Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Хештеги # в сообщениях форума
Страница 1 из 1
 Хештеги # в сообщениях форума
Хештеги # в сообщениях форума
Использование хештегов (ключевых слов, выделяемых символом #) на форумах Forum2x2
Что такое хештеги?
Хештег (от английского hashtag: hash — символ «решетка» + tag — тег) — это своего рода ключевое слово, перед которыми стоит символ "решетки" # (например: #Forum2x2 #WorldOfTanks #памперсы ) . Включая в текст определенный хештег, пользователи могут помечать свои сообщения, афишируя таким образом их принадлежность к той или иной теме. Сообщения, помеченные одним и тем же хештегом, группируются и таким образом можно организовать поиск сообщений, содержащих заданный хештег.
Хештеги широко применяются в микроблогах и социальных сетях, таких как Twitter, VK, Facebook, Google+, Instagram, Pinterest ...
Краткий обзор: что можно делать с хештегами на форуме?
- Размещенные в постах хештеги (# + ключевое слово) становятся кликабельными и отсылают к странице, на которой показываются все сообщения, содержащие даннный хештег
- Поиск сообщений, содержащих заданный хештег, можно осуществлять также через функцию "Поиск" - через простой поиск, расширенный поиск и виджет "Поиск"
- Пользователь может создать список интересующих его хештегов и "следить" за ними: если слово из этого списка было отмечено кем-то на форуме, пользователь получает уведомление на Тулбаре.
- Администратор может в Панели администратора дать права на использование хештегов всем пользователям или же определенной группе пользователей
Как активировать использование хештегов на форуме ?
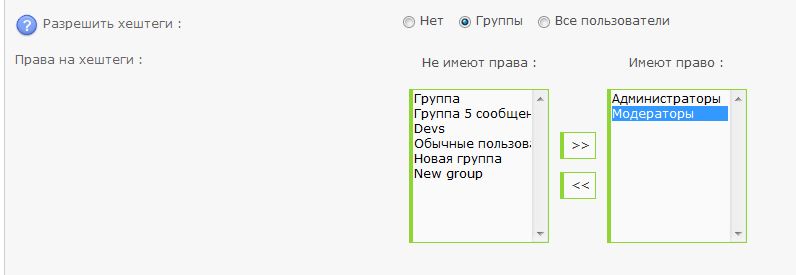
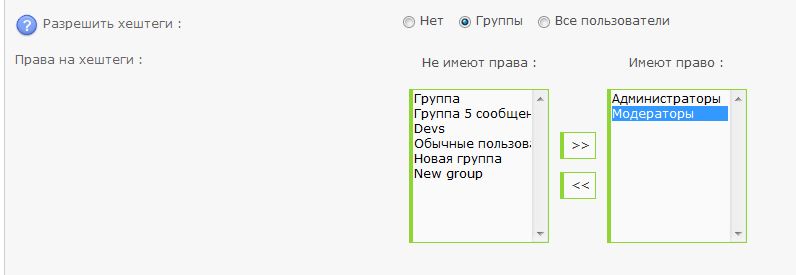
Чтобы разрешить использование хештегов в сообщениях вашего форума, откройте страницу ПА - Общие настройки - Сообщения и Email - Конфигурация и для параметра "Разрешить хештеги" отметьте "Все пользователи" или "Группы"
- Все пользователи

- Группы

Чтобы разрешить заданной группе использовать хештеги, выделите ее в левом окне и щелкните по стрелочкам перевода из левого окна в правое.
Как пользоваться хештегами ?
После того, как вы разрешили пользоваться хештегами на форуме, все пользователи, имеющие на это право, могут отмечать в своих сообщениях любые ключевые слова, ставя в начале слова символ # :
#Worldcup2014
#iphone
#dog
#лето
#питер
#на_даче
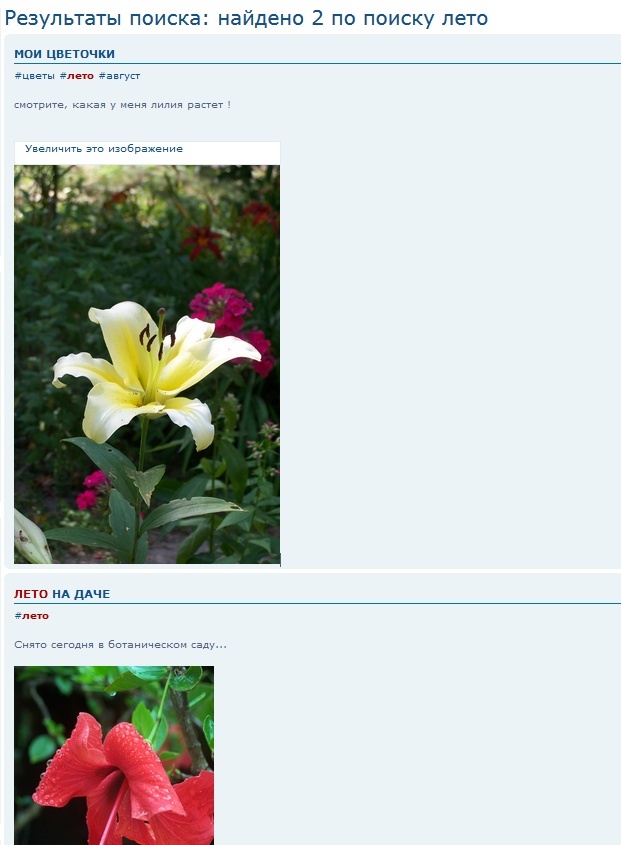
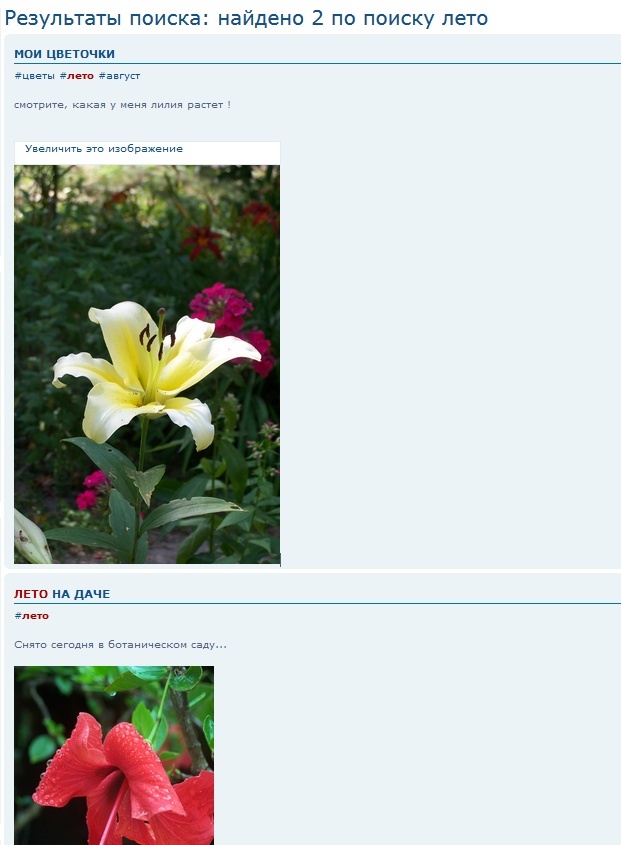
Образованные таким образом хештеги становятся кликабельны и открывают страницу, на которой собраны все сообщения, содержащие данный хештег.
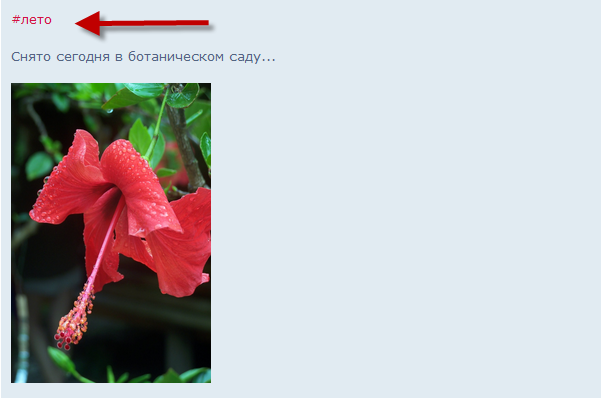
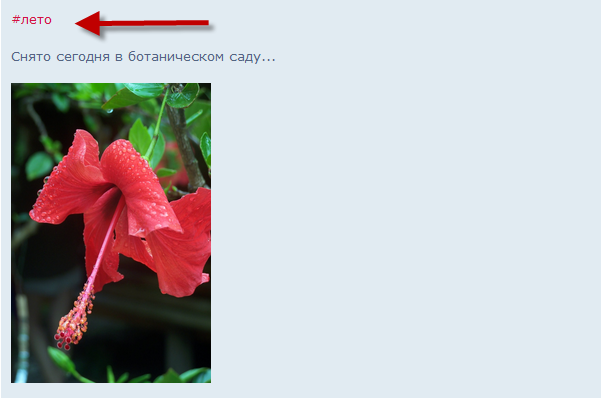
Например, если вы вставили в свой пост тег #лето, он будет кликабельным, и клик по нему откроет список всех постов, содержащих в своем тексте хештег #лето :


Внимание: в хештегах допустимы латиница и кириллица, а также цифры. Однако вы не можете создать хештег, состоящий более, чем из одного слова. Если вам нужно пометить сочетание слов, пользуйтесь символом _ .
Как получать уведомления об интересующих меня хештегах?
Каждый пользователь, имеющий право на пользование хештегами (напоминаем: если в ПА вы выбрали "Группы" для "Разрешить хештеги", пользователь должен входить в группу, для которой хештеги разрешены), может следить за заданными хештегами.
Чтобы создать список ваших хештегов, откройте вкладку "Хештеги" своего профиля:

Введите интересующее вас ключевое слово и нажмите "Следить за новым хештегом".
Клик по нужному слову из списка откроет страницу со всеми постами, содержащими заданный хештег (мы уже видели пример такой страницы выше).
И самое главное - теперь вы будете получать уведомления на Тулбаре о каждом новом появлении вашего хештега на форуме.

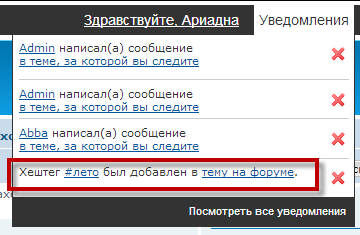
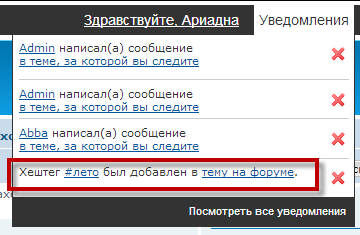
Как и все другие уведомления, уведомления о появлении хештегов в посте, записываются во вкладке "Уведомления":

Некоторые особенности работы хештегов, о которых нужно знать
► Хештеги не ретроактивны : если кто-то запостил на форуме хештег в то время, когда хештеги не были разрешены, включение опции хештегов не сделает этот хештег активным. Однако повторная отправка сообщения при включенной в ПА опции сделает этот хештег активным.
► При использовании хештегов разница между строчными и заглавными буквами не учитывается.
► Уведомления о новых хештегах можно получать только на Тулбар, уведомления по email недоступны для этой опции.
Чтобы использовать готовое оформление — скопируйте один из нижеприведенных кодов в Па > Оформление > Цвета > Каскадная таблица стилей CSS и сохраните.
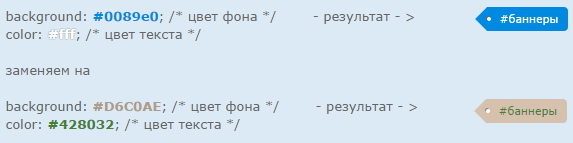
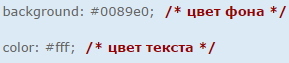
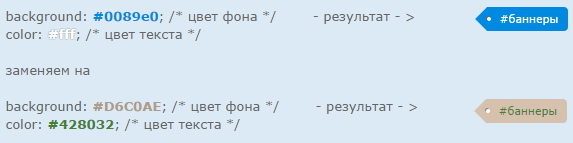
Каждый из вариантов можно переделать и перекрасить. Обратите внимание на строки кода, отмеченные комментариями:

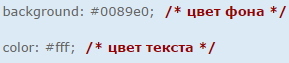
Именно здесь можно быстро поменять цвета соответствующих элементов (фона, текста и т.д. ) и скорректировать любой варианта оформления хештегов под оформление вашего форума.
Наглядный пример: берем исходный код


Код CSS:




Что такое хештеги?
Хештег (от английского hashtag: hash — символ «решетка» + tag — тег) — это своего рода ключевое слово, перед которыми стоит символ "решетки" # (например: #Forum2x2 #WorldOfTanks #памперсы ) . Включая в текст определенный хештег, пользователи могут помечать свои сообщения, афишируя таким образом их принадлежность к той или иной теме. Сообщения, помеченные одним и тем же хештегом, группируются и таким образом можно организовать поиск сообщений, содержащих заданный хештег.
Хештеги широко применяются в микроблогах и социальных сетях, таких как Twitter, VK, Facebook, Google+, Instagram, Pinterest ...
Краткий обзор: что можно делать с хештегами на форуме?
- Размещенные в постах хештеги (# + ключевое слово) становятся кликабельными и отсылают к странице, на которой показываются все сообщения, содержащие даннный хештег
- Поиск сообщений, содержащих заданный хештег, можно осуществлять также через функцию "Поиск" - через простой поиск, расширенный поиск и виджет "Поиск"
- Пользователь может создать список интересующих его хештегов и "следить" за ними: если слово из этого списка было отмечено кем-то на форуме, пользователь получает уведомление на Тулбаре.
- Администратор может в Панели администратора дать права на использование хештегов всем пользователям или же определенной группе пользователей
Как активировать использование хештегов на форуме ?
Чтобы разрешить использование хештегов в сообщениях вашего форума, откройте страницу ПА - Общие настройки - Сообщения и Email - Конфигурация и для параметра "Разрешить хештеги" отметьте "Все пользователи" или "Группы"
- Все пользователи

- Группы

Чтобы разрешить заданной группе использовать хештеги, выделите ее в левом окне и щелкните по стрелочкам перевода из левого окна в правое.
Как пользоваться хештегами ?
После того, как вы разрешили пользоваться хештегами на форуме, все пользователи, имеющие на это право, могут отмечать в своих сообщениях любые ключевые слова, ставя в начале слова символ # :
#Worldcup2014
#iphone
#dog
#лето
#питер
#на_даче
Образованные таким образом хештеги становятся кликабельны и открывают страницу, на которой собраны все сообщения, содержащие данный хештег.
Например, если вы вставили в свой пост тег #лето, он будет кликабельным, и клик по нему откроет список всех постов, содержащих в своем тексте хештег #лето :


Внимание: в хештегах допустимы латиница и кириллица, а также цифры. Однако вы не можете создать хештег, состоящий более, чем из одного слова. Если вам нужно пометить сочетание слов, пользуйтесь символом _ .
Как получать уведомления об интересующих меня хештегах?
Каждый пользователь, имеющий право на пользование хештегами (напоминаем: если в ПА вы выбрали "Группы" для "Разрешить хештеги", пользователь должен входить в группу, для которой хештеги разрешены), может следить за заданными хештегами.
Чтобы создать список ваших хештегов, откройте вкладку "Хештеги" своего профиля:

Введите интересующее вас ключевое слово и нажмите "Следить за новым хештегом".
Клик по нужному слову из списка откроет страницу со всеми постами, содержащими заданный хештег (мы уже видели пример такой страницы выше).
И самое главное - теперь вы будете получать уведомления на Тулбаре о каждом новом появлении вашего хештега на форуме.

Как и все другие уведомления, уведомления о появлении хештегов в посте, записываются во вкладке "Уведомления":

Некоторые особенности работы хештегов, о которых нужно знать
► Хештеги не ретроактивны : если кто-то запостил на форуме хештег в то время, когда хештеги не были разрешены, включение опции хештегов не сделает этот хештег активным. Однако повторная отправка сообщения при включенной в ПА опции сделает этот хештег активным.
► При использовании хештегов разница между строчными и заглавными буквами не учитывается.
► Уведомления о новых хештегах можно получать только на Тулбар, уведомления по email недоступны для этой опции.
Оформление хештегов
Чтобы использовать готовое оформление — скопируйте один из нижеприведенных кодов в Па > Оформление > Цвета > Каскадная таблица стилей CSS и сохраните.
Каждый из вариантов можно переделать и перекрасить. Обратите внимание на строки кода, отмеченные комментариями:

Именно здесь можно быстро поменять цвета соответствующих элементов (фона, текста и т.д. ) и скорректировать любой варианта оформления хештегов под оформление вашего форума.
Наглядный пример: берем исходный код

Вариант №1

Код CSS:
- Код:
/* оформление хештегов */
/* базовые настройки */
a[href*="/tags"] {
float:left;
height:24px;
line-height:24px;
position:relative;
font-size:11px;
margin-left:20px;
padding:0 10px 0 12px;
background: #0089e0; /* цвет фона */
color:#fff !important; /* цвет текста */
text-decoration:none !important;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
}
a[href*="/tags"]:before{
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color: transparent;
border-right-color: #0089e0; /* еще раз цвет фона */
border-style:solid;
border-width:12px 12px 12px 0;
}
a[href*="/tags"]:after{
content:"";
position:absolute;
top:10px;
left:0;
float:left;
width:4px;
height:4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 0 #004977;
-webkit-box-shadow:-1px -1px 0 #004977;
box-shadow:-1px -1px 0 #004977;
}
/* оформление хеш-тегов при наведении */
a[href*="/tags"]:hover{
background: #ACACAC; /* цвет фона при наведении */
-webkit-box-shadow: 2px 2px 1px rgba(0, 0, 0, 0.1);
box-shadow: 2px 2px 1px rgba(0, 0, 0, 0.1);
}
a[href*="/tags"]:hover:before{
border-color: transparent;
border-right-color: #ACACAC; /* еще раз цвет фона при наведении */
}
a[href*="/tags"]:after{
-moz-box-shadow: -1px -1px 0 #666;
-webkit-box-shadow: -1px -1px 0 #666;
box-shadow: -1px -1px 0 #666;
}
Вариант №2

- Код:
/* оформление хеш-тегов */
/* базовые настройки */
a[href*="/tags"] {
display: inline-block !important;
background-color: #d4d4d4 !important; /* цвет фона */
border: 1px solid #bbb; /* цвет обводки */
border-radius: 3px !important;
padding: 1px 5px !important;
font-size: 0.9em !important;
color: #333 !important; /* цвет текста */
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif !important;
text-decoration: none!important;
transition: all 0.1s linear;
-webkit-transition: all 0.1s linear;
}
/* изменения при наведении курсора */
a[href*="/tags"]:hover {
background-color: #bbb !important; /* цвет фона при наведении */
border: 1px solid #aaa; /* цвет текста при наведении */
}
Вариант №3

- Код:
/* оформление хештегов */
/* базовые настройки */
a[href*="/tags"] {
display: inline-block;
position: relative;
background-color: #ACD577; /* цвет фона */
height:24px;
line-height:24px;
padding: 0 25px 0 3px;
border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
color: #FFF !important; /* цвет текста */
text-decoration: none !important;
transition: all 0.2s linear;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
}
a[href*="/tags"]:after {
content: '';
position: absolute;
right: 0;
bottom: 6px;
border: 6px solid transparent;
border-left: 6px solid #fff; /* цвет стрелки справа */
transition: all 0.2s linear;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
}
a[href*="/tags"]:before {
content: "";
background-color: #ACD577; /* цвет фона под стрелкой */
position: absolute;
right: 0;
width: 20px;
height: 24px;
-webkit-border-top-right-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
-moz-border-radius-topright: 4px;
-moz-border-radius-bottomright: 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
margin-left: 6px;
border-left: 1px dotted #fff; /* цвет пунктира-разделителя */
transition: all 0.2s linear;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
}
/* настройки при наведении */
a[href*="/tags"]:hover {
color: #FFFF00 !important; /* цвет текста при наведении */
}
a[href*="/tags"]:hover:before {
background-color: #FFFF00 /* цвет фона под стрелкой при наведении */
}
a[href*="/tags"]:hover:after {
border-left: 6px solid #77A74C; /* цвет стрелки при наведении */
}
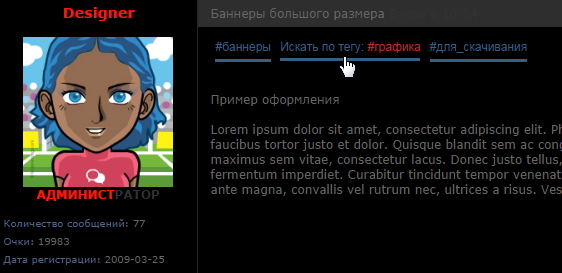
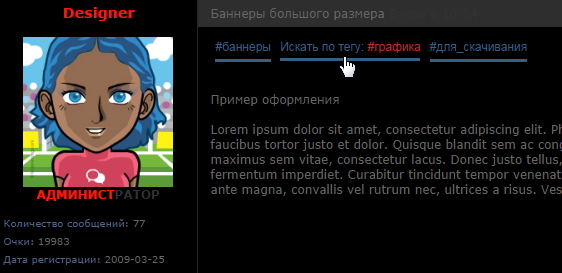
Вариант №4

- Код:
/* оформление хештегов */
/* базовые настройки */
a[href*="/tags"] {
display: inline-block !important;
border-bottom: 3px solid #346083 !important; /* цвет подчеркивания */
padding: 0;
margin-left: 5px;
font-size: 12px !important;
color: #346083 !important; /* цвет текста */
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif !important;
text-decoration: none!important;
transition: all 0.1s linear;
-webkit-transition: all 0.1s linear;
}
a[href*="/tags"]:before{
content:"Искать";
font-size: 0;
opacity: 0;
padding: 0;
transition: all 0.2s linear;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
}
/* настройки при наведении */
a[href*="/tags"]:hover{
padding-bottom: 3px;
color: #BB2D2D !important; /* цвет текста при наведении */
}
a[href*="/tags"]:hover:before{
content:"Искать по тегу: "; /* текст подсказки */
font-size: 12px;
opacity: 1;
color: #346083 /* цвет подсказки */
}
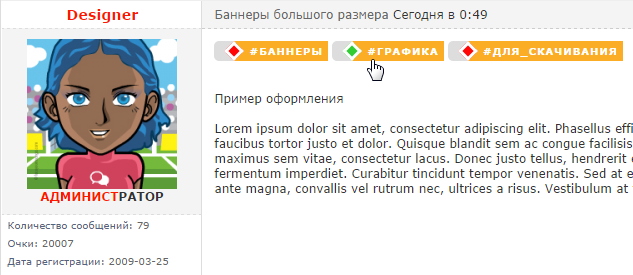
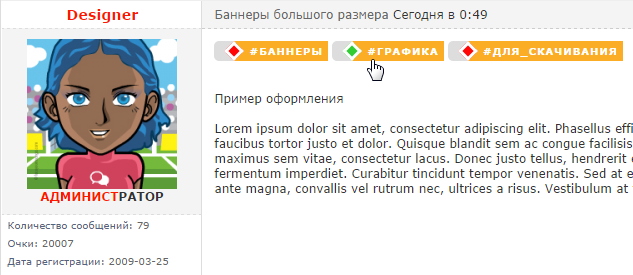
Вариант №5

- Код:
/* оформление хештегов */
/* базовые настройки */
a[href*="/tags"] {
display: inline-block;
height: 20px;
line-height: 20px;
outline: none;
position: relative;
border: none;
background-color: #fcad26 !important; /* цвет фона */
padding: 0 5px 0 15px;
margin-left: 20px;
letter-spacing: 1px;
color: #fff !important; /* цвет текста */
text-decoration: none !important;
text-transform: uppercase;
font-weight: 700;
font-size: 10px;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
}
a[href*="/tags"]:before {
content: "";
position: absolute;
height: 100%;
left: -20px;
top: 0;
width: 20px;
background: #ddd; /* цвет бланка слева */
border-radius: 5px 0 0 5px;
}
a[href*="/tags"]:after {
content: "";
position: absolute;
width: 8px;
height: 8px;
background: #FF0707; /* цвет ромба */
left: 3px;
top: 13px;
border: 3px solid #fff; /* контур ромба */
margin: -10px 0 0 -10px;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
/* оформление хеш-тегов при наведении */
a[href*="/tags"]:hover:after {
background: #32cd32; /* цвет ромба при наведении */
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Ява в сообщениях форума
» Ссылки в сообщениях форума
» Не видно подписи в сообщениях форума.
» Хештеги
» Хештеги темы в метатег "кейвордс"
» Ссылки в сообщениях форума
» Не видно подписи в сообщениях форума.
» Хештеги
» Хештеги темы в метатег "кейвордс"
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
