Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Расскрывающийся список тем
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Расскрывающийся список тем
Расскрывающийся список тем
Можно ли сделать выпадающий список определенного форума ( например :"Принятые заявки") и чтоб при добавлении новой темы название (в категории:"Принятые заявки") отображалаось в списке .
Наподобии стандартного выпадающего меню но только что б этот код вставить в всплывающее меню и там показывалось выпадающее меню с темами из категории "Принятые заявки" ( с этого меню можно перейти в нужную тему.
Наподобии стандартного выпадающего меню но только что б этот код вставить в всплывающее меню и там показывалось выпадающее меню с темами из категории "Принятые заявки" ( с этого меню можно перейти в нужную тему.
Последний раз редактировалось: Ринат (Август 16th 2013, 21:16), всего редактировалось 1 раз(а)
 Re: Расскрывающийся список тем
Re: Расскрывающийся список тем
Или если так нельзя что б автоматически темы добавлялись в список
тогда помогите сделать этот код что б подразделы в нем были кликабельны и по умолчанию закрыты
тогда помогите сделать этот код что б подразделы в нем были кликабельны и по умолчанию закрыты
 Re: Расскрывающийся список тем
Re: Расскрывающийся список тем
Ринат, Вы вот эту тему видели?
А теперь представьте, что получаемый там список оформлен в виде выпадающего списка (уточните только, пожалуйста, откуда он вообще должен выпадать) — это будет похоже на то, что Вам надо?
А теперь представьте, что получаемый там список оформлен в виде выпадающего списка (уточните только, пожалуйста, откуда он вообще должен выпадать) — это будет похоже на то, что Вам надо?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Расскрывающийся список тем
Re: Расскрывающийся список тем
Да это похоже очень то что нужно только что б выглядело так - 
и желательно с CSS оформлением желтого цвета
вставлять его собираюсь на главную показ категорий или HTML- СТРАНИЦУ

и желательно с CSS оформлением желтого цвета
вставлять его собираюсь на главную показ категорий или HTML- СТРАНИЦУ
 Re: Расскрывающийся список тем
Re: Расскрывающийся список тем
Оформление можно будет подкорректировать:

Вариант под BB2
1. Вынесите все темы, которые хотите поместить в список в один подфорум.
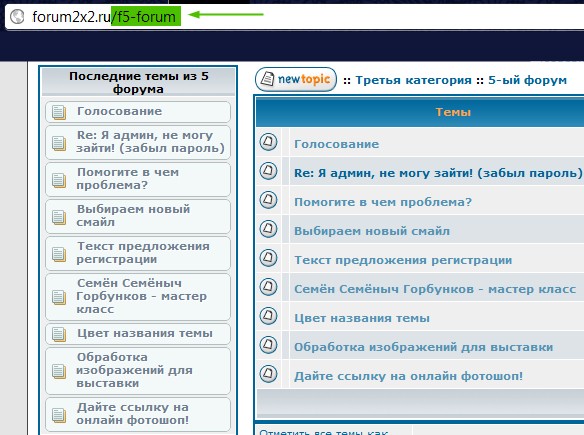
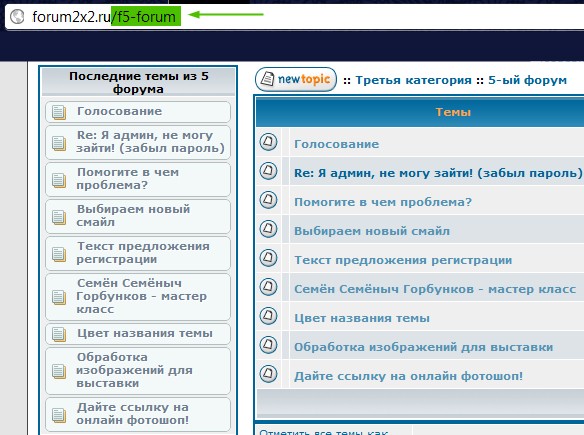
Скопируйте его идентификатор. Для этого откройте подфорум, из которого Вы собираетесь выводить темы и скопируйте фрагмент его адреса (вида /f5-forum):

2. В том месте, где нужен список, поставьте код:
3. В CSS добавьте оформление:

Вариант под BB2
1. Вынесите все темы, которые хотите поместить в список в один подфорум.
Скопируйте его идентификатор. Для этого откройте подфорум, из которого Вы собираетесь выводить темы и скопируйте фрагмент его адреса (вида /f5-forum):

2. В том месте, где нужен список, поставьте код:
- Код:
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#requestytopic .listin").load("/f1-forum div.topictitle");
jQuery('#requestytopic .top').click(function(){
jQuery(this).parent().children('div.listin').slideToggle("fast");
return false;
});
jQuery(document).click(function(event) {
if (jQuery(event.target).closest(".listin").length) return;
jQuery(".listin").hide();
event.stopPropagation();
});
});
</script>
<div id="requestytopic">
<div class="top">Принятые заявки: </div>
<div class="listin"></div>
</div>
- Код:
jQuery("#requestytopic .listin").load("/f1-forum div.topictitle");
3. В CSS добавьте оформление:
- Код:
#requestytopic {
position:relative;
}
/* кнопка Принятые заявки */
#requestytopic .top {
display: block;
height: 16px;
width: 150px;
border: 4px double #2F4F4F;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 10px;
color: #000;
line-height: 16px;
padding-left: 5px;
background: #E5D9AF url(http://i70.servimg.com/u/f70/17/37/83/89/folder13.png) no-repeat top right;
}
/* кнопка Принятые заявки при наведении */
#requestytopic .top:hover {
color: #000;
cursor: pointer;
background: #F8F2A7 url(http://i70.servimg.com/u/f70/17/37/83/89/folder13.png) no-repeat bottom right;
color: #995757;
}
/* список ссылок на тем */
#requestytopic .listin {
display: none;
position:absolute;
border: 1px solid #2F4F4F;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 10px;
color: #000;
padding: 0;
margin: 1px 3px 5px 0;
background-color: #E5D9AF;
-webkit-box-shadow: 1px 3px 4px 0px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 1px 3px 4px 0px rgba(0, 0, 0, 0.5);
box-shadow: 1px 3px 4px 0px rgba(0, 0, 0, 0.5);
}
#requestytopic div.topictitle {
display: block;
}
/* ссылки на темы */
#requestytopic div.topictitle a {
display: block;
padding: 5px;
font-family: Verdana, Arial, Helvetica, sans-serif !important;
font-size: 10px !important;
text-decoration: none !important;
font-weight: normal !important;
color: #000 !important;
}
/* ссылки на темы при наведении */
#requestytopic div.topictitle a:hover {
background-color: #F8F2A7;
color: #995757 !important;
}
#requestytopic div.topictitle img {
display: none;
}
 Re: Расскрывающийся список тем
Re: Расскрывающийся список тем
Не получилось, список не раскрывается .Если не менять подфорум ( то есть как у вас в коде /f1-forum ) получается , а ставлю /f13-forum список не открывается !
 Re: Расскрывающийся список тем
Re: Расскрывающийся список тем
ВСе получилось У меня подфорум был в режиме "блог" поменял на "форум" и все отлично стало !!!!
Спассибо очень помогли
Спассибо очень помогли

 Re: Расскрывающийся список тем
Re: Расскрывающийся список тем
Очень рада )

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Ринат Август 15th 2013, 21:20
автор Ринат Август 15th 2013, 21:20





 Facebook
Facebook ВКонтакте
ВКонтакте
