Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Пропала вкладка "Обработка пользователей"автор Svet007 Сегодня в 10:14
» ВПН
автор Danny_Marcelo Вчера в 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
+21
kpripper
K13
Lika
Tara
idjer83
auelhan
LION
Emi
cvtifhbr
vvo
Pure
Gamatos
Lucky
mikel922
Sunnyta
Antony
miflan
Lіluna
Dana Domirani
Изобретатель
Luz
Участников: 25
Страница 3 из 3
Страница 3 из 3 •  1, 2, 3
1, 2, 3
 Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Первое сообщение в теме :
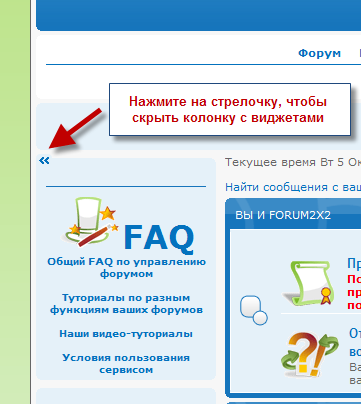
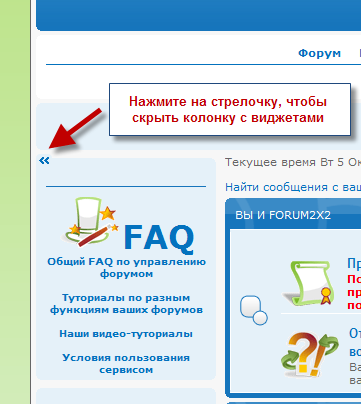
Для чего это нужно?
Этот скрипт позволит вашим пользователям "сворачивать" (скрывать) или же, наоборот, оставлять для просмотра колонку виджетов вашего форума по своему усмотрению. Вы можете протестировать эту функцию на нашем форуме :

 Внимание: этот скрипт отлажен для версий PHPBB3, INVISION и PUNBB.
Внимание: этот скрипт отлажен для версий PHPBB3, INVISION и PUNBB.
Для версии PHPBB2 он может работать, но пока не отлажен.
Как это будет работать?
Установить этот скрипт очень легко - для его установки не нужен доступ к шаблонам. Однако в зависимости от положения виджетов на форуме (слева или справа) он устанавливается по-разному.
Скрипт запоминает ваш выбор даже при переходе на другие страницы форума и при обновлении страницы. Вы можете изменить режим показа, снова щелкнув по стрелочке или же очистив кэш браузера.
 Внимание : данный скрипт не будет действовать, если на вашем форуме виджеты установлены и слева, и справа !
Внимание : данный скрипт не будет действовать, если на вашем форуме виджеты установлены и слева, и справа !
Установка скрипта
Для того, чтобы установить скрипт, вы должны создать два персональных виджета:
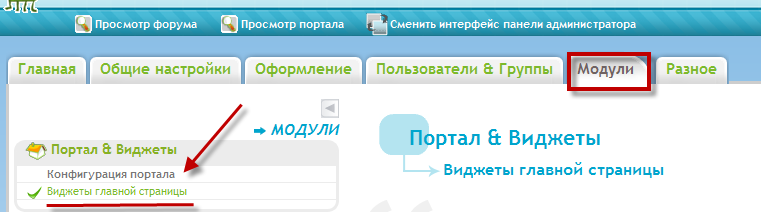
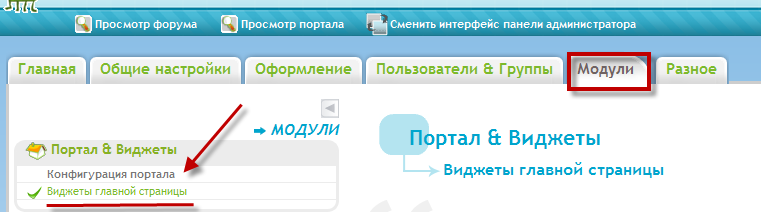
ПА ► Модули ► Портал & Виджеты ► Виджеты главной страницы
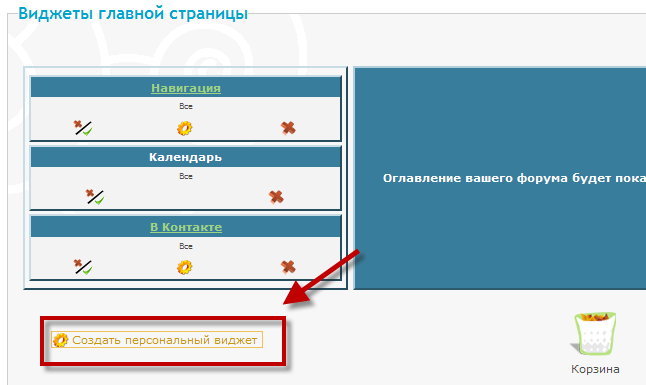
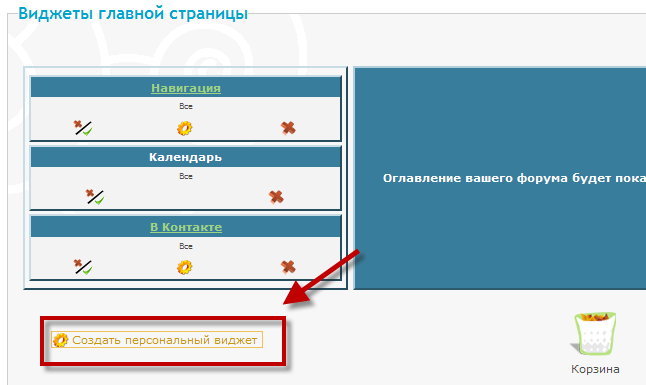
Создать персональный виджет


Скрипт состоит из двух частей, каждая из которых будет помещена в свой виджет.
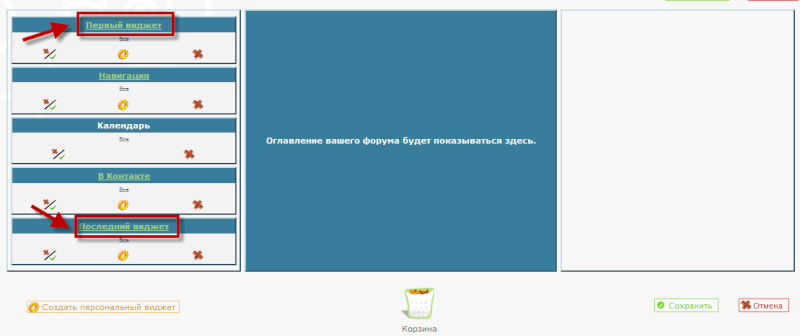
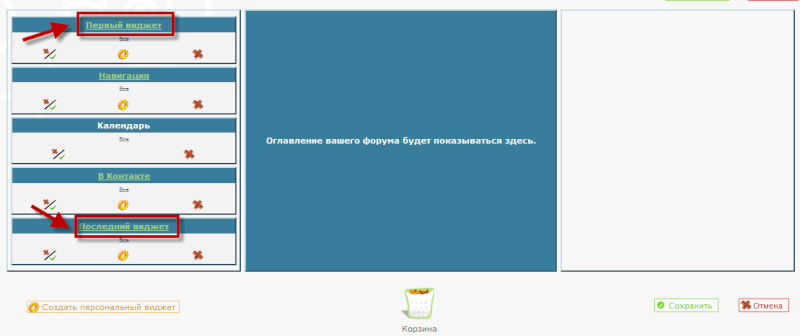
Один из этих виджетов надо будет потом установить сверху, над всеми вашими виджетами, а другой - снизу, под всеми виджетами.
Когда вы щелкните по кнопке "Создать персональный виджет", откроется страница редактирования виджета :

Имя виджета ► Вы можете выбрать любое имя, для простоты на этом форуме мы назвали их "Первый виджет" и "Последний виджет".
Использовать стандартный шаблон ► нет
Название виджета ► оставьте это поле пустым.
Содержание виджета ► Вставьте сюда коды, приведенные ниже - свой код для каждого виджета и в зависимости от положения ваших виджетов (слева или справа).
Скрипт
Для форумов с виджетами в левой колонке:
Для "Первого виджета" (то есть виджета, который вы поставите в самом верху, над всеми вашими виджетами) добавьте в поле "Содержание виджета" следующий код:
Вы можете изменить значение элементов #f5ebf7 и https://i.servimg.com/u/f13/16/54/26/99/arrow_10.png в соответствии с дизайном вашего форума.
Код #f5ebf7 определяет фоновый цвет стрелки, ссылка http://oi42.tinypic.com/vg54yu.png отвечает за изображение стрелки.
Для "Последнего виджета" (то есть виджета, который вы поставите в самом конце, под всеми виджетами) добавьте в поле "Содержание виджета" следующий код:
Для форумов с виджетами в правой колонке:
Для "Первого виджета" (то есть виджета, который вы потом поставите в самом верху, над всеми вашими виджетами) добавьте в поле "Содержание виджета" следующий код:
Вы можете изменить значение элементов #f5ebf7 и https://i.servimg.com/u/f13/16/54/26/99/arrow_10.png в соответствии с дизайном вашего форума.
Код #f5ebf7 определяет фоновый цвет стрелки, ссылка https://i.servimg.com/u/f13/16/54/26/99/arrow_10.png отвечает за изображение стрелки.
Для "Последнего виджета" (то есть виджета, который вы потом поставите в самом конце, под всеми виджетами) добавьте в поле "Содержание виджета" следующий код:
Установка виджетов на форум
После того, как вы создали виджеты, вы должны установить их на ваш форум:
ПА ► Модули ► Портал & Виджеты ► Виджеты главной страницы
Выберите вкладку "Персональные виджеты, найдите два созданных вами только что виджета и перетащите их мышкой на нужное место - то есть "Первый виджет" на самый верх, "Последний виджет " - в самый низ. Не забудьте нажать на "Сохранить"

Все готово! Перейдите на страницы форума и проверьте, как это работает
© Данный туториал создан на основе туториала, написанного командой англоязычного форума поддержки нашего сервиса help.forumotion.com. Любая публикация этого материала без нашего разрешения запрещается.
Сворачивающиеся и разворачивающиеся виджеты форума
Для чего это нужно?
Этот скрипт позволит вашим пользователям "сворачивать" (скрывать) или же, наоборот, оставлять для просмотра колонку виджетов вашего форума по своему усмотрению. Вы можете протестировать эту функцию на нашем форуме :

 Внимание: этот скрипт отлажен для версий PHPBB3, INVISION и PUNBB.
Внимание: этот скрипт отлажен для версий PHPBB3, INVISION и PUNBB. Для версии PHPBB2 он может работать, но пока не отлажен.
Как это будет работать?
Установить этот скрипт очень легко - для его установки не нужен доступ к шаблонам. Однако в зависимости от положения виджетов на форуме (слева или справа) он устанавливается по-разному.
Скрипт запоминает ваш выбор даже при переходе на другие страницы форума и при обновлении страницы. Вы можете изменить режим показа, снова щелкнув по стрелочке или же очистив кэш браузера.
 Внимание : данный скрипт не будет действовать, если на вашем форуме виджеты установлены и слева, и справа !
Внимание : данный скрипт не будет действовать, если на вашем форуме виджеты установлены и слева, и справа ! Установка скрипта
Для того, чтобы установить скрипт, вы должны создать два персональных виджета:
ПА ► Модули ► Портал & Виджеты ► Виджеты главной страницы
Создать персональный виджет


Скрипт состоит из двух частей, каждая из которых будет помещена в свой виджет.
Один из этих виджетов надо будет потом установить сверху, над всеми вашими виджетами, а другой - снизу, под всеми виджетами.
Когда вы щелкните по кнопке "Создать персональный виджет", откроется страница редактирования виджета :

Имя виджета ► Вы можете выбрать любое имя, для простоты на этом форуме мы назвали их "Первый виджет" и "Последний виджет".
Использовать стандартный шаблон ► нет
Название виджета ► оставьте это поле пустым.
Содержание виджета ► Вставьте сюда коды, приведенные ниже - свой код для каждого виджета и в зависимости от положения ваших виджетов (слева или справа).
Скрипт
Для форумов с виджетами в левой колонке:
Для "Первого виджета" (то есть виджета, который вы поставите в самом верху, над всеми вашими виджетами) добавьте в поле "Содержание виджета" следующий код:
- Код:
<div id="forum-widget" style="height: 13px; width: 16px; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; cursor: pointer; position: absolute; background: #f5ebf7 url(http://i13.servimg.com/u/f13/16/54/26/99/arrow_10.png) no-repeat 0 -13px;" onClick="jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},1000); if(my_getcookie('forum-widget')=='0') { my_setcookie('forum-widget','1',0,0); jQuery('#forum-widget').css('background-position','0 -13px'); } else { my_setcookie('forum-widget','0',1,0); jQuery('#forum-widget').css('background-position','0 0px'); }"></div>
Вы можете изменить значение элементов #f5ebf7 и https://i.servimg.com/u/f13/16/54/26/99/arrow_10.png в соответствии с дизайном вашего форума.
Код #f5ebf7 определяет фоновый цвет стрелки, ссылка http://oi42.tinypic.com/vg54yu.png отвечает за изображение стрелки.
Для "Последнего виджета" (то есть виджета, который вы поставите в самом конце, под всеми виджетами) добавьте в поле "Содержание виджета" следующий код:
- Код:
<script type="text/javascript"> jQuery('#forum-widget').insertBefore('#left'); if(my_getcookie('forum-widget')=='0') {jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},0); jQuery('#forum-widget').css('background-position','0 0px'); } </script>
Для форумов с виджетами в правой колонке:
Для "Первого виджета" (то есть виджета, который вы потом поставите в самом верху, над всеми вашими виджетами) добавьте в поле "Содержание виджета" следующий код:
- Код:
<div id="forum-widget" style="cursor: pointer; height: 13px; width: 16px; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; position: relative; bottom: -15px; float: right; background: #f5ebf7 url(http://i13.servimg.com/u/f13/16/54/26/99/arrow_10.png) no-repeat 0 -13px;" onClick="jQuery('#right').animate({width:'toggle',height:'toggle',opacity:'toggle'},1000); if(my_getcookie('forum-widget')=='0') { my_setcookie('forum-widget','1',0,0); jQuery('#forum-widget').css('background-position','0 -13px'); jQuery('#content-container div#content').css('margin-right','189px');} else { my_setcookie('forum-widget','0',1,0); jQuery('#forum-widget').css('background-position','0 0px'); jQuery('#content-container div#content').css('margin-right','0px'); }"></div>
Вы можете изменить значение элементов #f5ebf7 и https://i.servimg.com/u/f13/16/54/26/99/arrow_10.png в соответствии с дизайном вашего форума.
Код #f5ebf7 определяет фоновый цвет стрелки, ссылка https://i.servimg.com/u/f13/16/54/26/99/arrow_10.png отвечает за изображение стрелки.
Для "Последнего виджета" (то есть виджета, который вы потом поставите в самом конце, под всеми виджетами) добавьте в поле "Содержание виджета" следующий код:
- Код:
<script type="text/javascript"> jQuery('#forum-widget').insertBefore('#right'); if(my_getcookie('forum-widget')=='0') {jQuery('#right').animate({width:'toggle',height:'toggle',opacity:'toggle'},0); jQuery('#forum-widget').css('background-position','0 0px'); jQuery('#content-container div#content').css('margin-right','0px');} </script>
Установка виджетов на форум
После того, как вы создали виджеты, вы должны установить их на ваш форум:
ПА ► Модули ► Портал & Виджеты ► Виджеты главной страницы
Выберите вкладку "Персональные виджеты, найдите два созданных вами только что виджета и перетащите их мышкой на нужное место - то есть "Первый виджет" на самый верх, "Последний виджет " - в самый низ. Не забудьте нажать на "Сохранить"

Все готово! Перейдите на страницы форума и проверьте, как это работает

© Данный туториал создан на основе туториала, написанного командой англоязычного форума поддержки нашего сервиса help.forumotion.com. Любая публикация этого материала без нашего разрешения запрещается.
Последний раз редактировалось: Luz (Октябрь 21st 2010, 11:25), всего редактировалось 2 раз(а)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Отобой, сейчас с панелью все получилось. По методу, который указан выше в сообщениях.
Единственное, почему-то при обновлении панель опять появляется, хоть и написано, что будет запоминать.
Единственное, почему-то при обновлении панель опять появляется, хоть и написано, что будет запоминать.
 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Подправьте скрипт в нижнем виджете - замените на этот:
- Код:
<script type="text/javascript"> jQuery('#forum-widget').insertBefore('#left'); if(my_getcookie('forum-widget')=='0') {jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},0); jQuery('#forum-widget').css('background-position','0 0px'); jQuery('#content-container div#content').css('margin-right','0px');} </script>

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Получилось.
Последний вопрос.
Неожиданно эта панель стала как бы "поверх форума". Т.е. форум не сжимается. Попробовал отключить все, однако даже нескрывающаяся панель стала поверх форума.
Последний вопрос.
Неожиданно эта панель стала как бы "поверх форума". Т.е. форум не сжимается. Попробовал отключить все, однако даже нескрывающаяся панель стала поверх форума.
 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Никто не замечал подвисания браузера после установки скриптов ?

kpripper-
-

Сообщения : 437
Возраст : 41
Регистрация : 2009-08-06
Благодарности : 5

 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Внимание: этот скрипт отлажен для версий PHPBB3, INVISION и PUNBB.
Для версии PHPBB2 он может работать, но пока не отлажен.

master- Активист
-

Сообщения : 1013
Возраст : 27
Регистрация : 2008-04-06
Благодарности : 121

 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Dana Domirani пишет:Сверху и снизу? это отображение блоков виджетов, в которых находится скрипт. Поставьте в их настройках: использовать стандартный шаблон - нет.
скажите пожалуйста, вы не смотрели и не думали над тем скриптом, что-бы по умолчания виджеты были свернуты?
 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
А куда можно копнуть, если стрелочки неактивны? Сделала в сочетании с кодом отсюда https://help.forum2x2.ru/t13940-topic, колонка по умолчанию спрятана, но и не открывается по нажатию на стрелку. Если код из css убрать, колонка видна всегда, стрелочка отображается "для разворачивания" и она так же неактивна, т.е. колонку свернуть нельзя. Форум BB2, колонка справа.

kpripper-
-

Сообщения : 437
Возраст : 41
Регистрация : 2009-08-06
Благодарности : 5

 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
spirale пишет:А куда можно копнуть, если стрелочки неактивны? Сделала в сочетании с кодом отсюда https://help.forum2x2.ru/t13940-topic, колонка по умолчанию спрятана, но и не открывается по нажатию на стрелку. Если код из css убрать, колонка видна всегда, стрелочка отображается "для разворачивания" и она так же неактивна, т.е. колонку свернуть нельзя. Форум BB2, колонка справа.
да, про эту тему так и забыли....
Страница 3 из 3 •  1, 2, 3
1, 2, 3
 Похожие темы
Похожие темы» Скрипт Сворачивающиеся и разворачивающиеся виджеты форума 2
» Скрипт Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся и разворачивающиеся виджеты форума
» Скрипт Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся и разворачивающиеся виджеты форума
Страница 3 из 3
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
