Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
боковое меню!
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Re: боковое меню!
Re: боковое меню!
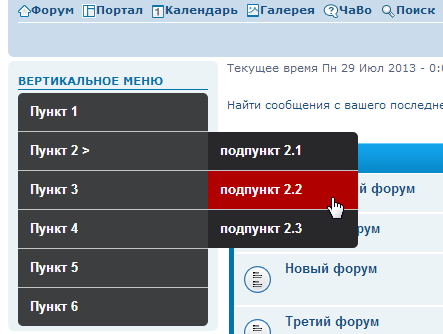
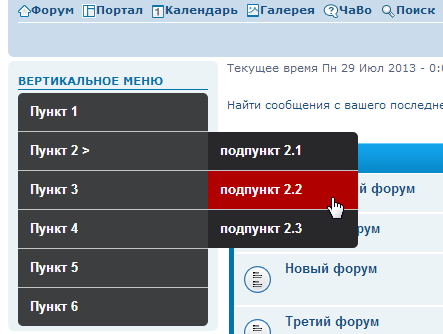
Боковое — это какое именно? Для виджета, для html-страницы? С раскрывающимися подпунктами?
Могу предложить как вариант:

Разместите там, где Вам нужно меню, этот код:
Можете убрать / добавить любое количество пунктов и подпунктов.
Строка вида
— это обычный пункт (строка со ссылкой)
Строка вида
— это пункт с раскрывающимся при наведении списком подпунктов (не обязательно ссылок, там может быть просто текст или картинки)
1) Замените текст пунктов и подпунктов, например:
2) Замените значки # на ссылки, например:
3) В настройках стилей (они находятся сразу под кодом меню) замените параметры цвета, размеров и пр. на те, которые подходят Вашему форуму / странице. Например, чтобы сделать меню не серым, а оранжевым, замените
P.S. если захотите поставить его в левый виджет, то для корректного отображения меню придется добавить в CSS:
Для Pun, BB3 и IPB
Могу предложить как вариант:

Разместите там, где Вам нужно меню, этот код:
- Код:
<ul class="vertmenu">
<li><a href="#">Пункт 1</a></li>
<li><a href="#top">Пункт 2 ></a>
<ul>
<li><a href="#">подпункт 2.1</a></li>
<li><a href="#">подпункт 2.2</a></li>
<li><a href="#">подпункт 2.3</a></li>
</ul>
</li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
<style type="text/css">
/* настройки основного блока */
ul.vertmenu {
margin: 1px !important;
padding: 0 !important;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
display: inline-block;
background-color: #3d3e40; /* цвет фон меню */
width: 190px; /* ширина меню */
}
ul.vertmenu li {
list-style: none;
position: relative;
}
ul.vertmenu li a {
padding: 10px 12px 12px;
color: #fff; /* цвет ссылок пунктов */
font-size: 13px;
font-weight: bold;
font-family: Arial;
text-decoration: none;
display: block;
border-top: 1px solid #c4c4c4; /* разделительная линия между пунктами */
}
ul.vertmenu li a:hover {
background-color: #b00000; /* цвет фона пунктов и подпунктов при наведении */
}
ul.vertmenu li:first-child a {
border-top: none;
}
ul.vertmenu li:first-child a:hover {
border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
}
ul.vertmenu li:last-child a:hover {
border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
}
/* Выпадающее подменю */
ul.vertmenu li ul {
display: none;
}
ul.vertmenu li:hover ul {
display: block;
position: absolute;
left: 190px;
top: 1px;
padding-left: 0 !important;
margin: 0 !important;
background-color: #28282a; /* цвет фона подпункта */
width: 150px !important; /* ширина подпунктов */
z-index: 10000;
border-radius: 0 5px 5px 0;
-webkit-border-radius: 0 5px 5px 0;
-moz-border-radius: 0 5px 5px 0;
}
ul.vertmenu li:hover ul li:first-child a:hover {
border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
}
ul.vertmenu li:hover ul li:last-child a:hover {
border-radius: 0 0 5px 0;
-webkit-border-radius: 0 0 5px 0;
-moz-border-radius: 0 0 5px 0;
}
</style>
Можете убрать / добавить любое количество пунктов и подпунктов.
Строка вида
- Код:
<li><a href="#">Пункт 6</a></li>
— это обычный пункт (строка со ссылкой)
Строка вида
- Код:
<li><a href="#top">Пункт 2 ></a>
<ul>
<li><a href="#">подпункт 2.1</a></li>
<li><a href="#">подпункт 2.2</a></li>
<li><a href="#">подпункт 2.3</a></li>
</ul>
</li>
— это пункт с раскрывающимся при наведении списком подпунктов (не обязательно ссылок, там может быть просто текст или картинки)
1) Замените текст пунктов и подпунктов, например:
- Код:
<li><a href="#">Пункт 1</a></li>- Код:
<li><a href="#">Список статей</a></li>
2) Замените значки # на ссылки, например:
- Код:
<li><a href="#">Пункт 1</a></li>- Код:
<li><a href="http://help.forum2x2.ru/">Пункт 1</a></li>
3) В настройках стилей (они находятся сразу под кодом меню) замените параметры цвета, размеров и пр. на те, которые подходят Вашему форуму / странице. Например, чтобы сделать меню не серым, а оранжевым, замените
- Код:
background-color: #3d3e40; /* цвет фон меню */- Код:
background-color: #ff9933; /* цвет фон меню */
P.S. если захотите поставить его в левый виджет, то для корректного отображения меню придется добавить в CSS:
Для Pun, BB3 и IPB
- Код:
#content-container div#left, #left .main-content, .module {overflow: visible !important}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Как сделать боковое меню?
» Боковое меню для форумов.
» Основное меню форума с разворачиающимися меню для отдельных пунктов
» Не получается сделать боковое меню
» Как можно закруглить углы у панели меню и выровнять разделы меню по одинаковой ширине?
» Боковое меню для форумов.
» Основное меню форума с разворачиающимися меню для отдельных пунктов
» Не получается сделать боковое меню
» Как можно закруглить углы у панели меню и выровнять разделы меню по одинаковой ширине?
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор ryslik2010 Январь 19th 2010, 15:15
автор ryslik2010 Январь 19th 2010, 15:15 Пожалуйста, дайте код!
Пожалуйста, дайте код! 






 Facebook
Facebook ВКонтакте
ВКонтакте
