Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Доброго времени суток. КОД возможно, что на картинке?
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Доброго времени суток. КОД возможно, что на картинке?
Доброго времени суток. КОД возможно, что на картинке?
Доброго времени суток.
Заранее прошу прощения за повтор, но увы
Возможно этот запрос?
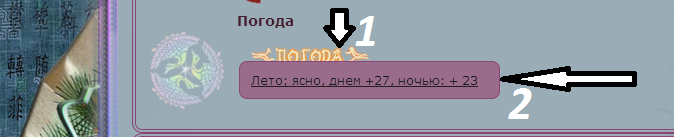
КОД возможно, что на картинке?

https://i.servimg.com/u/f58/15/96/93/59/oo11.png
http://chernowikkzzz.2x2forumy.ru/
Заранее прошу прощения за повтор, но увы
Возможно этот запрос?
КОД возможно, что на картинке?

https://i.servimg.com/u/f58/15/96/93/59/oo11.png
http://chernowikkzzz.2x2forumy.ru/
 Re: Доброго времени суток. КОД возможно, что на картинке?
Re: Доброго времени суток. КОД возможно, что на картинке?
Возможно, в описания форума или категории ставите код:
текст - ваш скрытый текст
В CSS:
CSS думаю сами настроите.
- Код:
<div class="block_h">
Блок
<div class="block">текст</div>
</div>
текст - ваш скрытый текст
В CSS:
- Код:
.block {
display:none
}
.block_h {
color: #f1f1f1;
background: #cc9966;
padding: 10px 6px;
border: 1px solid #1B1B1B
}
.block_h:hover .block {
display:block
}
CSS думаю сами настроите.
 Re: Доброго времени суток. КОД возможно, что на картинке?
Re: Доброго времени суток. КОД возможно, что на картинке?
Если хотите плавность тогда нужно по другому сделать, так как transition не работает с display, вместо того чтоб скрыть мы просто делаем прозрачность(opacity) нулевую, а при hover единица и добавляем тег transition который и отвечает за плавность появления. А чтоб скрытый блок появлялся снизу, справа, слева или же с верху выставляем позиционирование. Все это делаем через CSS.
 Re: Доброго времени суток. КОД возможно, что на картинке?
Re: Доброго времени суток. КОД возможно, что на картинке?
Как я могу использовать этот код
Как это код
Как это код
- Код:
<div class="block_h">
Блок
<div class="block">текст</div>
</div>
 Re: Доброго времени суток. КОД возможно, что на картинке?
Re: Доброго времени суток. КОД возможно, что на картинке?
В смысле? не можете вставить в описания категории?
Общие настройки - Категории и форумы - Изменить(иконка) - Описания
Общие настройки - Категории и форумы - Изменить(иконка) - Описания
 Re: Доброго времени суток. КОД возможно, что на картинке?
Re: Доброго времени суток. КОД возможно, что на картинке?
Предназначен поставить только текст?
Я положил хороший ссылку в коде?
Я положил хороший ссылку в коде?
- Код:
<div class="block_h">
lablablablab
<div class="http://help.forum2x2.ru/t35529-topic#246872">lablablablab</div>
</div>
 Re: Доброго времени суток. КОД возможно, что на картинке?
Re: Доброго времени суток. КОД возможно, что на картинке?
Мой друг и я хочу показать, как скрыть речь
 Re: Доброго времени суток. КОД возможно, что на картинке?
Re: Доброго времени суток. КОД возможно, что на картинке?
Во первых class это идентификатор который отвечает за привязку стиля(css), а чтоб ссылку вставить используется совсем другой тег:
Вот так правильно:
Если вы хотите что-то скрыть, задайте идентификатору через css:
- Код:
<a href='ссылка'>текст</a>
Вот так правильно:
- Код:
<div class="block_h">
Блок
<div class="block">
< a href='http://help.forum2x2.ru/t35529-topic#246872'>текст</a>
</div>
</div>
Если вы хотите что-то скрыть, задайте идентификатору через css:
- Код:
display:none
 Re: Доброго времени суток. КОД возможно, что на картинке?
Re: Доброго времени суток. КОД возможно, что на картинке?
hamsa пишет:Мой друг и я хочу показать, как скрыть речь

https://i.servimg.com/u/f58/15/96/93/59/s10.png
 Re: Доброго времени суток. КОД возможно, что на картинке?
Re: Доброго времени суток. КОД возможно, что на картинке?
Я не пойму вас, вы хотите скрыть что-то на чужом форуме?
 Re: Доброго времени суток. КОД возможно, что на картинке?
Re: Доброго времени суток. КОД возможно, что на картинке?
Да, я хочу, чтобы покрыть окна и отображение при наведении указателя мыши речь
Тема продолжал в вашем частном сообщении
Тема продолжал в вашем частном сообщении
 Re: Доброго времени суток. КОД возможно, что на картинке?
Re: Доброго времени суток. КОД возможно, что на картинке?
Нашол то что используется на сайте который вы написали как пример: https://help.forum2x2.ru/t22672-topic#172190
 Re: Доброго времени суток. КОД возможно, что на картинке?
Re: Доброго времени суток. КОД возможно, что на картинке?
Я не хочу это объяснение Navbar
Уважаемый Я хочу объяснение и код, как это присутствует в образе сокрытия
Увеличить это изображение Щелкните здесь, чтобы увидеть его в исходную величину.

https://i.servimg.com/u/f58/15/96/93/59/oo11.png
Уважаемый Я хочу объяснение и код, как это присутствует в образе сокрытия
Увеличить это изображение Щелкните здесь, чтобы увидеть его в исходную величину.

https://i.servimg.com/u/f58/15/96/93/59/oo11.png
 Re: Доброго времени суток. КОД возможно, что на картинке?
Re: Доброго времени суток. КОД возможно, что на картинке?
ПА/Общие настройки/Категории и форумы/ нужный подфорум - настройки  > Описание
> Описание
span style="color: Black;" - цвет всплывающего текста
В ЦСС добавить
 > Описание
> Описание- Код:
<ul class="menu_p">
<li>
<p>
<img src="Ссылка на изображение" />
</p>
<ul>
<li>
<span style="color: Black;">Текст </span></a>
</li>
</ul>
</li>
</ul>
span style="color: Black;" - цвет всплывающего текста
В ЦСС добавить
- Код:
.menu_p, .menu_p ul {
margin: 0;
padding: 0;
list-style: none;
}
.menu_p {
width: auto;
margin: 2px;
}
.menu_p:before, .menu_p:after {
content: "";
display: table;
}
.menu_p:after {
clear: both;
}
.menu_p {
zoom:1;
}
.menu_p li {
float: left;
position: relative;
margin-right: 10px;
}
.menu_p p {
float: left;
padding: 0;
outline: none;
}
.menu_p ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 28px;
left: 0;
z-index: 9999;
background: #FFEDE1;
border: 1px solid #000;
border-radius: 8px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.menu_p li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
.menu_p ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
}
.menu_p ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
}
.menu_p ul a {
padding: 6px;
margin: 5px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
outline: none;
}
.menu_p ul a:hover {
background-color: #FFA76F;
margin: 5px;
border-radius: 5px;
}
 Похожие темы
Похожие темы» Доброго времени суток! не могу написать в своём форуме :-(
» Приветствие времени суток
» Приветствие в зависимости от времени суток
» Смена картинки в зависимости от времени суток!
» Приветствие в зависимости от времени суток
» Приветствие времени суток
» Приветствие в зависимости от времени суток
» Смена картинки в зависимости от времени суток!
» Приветствие в зависимости от времени суток
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор hamsa Февраль 14th 2014, 00:10
автор hamsa Февраль 14th 2014, 00:10









 Facebook
Facebook ВКонтакте
ВКонтакте
