Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Первое сообщение темы на всех страницах.
Участников: 4
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 1 из 1
 Первое сообщение темы на всех страницах.
Первое сообщение темы на всех страницах.
Добрый день! 
1). Скажите пожалуйста, есть-ли какая нибудь возможность, отделить первое прикреплённое сообщение в теме? Лента сообщений идёт не прерывная, только в первом сообщении написано:
"Первое сообщение в теме:"
(отделить-например, как темы "важно" и пр. отделить таблицей)
2). В темах, которые уже разделились автоматически, первое сообщение на всех страницах-"как повезёт" называется. В смысле-если это тема "дневник жизни" пользователя, в разделённых темах первое сообщение НЕ автора. Крайне не удачно (тупо вобщет).
Можно исправить (не удаляя сообщений)?
Заранее спасибо!



1). Скажите пожалуйста, есть-ли какая нибудь возможность, отделить первое прикреплённое сообщение в теме? Лента сообщений идёт не прерывная, только в первом сообщении написано:
"Первое сообщение в теме:"
(отделить-например, как темы "важно" и пр. отделить таблицей)
2). В темах, которые уже разделились автоматически, первое сообщение на всех страницах-"как повезёт" называется. В смысле-если это тема "дневник жизни" пользователя, в разделённых темах первое сообщение НЕ автора. Крайне не удачно (тупо вобщет).
Можно исправить (не удаляя сообщений)?
Заранее спасибо!



Последний раз редактировалось: Муха (Август 30th 2014, 15:19), всего редактировалось 1 раз(а)
 Re: Первое сообщение темы на всех страницах.
Re: Первое сообщение темы на всех страницах.
По первому пункту не помню (по-моему, в шаблонах есть "первое сообщение" или его разделитель), а по второму все происходит автоматически. Вариант: можно заранее закрывать тему с 99(n) сообщениями и просить именно автора открыть новую. От нее и плясать в дальнейшем.
Не забывайте сюда заглядывать!
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
 Re: Первое сообщение темы на всех страницах.
Re: Первое сообщение темы на всех страницах.
IceQueen, я не создатель форума, доступа к шаблонам нет 
(у меня тоже есть форум, но там тоже не нашла а если-бы я нашла шаблон, делать с ним что?
а если-бы я нашла шаблон, делать с ним что?  )
)
Поняла, спасибо за ответ

(у меня тоже есть форум, но там тоже не нашла
 а если-бы я нашла шаблон, делать с ним что?
а если-бы я нашла шаблон, делать с ним что?  )
)(не всегда есть возможность уследить за всем. хотелось-бы автоматического исполнения...)IceQueen пишет: Вариант: можно заранее закрывать тему с 99(n) сообщениями и просить именно автора открыть новую. От нее и плясать в дальнейшем.
Поняла, спасибо за ответ

 Re: Первое сообщение темы на всех страницах.
Re: Первое сообщение темы на всех страницах.
Вот, в шаблоне viewtopic_body (Показ темы) должно быть это:
Возможно, потому что в Pun вот такой код:
Попробуйте заменить его на такой (проще говоря, убрать оттуда разделитель):
а код разделителя
поставить перед строкой
И вот так все сохранить и опубликовать.
И еще добавить в CSS
- Код:
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
Возможно, потому что в Pun вот такой код:
- Код:
<!-- BEGIN first_post_br -->
</div>
<hr id="first-post-br" />
<div class="main-content topic">
<!-- END first_post_br -->
Попробуйте заменить его на такой (проще говоря, убрать оттуда разделитель):
- Код:
</div>
<div class="main-content topic">
а код разделителя
- Код:
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
поставить перед строкой
- Код:
<!-- END displayed -->
И вот так все сохранить и опубликовать.
И еще добавить в CSS
- Код:
#first-post-br {
border: 0;
border-top: none;
margin: 40px auto;
width: 80%;
}[code][/code]
Не забывайте сюда заглядывать!
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
 Re: Первое сообщение темы на всех страницах.
Re: Первое сообщение темы на всех страницах.
Не получается что-то на другом форуме... (на моём всё отлично!  )
)
Первое сообщение не столько отделилось, сколько вытянулось. Сначала мне показалось, что я не то вырезала-не туда влепила, но снова перепроверила, вроде правильно... (не утверждаю-не уверенна!)

Может посмотрите шаблон? (вот мне кажется, я накосячила)(или-что мне делать?)
 )
)Первое сообщение не столько отделилось, сколько вытянулось. Сначала мне показалось, что я не то вырезала-не туда влепила, но снова перепроверила, вроде правильно... (не утверждаю-не уверенна!)

Может посмотрите шаблон? (вот мне кажется, я накосячила)(или-что мне делать?)
- Код:
<script type="text/javascript">//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<!-- BEGIN switch_plus_menu -->
<li>
<script type="text/javascript">//<![CDATA[
var url_favourite = '{switch_user_logged_in.U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<!-- END switch_plus_menu -->
<li><a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a></li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<!-- BEGIN watchtopic -->
<li>{S_WATCH_TOPIC}</li>
<!-- END watchtopic -->
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="pun-crumbs noprint">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=450&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:auto; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</p>
</div>
<div class="main paged">
<div class="paged-head clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
{POLL_DISPLAY}
<div class="main-head clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
</div>
<div class="main-content topic">
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- BEGIN displayed -->
</div>
<div class="main-content topic">
<div class="post post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -20px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="postmain"{postrow.displayed.THANK_BGCOLOR}>
<div id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
<h2>
<strong>{postrow.displayed.COUNT_POSTS}</strong>
{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> {postrow.displayed.POST_DATE_NEW}
</h2>
</div>
<div class="postbody"{postrow.displayed.THANK_BGCOLOR}>
<div class="user">
<div class="user-ident">
<h4 class="username">{postrow.displayed.POSTER_NAME}</h4>
<div class="user-basic-info">
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</div>
<div class="user-info">
{postrow.displayed.ONLINE_IMG}
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
</div>
<div class="post-entry">
<div class="entry-content">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
</div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
<div class="postfoot">
<div class="user-contact profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<div class="post-options profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div>
<div style="clear:both;"></div>
</div>
</div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
</div>
<div class="main-foot clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
<p class="options">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<!-- BEGIN viewtopic_bottom -->
{S_TOPIC_ADMIN}
<!-- END viewtopic_bottom -->
</p>
</div>
<a name="bottomtitle"></a>
<div class="paged-foot clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
</div>
<div class="pun-crumbs">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
</p>
</div>
<!-- BEGIN promot_trafic -->
<div class="main" id="ptrafic_close" style="display:none">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></p>
</div>
</div>
<div class="main" id="ptrafic_open" style="display:''">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></p>
</div>
<div class="main-content clearfix">
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="main" id="forum_rules">
<div class="main-head clearfix">
<p class="h2">{L_FORUM_RULES}</p>
</div>
<table class="main-content frm">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules entry-content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post-entry .entry-content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
 Re: Первое сообщение темы на всех страницах.
Re: Первое сообщение темы на всех страницах.
Муха, спасибо, что подняли эту тему с отделением на Pun, недавно как раз думала, почему же полоса над 1 постом) У меня получилось  .
.
 .
. Присоединяюсь к вопросу. Неумеючи всунула картинку сама - не вышло, если возможно, подскажите как туда внедрить бесшовный фон / размерную картинку или изменить цвет полосы. Спасибо))Муха пишет:Скажите пожалуйста, может есть возможность вставить в этот промежуток текст или картинку? (или может какую нибудь переменную? название темы? что нибудь в общем )

Ксандра-
-

Сообщения : 202
Возраст : 89
Регистрация : 2013-12-26
Благодарности : 23

 Re: Первое сообщение темы на всех страницах.
Re: Первое сообщение темы на всех страницах.
Да у меня тоже получилось, на моём и тестовом. Не получилось на другом форуме (там и CSS двухлетней давности, мало-ли?)....Ксандра пишет:У меня получилось
 Re: Первое сообщение темы на всех страницах.
Re: Первое сообщение темы на всех страницах.
Это можно, через CSS:Муха пишет:Скажите пожалуйста, может есть возможность вставить в этот промежуток картинку?
- Код:
#first-post-br {
border: 0;
display: block;
height: 90px;
background: #fff url(http://i39.servimg.com/u/f39/13/71/53/06/barrin10.gif) no-repeat center;
margin: 0 auto;
width: 100%;
}

[клик]
Муха пишет:вставить в этот промежуток текст
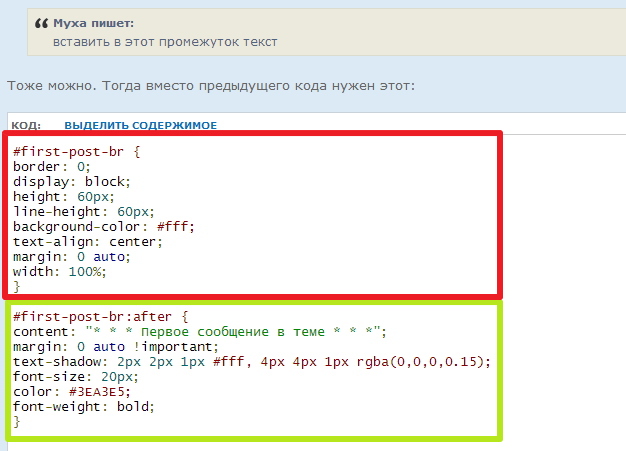
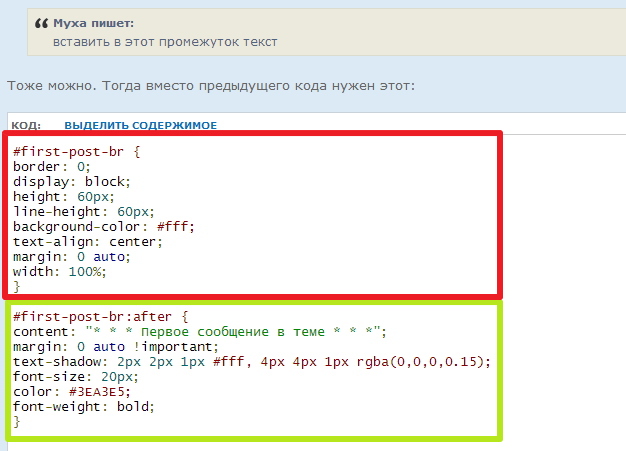
Тоже можно. Тогда вместо предыдущего кода нужен этот:
- Код:
#first-post-br {
border: 0;
display: block;
height: 60px;
line-height: 60px;
background-color: #fff;
text-align: center;
margin: 0 auto;
width: 100%;
}
#first-post-br:after {
content: "* * * Первое сообщение в теме * * *";
margin: 0 auto !important;
text-shadow: 2px 2px 1px #fff, 4px 4px 1px rgba(0,0,0,0.15);
font-size: 20px;
color: #3EA3E5;
font-weight: bold;
}

[клик]
Не забывайте сюда заглядывать!
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
 Re: Первое сообщение темы на всех страницах.
Re: Первое сообщение темы на всех страницах.
IceQueen, большое вам спасибо! 




11:43:50
Не закрывайте пожалуйста темку






11:43:50
Не закрывайте пожалуйста темку


 Re: Первое сообщение темы на всех страницах.
Re: Первое сообщение темы на всех страницах.
Муха, можно ссылочку а живой пример?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Первое сообщение темы на всех страницах.
Re: Первое сообщение темы на всех страницах.
Муха, я вижу, что у Вас есть вторая часть кода из сообщения IceQueen. А первой нет.



| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Первое сообщение темы на всех страницах.
Re: Первое сообщение темы на всех страницах.
Вот это надо убрать (там еще и bb-коды в css попали):



| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Первое сообщение темы на всех страницах.
Re: Первое сообщение темы на всех страницах.
Dana Domirani, аааааа, поняла, спасибо большое!


IceQueen, извините пожалуйста за невнимательность


Девушки, большое спасибо за помощь и потраченное время!






IceQueen, извините пожалуйста за невнимательность



Девушки, большое спасибо за помощь и потраченное время!




 Re: Первое сообщение темы на всех страницах.
Re: Первое сообщение темы на всех страницах.
Ой, пока темку не закрыли


А можно сделать так, что бы нумерация страниц была между первым и последующими сообщениями?



А можно сделать так, что бы нумерация страниц была между первым и последующими сообщениями?

 Похожие темы
Похожие темы» Первое сообщение на всех страницах темы
» Всегда показывать первое сообщение на всех страницах темы
» Первое сообщение темы всегда сверху (оно же зафиксировать, закрепить первое сообщение темы)
» Как сделать первое особщение на всех страницах???
» [решено]Первое сообщение темы,самое первое
» Всегда показывать первое сообщение на всех страницах темы
» Первое сообщение темы всегда сверху (оно же зафиксировать, закрепить первое сообщение темы)
» Как сделать первое особщение на всех страницах???
» [решено]Первое сообщение темы,самое первое
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Муха Август 26th 2014, 13:05
автор Муха Август 26th 2014, 13:05






 )
)



 Facebook
Facebook ВКонтакте
ВКонтакте
