Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Как установить на форум готовую html-страницу
Страница 1 из 1
 Как установить на форум готовую html-страницу
Как установить на форум готовую html-страницу
Последовательность такая.
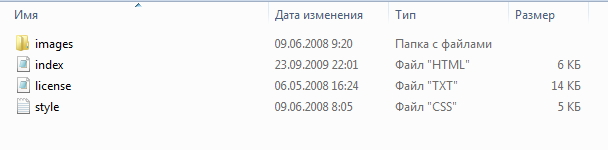
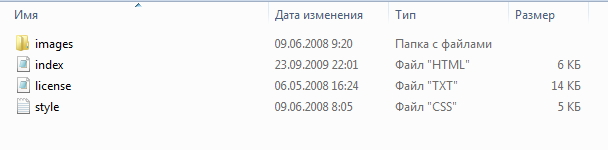
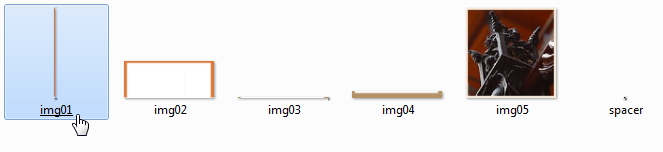
1) Скачайте готовый шаблон. Откройте архив, распакуйте. Получится приблизительно такой набор файлов:

Главное, что вам понадобится из шаблона:
Опционально в шаблоне могут находиться еще и файлы js скриптов (слайдеров, меню и т.д.). В таком случае их тоже надо будет встроить в html-страницу, либо разместить на стороннем хостинге и подключить оттуда (подробнее в этой теме).
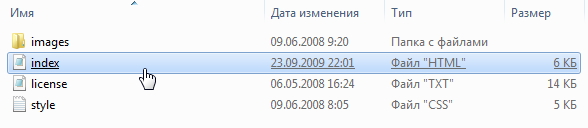
2) Откройте html файл index в Блокноте (клик правой кнопкой мыши по иконке файла > открыть с помощью > блокнот) и скопируйте весь код.

3) Зайдите на форум в ПА > Модули > Управление страницами html
Нажмите кнопку "Создать в продвинутом режиме (HTML)" и заполните поля
Название : главная страница
Вы хотите использовать верх и низ вашего форума? - нет
Использовать эту страницу в качестве Главной? - да
Код HTML * : вставьте туда скопированный код
Внизу, до тега
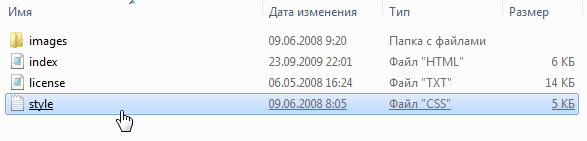
4) Откройте в Блокноте (клик правой кнопкой мыши по иконке файла > открыть с помощью > блокнот) файл style

и скопируйте его содержание.
Вернитесь в ПА к создаваемой html-странице и найдите в коде строку
После этого страницу снова надо сохранить.
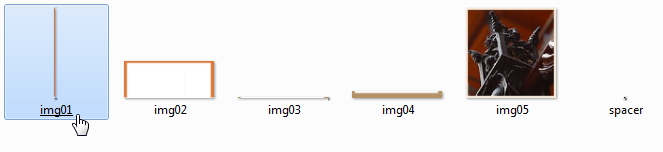
5) В папке image находятся картинки оформления. Их надо залить по штуке на servimg Па > Оформление > Картинки и цвета > Управление картинками — Продвинутый режим > кнопка "Отправить изображение" и сохранить ссылки.
Теперь для каждой картинки надо проделать следующее:
- скопировать из папки название файла (в данном примере — img01)

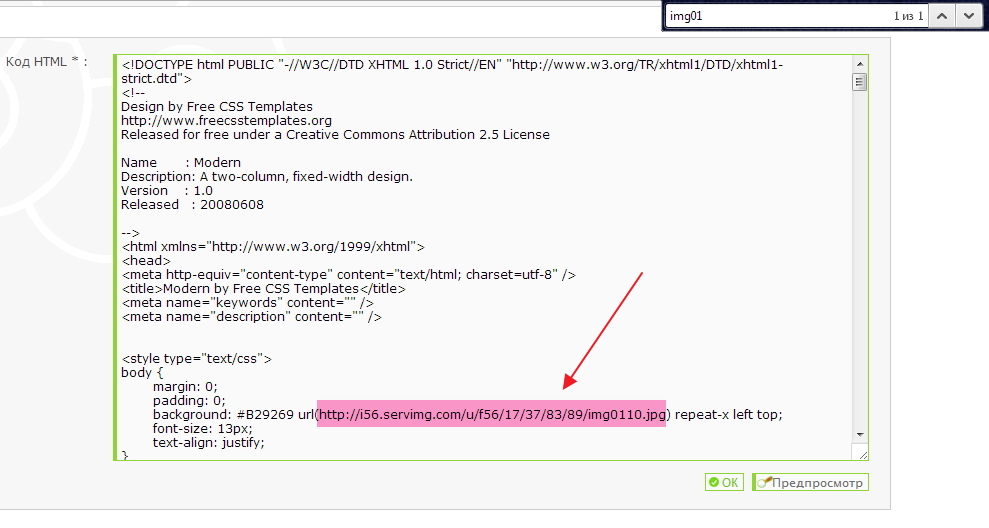
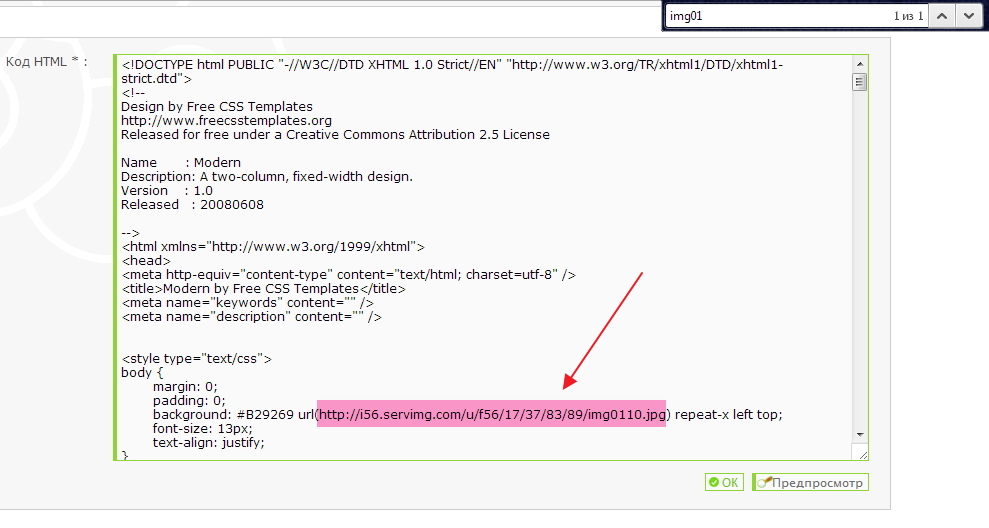
- перейти к html-странице, нажать на клавиатуре CTRL+F (или любым другим удобным для вас способом вызвать поиск), вбить туда название файла и найти его в коде

- заменить сокращенную ссылку на полную — на ссылку того же самого изображения, которое было предварительно залито на servimg

И так для каждой картинки (в примере — img01, img02, img03, img04 и img05)
После этого страницу снова надо сохранить.
6) Все. Основная часть страницы перенесена. Дальше останется заменить текст, заменить иллюстрации по своему вкусу и добавить ссылки на основные страницы форума (в таком случае стандартная главная страница со списком категорий и форумов будет открываться по ссылке /forum).
7) В ПА > Оформление > Главная - Общая информация не забудьте указать Адрес вашего форума открывает : Страница HTML
1) Скачайте готовый шаблон. Откройте архив, распакуйте. Получится приблизительно такой набор файлов:

Главное, что вам понадобится из шаблона:
- файл "HTML" (может называться index, home, main) — основной файл с кодом необходимой страницы
- файл "CSS" — файл, в котором находятся стили оформления страницы
- папка img (images) — папка, в которой лежат все изображения (фоны, лого, кнопки, иконки) для страницы
Опционально в шаблоне могут находиться еще и файлы js скриптов (слайдеров, меню и т.д.). В таком случае их тоже надо будет встроить в html-страницу, либо разместить на стороннем хостинге и подключить оттуда (подробнее в этой теме).
2) Откройте html файл index в Блокноте (клик правой кнопкой мыши по иконке файла > открыть с помощью > блокнот) и скопируйте весь код.

3) Зайдите на форум в ПА > Модули > Управление страницами html
Нажмите кнопку "Создать в продвинутом режиме (HTML)" и заполните поля
Название : главная страница
Вы хотите использовать верх и низ вашего форума? - нет
Использовать эту страницу в качестве Главной? - да
Код HTML * : вставьте туда скопированный код
Внизу, до тега
- Код:
</body>
- Код:
<a href="http://www.forum2x2.ru" target="_blank">forum2x2.ru</a>
4) Откройте в Блокноте (клик правой кнопкой мыши по иконке файла > открыть с помощью > блокнот) файл style

и скопируйте его содержание.
Вернитесь в ПА к создаваемой html-странице и найдите в коде строку
- Код:
<link href="style.css" rel="stylesheet" type="text/css" media="screen" />
- Код:
<style type="text/css">
</style>
После этого страницу снова надо сохранить.
5) В папке image находятся картинки оформления. Их надо залить по штуке на servimg Па > Оформление > Картинки и цвета > Управление картинками — Продвинутый режим > кнопка "Отправить изображение" и сохранить ссылки.
Теперь для каждой картинки надо проделать следующее:
- скопировать из папки название файла (в данном примере — img01)

- перейти к html-странице, нажать на клавиатуре CTRL+F (или любым другим удобным для вас способом вызвать поиск), вбить туда название файла и найти его в коде

- заменить сокращенную ссылку на полную — на ссылку того же самого изображения, которое было предварительно залито на servimg

И так для каждой картинки (в примере — img01, img02, img03, img04 и img05)
После этого страницу снова надо сохранить.
6) Все. Основная часть страницы перенесена. Дальше останется заменить текст, заменить иллюстрации по своему вкусу и добавить ссылки на основные страницы форума (в таком случае стандартная главная страница со списком категорий и форумов будет открываться по ссылке /forum).
7) В ПА > Оформление > Главная - Общая информация не забудьте указать Адрес вашего форума открывает : Страница HTML
Последний раз редактировалось: Dana Domirani (Октябрь 29th 2013, 17:33), всего редактировалось 1 раз(а)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Как добавить страницу HTML на форум?
» Как установить линейку на гл.страницу
» Как на HTML страницу
» Как сделать страницу HTML
» Как создать html-страницу?
» Как установить линейку на гл.страницу
» Как на HTML страницу
» Как сделать страницу HTML
» Как создать html-страницу?
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
