Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Альтернативный текстовый редактор с расширенными возможностями на вашем форуме
Страница 1 из 1
 Альтернативный текстовый редактор с расширенными возможностями на вашем форуме
Альтернативный текстовый редактор с расширенными возможностями на вашем форуме
Здравствуйте! Хочу поделиться с вами возможностью создания альтернативного текстового редактора с расширенными возможностями на вашем форуме.
Возможности текущего текстового редактора сообщений форума, используемого по умолчанию, весьма ограничены. Как вы заметили, его нельзя кардинально редактировать, он не форматирует таблицы, формулы, не создает диаграммы, слабо работает с форматированием картинок и не использует все возможности языка HTML, например якоря для ссылок внутри текста темы или сообщения, так как работает только с BB-кодами (да и то не со всеми).
Хочу предложить вам инструкцию по подключению мощного HTML-редактора CKEditor, который будет открываться на отдельной странице форума по нажатию на кнопку в вашем панели BB-кнопок стандартного редактора сообщений. С помощью него вы сможете создать тему или сообщение и отредактировать его дизайн так, как вам захочется. Затем останется только скопировать и перенести HTML-код в поле вашего сообщения в теме (в режиме вставки кода).
Регистрироваться на нём не нужно и платить тоже, так как сервис бесплатный.
Выберите один из трех вариантов текстового редактора:
Рекомендую сперва для пробы перейти к пункту CKEditor CDN и выбрать Full Package. Как экспериментировать с Customize и скачиванием кода расскажу позже. Сохраните где-нибудь, например, в текстовом файле предлагаемый скрипт. Например:
Код №1
Скопируйте код ниже слов "Quick example" между тегами <body></body>. Когда я писал эти строки, так был такой код:
Код №2.
Зайдите в панель администратора (ПА). Далее Модули->Управление страницами HTML. Создайте в продвинутом режиме новую страницу "Текстовый редактор". "Вы хотите использовать верх и низ вашего форума?" - "Да". "Использовать эту страницу в качестве Главной?" - "Нет".
Вставьте в код страницы Код №1 и Код №2, заключённый в теги <form></form>
В целом рекомендую Вам вставить вот такой код (Код №3):
Не закрывайте пока окно. Далее нужно вставить окошко для оптимизации HTML-кодов сообщений, которые вы будете создавать с помощью CKEditor'а, так как код который он генерирует содержит пустые строки-разделители, а это при вставке в поле кода вашего сообщения на форуме BB-компилятором будет восприниматься именно как пустая строка, так что в итоге текст вашего сообщения будет сильно растянут из-за множества пропущенных строк. Именно поэтому HTML-код перед вставкой в сообщение нужно сжимать.
Такой онлайн-сервис есть. http://www.webtoolhub.com/tn561361-html-optimizer.aspx Он бесплатен. Поэтому добавьте ниже Кода №3 следующий код (Код №4):
В итоге она будет выглядеть примерно так.


Код №5:
Вместо изображения для кнопки редактора http://zverev-dm.narod.ru/Infoportal/Pict/16/richtext_editor.png, которое расположено на моем сайте на Ucos'е, вы можете взять свое и разместить его на бесплатном хостинге изображений. Для этого можете использовать вот этот обширный набор пиктограмм http://my-files.ru/1h7j3f
Сохраните результат (нажмите ОК).
Всё. Можете пользоваться.
Сконструируйте себе такой текстовый, какой вы хотите. Итоговый результат вы получите в виде zip-файла с кодами библиотеки редактора после нажатия на кнопку внизу страницы Download CKEditor. Сохраните zip-файл с редактором к себе на компьютер, распакуйте (он распакуется в папку ckeditor). Очень рекомендую не превышать размер папки в 10 Мб, иначе редактор может зависать и не загружаться. Разместите папку ckeditor в папке "public_html" на любом бесплатном FTP-хостинге. Например, https://free.beget.ru/ru, http://100ms.ru/ или http://free.sprinthost.ru
Теперь в ПА->Модули->Управление страницами HTML найдите свою страницу с альтернативным текстовым редактором, нажмите знак шестеренки для правки кода и в самом начале кода вместо
вставьте
Больше ничего изменять не надо!
Нажмите "Сохранить".
Теперь ваш текстовый редактор будет брать свои настройки из папки с библиотеками и плагинами, которую вы разместили на своем (бесплатном) хостинге.
Поэкспериментировав немного с плагинами, вы сможете идеально настроить интерфейс текстового редактора под ваши нужды. Вы сможете добавить расширенный интерфейс под добавлению мультимедиа, подкастов, диаграмм, смайликов, графити, автосохранения содержимого, редактор формул, добавление специальных символов и знаков, элементы управления форм и так далее.
Можете воспользоваться и моей библиотекой с настройками
Удачи!
Возможности текущего текстового редактора сообщений форума, используемого по умолчанию, весьма ограничены. Как вы заметили, его нельзя кардинально редактировать, он не форматирует таблицы, формулы, не создает диаграммы, слабо работает с форматированием картинок и не использует все возможности языка HTML, например якоря для ссылок внутри текста темы или сообщения, так как работает только с BB-кодами (да и то не со всеми).
Хочу предложить вам инструкцию по подключению мощного HTML-редактора CKEditor, который будет открываться на отдельной странице форума по нажатию на кнопку в вашем панели BB-кнопок стандартного редактора сообщений. С помощью него вы сможете создать тему или сообщение и отредактировать его дизайн так, как вам захочется. Затем останется только скопировать и перенести HTML-код в поле вашего сообщения в теме (в режиме вставки кода).
1. Получение кода HTML-редактора CKEditor
Для этого перейдите на сайт https://ckeditor.com/downloadРегистрироваться на нём не нужно и платить тоже, так как сервис бесплатный.
Выберите один из трех вариантов текстового редактора:
- Basic Package
- Standard Package
- Full Package
- Customize
Рекомендую сперва для пробы перейти к пункту CKEditor CDN и выбрать Full Package. Как экспериментировать с Customize и скачиванием кода расскажу позже. Сохраните где-нибудь, например, в текстовом файле предлагаемый скрипт. Например:
Код №1
- Код:
<script src="//cdn.ckeditor.com/4.7.2/full/ckeditor.js"></script>
Скопируйте код ниже слов "Quick example" между тегами <body></body>. Когда я писал эти строки, так был такой код:
Код №2.
- Код:
<textarea name="editor1"></textarea>
<script>
CKEDITOR.replace( 'editor1' );
</script>
2. Создание страницы на вашем форуме с текстовым редактором CKEditor
Зайдите в панель администратора (ПА). Далее Модули->Управление страницами HTML. Создайте в продвинутом режиме новую страницу "Текстовый редактор". "Вы хотите использовать верх и низ вашего форума?" - "Да". "Использовать эту страницу в качестве Главной?" - "Нет".Вставьте в код страницы Код №1 и Код №2, заключённый в теги <form></form>
В целом рекомендую Вам вставить вот такой код (Код №3):
- Код:
<script src="//cdn.ckeditor.com/4.7.2/full/ckeditor.js"></script>
<h2 style="text-align: center;">
Текстовый редактор
</h2>
<form>
<textarea cols="80" rows="30" id="editor1" name="editor1"><span style="text-decoration: underline;">Порядок работы с текстовым редактором:</span><br/>
<span>1. Создайте текст и оформление свой публикации в текстовом редакторе с помощью его интерфейса.<br/>
2. Нажмите на кнопку "Источник" вверху и слева на панели инструментов. Вы увидите html-код вашей публикации.<br/>
3. Выделите весь html-код и скопируйте его.<br/>
4. Вставьте скопированный код в окошко под текстовым редактором "Insert HTML Code to Optimize" и нажмите кнопку "Optimize".<br/>
5. Выделите сжатый вариант html-кода и скопируйте его.<br/>
6. Откройте окно с вашей темой и вставьте в режиме вставки кода (нажатая кнопка с пустым листом) в поле содержания темы (или сообщения) последний скопированный код.<br/>
7. Нажмите "Отправить". Готово!</span></textarea><script>CKEDITOR.replace( 'editor1' );</script>
</form>
Не закрывайте пока окно. Далее нужно вставить окошко для оптимизации HTML-кодов сообщений, которые вы будете создавать с помощью CKEditor'а, так как код который он генерирует содержит пустые строки-разделители, а это при вставке в поле кода вашего сообщения на форуме BB-компилятором будет восприниматься именно как пустая строка, так что в итоге текст вашего сообщения будет сильно растянут из-за множества пропущенных строк. Именно поэтому HTML-код перед вставкой в сообщение нужно сжимать.
Такой онлайн-сервис есть. http://www.webtoolhub.com/tn561361-html-optimizer.aspx Он бесплатен. Поэтому добавьте ниже Кода №3 следующий код (Код №4):
- Код:
<p></p>
<table cellpadding="5" cellspacing="0" border="0" style="width: 100%; border-collapse: collapse">
<tr>
<td>
<table cellpadding="2" cellspacing="0" style="border-collapse: collapse; text-align:center; width:500px;">
<tr>
<td>
<b>Insert HTML Code to Optimize</b>
</td>
</tr>
<tr>
<td>
<textarea type="text" name="inputdata" value="" style="width:98%; height:120px" ></textarea>
</td>
</tr>
<tr>
<td>
<input type="button" value="Optimize" onclick="OnSubmitPluginInput(this,'http://www.webtoolhub.com/plugins/wt561361-html-optimizer.aspx');" />
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<iframe name="pluginframe561361" frameborder="0" style="width: 100%; height: 300px"></iframe>
</td>
</tr>
<tr>
<td style="font-size: 9pt; font-family: Verdana, Arial;">
Powered by: <a href="http://www.webtoolhub.com/tn561361-html-optimizer.aspx" title="Free Webmaster Tools">WebToolHub.com</a>
</td>
</tr>
</table>
<script type="text/javascript" src="https://secure.webtoolhub.com/plugin.axd"></script>
В итоге она будет выглядеть примерно так.

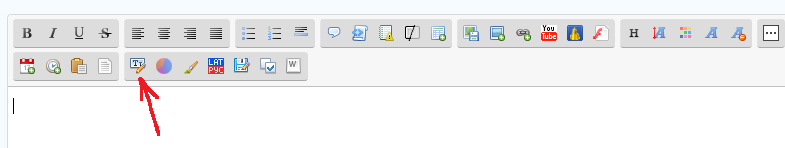
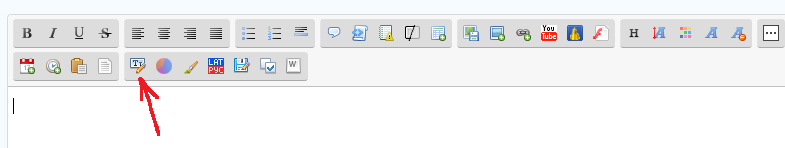
3. Создание кнопки в BB-панели текущего редактора сообщений
Теперь в кнопочном BB-меню необходимо создать вот такую кнопку.
Код Javascript
Для этого в ПА зайдите в Модули->Управление кодами Javascript и создайте новый код "bb-кнопки", если вы его не создавали раньше. В пункте "Расположение" укажите "На всех страницах".Код №5:
- Код:
$(function () {$(function () {if ($.sceditor) {
$('<div class="sceditor-group">
<a href="URL вашего форума/h#-page" target="_blank" class="sceditor-button sceditor-button-alteditor" unselectable="on" title="Расширенный текстовый редактор"><div>Перейти к расширенному текстовому редактору</div></a>
</div>').appendTo($('.sceditor-toolbar'));
}});});
- Код:
$('<div class="sceditor-group">
- Код:
<a href="URL вашего форума/h#-page" target="_blank" class="sceditor-button sceditor-button-alteditor" unselectable="on" title="Расширенный текстовый редактор"><div>Перейти к расширенному текстовому редактору</div></a>
Код стиля CSS
Затем в ПА->Оформление->Картинки и цвета->Цвета->Каскадная таблица стилей CSS вставьте такой код (Код №6):- Код:
/* иконка bb-кнопки Редактор*/
a.sceditor-button.sceditor-button-alteditor div {
background: transparent url(http://zverev-dm.narod.ru/Infoportal/Pict/16/richtext_editor.png) no-repeat center;
opacity:1 !important;
filter:alpha(opacity=100) !important;
}
Вместо изображения для кнопки редактора http://zverev-dm.narod.ru/Infoportal/Pict/16/richtext_editor.png, которое расположено на моем сайте на Ucos'е, вы можете взять свое и разместить его на бесплатном хостинге изображений. Для этого можете использовать вот этот обширный набор пиктограмм http://my-files.ru/1h7j3f
Сохраните результат (нажмите ОК).
Всё. Можете пользоваться.
Добавление ссылки на страницу альтернативного текстового редактора внизу страницы
Зайдите в ПА->Модули->Ссылки внизу страницы->Конфигурация и укажите в пункте "Активировать ссылки в нижней части форума:" - "Да". Затем в списке "Ссылки внизу страницы" нажмите на плюсик и добавьте "Название:" - "Текстовый редактор"; "Анкор/текст ссылки:" - "Текстовый редактор"; "Параметр title:" - "Текстовый редактор"; "URL ссылки:" - "URL вашего форума/h#-page" с адресом страницы, где вы разметили редактор; "Nofollow:" - "Нет"; "Открывать в новом окне:" - "Да". Нажмите "Сохранить".Конструирование текстового редактора по вашему усмотрению добавлением плагинов
Пройдите по ссылке https://ckeditor.com/builderСконструируйте себе такой текстовый, какой вы хотите. Итоговый результат вы получите в виде zip-файла с кодами библиотеки редактора после нажатия на кнопку внизу страницы Download CKEditor. Сохраните zip-файл с редактором к себе на компьютер, распакуйте (он распакуется в папку ckeditor). Очень рекомендую не превышать размер папки в 10 Мб, иначе редактор может зависать и не загружаться. Разместите папку ckeditor в папке "public_html" на любом бесплатном FTP-хостинге. Например, https://free.beget.ru/ru, http://100ms.ru/ или http://free.sprinthost.ru
Теперь в ПА->Модули->Управление страницами HTML найдите свою страницу с альтернативным текстовым редактором, нажмите знак шестеренки для правки кода и в самом начале кода вместо
- Код:
<script src="//cdn.ckeditor.com/4.7.2/full/ckeditor.js"></script>
вставьте
- Код:
<script src="http://URL к содержимому папки public_html вашего хостинга/ckeditor/ckeditor.js"></script>
Больше ничего изменять не надо!
Нажмите "Сохранить".
Теперь ваш текстовый редактор будет брать свои настройки из папки с библиотеками и плагинами, которую вы разместили на своем (бесплатном) хостинге.
Поэкспериментировав немного с плагинами, вы сможете идеально настроить интерфейс текстового редактора под ваши нужды. Вы сможете добавить расширенный интерфейс под добавлению мультимедиа, подкастов, диаграмм, смайликов, графити, автосохранения содержимого, редактор формул, добавление специальных символов и знаков, элементы управления форм и так далее.
Можете воспользоваться и моей библиотекой с настройками
- Код:
<script src="//u90354gf.beget.tech/ckeditor/ckeditor.js"></script>
Удачи!
 Похожие темы
Похожие темы» Как вставить зачок в текстовый редактор.
» Поиск на вашем форуме.
» Портал, как на вашем форуме
» Ошибка на вашем форуме
» Обновления на Forum2x2 : Итоги прошедшего 2022 года
» Поиск на вашем форуме.
» Портал, как на вашем форуме
» Ошибка на вашем форуме
» Обновления на Forum2x2 : Итоги прошедшего 2022 года
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Дмитрий Зверев Сентябрь 15th 2017, 20:37
автор Дмитрий Зверев Сентябрь 15th 2017, 20:37


 Facebook
Facebook ВКонтакте
ВКонтакте
