Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Можно так - профиль в верхней части форума?
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Можно так - профиль в верхней части форума?
Можно так - профиль в верхней части форума?
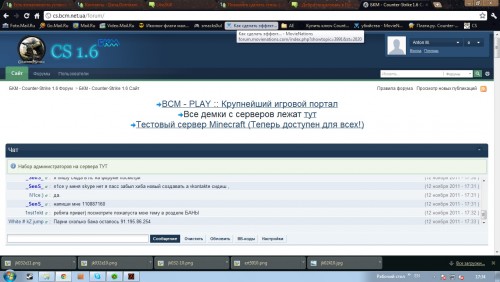
Еще вопрос а можно что бы профиль был вверху как на картинке?
И если возможность сделать Чат тоже как на картинке?

И если возможность сделать Чат тоже как на картинке?

 Re: Можно так - профиль в верхней части форума?
Re: Можно так - профиль в верхней части форума?
SmAcK, с правилами форума ознакомьтесь, пожалуйста.
Чат будет таким, какой он есть на движке Pun. Просто установите его отображение на главной странице: ПА > Модули > Чат - Конфигурация > Показ ЧАТа : На Главной странице вверху
Чат будет таким, какой он есть на движке Pun. Просто установите его отображение на главной странице: ПА > Модули > Чат - Конфигурация > Показ ЧАТа : На Главной странице вверху

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Можно так - профиль в верхней части форума?
Re: Можно так - профиль в верхней части форума?
Я имею ввиду что бы ненадо было нажимать вход а сразу заходила в него + Насчет профиля можно так?
 Re: Можно так - профиль в верхней части форума?
Re: Можно так - профиль в верхней части форума?
Невозможно.Я имею ввиду что бы ненадо было нажимать вход а сразу заходила в него
Профиль теоретически можно сделать из стандартного виджета "Вход".
Но на это нужно время. Если сможете подождать - попробую сделать.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Можно так - профиль в верхней части форума?
Re: Можно так - профиль в верхней части форума?
Для гостей:

Для юзеров

Алгоритм действий.
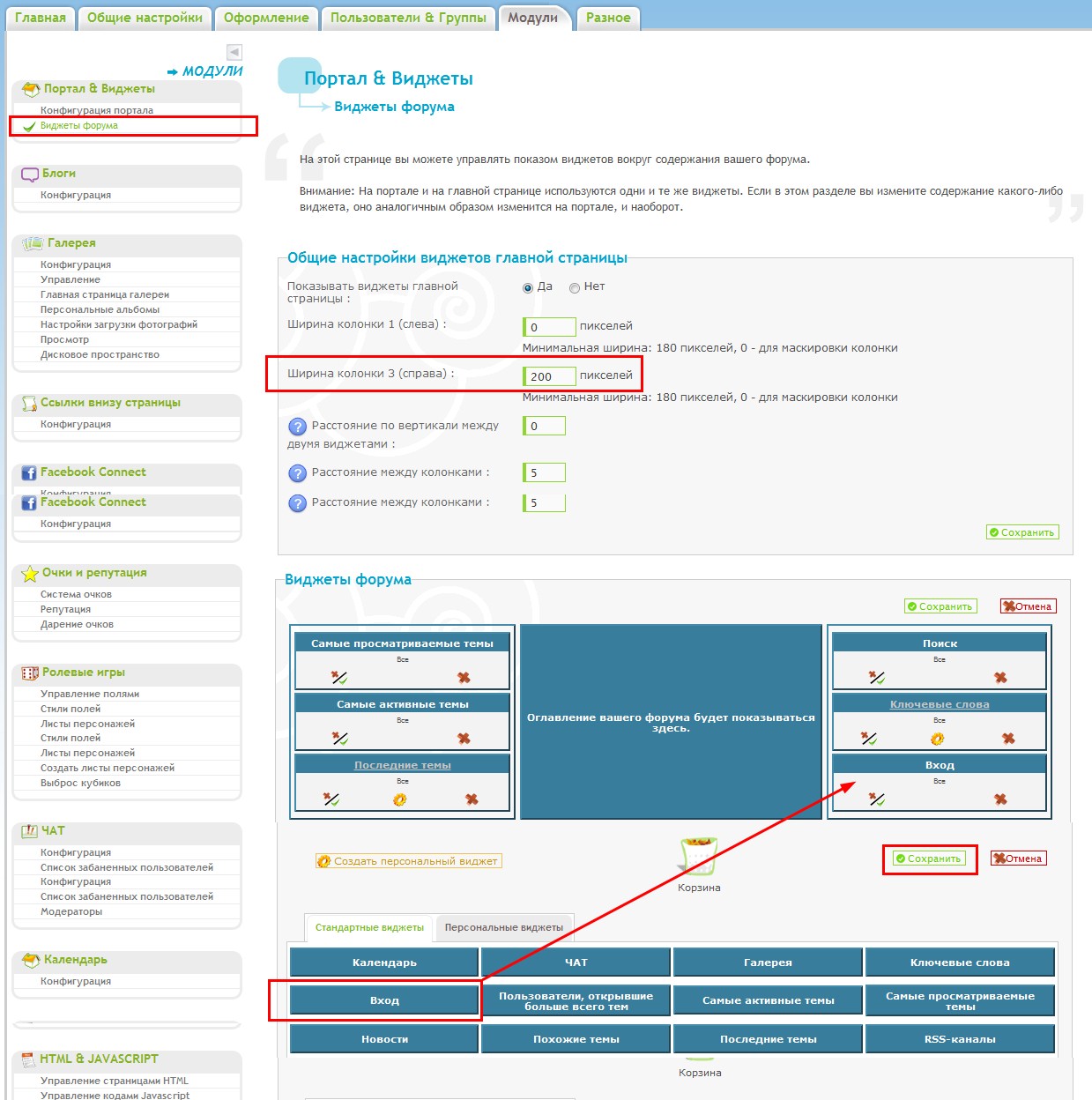
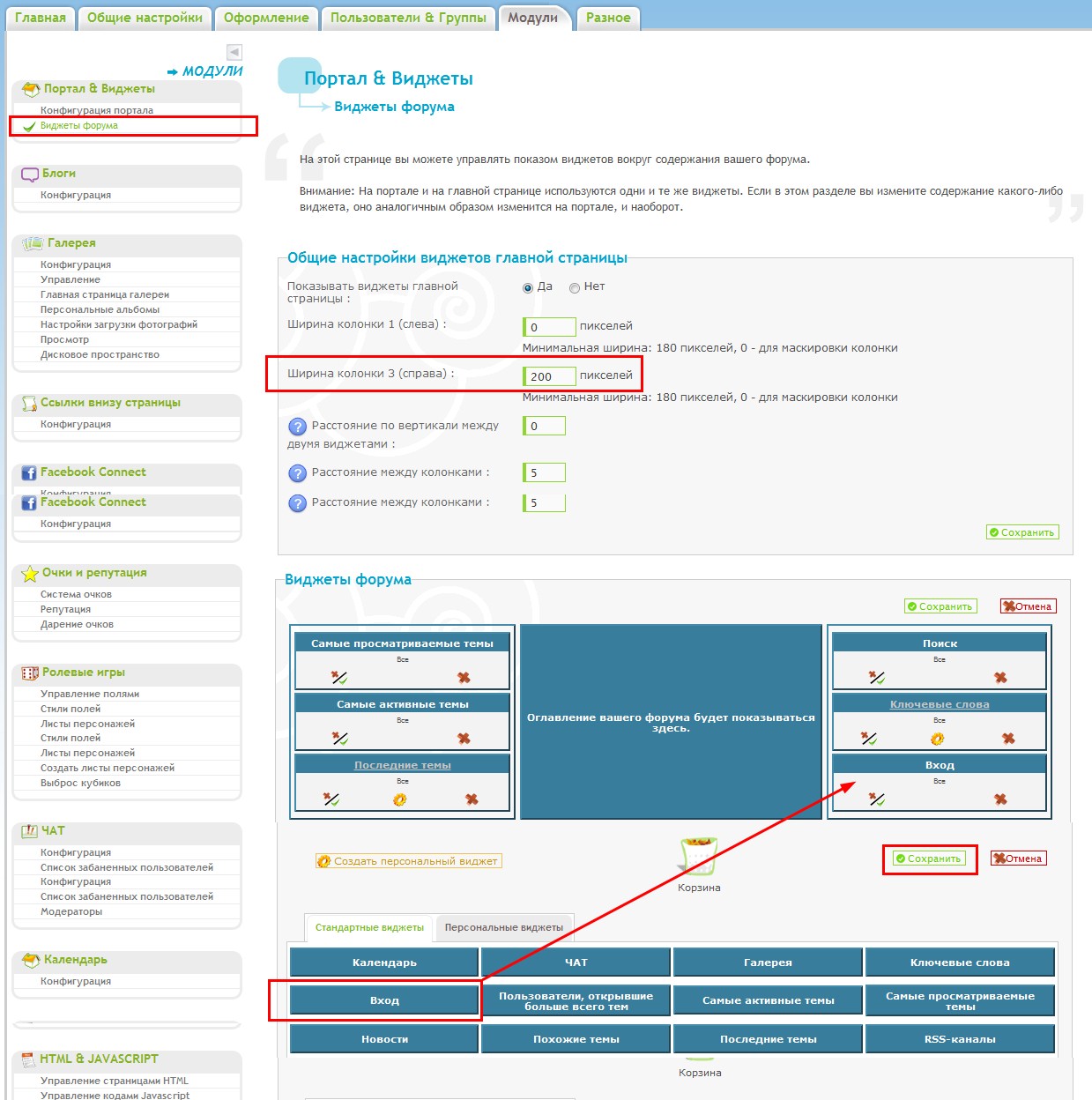
1. Включаете на форуме правую или левую колонку виджетов. Добавляете в нее стандартый виджет "Вход". Сохраняете.

2. В ПА > Оформление > Шаблоны > Портал (не обращайте внимания, у виджетов одни и те же шаблоны и для портала, и для главной страницы) находите шаблон mod_login (Вход)
Заменяете все содержимое на это:
3. В CSS добавляете:

Для юзеров

Алгоритм действий.
1. Включаете на форуме правую или левую колонку виджетов. Добавляете в нее стандартый виджет "Вход". Сохраняете.

2. В ПА > Оформление > Шаблоны > Портал (не обращайте внимания, у виджетов одни и те же шаблоны и для портала, и для главной страницы) находите шаблон mod_login (Вход)
Заменяете все содержимое на это:
- Код:
<div class="log_in">
<!-- BEGIN switch_login -->
<div>
<div class="sign_in"><a href="/login">Вход</a></div>
<div><a href="{U_SEND_PASSWORD}" rel="nofollow">{L_SEND_PASSWORD}</a></div>
</div>
<!-- END switch_login -->
<!-- BEGIN switch_login_small -->
<div>
<div class="sign_in"><a href="/login">Вход</a></div>
<div><a href="{U_SEND_PASSWORD}" rel="nofollow">{L_SEND_PASSWORD}</a> <a href="/register" rel="nofollow">Регистрация</a></div>
</div>
<!-- END switch_login_small -->
<!-- BEGIN switch_profile -->
<div><table><tr><td>
<div class="photo">
{USERNAME_AVATAR}
</div>
</td><td>
<div class="user_inf"> {USERNAME} <a href="{U_PROFILE}"><img src="http://i44.servimg.com/u/f44/16/54/26/99/opts_a10.png" alt="Профиль" title="Профиль" /></a></div> <div class="user_inf">ЛС: {NB_PM_UNREAD} / {NB_PM_READ} <a href="/privmsg?folder=inbox"><img src="http://i44.servimg.com/u/f44/16/54/26/99/opts_a10.png" title="Открыть ЛС" alt="ЛС" /></a></div>
<div style="clear:both;"></div><div>Сообщений: {NB_MESSAGES} | <a href="/login.forum?logout">Выход</a></div>
</td></tr></table>
</div>
<!-- END switch_profile -->
</div>
3. В CSS добавляете:
- Код:
.log_in {
position: absolute;
top: 0;
background: #2B4F74;
font-size: 0.9em;
border-width: 0 2px 2px 2px;
border-style: solid;
border-color: #1C334E;
border-radius: 0 0 6px 6px;
-moz-border-radius: 0 0 6px 6px;
-webkit-border-bottom-left-radius: 6px;
-webkit-border-bottom-right-radius: 6px;
border-bottom-left-radius: 6px 6px;
border-bottom-right-radius: 6px 6px;
width: 300px;
right: 10px;
float: right;
z-index: 999;
color: #fff !important;
font-size: 9px;
}
.log_in .sign_in {
background: #1D3652;
border: 1px solid transparent;
border-radius: 3px;
padding: 8px;
display: block;
min-width: 250px;
margin: 10px 10px 2px;
padding-right: 8px;
font-size: 13px;
}
.log_in .sign_in a, .log_in .sign_in a:hover, .user_inf + div + div a, .user_inf + div + div a:hover {
color: #fff !important;
}
.log_in .sign_in + div a {
margin: 0 3px 3px 10px;
color: #fff !important;
}
.photo img {
margin: 6px 10px 6px 6px;
float: left;
width: auto;
height: 52px;
}
.user_inf {
background: #1D3652 url(http://i44.servimg.com/u/f44/16/54/26/99/th_bg10.png) repeat-x 50%;
border: 1px solid #1D3652;
padding: 3px 5px 3px 3px;
height: 15px;
float: left;
margin-right: 5px;
font-size: 11px;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Можно так - профиль в верхней части форума?
Re: Можно так - профиль в верхней части форума?
Пожалуйста!

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Виджеты в верхней части форума
» Цвет фона верхней части страницы
» Кнопка выход + убрать блок в верхней части форума
» Оформление верхней части
» Кнопки на верхней части страницы
» Цвет фона верхней части страницы
» Кнопка выход + убрать блок в верхней части форума
» Оформление верхней части
» Кнопки на верхней части страницы
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор SmAcK Ноябрь 13th 2011, 16:49
автор SmAcK Ноябрь 13th 2011, 16:49




 Facebook
Facebook ВКонтакте
ВКонтакте
