Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Дополнительные кнопки
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
 Дополнительные кнопки
Дополнительные кнопки
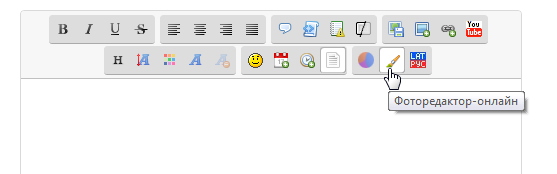
Здравствуйте. Подскажите, как вбить эти дополнительные кнопки

прямо в текстовый редактор? Нужны не все: только JPG-Net, фоторедактор-онлайн и транслит. Заранее спасибо!

прямо в текстовый редактор? Нужны не все: только JPG-Net, фоторедактор-онлайн и транслит. Заранее спасибо!
 Re: Дополнительные кнопки
Re: Дополнительные кнопки

1. Создайте скрипт (подробнее об установке)
Название: любое, например допкнопки в редакторе
Расположение: На всех страницах
Код Javascript:
- Код:
$(function () {$(function () {if ($.sceditor) {
$('<div class="sceditor-group">
<a href="http://j-p-g.net" target="_blank" class="sceditor-button sceditor-button-jpgnet" unselectable="on" title="JPG-Net"><div>JPG-Net</div></a>
<a href="http://pixlr.com/editor/?loc=ru" target="_blank" class="sceditor-button sceditor-button-pixlr" unselectable="on" title="Фоторедактор-онлайн"><div>Фоторедактор-онлайн</div></a>
<a href="http://translit.ru" target="_blank" class="sceditor-button sceditor-button-translit" unselectable="on" title="Транслит"><div>Транслит</div></a>
</div>').appendTo($('.sceditor-toolbar'));
}});});
Сохраните.
В каждой строке вида
<a href="http://translit.ru" target="_blank" class="sceditor-button sceditor-button-translit" unselectable="on" title="Транслит"><div>Транслит</div></a>
- значение href (например, http://translit.ru) — это ссылка на открывающийся по клику сайт
- значение title (например, Транслит) — это название кнопки, которое будет показываться при наведении
- у параметра class (например, у sceditor-button sceditor-button-translit) последняя часть (выделенная подчеркиванием, в примере - translit) должна быть уникальной для каждой кнопки
2. Добавьте в CSS настройки для кнопок:
- Код:
/* иконка bb-кнопки JPGNet*/
a.sceditor-button.sceditor-button-jpgnet div {
background: transparent url(http://i39.servimg.com/u/f39/15/82/36/69/16x1610.png) no-repeat center;
opacity:1 !important;
filter:alpha(opacity=100) !important;
}
/* иконка bb-кнопки Pixlr*/
a.sceditor-button.sceditor-button-pixlr div {
background: transparent url(http://i39.servimg.com/u/f39/15/82/36/69/bullet10.png) no-repeat center;
opacity:1 !important;
filter:alpha(opacity=100) !important;
}
/* иконка bb-кнопки Translit*/
a.sceditor-button.sceditor-button-translit div {
background: transparent url(http://i39.servimg.com/u/f39/15/82/36/69/15208010.jpg) no-repeat center;
opacity:1 !important;
filter:alpha(opacity=100) !important;
}
Сохраните.
Ссылки картинок-иконок вида https://i.servimg.com/u/f39/15/82/36/69/15208010.jpg можно заменить на те иконки, которые Вам нужны.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Дополнительные кнопки перехода
» Дополнительные кнопки для тела поста
» Не могу установить дополнительные кнопки
» Дополнительные кнопки в редакторе сообщений
» Дополнительные кнопки в окне сообщения.
» Дополнительные кнопки для тела поста
» Не могу установить дополнительные кнопки
» Дополнительные кнопки в редакторе сообщений
» Дополнительные кнопки в окне сообщения.
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор ACIDer Февраль 9th 2013, 15:38
автор ACIDer Февраль 9th 2013, 15:38





 Facebook
Facebook ВКонтакте
ВКонтакте
