Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
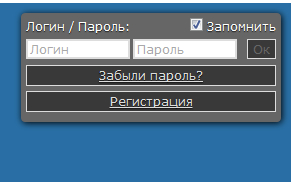
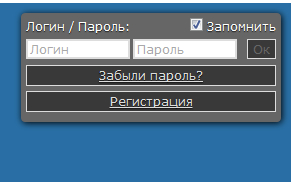
Панель входа в шапке
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Re: Панель входа в шапке
Re: Панель входа в шапке
Вот нашёл код ВходА, помогите переделать его под наш форум и вставить его в шапку справа.
 Re: Панель входа в шапке
Re: Панель входа в шапке
Данный код к нашим форумам не подойдет.
Могу предложить такой вариант:

1. В шаблон overall_header (Верхняя часть страницы) после строки
2. В CSS добавьте настройки оформления:
В ПА > Модули > Управление кодами JS создайте новый файл:
Название: login_box
Расположение: на всех страницах
Код:
Могу предложить такой вариант:

1. В шаблон overall_header (Верхняя часть страницы) после строки
- Код:
<div id="pun-intro" class="clearfix">
- Код:
<div id="login-content">
<div><div>Логин / Пароль:</div><div><label for="autologin"><input type="checkbox" name="autologin" id="autologin" tabindex="4" class="checkbox" checked="checked" /> Запомнить</label></div></div>
<form action="/login" method="post">
<fieldset class="frm-set login">
<input type="text" tabindex="1" name="username" id="username" size="13" maxlength="40" value="" class="inputbox autowidth" placeholder="Логин" required /><input type="password" tabindex="2" id="password" name="password" size="13" maxlength="25" class="inputbox autowidth" placeholder="Пароль" required /><input type="submit" name="login" tabindex="6" value="Ок" class="button1" />
<div class="clear"></div>
<a class="rereg" href="/profile?mode=sendpassword" rel="nofollow">Забыли пароль?</a>
<a class="rereg" href="/register" rel="nofollow">Регистрация</a>
</fieldset>
</form>
</div>
2. В CSS добавьте настройки оформления:
- Код:
#pun-intro {
position: relative;
}
#login-content {
width: 250px;
position: absolute;
top: 10px;
right: 10px;
z-index: 999;
background: #666;
padding: 5px;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
color: #fff;
text-shadow: 0px 1px 1px rgba(0,0,0,0.7) !important;
-moz-text-shadow: 0px 1px 1px rgba(0,0,0,0.7) !important;
-webkit-text-shadow: 0px 1px 1px rgba(0,0,0,0.7) !important;
box-shadow: 1px 1px 10px #000;
-moz-box-shadow: 1px 1px 10px #000;
-webkit-box-shadow: 1px 1px 10px #000;
}
#login-content fieldset.frm-set {
margin-top: 5px;
padding: 0;
width: 250px;
}
#login-content div > div {
display: inline-block;
width: 50%;
text-align: left;
}
#login-content div > div + div {
display: inline-block;
text-align: right;
width: 50%;
}
#login-content .inputbox {
border: 2px solid #ddd;
margin-right: 3px;
padding: 1px;
float: left;
}
#login-content input.button1, .rereg {
background: #393939;
border: 1px solid #ddd;
padding: 2px 5px;
margin: 0;
color: #666;
}
#login-content input.button1 {
float: right;
}
a.rereg {
display:block;
color: #ddd !important;
margin: 5px 0;
text-align: center;
}
a.rereg:hover {
color: #ddd !important;
}
В ПА > Модули > Управление кодами JS создайте новый файл:
Название: login_box
Расположение: на всех страницах
Код:
- Код:
jQuery(document).ready(function(){
if (jQuery('#pun-navlinks').is(":has('#logout')")) {
jQuery("#login-content").hide()
}
else {jQuery("#login-content").show()
}
});

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Панель входа в шапке
Re: Панель входа в шапке
Дана здравствуйте! Я всё сделал как вы написали, но панели входа не вижу........  В шаблон сохранил и опубликовал, в CSS сохранил, управление кодами JS создал новый файл.
В шаблон сохранил и опубликовал, в CSS сохранил, управление кодами JS создал новый файл.
 В шаблон сохранил и опубликовал, в CSS сохранил, управление кодами JS создал новый файл.
В шаблон сохранил и опубликовал, в CSS сохранил, управление кодами JS создал новый файл. Re: Панель входа в шапке
Re: Панель входа в шапке
Я понял, после авторизации эта панель исчезает! Подскажите , а можно ли сделать что бы после авторизации эта панель оставалась и в ней появлялась аватарка пользователя? Это как в стандартном виджете ВХОДА.
 Re: Панель входа в шапке
Re: Панель входа в шапке
Тогда посмотрите такой вариант: https://help.forum2x2.ru/t21485-topic

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Как сделать панель входа вверху?
» Цветы на шапке
» Поднять панель входа вверх
» Как убрать форму входа из меню после лого сайта и форму входа после этого меню?
» кнопки в шапке
» Цветы на шапке
» Поднять панель входа вверх
» Как убрать форму входа из меню после лого сайта и форму входа после этого меню?
» кнопки в шапке
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор vadim99979 Январь 6th 2012, 18:11
автор vadim99979 Январь 6th 2012, 18:11








 Facebook
Facebook ВКонтакте
ВКонтакте
