top left repeat-x;
}
li.row:hover, .row2:hover, .row1:hover, .row3:hover, .row1.gallery {
background: #313131 url(https://i.servimg.com/u/f37/17/37/83/89/body10.gif) top left repeat;
}
/* форумы и темы */
.forumbg {
border: none;
clear: both;
margin-bottom: 4px;
padding: 0;
}
li.row dd {
border: none;
}
div.h3 + br {
display: none;
}
#smiley-box {
border: 1px solid #000;
padding: 3px;
margin-top: 15px;
}
/* страницы владки */
#tabs a {
background-color: #313131 !important;
border-top-left-radius:8px;
border-top-right-radius:8px;
border-bottom-left-radius:0px;
border-bottom-right-radius:0px;
}
#tabs .activetab a span {
color: #fff !important;
}
#tabs .activetab a {
border: 1px solid #000;
border-bottom: 1px solid #272727 !important;
background-color: #272727 !important;
}
.pagination span a:hover {
border-color: #FF9100;
}
.pagination span a, .pagination span a:active, .pagination span a:link, .pagination span a:visited {
border: 1px solid #FF9100;
}
p.right + div.h3, .topic-actions + .clear + div.h3, #ptrafic_open, #ptrafic_close, .post {
border: solid 1px #000;
background: #313131 url() !important;
padding: 4px !important;
margin-top: 2px !important;
}
form[name="form_login"] div.h3 {
background: transparent url(https://i.servimg.com/u/f37/17/37/83/89/whoson10.gif) left center no-repeat !important;
margin-bottom: 5px;
}
.fld_connexion {
width: 99%;
}
/* кнопки */
a.button1, a.button2, button.button2, input.button1, input.button2 {
background-color: #545454 !important;
background-image: url() !important;
background-position: center top !important;
background-repeat: repeat-x !important;
color: #000000 !important;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-weight: bold !important;
text-shadow: 0px 0px 10px #DDDDDD;
padding: 3px !important;
margin: 3px !important;
border: 1px solid #000;
-moz-box-shadow: 0px 0px 3px #262626;
-webkit-box-shadow: 0px 0px 3px #262626;
box-shadow: 0px 0px 10px #000;
}
a.button1:hover, a.button2:hover, button.button2:hover, input.button1:hover, input.button2:hover {
background-color: #474242 !important;
border: 1px solid #EB8500;
-moz-box-shadow: 0px 0px 3px #666;
-webkit-box-shadow: 0px 0px 3px #666;
box-shadow: 0px 0px 10px #EB8500;
color: #ff9100!important;
text-shadow: 0px 0px 10px #000;
-webkit-transition-duration:.3s;
-moz-transition-duration:.3s;
-o-transition-duration:.3s;
}
#text_edit .button2, .select .button2, .select .button2:hover {
background-color: #eee !important;
background-image: url() !important;
border: none !important;
text-shadow: none !important;
font-weight: normal !important;
}
.pagination {
margin: 15px 0 0;
}
.select {
margin-top: 2px;
}
.fields1.left.fld_connexion {
width: 500px;
}
#i_whosonline {
margin: 3px;
}
/* сообщения */
.postprofile, fieldset.polls dl {
border-color: #444;
}
.postprofile dd, .postprofile dd span {
color: #808080 !important;
}
.postbody .content div {
color: #ddd !important;
font-size: 12px !important;
}
dl.codebox {
width: 90%;
background-color: #545454;
border-top: 1px dotted #9ACD32;
border-bottom: 1px dotted #9ACD32;
border-left: solid #9ACD32 5px;
border-right: solid #9ACD32 5px;
padding: 5px;
font-size: 11px;
-webkit-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
color: #242424;
}
dl.codebox code {
color: #32CD32
}
dl.codebox code, dl.codebox dt, dl.codebox.spoiler dt {
font-size: 11px;
border: none;
}
dl.codebox dt, dl.codebox.spoiler dt {
color: #fff;
}
dl.codebox code {
color: #ADFF2F;
}
dl.codebox.spoiler {
border-top: 1px dotted #FF8C00;
border-bottom: 1px dotted #FF8C00;
border-left: solid #FF8C00 5px;
border-right: solid #FF8C00 5px;
}
.spoiler_content.hidden {
border-top: 1px solid #ddd;
}
dl.codebox.hidecode {
border: none;
font-style: italic;
border-left: solid #545454 5px;
border-right: solid #545454 5px;
}
.postbody .content div {
padding-left: 5px;
}
blockquote {
background: #545454 url(https://i.servimg.com/u/f37/17/37/83/89/fgfzs10.png) 6px 8px no-repeat;
margin: 1em 1px 1em 10px;
width: 90%;
-webkit-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
}
blockquote div, blockquote cite {
font-color: #242424 !important;
}
.vote {
width: 19px;
padding: 4px 1px 4px 5px;
text-align: center;
background-color: #3B3B3B;
border: 1px solid #222;
-moz-border-radius: 5px 5px 5px 5px;
-webkit-border-top-left-radius:5px;
-webkit-border-bottom-left-radius:5px;
-webkit-border-top-right-radius:5px;
-webkit-border-bottom-right-radius:5px;
}
.vote .vote-no-bar {
display: none;
}
.vote .vote-bar {
font-size: 0px;
height: 50px;
margin: 0px;
width: 16px;
padding: 3px 0px 3px 0px;
border: none;
}
.vote .vote-bar-plus, .vote .vote-bar-minus {
margin-left:5px;
width: 6px;
}
.vote .vote-button a {
margin: 3px 0 3px !important;
border-radius: 4px;
border: 1px solid #242424;
display:block;
height:15px;
width:15px;
opacity: 0.3;
}
.vote .vote-button a:hover {
color: #fff;
opacity: 1;
}
.vote .vote-button a[href $="plus"] {
background-color: #003700;
}
.vote .vote-button a[href $="minus"] {
background-color: #630000;
}
/* Чаво */
a.mainmenu[href*='/faq']{display:none;}
/* Поиск */
a.mainmenu[href*='/search']{display:none;}
/* Пользователи */
a.mainmenu[href*='/memberlist']{display:none;}
/* Сообщения ЛС */
a.mainmenu[href*='/priv']{display:none;}
div.sceditor-toolbar {
display:none;
}
/* ширина и высота формы ответа */
#quick_reply #textarea_content, div.sceditor-container.ltr.wysiwygMode, div.sceditor-container.ltr.sourceMode {
width: 600px !important; /* ширина */
min-height:200px !important; /* высота */
background: #666 url(https://i.servimg.com/u/f79/17/37/83/89/back210.jpg) repeat !important;
margin: 0 auto !important;
}
div.sceditor-container textarea {
color: #C8CDE6 !important;}
#pun-intro {
padding: 0 !important;
}
- в Декабрь 4th 2015, 20:22
- Искать в: [Архив] Разные проблемы
- Тема: Шапка съехала XD
- Ответов: 18
- Просмотров: 5673
Сделать шапку по центру форума
Добрый день. Помогите сделать так, чтобы шапка форума была по центру.Если настраивать положение в css, то при изменении размера окна шапка остается на месте, но мне нужно чтобы она всегда была по центру.
• ССЫЛКА НА ФОРУМ
- CSS моего форума:
- body {
background-color: #f1f3f5;
color: #5a5a5a;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 12px;
}
.pun {
line-height: 130%;
margin: 140px auto 0;
min-width: 768px;
padding: 5px;
width: 1100px;
}
.pun a:link {
color: #55728b;
text-decoration: none;
}
.pun a:visited {
color: #55728b;
}
.pun a:hover {
color: #565b5c;
text-decoration: underline;
}
.pun a:active {
color: #565b5c;
}
.pun a:focus {
color: #55728b;
}
#pun-logo {
display: inline;
}
#pun-intro {
background: url("https://i.servimg.com/u/f38/17/64/51/34/pat10.png") repeat scroll 0 0 #37393a;
margin: 0;
padding: 1.5em 1em 1em;
text-align: left;
position: absolute;
left: 0;
right: 0;
top: 0;
height: 100px;
}
#pun-head #pun-navlinks {
background: linear-gradient(to bottom, rgba(255, 255, 255, 0.08) 0%, rgba(255, 255, 255, 0.03) 100%) repeat scroll 0 0 rgba(0, 0, 0, 0);
left: 0;
padding: 0.5em 1.1em 0.6em;
position: absolute;
right: 0;
top: 100px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.15), 1px 0 0 rgba(255, 255, 255, 0.08) inset, -1px 0 0 rgba(255, 255, 255, 0.03) inset;
border-bottom: 3px solid Darkturquoise;
}
a {
text-decoration: none;
outline: none;
}
a:hover, .pun a:active, .pun a:focus, #page-body a:hover {
color: #42aaff !important;
text-decoration: underline;
text-shadow: 1px 1px 7px rgba(65, 255, 248, 0.7);
}
#page-body a:link, #page-body a:visited {
color: #00569C;
}
body {
background-color: #ffffff;
background-image: url('https://illiweb.com/fa/empty.gif');
background-attachment: scroll;
font-size: 0.8em !important;
font-family: arial, verdana, tahoma, sans-serif;
color: #1C2837;
}
#pun-head #pun-navlinks a:hover, #pun-about a:hover {
color: #fff !important;
text-decoration: none;
}
.pun {
width: 60%;
padding: 0;
}
#pun-title {
padding-top: 30px;
}
#content-container div#main {
padding: 2px 2px 2px 5px;
}
#pun-head #pun-navlinks, #pun-about {
background-color: #192B40;
border-bottom: 5px solid #528F6C;
background-image: url("http://romzett.ru/public/style_images/master/primarynav_bg.png");
background-position: 0 0;
background-repeat: no-repeat;
padding-left: 10px;
font-size: 0.9em !important;
font-family: arial, verdana, tahoma, sans-serif;
}
#pun-about {
text-align: center;
color: #9BB2C8;
}
#pun-about a {
font-size: 0.95em;
font-family: arial,verdana,tahoma,sans-serif;
color: #9BB2C8;
}
#pun-about #qjump {
display: none;
}
#pun-head #pun-navlinks a {
color: #9BB2C8;
text-decoration: none;
}
.main .main-head {
-moz-border-radius-topright: 5px;
-moz-border-radius-topleft: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-top-left-radius: 5px;
-khtml-border-top-right-radius: 5px;
-khtml-border-top-left-radius: 5px;
font-size: 17px;
font-weight: normal;
margin: 10px 0 0 0 !important;
overflow: hidden;
padding: 8px !important;
background-color: #1D3652;
background-image: url("https://i.servimg.com/u/f71/14/71/65/95/gradie11.png");
background-position: left 50%;
background-repeat: repeat-x;
color: #FFFFFF;
}
.table thead {
background-color: #B6C7DB;
}
.tcr img {
vertical-align: middle;
}
#pun-intro {
background-color: #1D3652;
border: none;
padding: 0px;
}
.pun table th.tc2, .pun table th.tc3, .pun table th.tc4, .pun table th.tcl, .pun table th.tcr {
background-color: #B6C7DB;
border: none;
font-size: 0.85em;
font-weight: bold;
color: #1D3652;
font-family: tahoma, sans-serif;
}
.toggle5 {
background-color: transparent;
background-image: url("https://i.servimg.com/u/f71/14/71/65/95/cat_mi10.png");
background-position: 0 0;
background-repeat: no-repeat;
float: right;
width: 18px;
height: 18px;
}
.main .main-head h2 {
float: left;
}
.pun table.table td.tcl5 .status {
margin-left: 0;
position: relative;
}
td.tcl5 + td.tcl {
padding-left: 5px !important;
}
#content-container div#right {
margin-right: 3px;
}
#pun-visit {
padding-right: 20px;
}
#right .main .main-head {
font-size: 15px;
}
.pun .main table td.tc2, .pun .main table td.tc3, .pun .main table td.tcr {
background-color: #EEF3F8;
}
.pun .main table td.tcl {
background-color: #F1F4F7;
}
.pun .main-content {
border-bottom: 4px solid #D5DDE5;
}
#myfooter, .rrr {
margin: 0 auto;
text-align: center;
margin-bottom: 15px;
}
#myfooter img {
opacity: 0.2;
}
#myfooter img:hover {
opacity: 1;
}
.pun table.table td {
border-color: #fff;
}
#fa_ticker_block {
margin: 5px;
text-align: center !important;
background-color: #F1F6EC !important;
background-image: url("http://romzett.ru/public/style_images/master/information.png") !important;
background-position: 10px center !important;
background-repeat: no-repeat !important;
border: 1px solid #B0CE94 !important;
color: #3E4934 !important;
padding: 5px 5px 5px 30px;
}
#search_menu {
text-align: center !important;
background-color: #F1F6EC !important;
border: 1px solid #B0CE94 !important;
top: 120px !important;
left: 50%;
margin-left: -175px;
position: absolute;
width: 350px;
z-index: 999;
}
#fa_ticker_block .module .main-content {
border: none;
background-color: #F1F6EC !important;
margin: 0;
padding: 0;
}
#pun-visit, .main-box, #pun-announcement {
background-color: #F4F4F4;
border: 1px solid #DDDDDD;
margin: 0;
padding: 0.6em;
}
.pun .paged-foot, .pun .paged-head {
background-color: transparent;
border: none;
padding: 0;
margin: 5px 0;
}
.main .main-foot, #tabs ul li.activetab a {
background-color: #1D3652;
background-image: url("https://i.servimg.com/u/f71/14/71/65/95/gradie11.png");
background-position: left 50%;
background-repeat: repeat-x;
color: #FFFFFF;
}
.pun .post {
border-top: none;
}
.avv, .user-ident {
margin: 0 auto;
text-align: center;
}
.avv img {
background-color: #FFFFFF;
padding: 6px;
border: 1px solid transparent;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
-khtml-border-radius: 8px;
border-radius: 8px;
box-shadow: 0 0 10px 0 #C8C8C8;
-webkit-box-shadow: 0 0 10px 0 #C8C8C8;
-moz-box-shadow: 0 0 10px 0 #C8C8C8;
}
.postmain blockquote, .codebox {
padding: 6px;
border: 1px solid transparent;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
-khtml-border-radius: 8px;
border-radius: 8px;
box-shadow: 0 0 7px 0 #C8C8C8;
-webkit-box-shadow: 0 0 7px 0 #C8C8C8;
-moz-box-shadow: 0 0 7px 0 #C8C8C8;
margin: 10px;
}
.pun .user-ident .username {
position: static;
}
.username a:hover {
text-decoration: none !important;
text-shadow: none !important;
}
.username {
margin: 5px 0;
}
.postfoot {
border: none;
background-color: #E4EBF3;
}
.pun .post .user {
margin-top: -40px;
}
.pun .posthead {
background-color: #D5DEE5;
border-top: 1px solid #fff;
border-bottom: none;
}
#fa_ticker_block, #text_editor_textarea, .username a:hover {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
.pun .main-head a.exthelp, .pun .main-head a.exthelp:link, .pun .main-head a.exthelp:visited {
background-image: url("https://i.servimg.com/u/f71/14/71/65/95/star_210.png");
background-position: left center;
background-repeat: no-repeat;
padding-left: 20px;
}
#profile-advanced-left .main {
margin-top: 40px;
margin-left: 5px;
}
table.general_box {
background-color: #EEF3F8;
border: 1px solid #D5DDE5;
border-bottom: 4px solid #D5DDE5;
width: 100%;
padding: 5px;
}
#onlinechat {
background-color: #EEF3F8;
border: 1px solid #D5DDE5;
border-bottom: 4px solid #D5DDE5;
}
.general_box h2 {
font-size: 1.1em;
font-weight: bold;
}
.general_box img, #onlinechat img {
vertical-align: middle;
}
#pun-logo {
margin-right: 40px;
}
.posthead h2 a {
color: #32cd32;
}
#pun-visit,.main-box {
border-color: #dddddd;
border-style: solid;
border-width: 0px;
padding: 0.6em 1em;
background-color: transparent;
margin: 0 0 1em 0;
}
#pun-visit ul,.main-box ul {
float: right;
width: 70%;
text-align: right;
list-style-type: none;
}
.main-box ul {
float: left;
width: auto;
}
#pun-visit li,.main-box li {
margin-left: 0.7em;
white-space: nowrap;
float: right;
}
.pun-crumbs {
padding: 0.2em 1em;
margin: 0 1px 1em 1px;
}
.pun-crumbs p {
margin: 0;
line-height: 1.5;
font-size: 1.11em;
color: #666;
}
.pun-crumbs a {
text-decoration: none;
}
#content-container div#left {
display: none;
margin-right:0px;
}
.ress{
display: block;
margin: 4px 0 2px 10px;
padding: 0 10px;
background-color: #fff;
color: #000;
padding: 5px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
-khtml-border-radius: 8px;
border-radius: 8px;
border: 1px solid transparent;
}
.upp {
cursor: pointer;
position: relative;
text-shadow: 0px -1px 0px #00518a;
background-color: #eee;
border: 1px solid #d4d6d5;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
box-shadow: 0 0 5px 0 #32cd32;
padding: 3px 5px;
}
#titl_link {
text-align:center;
position: relative;
z-index: 999;
}
.slide_link {
display: none;
position: relative;
font-size: 12px;
background-color: #fff;
padding: 5px;
border: 2px solid #dddddd;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
#button_cont {
display:none;
}
form#quick_reply textarea#text_editor_textarea {
margin-top: 50px;
width: 600px !important;
height: 200px !important;
border: 1px solid #C9DFE1 !important;
}
*post*/
.post h3 {
background: #D8DDE8;
padding: 0 10px;
height: 36px;
line-height: 36px;
font-weight: normal;
font-size: 16px;
}
span.post_id {
margin-left: 4px;
}
.post_date {
padding: 0 0 10px 0;
font-size: 12px;
color: #a4a4a4;
}
.desc.blend_links a {
font: normal 12px helvetica, arial, sans-serif;
color: #777777;
}
.post_id a img.small {
max-height: 12px;
margin-left: 3px;
margin-top: -2px;
opacity: 0.5;
}
.post_online {display: inline-block;}
.pun .post .user {
margin-left: -16em;
margin-top: -0.9em;
}
.pun .post {background: white;}
.pun .postmain {
background-color: white;
border-left: 0px;
margin-left: 14em;
}
.pun .post .user {
width: 155px;
font-size: 12px;
text-align: center;
line-height: 150%;
margin-left: -170px;
margin-top: -0.6em;
}
.pun .user .user-ident .user-basic-info {
font-size: 11px;
color: #a4a4a4;
text-align: center;
font-weight: normal;
}
.postfoot {
border-top: 0px;
margin-left: -14em;
}
/*user img*/
.user-basic-info a img {
height: 90px;
width: 90px;
padding: 1px;
border: 1px solid #D5D5D5;
background: white;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
}
.user-basic-info a img:hover {
border-color: #A1A1A1;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.2);
}
/*quick reply*/
#pun-qpost {
background: #ebf0f3;
padding: 9px;
padding-top: 1px;
}
#pun-qpost .main-head {
font: 300 26px/1.3 Helvetica, Arial, sans-serif;
color: #323232;
font-size: 18px;
background: white;
border-top: 1px solid #dbe4ef;
border-left: 1px solid #dbe4ef;
border-right: 1px solid #dbe4ef;
border-radius: 0px;
-webkit-box-shadow: inset 0px 0px 0;
-moz-box-shadow: inset 0px 0px 0;
box-shadow: inset 0px 0px 0;
}
#pun-qpost a.exthelp {display: none;}
.pun .frm-form, .main .main-content.frm {
background-color: white;
}
.pun .post {
border: 1px solid #dbe4ef;
}
.pun .main-content {
border: 1px solid #dbe4ef;
border-top: 0px;
}
#pun-qpost .frm-buttons {
border-top: 0px;
text-align: right;
}
/*ipbperfilcss*/
.usernam-ipb ,.usernam-ipb span {
color: #7A7A7A!important;
font-size: 20px!important;
font-weight: bold!important;
line-height: 1.7!important;
}
.usernam-ipb em {
display: none!important;
}
.ipb-profile .mod-left {
width: 150px;
margin-left: -150px;
float: left;
}
.ipb-profile {
background: #EBF0F3;
padding: 9px;
clear: both;
padding-left: 188px;
overflow: hidden;
color: #5A5A5A;
font-family: helvetica, arial, sans-serif!important;
font-size: 11px;
}
.mod-center {
width: 98%;
float: left;
background: #FFF;
border: 1px solid #E4E4E4;
padding: 9px;
position: relative;
margin: auto;
}
.ipb-m-title h2 {
padding: 8px 10px; background: #F5F5F5; color: #868686; font-size: 11px; margin: 0;
font-weight: bold;
font-family: helvetica!important;
display:none;}
.co-ipb {
background: #FFF;
margin-bottom: 10px;
border: 1px solid #DDD;
margin: 5px;
min-height: 600px;
}
.ipb-profile dt, .ipb-profile dt span {
color: #5A5A5A!important;
font-weight: bold!important;
}
.m-info-ipb dt {
display: inline-block;
width: 200px;
text-align: right;
padding-right: 10px;
}
.m-info-ipb dd {
display: inline-block;
width: 350px;
}
.profi-add-ipb a.mainmenu + br + a.mainmenu ,.main-ipb-f .clear ,.m-info-ipb .separator {
display: none;
}
.m-info-ipb dl {
line-height: 1.3; font-size: 11px; background: #FEFEFE; border: 1px solid #EEE; padding: 8px; border-left: 0; border-right: 0; margin-bottom: -1px;
}
.ipb-tab-us ul li a span {
display: block; padding: 10px 8px; outline: 0; font-size: 11px; color: #8D8D8D; -webkit-transition: background-color 0.1s ease-in-out; -moz-transition: background-color 0.3s ease-in-out;
}
.ipb-tab-us ul li {
background: #F6F8FB;
color: #808080;
border-bottom: 1px solid #DBE4EF; font-size: 13px;
}
.ipb-tab-us ul li :hover {
background: #EAEFF5;
color: #808080;
}
.ipb-tab-us {
width: 149px !important; margin-top: 10px; border-top: 1px solid #DBE4EF;
border-left: 1px solid #DBE4EF;
}
.ipb-profile li ,.ipb-tab-us ul {
list-style: none;
}
.ipb-tab-us ul li.activetab {
background: white;
width: 150px;
position: relative;
z-index: 9;}
.profile-ava img {
background: #FFF; padding: 1px; border: 1px solid #D3D3D3; max-width: 138px; max-height: 138px;
}
.estoyenline-i {
background: #7BA60D;
}
.ofline-ipb {
background: #B3B3B3;
padding: 0 5px;}
.estoyenline-i, .ofline-ipb{
display: inline-block;
height: 17px;
line-height: 17px;
font-size: 9px;
font-weight: bold;
text-transform: uppercase;
color: #FFF;
border-radius: 2px;
vertical-align: middle;
text-shadow: 0px 1px 0px rgba(0, 0, 0, 0.22);
}
.pun .co-ipb .main-content {
background: #FFF;
border: 0;
}
.co-ipb#friends ol li {
padding: 8px 0 0 0;
margin: 5px 0 0 0;
min-width: 80px;
height: 70px;
list-style: none;
width: 100px;
display: inline-table;
text-align: center;
}
.co-ipb#friends ol li .avatar {
display: block;
border: 0;
background: 0;
text-align: center;
width: 100%;
}
#friends ol li .message-text ,.co-ipb#friends .message-footer li {
display: none;
}
.co-ipb ol li .avatar img:hover {
border-color: #7D7D7D;
}
.co-ipb ol li .avatar img {
background: #FFF;
padding: 1px;
border: 1px solid #D3D3D3;
height: 50px;
width: 50px;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);}
#contacto h2#contacto ,#profilewall #wallcomment ,#friends h2#friends ,#estadisticas #estadisgene, .co-ipb #estadis {
display: block;
}
#estadisticas h2#estadis ,#contacto h2#estadis ,.co-ipb#profilewall h2#estadis ,.co-ipb#friends h2#estadis {
display: none;
}
#estadisticas .m-info-ipb ul li {
line-height: 1.3; font-size: 11px; background: #FEFEFE; border: 1px solid #EEE; padding: 8px; border-left: 0; border-right: 0; margin-bottom: -1px;
}
#estadisticas fieldset legend {
font-size: 13px;
font-weight: bold;
width: 100%;
font: bold 14px helvetica,arial,sans-serif;
padding: 8px 10px;
color: #204066;
background: #D8DDE8;
}
.co-ipb#contacto .contact-ips ,#profilewall .main-content ,#estadisticas .main-content {
background: #EBF0F3;
padding: 9px;
}
#estadisticas .main-content .stats-field.genmed {
overflow: hidden;
margin-bottom: 24px;
background: #FFF;
}
#estadisticas .main-content .stats-field.genmed ul {
padding: 9px;
border: 1px solid #DBE4EF;
}
.co-ipb#contacto h2#contacto ,#wallcomment ,#estadisgene {
background: #2C5687 url(https://i.imgur.com/Lcy9BkS.png) repeat-x top;
color: #FFF; padding: 10px 10px 11px; border-radius: 4px 4px 0 0;
box-shadow: inset 0px 1px 0 #528CBC; border-width: 1px 1px 0 1px;
border-color: #316897;
border-style: solid; font-size: 11px;
text-shadow: none;
}
#profilewall ,#estadisticas {
border-radius: 4px 4px 0 0;
border: none;
}
.pun .co-ipb a {
color: #225985;
}
.pun .co-ipb a:hover {
color: #328586;
}
.co-ipb#friends ol li .avatar img:hover {
border-color: #7D7D7D;
}
#estadisticas .m-info-ipb {
border: 1px solid #DDD;
}
#estadisgene span {
background: #244156; opacity: 1;
color: #FFF; padding: 4px 10px; font-weight: bold; border-radius: 10px; box-shadow: inset 0px 2px 2px rgba(0, 0, 0, 0.2);
}£panda_selector_1417958334341_90_m_panda£{display:none;}
.mensajeprofile ol li.clearfix {
background: #FFF; border: 1px solid #DBE4EF;
padding: 9px;
margin-bottom: 9px;
position: relative;
}
.mensajeprofile .avatar {
border: 0;
background: 0;
display: inline;
float: left;
}
.mensajeprofile ol li .message-block {
overflow: hidden;
margin-left: 65px;
padding: 0;
}
.mensajeprofile ol li .message-block .message-header a {
font-weight: bold; font-size: 14px;
}
.mensajeprofile .message-date {
position: absolute;
bottom: 5px;
color: #A4A4A4; font-size: 12px;
background: transparent url("https://i.imgur.com/8WDJvOf.png") no-repeat left;
padding-left: 20px;
}
.mensajeprofile .message-text {
margin: 5px 0;
font-size: 14px; word-wrap: break-word;
}
#profilewall .message-footer {
float: right;
}
#profilewall .message-footer li {
display: inline;
margin-right: 10px;
}
.co-ipb .pagination b {
background: #7BA60D; color: #FFF; font-weight: bold; border-radius: 2px;
padding: 4px 5px;
}
.co-ipb .pagination a {
display: inline-block; color: #999;
background: none;
padding: 4px 5px;
}
.co-ipb .pagination a:hover {
background: #ECECEC; border-radius: 2px;
}
.co-ipb .pagination {
background: white;
border-radius: 5px 5px 0 0;
padding: 4px 10px;
}
#friends .message-header em {
display: block;
}
h2#friends {
font: normal 14px helvetica,arial,sans-serif;
padding: 8px 10px;
background: #DBE2EC;
color: #204066;
}
.co-ipb#contacto ,.co-ipb#friends {
border: 0;
}
.contact-ips dl dt {
display: inline-block;
width: 140px;
text-align: right;
}
.contact-ips dl dd {
width: 600px;
display: inline-block;
padding-left: 10px;
vertical-align: middle;
}
.lass-activiti {
display: inline-block;
margin-left: 10px;color: #C4C4C4;
}
.coin-ipb span {
font-size: 20px; font-weight: bold; display: block;
}
.coin-ipb #sub {
text-align: center; font-weight: normal;
}
.coin-ipb {
float: none; margin: 0 0 5px 0;
padding: 10px; text-align: center; font-weight: normal; display: block;
background: #80B700;
border-radius: 3px;
color: white;font-size: 13px;
}
.repu-ipb {
background: #DEDEDE; color: #6E6E6E;
float: none; margin: 0 0 5px 0; padding: 10px; text-align: center; font-weight: normal; display: block; border-radius: 3px;
font-size: 13px;
}
.repu-ipb span {
font-size: 20px; font-weight: bold; display: block;
}
.band-right {
margin-left: 612px;
top: -35px;
position: relative;
}
.co-ipb#profile {
border: 0;
}
.co-ipb#profile .in-ipb {
width: 600px;
border: 1px solid #EEE;
float: left;
border-top: 0;
}
h2#estadis {
width: 580px;
font: normal 14px helvetica, arial, sans-serif; padding: 8px 10px;
background: #DBE2EC; color: #204066;
border: 1px solid #DBE2EC;
}
.module-ipb-right h2 {
font: normal 14px helvetica, arial, sans-serif; padding: 8px 10px; background: #DBE2EC; color: #204066;
}
.main-ipb-f {
padding: 9px;
}
.main-ipb-f .clear + a.mainmenu {
display: block;
text-align: center;
}
.main-ipb-f .friend-block {
display: inline-block;
float: none;
}
.main-ipb-f .avatar img {
padding: 1px; border: 1px solid #D5D5D5; background: #FFF; box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
}
.main-ipb-f .avatar {
border: 0;
background: none;
width: auto;
}
.main-ipb-f div.clear + a.mainmenu[href^="/u"], non.main-ipb-f .friend_list_online_status img {
display: none;
}
.profi-add-ipb a#search-i {
background: #E6E6E6 url("https://i.imgur.com/tS9vehw.png") no-repeat 5px;
}
.rating-profile {
margin: 10px 0 20px 0;
}
.register-date {
margin-bottom: 10px;
font: normal 13px helvetica,arial,sans-serif;
}
.profi-add-ipb {
position: absolute;
right: 30px;
top: 95px;
color: rgba(0, 0, 0, 0);
}
.profi-add-ipb br {
display: none;
}
.pun .profi-add-ipb a {
display: inline-block;
background: #E6E6E6 url("https://i.imgur.com/5MlMsua.png") no-repeat 5px;
height: 17px;
line-height: 17px;
padding: 2px 2px 2px 25px;
border: 1px solid rgb(207, 207, 207);
box-shadow: 0px 7px 21px rgba(255, 255, 255, 0.76) inset, 0px 1px 0px rgba(0, 0, 0, 0.41); border-radius: 3px; color: #616161; white-space: nowrap; -webkit-transition: all 0.2s ease-in-out; -moz-transition: all 0.2s ease-in-out;
margin-right: 15px;font-size: 12px;
}
.pun .profi-add-ipb a:hover {
border: 1px solid #A0A0A0;
}
.pun .profi-add-ipb a#men {
background: #E6E6E6 url("https://i.imgur.com/LE1LFBD.png") no-repeat 5px;
}
.pun .nav-ipb-top a {
color: rgb(85, 85, 85);
}
.nav-ipb-top {
position: relative;
margin-left: -140px;
margin-bottom: 10px;
}
.nav-ipb-top span {
margin: 0 5px;
}
.mod-center {
padding-bottom: 50px;
}
#word-link {
position: absolute;
bottom: 19px;
right: 26px;
z-index: 999!important;
color: #777;
font: normal 9px helvetica;
text-align: right;
}
.co-ipb div.activetab {
display: block!important;
}£panda_selector_1417958334341_188_m_panda£{opacity: 1!important;}
div.user-basic-info img{
margin: 3px;
border: 5px solid #eee;
-webkit-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
.vote {
float:right;
margin-left:4px;
width: 30px;
}
.vote .vote-no-bar {
text-align: center;
}
- в Май 27th 2015, 11:36
- Искать в: [Архив] Оформление форума
- Тема: Сделать шапку по центру форума
- Ответов: 2
- Просмотров: 7602
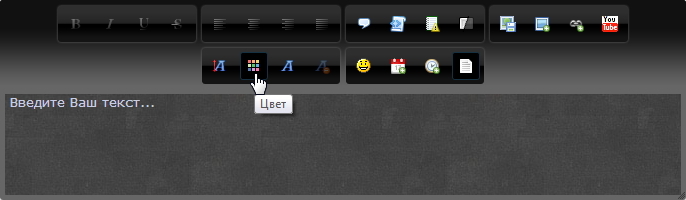
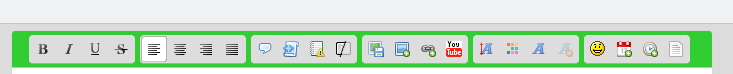
Новый редактор сообщений: настройки CSS и JS
Готовый вариант оформления для форумов с темным дизайном:
Код добавляется в Па > Оформление > Цвета > Каскадная таблица стилей CSS
Подходит для всех движков.
- Код:
/* панель с кнопками */
div.sceditor-toolbar {
background: #111 url(http://i79.servimg.com/u/f79/17/37/83/89/hjk10.jpg) bottom center repeat-x !important;
border-bottom: none !important;
}
/* цвет текстового поля */
div.sceditor-container iframe, div.sceditor-container textarea {
background: #666 url(http://i79.servimg.com/u/f79/17/37/83/89/back210.jpg) repeat !important;
color: #C8CDE6 !important
}
/* весь блок редактора */
.sceditor-container {
background: #666 !important;
width: 98% !important;
}
/* фон группы кнопок */
.sceditor-group {
background: #111 url(http://i79.servimg.com/u/f79/17/37/83/89/dfg10.jpg) center repeat !important;
border-bottom: none !important;
-moz-box-shadow: 0 0 3px #666;
-webkit-box-shadow: 0 0 3px #666;
box-shadow: 0 0 3px #666;
margin: 3px !important;
}
/* кнопки */
.sceditor-button {
margin: 3px !important;
border: 1px solid transparent !important;
outline-color: transparent !important;
}
/* кнопки при наведении */
.sceditor-button:hover {
background-color: #000 !important;
border: 1px solid #163242 !important;
}
/* нажатая кнопка */
.sceditor-button.active, .sceditor-button.sceditor-button-source.hover {
background-color: #000 !important;
border: 1px solid #163242 !important;
}
/* всплывающие окна */
div.sceditor-dropdown {
background-color: #666 !important;
-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.72);
border: 1px solid #CCC;
box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.79);
}
div.sceditor-dropdown label {
color: #C8CDE6 !important;
}
div.sceditor-container.ltr.wysiwygMode {
background: #666 !important;
}

Настройки отдельных элементов
Все коды добавляются в Па > Оформление > Цвета > Каскадная таблица стилей CSS
Движок значения не имеет.
Основной блок редактора
- Код:
/* весь блок редактора */
.sceditor-container {
background: #666 !important;
width: 98% !important;
}
background: цвет фона #666 замените на код подходящего цвета
Цвет / фоновая картинка текстового поля и цвет текста
- Код:
/* цвет текстового поля */
div.sceditor-container iframe, div.sceditor-container textarea {
background: #666 url(http://i79.servimg.com/u/f79/17/37/83/89/back210.jpg) repeat !important;
color: #C8CDE6 !important
}
background: цвет фона #666 — замените на код подходящего цвета
https://i.servimg.com/u/f79/17/37/83/89/back210.jpg — замените на фоновую картинку
background: цвет текста #666 замените на код подходящего цвета
color: цвет текста #C8CDE6 замените на код подходящего цвета
Панель с кнопками

- Код:
/* панель с кнопками */
div.sceditor-toolbar {
background: #111 url(http://i79.servimg.com/u/f79/17/37/83/89/hjk10.jpg) repeat !important;
}
background: цвет фона #111 — замените на код подходящего цвета
https://i.servimg.com/u/f79/17/37/83/89/hjk10.jpg — замените на фоновую картинку
Фон текстового поля

- Код:
div.sceditor-container iframe, div.sceditor-container textarea {
background: #666 url(http://i79.servimg.com/u/f79/17/37/83/89/back210.jpg) repeat !important;
}
background: цвет фона #666 замените на код подходящего цвета
https://i.servimg.com/u/f79/17/37/83/89/back210.jpg — замените на фоновую картинку
Цвет текста (в режиме кодов)

- Код:
/* цвет текста в поле сообщения */
.sceditor-container textarea {
color: #32cd32 !important;
}
color: цвет текста #32cd32 замените на код подходящего цвета
Размер шрифта (в режиме кодов)

- Код:
/* размер шрифта в поле сообщения */
.sceditor-container textarea {
font-size: 15px !important;
}
Фон группы (блока) кнопок

- Код:
/* фон группы кнопок */
.sceditor-group {
background: #111 url(http://i79.servimg.com/u/f79/17/37/83/89/dfg10.jpg) center repeat !important;
}
background: цвет фона #111 замените на код подходящего цвета
https://i.servimg.com/u/f79/17/37/83/89/dfg10.jpg — замените на фоновую картинку
Кнопки

- Код:
/* кнопки */
.sceditor-button {
border: 1px solid transparent !important;
background: #111 url(http://i79.servimg.com/u/f79/17/37/83/89/hjk10.jpg) bottom center repeat-x !important;
}
border: контур кнопки, прозрачный цвет transparent можно заменить на желаемый
background-color: цвет фона, #111 замените на код подходящего цвета
https://i.servimg.com/u/f79/17/37/83/89/hjk10.jpg — замените на фоновую картинку
Кнопки при наведении

- Код:
/* кнопки при наведении */
.sceditor-button:hover {
background-color: #000 !important;
border: 1px solid #163242 !important;
}
border: контур кнопки, цвет #163242 можно заменить на желаемый
background-color: цвет фона, #000 замените на код подходящего цвета
Нажатая кнопка

- Код:
/* нажатая кнопка */
.sceditor-button.active, .sceditor-button.sceditor-button-source.hover {
background-color: #000 !important;
border: 1px solid #163242 !important;
}
border: контур кнопки, цвет #163242 можно заменить на желаемый
background-color: цвет фона, #000 замените на код подходящего цвета
Всплывающие окна

- Код:
/* всплывающие окна */
div.sceditor-dropdown {
background-color: #666 !important;
border: 1px solid #CCC !important;
box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.75);
-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.75);
}
border: контур кнопки, цвет #CCC можно заменить на желаемый
background-color: цвет фона, #666 замените на код подходящего цвета
Удаление "лишних" кнопок:
- Код:
/* кнопка дата */
.sceditor-button.sceditor-button-date {
display: none !important;
}
/* кнопка время */
.sceditor-button.sceditor-button-time {
display: none !important;
}
/* кнопка видео dailymotion */
.sceditor-button.sceditor-button-dailymotion {
display: none !important;
}
/* кнопка загрузить изображение */
.sceditor-button.sceditor-button-servimg {
display: none !important;
}
/* кнопка верх и ниж индекс */
.sceditor-button.sceditor-button-subscript, .sceditor-button.sceditor-button-superscript {
display: none !important;
}
/* кнопки прокрутки */
.sceditor-button.sceditor-button-fascroll, .sceditor-button.sceditor-button-faupdown {
display: none !important;
}
/* кнопка случайное число */
.sceditor-button.sceditor-button-farand {
display: none !important;
}
/* кнопка больше-меньше кнопок */
.sceditor-button.sceditor-button-more {
display: none !important;
}
Изменить цвет фона и текста в режиме WYSIWYG
В ПА > Модули > Управление JS создайте новый файл
Название : любое
Расположение : на всех страницах
Код :
- Код:
$(window).load(function () {
$(".sceditor-container iframe").contents().find("head").append("<style>body,html,code:before,p,table{background-color:#DCDCDC!important;color:#000!important;font-size:15px!important;}</style>")
});
background-color:#DCDCDC — цвет фона текстового поля в режиме WYS, замените код #DCDCDC на желлаемый цвет
color:#000 — цвет шрифта в текстовом поле в режиме WYS, замените код #000 на желаемый цвет
font-size:15px — размер шрифта в текстовом поле в режиме WYS, замените число 15 на желаемую величину.
Изменить размеры формы ответа
- Код:
/* ширина и высота формы ответа */
#quick_reply #textarea_content, div.sceditor-container.ltr.wysiwygMode, div.sceditor-container.ltr.sourceMode {
width: 90% !important; /* ширина */
min-height: 500px !important; /* высота */
margin: 0 auto !important;
}
- в Июнь 12th 2013, 17:38
- Искать в: Интересные решения
- Тема: Новый редактор сообщений: настройки CSS и JS
- Ответов: 1
- Просмотров: 10357


 Форум
Форум




 Facebook
Facebook ВКонтакте
ВКонтакте
