Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Обновления на Forum2x2 : Итоги прошедшего 2022 года
Страница 1 из 1
20230117

 Обновления на Forum2x2 : Итоги прошедшего 2022 года
Обновления на Forum2x2 : Итоги прошедшего 2022 года
Дорогие пользователи!
 Команда Forum2x2 поздравляет Вас с наступившим Новым Годом! Желаем успешного продвижения Ваших форумов в новом 2023 году!
Команда Forum2x2 поздравляет Вас с наступившим Новым Годом! Желаем успешного продвижения Ваших форумов в новом 2023 году!
 Команда Forum2x2 поздравляет Вас с наступившим Новым Годом! Желаем успешного продвижения Ваших форумов в новом 2023 году!
Команда Forum2x2 поздравляет Вас с наступившим Новым Годом! Желаем успешного продвижения Ваших форумов в новом 2023 году!Так же хотим вспомнить нововведения, которые были добавлены для Ваших форумов в 2022 году:
 Узнать больше
Узнать больше Узнать больше
Узнать больше Узнать больше
Узнать больше Узнать больше
Узнать больше Узнать больше
Узнать больше Узнать больше
Узнать больше Узнать больше
Узнать больше Узнать больше
Узнать большеПоследний раз редактировалось: Luz (Январь 17th 2023, 17:28), всего редактировалось 2 раз(а)
Aviator поставил(а) лайк
Обновления на Forum2x2 : Итоги прошедшего 2022 года :: Комментарии
Использование веб-шрифтов Google на Вашем форуме
Благодаря этой новой функции добавить веб-шрифт Google на форум очень легко и удобно. Действительно, теперь Forum 2х2 дает Вам возможность выбирать веб-шрифты Google, не беспокоясь о дополнительных кодах. Все обрабатывается автоматически.
Чтобы настроить шрифты Вашего форума, Вам нужно:
1) Войти в Панель Администратора
2) Перейти во вкладку "Оформление"
3) Перейти к пункту "Цвета & CSS"
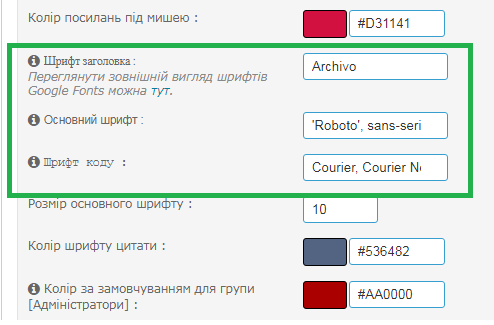
4) Во вкладке "Цвета" Вы найдете:
Здесь Вы можете определить разные шрифты для заголовков, основного текста и кода.
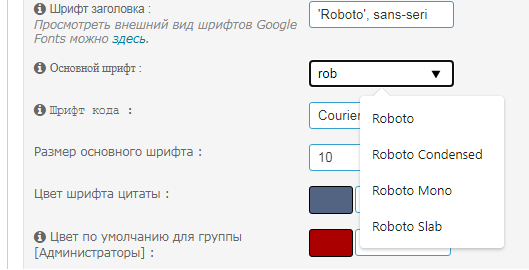
Вам просто нужно ввести в каждое поле название нужного шрифта или шрифтов. Если имя шрифта не содержит пробелов, Вы можете воспользоваться автозаполнением (не поддерживается для шрифтов, имя которых содержит пробелы):
Так как для отображения каждого веб-шрифта Google требуется загрузка собственного ресурса, предварительный просмотр всех этих шрифтов в Панели администратора, к сожалению, невозможен (это значительно замедлит навигацию).
Однако, Вы можете ознакомиться с шрифтами на официальной странице Google Fonts.
После сохранения новых шрифтов имена полей отображаются выбранным шрифтом, а изменения видны на форуме:
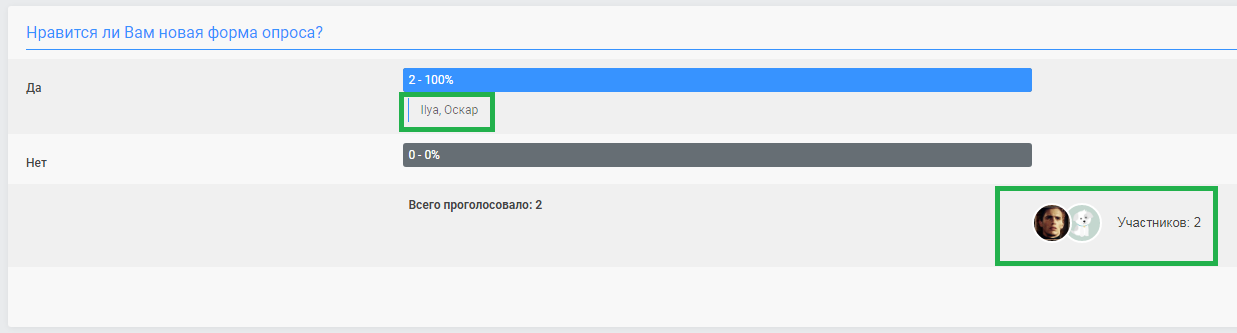
Новое отображение списка проголосовавших в опросе участников
Для создателей опроса добавлено две новые функции:
1) Показывать список участников опроса
2) Показывать список проголосовавших за каждый вариант
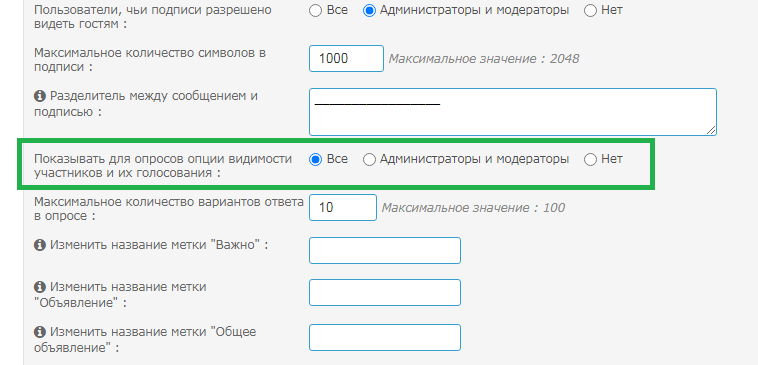
Доступность этих функций определяется администрацией форума в Панели администратора - Общие настройки - Сообщения и E-mail - Конфигурация
Теперь это выглядит так:
Внимание! Если администрацией форума изменялись шаблоны posting_poll_body, viewtopic_poll_ballot и viewtopic_poll_result, Вам необходимо вручную добавить изменения в эти шаблоны, чтобы обновление было доступно на Вашем форуме.
- Awesomebb:
- POSTING_POLL_BODY:
Добавьте:- Код:
<!-- BEGIN switch_poll_public -->
<div class="radio-wrap">
<label class="radio-label">{switch_poll_public.L_POLL_DISPLAY_MEMBERS}</label>
<label>
<span class="radio">
<input type="radio" name="poll_public_members" value="1"{switch_poll_public.POLL_DISPLAY_MEMBERS_CHECK} />
<span class="radio-check"></span>
</span>
<span>{L_YES}</span>
</label>
<label>
<span class="radio">
<input type="radio" name="poll_public_members" value="0"{switch_poll_public.POLL_DISPLAY_MEMBERS_UNCHECK} />
<span class="radio-check"></span>
</span>
<span>{L_NO}</span>
</label>
</div>
<!-- BEGIN switch_poll_whovoted -->
<div class="radio-wrap">
<label class="radio-label">{switch_poll_public.switch_poll_whovoted.L_POLL_DISPLAY_WHOVOTED}</label>
<label>
<span class="radio">
<input type="radio" name="poll_public_whovoted" value="2"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK_TIME} />
<span class="radio-check"></span>
</span>
<span>{switch_poll_public.switch_poll_whovoted.L_TIMED_REVEAL}</span>
</label>
<label>
<span class="radio">
<input type="radio" name="poll_public_whovoted" value="1"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK} />
<span class="radio-check"></span>
</span>
<span>{L_YES}</span>
</label>
<label>
<span class="radio">
<input type="radio" name="poll_public_whovoted" value="0"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_UNCHECK} />
<span class="radio-check"></span>
</span>
<span>{L_NO}</span>
</label>
</div>
<!-- END switch_poll_whovoted -->
<!-- END switch_poll_public -->
Перед:- Код:
<!-- BEGIN switch_poll_hide_result -->
- VIEWTOPIC_POLL_BALLOT:
1. Замените:- Код:
<form method="post" action="{S_POLL_ACTION}">
На это- Код:
<form method="post" action="{S_POLL_ACTION}" class="poll">
2. Добавьте:- Код:
<!-- BEGIN warning_public_votes -->
<div>{warning_public_votes.L_WARNING_PUBLIC_VOTES}</div>
<!-- END warning_public_votes -->
Перед:- Код:
<div id="vote_expire">{L_VOTE_EXPIRE}</div>
- VIEWTOPIC_POLL_RESULT:
1. Добавьте:- Код:
<!-- BEGIN option_voters -->
<dd><p class="option_voters_list">{poll_option.option_voters.POLL_OPTION_VOTERS}</p></dd>
<!-- END option_voters -->
Перед:- Код:
<!-- END poll_option -->
2. Замените:- Код:
<div id="vote_expire">{L_VOTE_EXPIRE}</div>
На это- Код:
<!-- BEGIN switch_back_to_vote -->
<a href="{switch_back_to_vote.U_BACK_TO_VOTE}" class="btn btn-flat">{switch_back_to_vote.L_BACK}</a>
<!-- END switch_back_to_vote -->
<div id="vote_expire">{L_VOTE_EXPIRE}</div>
{ALL_POLL_VOTERS_LIST}
- ModernBB:
- POSTING_POLL_BODY:
Добавьте:- Код:
<!-- BEGIN switch_poll_public -->
<dl>
<dt><label>{switch_poll_public.L_POLL_DISPLAY_MEMBERS}</label></dt>
<dd>
<label><input type="radio" name="poll_public_members" value="1"{switch_poll_public.POLL_DISPLAY_MEMBERS_CHECK} /> {L_YES}</label>
<label><input type="radio" name="poll_public_members" value="0"{switch_poll_public.POLL_DISPLAY_MEMBERS_UNCHECK} /> {L_NO}</label>
</dd>
</dl>
<!-- BEGIN switch_poll_whovoted -->
<dl>
<dt><label>{switch_poll_public.switch_poll_whovoted.L_POLL_DISPLAY_WHOVOTED}</label></dt>
<dd>
<label><input type="radio" name="poll_public_whovoted" value="2"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK_TIME} /> {switch_poll_public.switch_poll_whovoted.L_TIMED_REVEAL}</label>
<label><input type="radio" name="poll_public_whovoted" value="1"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK} /> {L_YES}</label>
<label><input type="radio" name="poll_public_whovoted" value="0"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_UNCHECK} /> {L_NO}</label>
</dd>
</dl>
<!-- END switch_poll_whovoted -->
<!-- END switch_poll_public -->
Перед- Код:
<!-- BEGIN switch_poll_hide_result -->
- VIEWTOPIC_POLL_BALLOT:
1. Замените:- Код:
<dd class="resultbar"><strong><a href="{U_VIEW_RESULTS}">{L_VIEW_RESULTS}</a></strong></dd>
На это- Код:
<dd class="resultbar">
<strong><a href="{U_VIEW_RESULTS}">{L_VIEW_RESULTS}</a></strong>
</dd>
2. Замените:- Код:
<dd class="">{L_VOTE_EXPIRE}</dd>
На это:- Код:
<dd class=""><!-- BEGIN warning_public_votes -->
{warning_public_votes.L_WARNING_PUBLIC_VOTES}
<br/>
<!-- END warning_public_votes -->
{L_VOTE_EXPIRE}</dd>
- VIEWTOPIC_POLL_RESULT:
1. Добавьте:- Код:
<!-- BEGIN option_voters -->
<dd><div class="option_voters_list">{poll_option.option_voters.POLL_OPTION_VOTERS}</div></dd>
<!-- END option_voters -->
После:- Код:
<dt><label>{poll_option.POLL_OPTION_CAPTION}</label></dt>
<dd class="poll-bar">
<div class="poll-bar-bar" style="width: {poll_option.POLL_OPTION_PERCENT};"></div>
<div class="poll-bar-desc">{poll_option.POLL_OPTION_RESULT} - {poll_option.POLL_OPTION_PERCENT}</div>
</dd>
2. Добавьте:- Код:
{ALL_POLL_VOTERS_LIST}
После:- Код:
<dd><strong>{L_TOTAL_VOTES}: {TOTAL_VOTES}</strong></dd>
3. Добавьте- Код:
<!-- BEGIN switch_back_to_vote -->
<dl>
<dt> </dt>
<dd><b><a href="{switch_back_to_vote.U_BACK_TO_VOTE}">{switch_back_to_vote.L_BACK}</a></b></dd>
</dl>
<!-- END switch_back_to_vote -->
Перед:- Код:
<!-- BEGIN switch_hide_result -->
<div id="hide_result_msg">{L_POLL_HIDE_RESULT}</div>
<!-- END switch_hide_result -->
- PhpBB3:
- POSTING_POLL_BODY:
Добавьте:- Код:
<!-- BEGIN switch_poll_public -->
<dl>
<dt><label>{switch_poll_public.L_POLL_DISPLAY_MEMBERS}</label></dt>
<dd>
<label><input type="radio" name="poll_public_members" value="1"{switch_poll_public.POLL_DISPLAY_MEMBERS_CHECK} /> {L_YES}</label>
<label><input type="radio" name="poll_public_members" value="0"{switch_poll_public.POLL_DISPLAY_MEMBERS_UNCHECK} /> {L_NO}</label>
</dd>
</dl>
<!-- BEGIN switch_poll_whovoted -->
<dl>
<dt><label>{switch_poll_public.switch_poll_whovoted.L_POLL_DISPLAY_WHOVOTED}</label></dt>
<dd>
<label><input type="radio" name="poll_public_whovoted" value="2"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK_TIME} /> {switch_poll_public.switch_poll_whovoted.L_TIMED_REVEAL}</label>
<label><input type="radio" name="poll_public_whovoted" value="1"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK} /> {L_YES}</label>
<label><input type="radio" name="poll_public_whovoted" value="0"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_UNCHECK} /> {L_NO}</label>
</dd>
</dl>
<!-- END switch_poll_whovoted -->
<!-- END switch_poll_public -->
Перед:- Код:
<!-- BEGIN switch_poll_hide_result -->
- VIEWTOPIC_POLL_BALLOT:
Добавьте:- Код:
<!-- BEGIN warning_public_votes -->
{warning_public_votes.L_WARNING_PUBLIC_VOTES}
<br/>
<!-- END warning_public_votes -->
Перед:- Код:
{L_VOTE_EXPIRE}
- VIEWTOPIC_POLL_RESULT:
1. Добавьте:- Код:
<!-- BEGIN option_voters --><dd class="option_voters_list">{poll_option.option_voters.POLL_OPTION_VOTERS}</dd><!-- END option_voters -->
После:- Код:
<dd>[ {poll_option.POLL_OPTION_RESULT} ]</dd>
2. Замените:- Код:
<dl>
<dt> </dt>
<dd><strong>{L_TOTAL_VOTES} : {TOTAL_VOTES}</strong></dd>
<!-- BEGIN cancel_vote -->
<dd><b><a href="{U_CANCEL_VOTE}">{L_CANCEL_VOTE}</a></b></dd>
<!-- END cancel_vote -->
</dl>
На это:- Код:
<dl>
<dt> </dt>
<dd><strong>{L_TOTAL_VOTES} : {TOTAL_VOTES}</strong></dd>
<!-- BEGIN cancel_vote -->
<dd><b><a href="{U_CANCEL_VOTE}">{L_CANCEL_VOTE}</a></b></dd>
<!-- END cancel_vote -->
<!-- BEGIN switch_back_to_vote -->
<dd><b><a href="{switch_back_to_vote.U_BACK_TO_VOTE}">{switch_back_to_vote.L_BACK}</a></b></dd>
<!-- END switch_back_to_vote -->
</dl>
<d1>
<dt> </dt>
<dd style="width:40%;">{ALL_POLL_VOTERS_LIST}</dd>
</d1>
- PhpBB2:
- POSTING_POLL_BODY:
Добавьте:- Код:
<!-- BEGIN switch_poll_public -->
<tr>
<td class="row1"><span class="gen"><b>{switch_poll_public.L_POLL_DISPLAY_MEMBERS}</b></span></td>
<td class="row2"><span class="gen"><input type="radio" name="poll_public_members" value="1"{switch_poll_public.POLL_DISPLAY_MEMBERS_CHECK} /> {L_YES} <input type="radio" name="poll_public_votes" value="0"{switch_poll_public.POLL_DISPLAY_MEMBERS_UNCHECK} /> {L_NO}</span></td>
</tr>
<!-- BEGIN switch_poll_whovoted -->
<tr>
<td class="row1"><span class="gen"><b>{switch_poll_public.switch_poll_whovoted.L_POLL_DISPLAY_WHOVOTED}</b></span></td>
<td class="row2"><span class="gen"><input type="radio" name="poll_public_whovoted" value="2"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK_TIME} /> {switch_poll_public.switch_poll_whovoted.L_TIMED_REVEAL} <input type="radio" name="poll_public_whovoted" value="1"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK} /> {L_YES} <input type="radio" name="poll_public_whovoted" value="0"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_UNCHECK} /> {L_NO}</span></td>
</tr>
<!-- END switch_poll_whovoted -->
<!-- END switch_poll_public -->
Перед:- Код:
<!-- BEGIN switch_poll_hide_result -->
- VIEWTOPIC_POLL_BALLOT:
Добавьте:- Код:
<!-- BEGIN warning_public_votes -->
<tr>
<td align="center"><span class="gensmall">{warning_public_votes.L_WARNING_PUBLIC_VOTES}</span></td>
</tr>
<!-- END warning_public_votes -->
Перед:- Код:
<tr>
<td align="center"><span class="gensmall">{L_VOTE_EXPIRE}</span></td>
</tr>
- VIEWTOPIC_POLL_RESULT:
1. Добавьте:- Код:
<!-- BEGIN option_voters -->
<tr><td></td><td colspan="3" class="option_voters_list"><span class="gen">{poll_option.option_voters.POLL_OPTION_VOTERS}</span></td></tr>
<!-- END option_voters -->
Перед:- Код:
<!-- END poll_option -->
2. Замените:- Код:
<tr>
<td colspan="4"> </td>
</tr>
<!-- BEGIN cancel_vote -->
На это:- Код:
<tr>
<td colspan="4"> {ALL_POLL_VOTERS_LIST}</td>
</tr>
<!-- BEGIN cancel_vote -->
3. Добавьте:- Код:
<!-- BEGIN switch_back_to_vote -->
<tr>
<td colspan="4" align="center"><span class="gen"><b><a href="{switch_back_to_vote.U_BACK_TO_VOTE}">{switch_back_to_vote.L_BACK}</a></b></span></td>
</tr>
<!-- END switch_back_to_vote -->
После:- Код:
<!-- BEGIN cancel_vote -->
<tr>
<td colspan="4" align="center"><span class="gen"><b><a href="{U_CANCEL_VOTE}">{L_CANCEL_VOTE}</a></b></span></td>
</tr>
<!-- END cancel_vote -->
- PunBB:
- POSTING_POLL_BODY:
Добавьте:- Код:
<!-- BEGIN switch_poll_public -->
<dl>
<dt><label>{switch_poll_public.L_POLL_DISPLAY_MEMBERS}</label></dt>
<dd>
<label><input type="radio" name="poll_public_members" value="1"{switch_poll_public.POLL_DISPLAY_MEMBERS_CHECK} /> {L_YES}</label>
<label><input type="radio" name="poll_public_members" value="0"{switch_poll_public.POLL_DISPLAY_MEMBERS_UNCHECK} /> {L_NO}</label>
</dd>
</dl>
<!-- BEGIN switch_poll_whovoted -->
<dl>
<dt><label>{switch_poll_public.switch_poll_whovoted.L_POLL_DISPLAY_WHOVOTED}</label></dt>
<dd>
<label><input type="radio" name="poll_public_whovoted" value="2"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK_TIME} /> {switch_poll_public.switch_poll_whovoted.L_TIMED_REVEAL}</label>
<label><input type="radio" name="poll_public_whovoted" value="1"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK} /> {L_YES}</label>
<label><input type="radio" name="poll_public_whovoted" value="0"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_UNCHECK} /> {L_NO}</label>
</dd>
</dl>
<!-- END switch_poll_whovoted -->
<!-- END switch_poll_public -->
Перед:- Код:
<!-- BEGIN switch_poll_hide_result -->
- VIEWTOPIC_POLL_BALLOT:
Добавьте:- Код:
<!-- BEGIN warning_public_votes -->
<div>{warning_public_votes.L_WARNING_PUBLIC_VOTES}</div>
<!-- END warning_public_votes -->
Перед:- Код:
<div id="vote_expire">{L_VOTE_EXPIRE}</div>
- VIEWTOPIC_POLL_RESULT:
1. Добавьте:- Код:
<!-- BEGIN option_voters -->
<p class="option_voters_list">{poll_option.option_voters.POLL_OPTION_VOTERS}</p>
<!-- END option_voters -->
После:- Код:
<img src="{VOTE_RCAP_IMG}" height="12" alt="" loading="lazy" /> {poll_option.POLL_OPTION_PERCENT} [ {poll_option.POLL_OPTION_RESULT}
2. Замените:- Код:
<!-- BEGIN cancel_vote -->
<em><a href="{U_CANCEL_VOTE}">{L_CANCEL_VOTE}</a></em><br /><br />
<!-- END cancel_vote -->
На это- Код:
<!-- BEGIN cancel_vote -->
<em><a href="{U_CANCEL_VOTE}">{L_CANCEL_VOTE}</a></em><br />
<!-- END cancel_vote -->
<!-- BEGIN switch_back_to_vote -->
<em><a href="{switch_back_to_vote.U_BACK_TO_VOTE}">{switch_back_to_vote.L_BACK}</a></em><br/>
<!-- END switch_back_to_vote -->
{ALL_POLL_VOTERS_LIST}
- Invision:
- POSTING_POLL_BODY:
Добавьте:- Код:
<!-- BEGIN switch_poll_public -->
<dl>
<dt><label>{switch_poll_public.L_POLL_DISPLAY_MEMBERS}</label></dt>
<dd>
<label><input type="radio" name="poll_public_members" value="1"{switch_poll_public.POLL_DISPLAY_MEMBERS_CHECK} /> {L_YES}</label>
<label><input type="radio" name="poll_public_members" value="0"{switch_poll_public.POLL_DISPLAY_MEMBERS_UNCHECK} /> {L_NO}</label>
</dd>
</dl>
<!-- BEGIN switch_poll_whovoted -->
<dl>
<dt><label>{switch_poll_public.switch_poll_whovoted.L_POLL_DISPLAY_WHOVOTED}</label></dt>
<dd>
<label><input type="radio" name="poll_public_whovoted" value="2"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK_TIME} /> {switch_poll_public.switch_poll_whovoted.L_TIMED_REVEAL}</label>
<label><input type="radio" name="poll_public_whovoted" value="1"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK} /> {L_YES}</label>
<label><input type="radio" name="poll_public_whovoted" value="0"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_UNCHECK} /> {L_NO}</label>
</dd>
</dl>
<!-- END switch_poll_whovoted -->
<!-- END switch_poll_public -->
Перед:- Код:
<!-- BEGIN switch_poll_hide_result -->
- VIEWTOPIC_POLL_BALLOT:
Добавьте:- Код:
<!-- BEGIN warning_public_votes -->
{warning_public_votes.L_WARNING_PUBLIC_VOTES}<br/>
<!-- END warning_public_votes -->
Перед:- Код:
{L_VOTE_EXPIRE}
- VIEWTOPIC_POLL_RESULT:
1. Добавьте:- Код:
<!-- BEGIN option_voters -->
<dl class="clearfix option_voters_list">
<dt> </dt>
<dd class="number-votes"> </dd>
<dd><p>{poll_option.option_voters.POLL_OPTION_VOTERS}</p></dd>
</dl>
<!-- END option_voters -->
Перед:- Код:
<!-- END poll_option -->
2. Добавьте:- Код:
<!-- BEGIN switch_back_to_vote -->
<em><a href="{switch_back_to_vote.U_BACK_TO_VOTE}">{switch_back_to_vote.L_BACK}</a></em><br/>
<!-- END switch_back_to_vote -->
{ALL_POLL_VOTERS_LIST}
После:- Код:
<!-- BEGIN cancel_vote -->
<em><a href="{U_CANCEL_VOTE}">{L_CANCEL_VOTE}</a></em><br />
<!-- END cancel_vote -->
literrary поставил(а) лайк
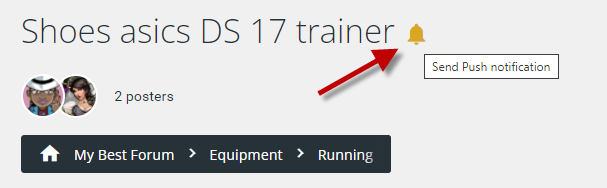
Отправление Push-уведомлений прямо со страницы темы
Теперь у администраторов форумов есть возможность отправлять push-уведомления прямо из темы обсуждения , не заходя в панель администратора.
Для этого рядом с названием темы отображается новый значок «Отправить Push-уведомление» в виде колокольчика (виден только администраторам).
До сих пор Вы могли отправлять push-уведомления только через панель администратора, заполнив небольшую форму, посвященную этой операции (Панель администратора - Общие настройки - Push-уведомления - Создать и отправить).
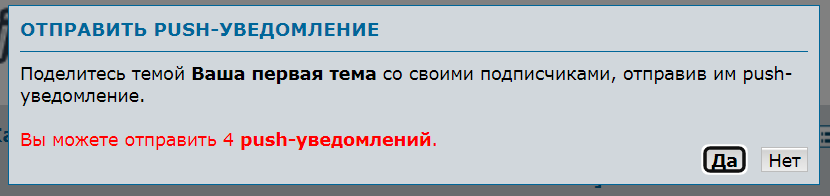
После нажатия на значок колокольчика, откроется всплывающее окно с просьбой подтвердить отправку push-уведомления. Это всплывающее окно одновременно информирует Вас о количестве push-уведомлений, оставшихся у Вас исходя из действующего на Вашем форуме пакета услуг.
Уведомления, отправленные таким образом, считаются и архивируются так же, как и push-уведомления, отправленные через ПА, в следующем месте:
Панель администратора - Общие настройки - Push-уведомления - Мониторинг и Архив
Внимание! Количество Push-уведомлений, которые Вы можете отправлять в месяц:
По умолчанию Forum 2х2 дает возможность отправить 4 Push-уведомления в месяц.
Для владельцев пакета Расширенный этот лимит увеличивается до 10 рush-уведомлений в месяц.
Для владельцев пакета Премиум этот лимит увеличивается до 30 push-уведомлений в месяц.
Для получения более подробной информации о пакетах услуг смотрите этот туториал.
Внимание! Почему не отображается значок "Отправить Push-уведомление"?
Если вы не видите эту иконку рядом с названием темы и не можете сразу найти причину, вот небольшой чек-лист, чтобы проверить необходимые условия.
- Ваш форум использует HTTP протокол безопасности или не-UTF-8 кодировку (push-уведомления доступны только для форумов, которые используют протокол безопасности HTTPS и UTF-8 кодировку)
- Вы достигли лимита push-уведомлений (Вы можете проверить это в панели администратора)
- У Вас нет прав на отправку push-уведомлений (напоминание: Вы должны войти в систему как администратор форума)
- Тема не видна участникам форума
- На вашем форуме пока нет подписчиков на получение push-уведомления, т.е. участников или гостей, которые дали согласие на получение уведомлений (счетчик обновляется в режиме реального времени)
- Прошло меньше пяти минут после последней отправки push-уведомлений
- Вы не обновили ранее измененные шаблоны
Внимание! Если администрацией форума изменялись шаблоны viewtopic_body и viewcomments_body, Вам необходимо вручную добавить изменения в эти шаблоны, чтобы обновление было доступно на Вашем форуме.
Первая часть (все версии)
Во всех версиях добавьте этот блок кода в 2 шаблона в начале или в конце:
- viewtopic_body
- viewcomments_body
- Спойлер:
- Код:
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script>
//<![CDATA[
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId) {
$.get("/ajax_push.php?topicID=" + tId).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
Вторая часть (в зависимости от версии форума)
- PhpBB2:
- VIEWCOMMENTS_BODY:
Заменить:- Код:
<td align="center" nowrap="nowrap" class="t-title"><h1 class="cattitle"> {TOPIC_TITLE}</h1></td>
На это:- Код:
<td align="center" nowrap="nowrap" class="t-title"><h1 class="cattitle"> {TOPIC_TITLE}<!-- BEGIN switch_push_direct_send --> <span id="push-bell" title="{switch_push_direct_send.L_PUSH_SEND}"></span><!-- END switch_push_direct_send --></h1></td>
- VIEWTOPIC_BODY:
Замените- Код:
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
На это:- Код:
<h1 class="cattitle"> {TOPIC_TITLE}<!-- BEGIN switch_push_direct_send --> <span id="push-bell" title="{switch_push_direct_send.L_PUSH_SEND}"></span><!-- END switch_push_direct_send --></h1>
- PhpBB3:
- VIEWCOMMENTS_BODY:
Замените:- Код:
<h1 class="page-title"><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></h1>
На это:- Код:
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
<!-- BEGIN switch_push_direct_send --> <span id="push-bell" title="{switch_push_direct_send.L_PUSH_SEND}"></span><!-- END switch_push_direct_send -->
</h1>
- VIEWTOPIC_BODY:
Добавьте:- Код:
<!-- BEGIN switch_push_direct_send --> <span id="push-bell" title="{switch_push_direct_send.L_PUSH_SEND}"></span><!-- END switch_push_direct_send -->
После:- Код:
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
- PunBB и Invision:
- VIEWCOMMENTS_BODY:
Замените:- Код:
<h1>{TOPIC_TITLE}</h1>
На это:- Код:
<h1>{TOPIC_TITLE}<!-- BEGIN switch_push_direct_send --> <span id="push-bell" title="{switch_push_direct_send.L_PUSH_SEND}"></span><!-- END switch_push_direct_send --></h1>
- VIEWTOPIC_BODY:
Замените:- Код:
<h1>{TOPIC_TITLE}</h1>
На это:- Код:
<h1>{TOPIC_TITLE}<!-- BEGIN switch_push_direct_send --> <span id="push-bell" title="{switch_push_direct_send.L_PUSH_SEND}"></span><!-- END switch_push_direct_send --></h1>
- ModernBB:
- VIEWCOMMENTS_BODY:
Добавьте:- Код:
<!-- BEGIN switch_push_direct_send --> <span id="push-bell" style="color:goldenrod;" title="{switch_push_direct_send.L_PUSH_SEND}" class="ion-android-notifications"></span><!-- END switch_push_direct_send -->
После:- Код:
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
- VIEWTOPIC_BODY:
- Добавьте:
- Код:
<!-- BEGIN switch_push_direct_send --> <span id="push-bell" style="color:goldenrod;" title="{switch_push_direct_send.L_PUSH_SEND}" class="ion-android-notifications"></span><!-- END switch_push_direct_send -->
После:- Код:
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
- AwesomeBB:
- VIEWCOMMENTS_BODY:
Замените:- Код:
<h1><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></h1>
На это:- Код:
<h1><a href="{TOPIC_URL}">{TOPIC_TITLE}</a><!-- BEGIN switch_push_direct_send --> <span id="push-bell" style="color:goldenrod;" title="{switch_push_direct_send.L_PUSH_SEND}"><i class="material-icons">notifications</i></span><!-- END switch_push_direct_send --></h1>
- VIEWTOPIC_BODY:
- Замените:
- Код:
<h1><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></h1>
На это:- Код:
<h1><a href="{TOPIC_URL}">{TOPIC_TITLE}</a><!-- BEGIN switch_push_direct_send --> <span id="push-bell" style="color:goldenrod;" title="{switch_push_direct_send.L_PUSH_SEND}"><i class="material-icons">notifications</i></span><!-- END switch_push_direct_send --></h1>
literrary поставил(а) лайк
Получение уведомлений с форума Forum 2х2 на Вашем сервере Discord
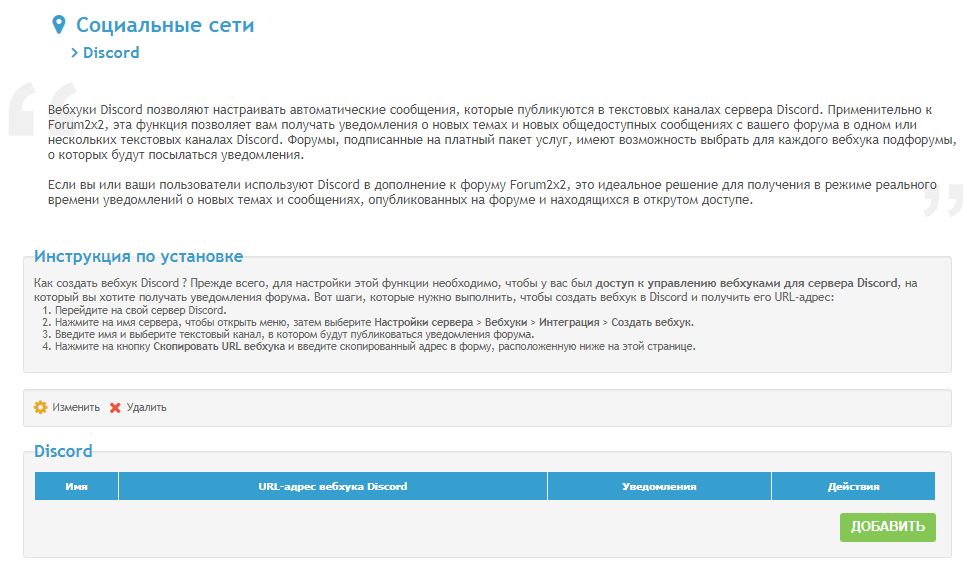
Добавлена новая функция на форумах Forum 2х2, которая будет очень полезна для участников, которые используют Discord параллельно с Forum 2х2: Discord Webhooks.
Эта функция позволяет пользователям Discord получать уведомления о новых темах и новых сообщениях с Вашего форума в одном или нескольких текстовых каналах Discord через конфигурацию Discord webhooks.
- Иллюстрация:
Настройка очень проста: ПА - Модули - Социальные сети - Discord
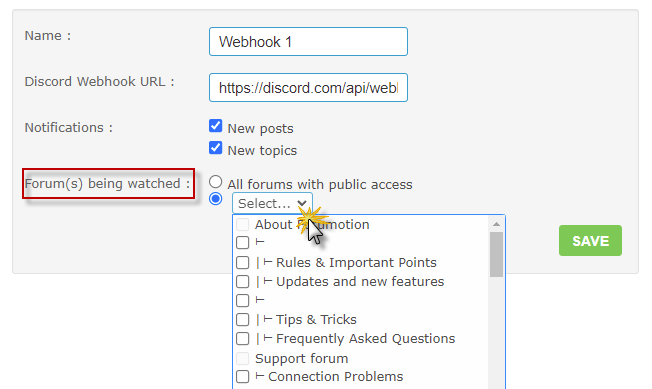
- Иллюстрация:
- Иллюстрация:
Данная функция - это идеальное решение для получения уведомлений в режиме реального времени о новых общедоступных темах и сообщениях, опубликованных на Вашем форуме Forum 2х2.
Для обладателей пакета услуг Расширенного или Премиум есть приятный бонус: Вы можете более избирательно выбирать уведомления, отправляемые в Discord.
Мы настроили подборку форумов для вебхуков Discord. Таким образом, теперь у Вас есть новый параметр «Форумы, за которыми наблюдают» и Вы можете выбирать между двумя дополнительными вариантами:
- Все форумы с публичным доступом: уведомление будет отправляться на текстовый канал Discord (выбранный на предыдущем шаге) каждый раз, когда новое сообщение и/или тема публикуется в общедоступном форуме. Уведомления коснутся всех форумов с публичным доступом.
- Выбрать: Вы можете выбрать форумы, за которыми хотите следить, в текстовом канале Discord. Выбор касается как публичных форумов, так и частных форумов.
literrary поставил(а) лайк
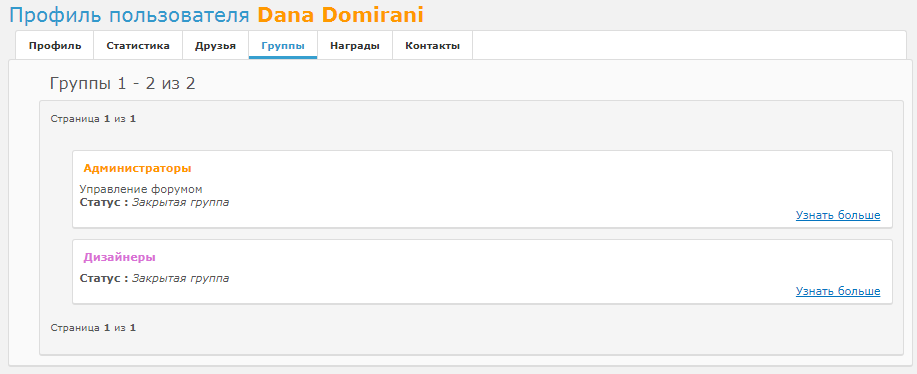
Отображение в профиле участника групп, к которым он присоединился
Группы, к которым присоединился участник, отображаются во вкладке под названием «Группы» в расширенном профиле и в специальном пространстве под рангом в простом профиле.
В профиле участников форума отображаются только видимые группы.
Внимание! Если администрацией форума изменялся шаблон profile_view_body, Вам необходимо вручную добавить изменения в этот шаблон, чтобы обновление было доступно на Вашем форуме.
AwesomeBB:
- PROFILE_VIEW_BODY:
После:- Код:
<p class="profile-rank">{POSTER_RANK}</p>
Добавьте код:- Код:
<br/>
<!-- BEGIN switch_groups_list -->
<div id="groups-details">
<b>{switch_groups_list.L_GROUPS}:</b>
<!-- BEGIN group_details -->
<div id="{switch_groups_list.group_details.GROUP_ID}-name"><a href="{switch_groups_list.group_details.U_GROUP}" >{switch_groups_list.group_details.L_GROUP_NAME}</a></div>
<!-- END group_details -->
</div>
<br/>
<!-- END switch_groups_list -->
ModernBB:
- PROFILE_VIEW_BODY:
После:- Код:
<dl class="left-box details" style="width: 80%;">
<dt>{L_RANK}:</dt><dd><strong>{POSTER_RANK}</strong><br/></dd>
<!-- BEGIN switch_show_status -->
<dt>{L_STATUT}:</dt><dd><strong>{USER_ONLINE}</strong></dd>
<!-- END switch_show_status -->
</dl>
Вставьте код:- Код:
<!-- BEGIN switch_groups_list -->
<dl class="left-box details" id="groups-details" style="width: 80%;">
<dt>{switch_groups_list.L_GROUPS}:</dt>
<dd>
<strong>
<!-- BEGIN group_details -->
<div id="{switch_groups_list.group_details.GROUP_ID}-name"><a href="{switch_groups_list.group_details.U_GROUP}" >{switch_groups_list.group_details.L_GROUP_NAME}</a></div>
<!-- END group_details -->
</strong>
</dd>
</dl>
<!-- END switch_groups_list -->
PHPBB3:
- PROFILE_VIEW_BODY:
После:- Код:
<!-- END switch_allow_friendsfoes -->
Вставьте код:- Код:
<!-- BEGIN switch_groups_list -->
<dl class="left-box details" style="width: 80%;margin-top:10px;margin-bottom:10px" id="groups-details">
<dt>{switch_groups_list.L_GROUPS}:</dt>
<dd><strong>
<!-- BEGIN group_details -->
<div id="{switch_groups_list.group_details.GROUP_ID}-name"><a href="{switch_groups_list.group_details.U_GROUP}" >{switch_groups_list.group_details.L_GROUP_NAME}</a></div>
<!-- END group_details -->
</strong></dd>
</dl>
<!-- END switch_groups_list -->
PHPBB2:
- PROFILE_VIEW_BODY:
После:- Код:
<!-- END switch_allow_friendsfoes -->
Вставьте код:- Код:
<!-- BEGIN switch_groups_list -->
<tr id="groups-details">
<td valign="middle" nowrap="nowrap" align="right"><span class="gen">{switch_groups_list.L_GROUPS}: </span></td>
<td><span class="gen"><strong>
<!-- BEGIN group_details -->
<div id="{switch_groups_list.group_details.GROUP_ID}-name"><a href="{switch_groups_list.group_details.U_GROUP}" >{switch_groups_list.group_details.L_GROUP_NAME}</a></div>
<!-- END group_details -->
</strong></span></td>
</tr>
<!-- END switch_groups_list -->
Invision:
- PROFILE_VIEW_BODY:
После:- Код:
<dl>
<dt>
{L_RANK}:
</dt>
<dd>
{POSTER_RANK}
</dd>
</dl>
Вставьте код:- Код:
<!-- BEGIN switch_groups_list -->
<div class="separator"> </div>
<dl id="groups-details">
<dt>{switch_groups_list.L_GROUPS}:</dt>
<dd>
<!-- BEGIN group_details -->
<div id="{switch_groups_list.group_details.GROUP_ID}-name"><a href="{switch_groups_list.group_details.U_GROUP}" >{switch_groups_list.group_details.L_GROUP_NAME}</a></div>
<!-- END group_details -->
</dd>
</dl>
<!-- END switch_groups_list -->
PunBB:
- PROFILE_VIEW_BODY:
После:- Код:
<!-- END switch_allow_friendsfoes -->
Вставьте код:- Код:
<!-- BEGIN switch_groups_list -->
<dl id="groups-details">
<dt>{switch_groups_list.L_GROUPS}:</dt>
<dd><strong>
<!-- BEGIN group_details -->
<div id="{switch_groups_list.group_details.GROUP_ID}-name"><a href="{switch_groups_list.group_details.U_GROUP}" >{switch_groups_list.group_details.L_GROUP_NAME}</a></div>
<!-- END group_details -->
</strong></dd>
</dl>
<!-- END switch_groups_list -->
literrary поставил(а) лайк
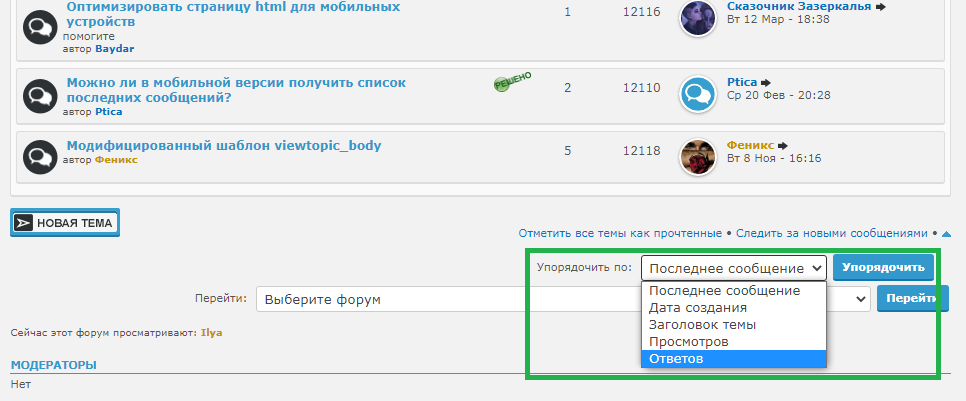
Сортировка тем в форумах и подфорумах
Теперь у Вас есть возможность сортировать порядок тем, перечисленных в форумах и подфорумах, в соответствии со следующими критериями:
- Последнее сообщение (по умолчанию)
- Дата создания темы
- Заголовок темы
- Количество просмотров
- Количество ответов
Действие сортировки находится под списком тем, и его дизайн может меняться от версии к версии.
Внимание! Если администрацией форума изменялся шаблон viewforum_body, Вам необходимо вручную добавить изменения в этот шаблон, чтобы обновление было доступно на Вашем форуме.
- AwesomeBB:
После:- Код:
<!-- END switch_user_logged_in -->
Вставьте код:- Код:
<!-- BEGIN switch_sort_options -->
<div id="sort-box">
<span class="btn btn-flat mark-buttons" id="sort-btn"><i class="material-icons">sort</i> {switch_sort_options.L_SORT}</span>
<form method="post" class="forumline sort-form">
<b>{switch_sort_options.L_SORT_BY}</b>
<select name="sort_method">
{switch_sort_options.S_OPTIONS}
</select>
<b>{switch_sort_options.L_ORDER}</b>
<div>
<label><input type="radio" name="sort_order" id="sort_order_d" value="0" {switch_sort_options.DESC_CHECKED}/> {switch_sort_options.L_DESC}</label>
<label><input type="radio" name="sort_order" id="sort_order_a" value="1" {switch_sort_options.ASC_CHECKED}/> {switch_sort_options.L_ASC}</label>
</div>
<input class="btn btn-default" type="submit" value="{switch_sort_options.L_SORT}">
</form>
</div>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var sort_btn = $('#sort-btn');
sort_btn.on('click', function() {
sort_btn.toggleClass('expanded');
});
document.onclick = function(e){
if ($(e.target).parents('#sort-box').length==0) {
document.getElementById('sort-btn').classList.remove('expanded');
}
};
});
//]]>
</script>
<!-- END switch_sort_options -->
- ModernBB:
После:- Код:
<a href="{U_MARK_READ}"><i class="ion-android-checkmark-circle"></i>{L_MARK_TOPICS_READ}</a>
Вставить:- Код:
<!-- BEGIN switch_sort_options -->
<span id="sort-box">
<span id="sort-btn"><i class="ion-android-funnel"></i>{switch_sort_options.L_SORT}</span>
<form method="post" class="module sort-form">
<div class="h3">{switch_sort_options.L_SORT_BY}</div>
<select name="sort_method">
{switch_sort_options.S_OPTIONS}
</select>
<br/><br/>
<div><b>{switch_sort_options.L_ORDER}</b></div>
<div>
<label><input type="radio" name="sort_order" id="sort_order_d" value="0" {switch_sort_options.DESC_CHECKED}/> {switch_sort_options.L_DESC}</label>
<label><input type="radio" name="sort_order" id="sort_order_a" value="1" {switch_sort_options.ASC_CHECKED}/> {switch_sort_options.L_ASC}</label>
</div>
<br/>
<input class="btn btn-default" type="submit" value="{switch_sort_options.L_SORT}">
</form>
</span>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var sort_btn = $('#sort-btn');
sort_btn.on('click', function() {
sort_btn.toggleClass('expanded');
});
document.onclick = function(e){
if ($(e.target).parents('#sort-box').length==0) {
document.getElementById('sort-btn').classList.remove('expanded');
}
};
});
//]]>
</script>
<!-- END switch_sort_options -->
- phpbb2:
Замените этот код:- Код:
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" width="50">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}1" alt="{L_POST_NEW_TOPIC}" border="0" /></a>
<!-- END switch_user_authpost -->
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
</tr>
<!-- BEGIN switch_legend -->
<tr>
<td colspan="2">
<table border="0" cellpadding="6" cellspacing="2" align="center">
<tr>
<td>
<img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_NEW_IMG}</span><br />
<img src="{FOLDER_HOT_NEW_IMG}" alt="{L_FOLDER_HOT_NEW_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_HOT_NEW_IMG}</span><br />
<img src="{FOLDER_LOCKED_NEW_IMG}" alt="{L_FOLDER_LOCKED_NEW_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_LOCKED_NEW_IMG}</span>
</td>
<td>
<img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_IMG}</span><br />
<img src="{FOLDER_HOT_IMG}" alt="{L_FOLDER_HOT_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_HOT_IMG}</span><br />
<img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_LOCKED_IMG}</span>
</td>
<td valign="top">
<img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_ANNOUNCE_IMG}</span><br />
<img src="{FOLDER_GLOBAL_ANNOUNCE_IMG}" alt="{L_FOLDER_GLOBAL_ANNOUNCE_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_GLOBAL_ANNOUNCE_IMG}</span><br />
<img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_STICKY_IMG}</span><br />
</td>
</tr>
</table>
</td>
</tr>
<!-- END switch_legend -->
</table>
</form>
На этот:- Код:
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" width="50">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}1" alt="{L_POST_NEW_TOPIC}" border="0" /></a>
<!-- END switch_user_authpost -->
</td>
<td align="right" nowrap="nowrap">
<!-- BEGIN switch_sort_options -->
<span id="sort-box" class="gensmall">
<form method="post" class="sort-form">
{switch_sort_options.L_SORT_BY}:
<select name="sort_method">
{switch_sort_options.S_OPTIONS}
</select>
<input class="liteoption" type="submit" value="{switch_sort_options.L_SORT}">
</form>
</span>
<!-- END switch_sort_options -->
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></form>
</td>
</tr>
<!-- BEGIN switch_legend -->
<tr>
<td colspan="2">
<table border="0" cellpadding="6" cellspacing="2" align="center">
<tr>
<td>
<img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_NEW_IMG}</span><br />
<img src="{FOLDER_HOT_NEW_IMG}" alt="{L_FOLDER_HOT_NEW_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_HOT_NEW_IMG}</span><br />
<img src="{FOLDER_LOCKED_NEW_IMG}" alt="{L_FOLDER_LOCKED_NEW_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_LOCKED_NEW_IMG}</span>
</td>
<td>
<img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_IMG}</span><br />
<img src="{FOLDER_HOT_IMG}" alt="{L_FOLDER_HOT_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_HOT_IMG}</span><br />
<img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_LOCKED_IMG}</span>
</td>
<td valign="top">
<img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_ANNOUNCE_IMG}</span><br />
<img src="{FOLDER_GLOBAL_ANNOUNCE_IMG}" alt="{L_FOLDER_GLOBAL_ANNOUNCE_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_GLOBAL_ANNOUNCE_IMG}</span><br />
<img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_STICKY_IMG}</span><br />
</td>
</tr>
</table>
</td>
</tr>
<!-- END switch_legend -->
</table>
- phpbb3:
Замените этот код:- Код:
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="vf_jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
На этот:- Код:
<div class="action-box">
<!-- BEGIN switch_sort_options -->
<div id="sort-box">
<form method="post" class="sort-form">
<fieldset>
<label>{switch_sort_options.L_SORT_BY}: </label>
<select name="sort_method">
{switch_sort_options.S_OPTIONS}
</select>
<input class="button2" type="submit" value="{switch_sort_options.L_SORT}">
</fieldset>
</form>
</div>
<!-- END switch_sort_options -->
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="vf_jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
</div>
- Invision:
После:- Код:
<div class="borderwrap">
{TOPICS_LIST_BOX}
</div>
Вставьте код:- Код:
<!-- BEGIN switch_sort_options -->
<div id="sort-box">
<div id="sort-btn">{switch_sort_options.L_SORT}</div>
<form method="post" class="forumline sort-form">
<div class="maintitle" style="">{switch_sort_options.L_SORT_BY}</div>
<select name="sort_method">
{switch_sort_options.S_OPTIONS}
</select>
<div>
<b>{switch_sort_options.L_ORDER}</b>
<div>
<label><input type="radio" name="sort_order" id="sort_order_d" value="0" {switch_sort_options.DESC_CHECKED}/> {switch_sort_options.L_DESC}</label>
<label><input type="radio" name="sort_order" id="sort_order_a" value="1" {switch_sort_options.ASC_CHECKED}/> {switch_sort_options.L_ASC}</label>
</div>
</div>
<input class="button" type="submit" value="{switch_sort_options.L_SORT}">
</form>
</div>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var sort_btn = $('#sort-btn');
sort_btn.on('click', function() {
sort_btn.toggleClass('expanded');
});
document.onclick = function(e){
if ($(e.target).parents('#sort-box').length==0) {
document.getElementById('sort-btn').classList.remove('expanded');
}
};
});
//]]>
</script>
<!-- END switch_sort_options -->
- punbb:
После:- Код:
{TOPICS_LIST_BOX}
<div class="paged-foot clearfix">
Добавьте:- Код:
<!-- BEGIN switch_sort_options -->
<div id="sort-box">
<div id="sort-btn">{switch_sort_options.L_SORT}</div>
<form method="post" class="sort-form main">
<div class="main-head">
<div class="h3">{switch_sort_options.L_SORT_BY}</div>
</div>
<div class="main-content">
<select name="sort_method">
{switch_sort_options.S_OPTIONS}
</select>
<div><b>{switch_sort_options.L_ORDER}</b></div>
<div>
<label><input type="radio" name="sort_order" id="sort_order_d" value="0" {switch_sort_options.DESC_CHECKED}/> {switch_sort_options.L_DESC}</label>
<label><input type="radio" name="sort_order" id="sort_order_a" value="1" {switch_sort_options.ASC_CHECKED}/> {switch_sort_options.L_ASC}</label>
</div>
<input class="btn btn-default" type="submit" value="{switch_sort_options.L_SORT}">
</div>
</form>
</div>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var sort_btn = $('#sort-btn');
sort_btn.on('click', function() {
sort_btn.toggleClass('expanded');
});
document.onclick = function(e){
if ($(e.target).parents('#sort-box').length==0) {
document.getElementById('sort-btn').classList.remove('expanded');
}
};
});
//]]>
</script>
<!-- END switch_sort_options -->
literrary поставил(а) лайк
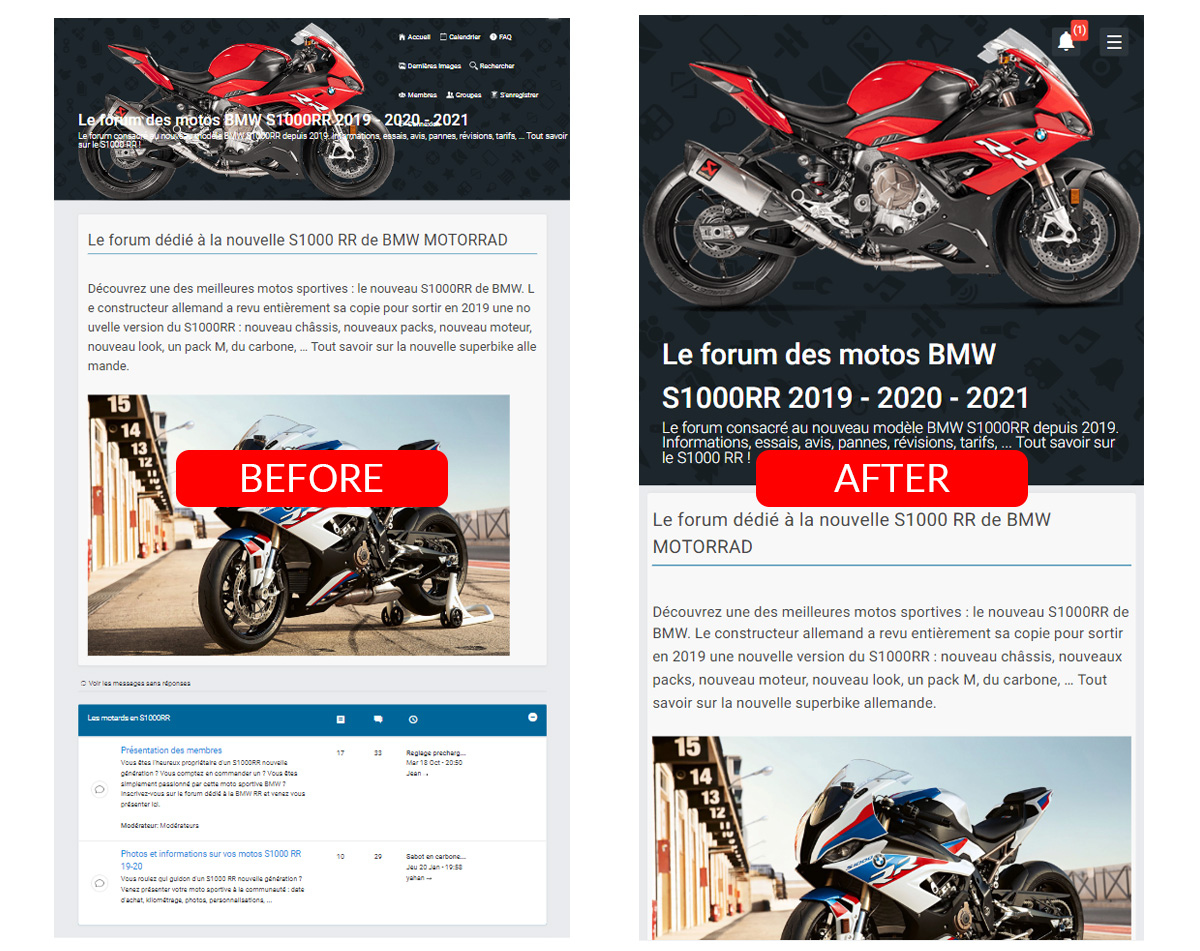
Адаптивность форумов ModernBB
Отображение форумов ModernBB теперь оптимизировано для мобильных устройств, что обеспечивает более удобное использование форумов для участников и посетителей нс мобильных устройств, а также, возможно, более высокий рейтинг в поисковых системах.
- Иллюстрация:
Внимание! Если администрацией форума изменялись шаблоны Album_moderate_body, groupcp_info_body, groupcp_pending_info, index_box, memberlist_body, total_header, topic_list_box, viewcomments_body и viewtopic_body, Вам необходимо вручную добавить изменения в эти шаблоны, чтобы обновление было доступно на Вашем форуме.
Эти изменения затрагивают только версию ModernBB:
- ALBUM_MODERATE_BODY:
Заменить:- Код:
<table class="table1" cellspacing="1">
<thead>
<tr>
<th class="name">{L_PIC_TITLE}</th>
<th>{L_POSTER}</th>
<th class="name">{L_TIME}</th>
<th class="name">{L_CAT}</th>
<th>{L_STATUS}</th>
<th>{L_APPROVAL}</th>
<th>{L_SELECT}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN no_pics -->
<tr>
<td>{no_pics.L_NO_PICS}</td>
</tr>
<!-- END no_pics -->
<!-- BEGIN picrow -->
<tr class="{picrow.ROW_CLASS}">
<td><a href="{picrow.PIC_LINK}" target="_blank" onmouseover="createTitle(this, '{picrow.PIC_MESSAGE}', event.pageX, event.pageY);" onmouseout="destroyTitle();">{picrow.PIC_TITLE}</a></td>
<td class="posts">{picrow.POSTER}</td>
<td>{picrow.TIME}</td>
<td>{picrow.CAT}</td>
<td class="posts">{picrow.LOCK}</td>
<td class="posts">{picrow.APPROVAL}</td>
<td class="posts"><input type="checkbox" name="pic_id[]" value="{picrow.PIC_ID}" /></td>
</tr>
<!-- END picrow -->
</tbody>
</table>
На это:- Код:
<table class="table1" cellspacing="1">
<thead class="mobile-hidden">
<tr>
<th class="name">{L_PIC_TITLE}</th>
<th>{L_POSTER}</th>
<th class="name">{L_TIME}</th>
<th class="name">{L_CAT}</th>
<th>{L_STATUS}</th>
<th>{L_APPROVAL}</th>
<th>{L_SELECT}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN no_pics -->
<tr>
<td>{no_pics.L_NO_PICS}</td>
</tr>
<!-- END no_pics -->
<!-- BEGIN picrow -->
<tr class="{picrow.ROW_CLASS}">
<td>
<a href="{picrow.PIC_LINK}" target="_blank" onmouseover="createTitle(this, '{picrow.PIC_MESSAGE}', event.pageX, event.pageY);" onmouseout="destroyTitle();">{picrow.PIC_TITLE}</a>
<div class="mobile-visible">
<div><b>{L_POSTER} : </b>{picrow.POSTER}</div>
<div><b>{L_TIME} : </b>{picrow.TIME}</div>
<div><b>{L_CAT} : </b>{picrow.CAT}</div>
<div><b>{L_STATUS} : </b>{picrow.APPROVAL} {picrow.LOCK}</div>
<div class="posts"><input type="checkbox" name="pic_id[]" value="{picrow.PIC_ID}" /></div>
</div>
</td>
<td class="posts mobile-hidden">{picrow.POSTER}</td>
<td class="mobile-hidden">{picrow.TIME}</td>
<td class="mobile-hidden">{picrow.CAT}</td>
<td class="posts mobile-hidden">{picrow.LOCK}</td>
<td class="posts mobile-hidden">{picrow.APPROVAL}</td>
<td class="posts mobile-hidden"><input type="checkbox" name="pic_id[]" value="{picrow.PIC_ID}" /></td>
</tr>
<!-- END picrow -->
</tbody>
</table>
- GROUPCP_INFO_BODY:
Заменить:- Код:
<table class="table1" cellspacing="1">
<thead>
<tr>
<th class="pm">{L_PM}</th>
<th class="name">{L_USERNAME}</th>
<th class="posts">{L_POSTS}</th>
<th class="website">{L_FROM}</th>
<th class="website">{L_EMAIL}</th>
<th class="website">{L_WEBSITE}</th>
<!-- BEGIN switch_mod_option --><th>{L_SELECT}</th><!-- END switch_mod_option -->
</tr>
</thead>
<tbody>
<tr class="row3">
<td colspan="8">{L_GROUP_MODERATOR}</td>
</tr>
<tr class="row1">
<td>{MOD_PM_IMG}</td>
<td><a href="{U_MOD_VIEWPROFILE}">{MOD_USERNAME}</a></td>
<td>{MOD_POSTS}</td>
<td>{MOD_FROM}</td>
<td>{MOD_EMAIL_IMG}</td>
<td>{MOD_WWW_IMG}</td>
<!-- BEGIN switch_mod_option --><td> </td><!-- END switch_mod_option -->
</tr>
<tr class="row3">
<td colspan="8">{L_GROUP_MEMBERS}</td>
</tr>
<!-- BEGIN member_row -->
<tr class="{member_row.ROW_CLASS}">
<td>{member_row.PM_IMG}</td>
<td><a href="{member_row.U_VIEWPROFILE}">{member_row.USERNAME}</a></td>
<td>{member_row.POSTS}</td>
<td>{member_row.FROM}</td>
<td>{member_row.EMAIL_IMG}</td>
<td>{member_row.WWW_IMG}</td>
<!-- BEGIN switch_mod_option --><td class="posts"><input type="checkbox" name="members[]" value="{member_row.USER_ID}" /></td><!-- END switch_mod_option -->
</tr>
<!-- END member_row -->
<!-- BEGIN switch_no_members -->
<tr class="row1">
<td colspan="7"><p class="center">{L_NO_MEMBERS}</p></td>
</tr>
<!-- END switch_no_members -->
<!-- BEGIN switch_hidden_group -->
<tr class="row1">
<td colspan="7"><p class="center">{L_HIDDEN_MEMBERS}</p></td>
</tr>
<!-- END switch_hidden_group -->
</tbody>
</table>
На это:- Код:
<table class="table1" cellspacing="1">
<thead class="mobile-hidden">
<tr>
<th class="pm">{L_PM}</th>
<th class="name">{L_USERNAME}</th>
<th class="posts">{L_POSTS}</th>
<th class="website">{L_FROM}</th>
<th class="website">{L_EMAIL}</th>
<th class="website">{L_WEBSITE}</th>
<!-- BEGIN switch_mod_option --><th>{L_SELECT}</th><!-- END switch_mod_option -->
</tr>
</thead>
<tbody>
<tr class="row3">
<td colspan="8">{L_GROUP_MODERATOR}</td>
</tr>
<tr class="row1">
<td>{MOD_PM_IMG}</td>
<td><a href="{U_MOD_VIEWPROFILE}">{MOD_USERNAME}</a>
<div class="mobile-visible">
<div class="memberlist-info"><b>{L_POSTS}:</b> {MOD_POSTS}</div>
<div class="memberlist-info"><b>{L_FROM}:</b> {MOD_FROM}</div>
<div class="memberlist-info"><b>{L_EMAIL}:</b> {MOD_EMAIL_IMG}</div>
<div class="memberlist-info"><b>{L_WEBSITE}:</b> {MOD_WWW_IMG}</div>
</div>
</td>
<td class="mobile-hidden">{MOD_POSTS}</td>
<td class="mobile-hidden">{MOD_FROM}</td>
<td class="mobile-hidden">{MOD_EMAIL_IMG}</td>
<td class="mobile-hidden">{MOD_WWW_IMG}</td>
<!-- BEGIN switch_mod_option --><td> </td><!-- END switch_mod_option -->
</tr>
<tr class="row3">
<td colspan="8">{L_GROUP_MEMBERS}</td>
</tr>
<!-- BEGIN member_row -->
<tr class="{member_row.ROW_CLASS}">
<td>{member_row.PM_IMG}</td>
<td><a href="{member_row.U_VIEWPROFILE}">{member_row.USERNAME}</a>
<div class="mobile-visible">
<div class="memberlist-info"><b>{L_POSTS}:</b> {memberrow.POSTS}</div>
<div class="memberlist-info"><b>{L_FROM}:</b> {memberrow.INTERESTS}</div>
<div class="memberlist-info"><b>{L_EMAIL}:</b> {memberrow.EMAIL_IMG}</div>
<div class="memberlist-info"><b>{L_WEBSITE}:</b> {memberrow.WWW_IMG}</div>
</div>
</td>
<td class="mobile-hidden">{member_row.POSTS}</td>
<td class="mobile-hidden">{member_row.FROM}</td>
<td class="mobile-hidden">{member_row.EMAIL_IMG}</td>
<td class="mobile-hidden">{member_row.WWW_IMG}</td>
<!-- BEGIN switch_mod_option --><td class="posts"><input type="checkbox" name="members[]" value="{member_row.USER_ID}" /></td><!-- END switch_mod_option -->
</tr>
<!-- END member_row -->
<!-- BEGIN switch_no_members -->
<tr class="row1">
<td colspan="7"><p class="center">{L_NO_MEMBERS}</p></td>
</tr>
<!-- END switch_no_members -->
<!-- BEGIN switch_hidden_group -->
<tr class="row1">
<td colspan="7"><p class="center">{L_HIDDEN_MEMBERS}</p></td>
</tr>
<!-- END switch_hidden_group -->
</tbody>
</table>
- GROUPCP_PENDING_INFO:
Заменить:- Код:
<!-- BEGIN pending_members_row -->
<tr class="{pending_members_row.ROW_CLASS}">
<td>{pending_members_row.PM_IMG}</td>
<td><a href="{pending_members_row.U_VIEWPROFILE}">{pending_members_row.USERNAME}</a></td>
<td>{pending_members_row.POSTS}</td>
<td>{pending_members_row.FROM}</td>
<td>{pending_members_row.EMAIL_IMG}</td>
<td>{pending_members_row.WWW_IMG}</td>
<td class="posts"><input type="checkbox" name="pending_members[]" value="{pending_members_row.USER_ID}" checked="checked" /></td>
</tr>
<!-- END pending_members_row -->
На это:- Код:
<!-- BEGIN pending_members_row -->
<tr class="{pending_members_row.ROW_CLASS}">
<td>{pending_members_row.PM_IMG}</td>
<td><a href="{pending_members_row.U_VIEWPROFILE}">{pending_members_row.USERNAME}</a>
<div class="mobile-visible">
<div class="memberlist-info"><b>{L_POSTS}:</b> {pending_members_row.POSTS}</div>
<div class="memberlist-info"><b>{L_FROM}:</b> {pending_members_row.FROM}</div>
<div class="memberlist-info"><b>{L_EMAIL}:</b> {pending_members_row.EMAIL_IMG}</div>
<div class="memberlist-info"><b>{L_WEBSITE}:</b> {pending_members_row.WWW_IMG}</div>
</div>
</td>
<td class="mobile-hidden">{pending_members_row.POSTS}</td>
<td class="mobile-hidden">{pending_members_row.FROM}</td>
<td class="mobile-hidden">{pending_members_row.EMAIL_IMG}</td>
<td class="mobile-hidden">{pending_members_row.WWW_IMG}</td>
<td class="posts"><input type="checkbox" name="pending_members[]" value="{pending_members_row.USER_ID}" checked="checked" /></td>
</tr>
<!-- END pending_members_row -->
- INDEX_BOX:
Заменить:- Код:
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
На это:- Код:
<span class="lastpost-infos">
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
- MEMBERLIST_BODY:
Заменить:- Код:
<table class="table1" cellspacing="1" id="memberlist">
<thead>
<tr>
<th class="number">#</th>
<th class="name">{L_AVATAR} - {L_USERNAME}</th>
<!-- BEGIN switch_th_group -->
<th class="group">{L_GROUPS}</th>
<!-- END switch_th_group -->
<!-- BEGIN switch_th_point -->
<th class="point">{L_POINT}</th>
<!-- END switch_th_point -->
<th class="interests">{L_INTERESTS}</th>
<th class="joined">{L_JOINED}</th>
<th class="active">{L_VISITED}</th>
<th class="posts">{L_POSTS}</th>
<th class="pm">{L_PM}</th>
<th class="website">{L_WEBSITE}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN memberrow -->
<tr class="{memberrow.ROW_CLASS}">
<td> {memberrow.ROW_NUMBER} </td>
<td class="avatar-mini"><a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG} {memberrow.USERNAME}</a></td>
<!-- BEGIN switch_td_group -->
<td>{memberrow.GROUPS}</td>
<!-- END switch_td_group -->
<!-- BEGIN switch_td_point -->
<td>{memberrow.POINTS}</td>
<!-- END switch_td_point -->
<td>{memberrow.INTERESTS}</td>
<td>{memberrow.JOINED}</td>
<td>{memberrow.LASTVISIT}</td>
<td>{memberrow.POSTS}</td>
<td> {memberrow.PM_IMG} </td>
<td> {memberrow.WWW_IMG} </td>
</tr>
<!-- END memberrow -->
<!-- BEGIN switch_no_user -->
<tr class="row1">
<td colspan="{switch_no_user.COLSPAN_NUMBER}">{switch_no_user.L_NO_USER}</td>
</tr>
<!-- END switch_no_user -->
</tbody>
</table>
На это:- Код:
<table class="table1" cellspacing="1" id="memberlist">
<thead class="mobile-hidden">
<tr>
<th class="number">#</th>
<th class="name">{L_AVATAR} - {L_USERNAME}</th>
<!-- BEGIN switch_th_group -->
<th class="group">{L_GROUPS}</th>
<!-- END switch_th_group -->
<!-- BEGIN switch_th_point -->
<th class="point">{L_POINT}</th>
<!-- END switch_th_point -->
<th class="interests">{L_INTERESTS}</th>
<th class="joined">{L_JOINED}</th>
<th class="active">{L_VISITED}</th>
<th class="posts">{L_POSTS}</th>
<th class="pm">{L_PM}</th>
<th class="website">{L_WEBSITE}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN memberrow -->
<tr class="{memberrow.ROW_CLASS}">
<td> {memberrow.ROW_NUMBER} </td>
<td class="avatar-mini">
<a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG} {memberrow.USERNAME}</a>
<div class="mobile-visible">
<div class="memberlist-info"><b>{L_INTERESTS}:</b> {memberrow.INTERESTS}</div>
<div class="memberlist-info"><b>{L_JOINED}:</b> {memberrow.JOINED}</div>
<div class="memberlist-info"><b>{L_VISITED}:</b> {memberrow.LASTVISIT}</div>
<div class="memberlist-info"><b>{L_POSTS}:</b> {memberrow.POSTS}</div>
<div class="memberlist-info"><b>{L_PM}:</b> {memberrow.PM_IMG}</div>
<div class="memberlist-info"><b>{L_WEBSITE}:</b> {memberrow.WWW_IMG}</div>
</div>
</td>
<!-- BEGIN switch_td_group -->
<td>{memberrow.GROUPS}</td>
<!-- END switch_td_group -->
<!-- BEGIN switch_td_point -->
<td>{memberrow.POINTS}</td>
<!-- END switch_td_point -->
<td class="mobile-hidden">{memberrow.INTERESTS}</td>
<td class="mobile-hidden">{memberrow.JOINED}</td>
<td class="mobile-hidden">{memberrow.LASTVISIT}</td>
<td class="mobile-hidden">{memberrow.POSTS}</td>
<td class="mobile-hidden"> {memberrow.PM_IMG} </td>
<td class="mobile-hidden"> {memberrow.WWW_IMG} </td>
</tr>
<!-- END memberrow -->
<!-- BEGIN switch_no_user -->
<tr class="row1">
<td colspan="{switch_no_user.COLSPAN_NUMBER}">{switch_no_user.L_NO_USER}</td>
</tr>
<!-- END switch_no_user -->
</tbody>
</table>
- OVERALL_HEADER:
1. После:- Код:
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
Вставьте это:- Код:
<meta name="viewport" content="width=device-width, initial-scale=1">
2. Замените:- Код:
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
На это:- Код:
<!-- BEGIN switch_ticker -->
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
<!-- END switch_ticker -->
document.onclick = function(e){
if (!e.target.classList.contains('navicon')) {
if ($(e.target).parents('.responsive-headerbar').length == 0 && e.target.id != "menu-btn") {
document.getElementById('menu-btn').checked = false;
}
}
};
3. Замените:- Код:
<div id="headerbar-top">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
На это:- Код:
<div id="headerbar-top" class="responsive-headerbar">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
<input class="menu-btn" type="checkbox" id="menu-btn" />
<label class="menu-icon" for="menu-btn"><span class="navicon"></span></label>
<ul id="modernbb-nav-menu" class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
4. Замените:- Код:
<div class="conteneur_minwidth_IE">
На это:- Код:
<div class="conteneur_minwidth_IE modern-resp">
- TOPICS_LIST_BOX:
Заменить:- Код:
<span>
{topics_list_box.row.LAST_POST_AUTHOR} <dfn>{L_LASTPOST}</dfn> {topics_list_box.row.LAST_POST_IMG}<br />{topics_list_box.row.LAST_POST_TIME}
</span>
На это:- Код:
<span class="lastpost-infos">
{topics_list_box.row.LAST_POST_AUTHOR} <dfn>{L_LASTPOST}</dfn> {topics_list_box.row.LAST_POST_IMG}<br />{topics_list_box.row.LAST_POST_TIME}
</span>
- VIEWCOMMENTS_BODY:
1. После:- Код:
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
Добавьте:- Код:
$(document).ready(function() {
let post_menus = document.getElementsByClassName('post-menu');
Array.prototype.forEach.call(post_menus, function (post_menu) {
post_menu.addEventListener('click', function (e) {
if (e.target.classList.contains('expanded')) {
e.target.innerHTML = '+';
e.target.classList.remove('expanded');
} else {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus, function (exp_menu) {
exp_menu.innerHTML = '+';
exp_menu.classList.remove('expanded');
});
e.target.innerHTML = '-';
e.target.classList.add('expanded');
}
});
});
document.onclick = function (e) {
if ($(e.target).parents('.menu-wrap').length == 0) {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus, function (exp_menu) {
exp_menu.innerHTML = '+';
exp_menu.classList.remove('expanded');
});
}
};
});
2. Заменить:- Код:
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
На это:- Код:
<div class="menu-wrap">
<div class="post-menu">+</div>
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
</div>
3. Замените:- Код:
<ul class="profile-icons">
<li class="btn-thank">
<a href="{comment.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{comment.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{comment.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{comment.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{comment.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{comment.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{comment.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{comment.displayed.REPORT_IMG}
</li>
</ul>
На это:- Код:
<div class="menu-wrap">
<div class="post-menu">+</div>
<ul class="profile-icons">
<li class="btn-thank">
<a href="{comment.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{comment.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{comment.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{comment.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{comment.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{comment.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{comment.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{comment.displayed.REPORT_IMG}
</li>
</ul>
</div>
- VIEWTOPIC_BODY:
1. Заменить:- Код:
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
На это:- Код:
<div class="menu-wrap">
<div class="post-menu">+</div>
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
</div>
2. После:- Код:
$('.post').each(function() {
if($(this).find('.postprofile-avatar').html() !== undefined) {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
}
});
Добавьте:- Код:
let post_menus= document.getElementsByClassName('post-menu');
Array.prototype.forEach.call(post_menus,function(post_menu) {
post_menu.addEventListener('click', function (e) {
if (e.target.classList.contains('expanded')){
e.target.innerHTML='+';
e.target.classList.remove('expanded');
}else{
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
e.target.innerHTML='-';
e.target.classList.add('expanded');
}
});
});
document.onclick = function(e){
if ($(e.target).parents('.menu-wrap').length==0) {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
}
};
literrary поставил(а) лайк
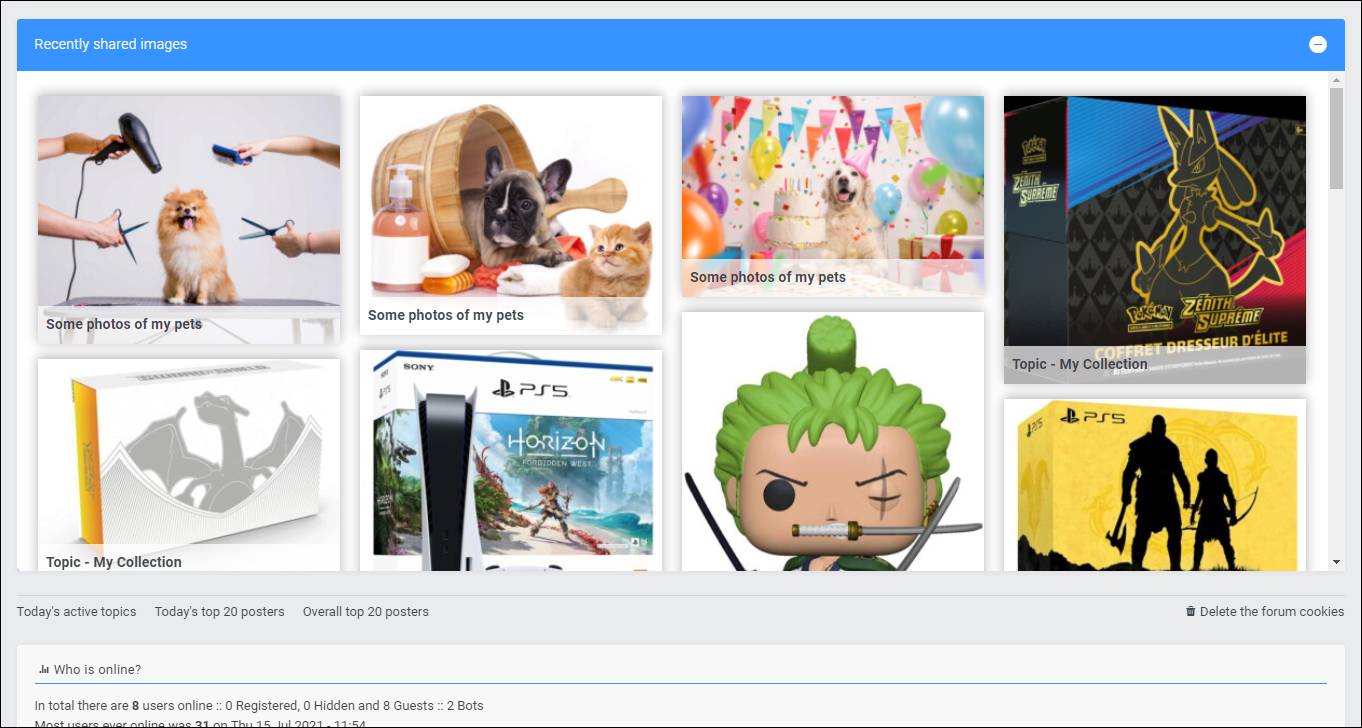
Новая функция «Недавно опубликованные изображения»
С помощью этой функции Ваши пользователи могут видеть изображения, которые были опубликованы в темах форума на главной и на специальной странице.
- Иллюстрация:
Отображение изображений зависит от определенных условий :
- Отображаются только изображения шириной более 200 пикселей;
- Изображения отображаются для участников в зависимости от прав доступа к темам и изображениям . Поэтому, если у участника нет доступа к чтению темы, в которой было опубликовано изображение, он не увидит это изображение в блоке. Точно так же, если гости форума не имеют доступа к просмотру изображений в определенном разделе, эти изображения не будут доступны для них с помощью этой новой функции;
- Изображения, содержащиеся в определенных кодах BBCode (цитирование, скрытие и т. д.), не будут отображены в блоке "Недавно опубликованные изображения";
- Изображения , размещенные на некоторых внешних хостиггах, которые в настоящее время больше не поддерживаются (например, TinyPic), не будут отображены в блоке;
- После добавления нового изображения его отображение в блоке может занять до 5 минут.
В дополнение к модулю, представленному на главной странице форума, изображения также доступны на специальной странице:
https://forum_address/images
Ссылка, позволяющая Вам и Вашим участникам получить доступ к этой странице, интегрирована в меню навигации Вашего форума ( если вы не отключили отображение этой ссылки ).
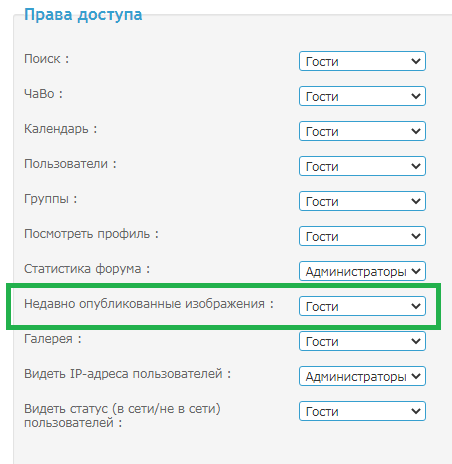
Вы можете выбрать, кто имеет права доступа к этой функции, с помощью настройки специальных прав. Этот параметр позволяет определить, какие пользователи будут или не будут видеть модуль на главной странице форума, ссылку в меню навигации или специальную страницу.
По умолчанию функция недавно опубликованные изображения включена для всех (включая гостей).
Права доступа к этой функции можно настроить: ПА - Пользователи & Группы - Особые права доступа
Так же у Вас есть возможность полного или частичного отключения функции "Недавно опубликованные изображения": ПА - Модули - Недавно опубликованные изображения - Конфигурация
Внимание! Если администрацией форума изменялся шаблон index_box, Вам необходимо вручную добавить изменения в этот шаблон, чтобы обновление было доступно на Вашем форуме.
- AwesomeBB:
Добавьте:- Код:
<!-- BEGIN switch_forum_images -->
<div class="forum">
<div class="forum-header">
<div class="category-title">
<i class="material-icons">mms</i>
<span>{switch_forum_images.TITLE}</span>
</div>
</div>
<div class="container-imgs-list" style="max-height: 500px; margin-top: 8px" id="imageList">
{switch_forum_images.SCRIPTS}
</div>
</div>
<!-- END switch_forum_images -->
После:- Код:
<!-- END tablefoot -->
<!-- END catrow -->
- ModernBB:
Добавьте:- Код:
<!-- BEGIN switch_forum_images -->
<div class="forabg">
<div class="header">
<h3 class="table-title" style="padding:18px;display:block;margin:0;">{switch_forum_images.TITLE}</h3>
</div>
<div class="container-imgs-list" style="max-height: 500px" id="imageList">
{switch_forum_images.SCRIPTS}
</div>
</div>
<!-- END switch_forum_images -->
После:- Код:
<!-- END tablefoot -->
<!-- END catrow -->
- PhpBB3:
Добавьте:- Код:
<!-- BEGIN switch_forum_images -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title"><h2>{switch_forum_images.TITLE}</h2></div></dd>
</dl>
</li>
</ul>
<div class="container-imgs-list" style="max-height: 500px" id="imageList">
{switch_forum_images.SCRIPTS}
</div>
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_images -->
После:- Код:
<!-- END tablefoot -->
<!-- END catrow -->
- phpbb2:
Добавьте:- Код:
<!-- BEGIN switch_forum_images -->
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="catHead">
<span class="cattitle">{switch_forum_images.TITLE}</span>
</td>
</tr>
<tr>
<td class="row1">
<div class="container-imgs-list" style="max-height: 500px" id="imageList">
{switch_forum_images.SCRIPTS}
</div>
</td>
</tr>
</table>
<!-- END switch_forum_images -->
После:- Код:
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
- punbb:
Вставьте:- Код:
<!-- BEGIN switch_forum_images -->
<div class="main">
<div class="main-head">
<h3>{switch_forum_images.TITLE}</h3>
</div>
<div class="main-content container-imgs-list" style="max-height: 500px" id="imageList">
{switch_forum_images.SCRIPTS}
</div>
</div>
<!-- END switch_forum_images -->
После:- Код:
<!-- END tablefoot -->
<!-- END catrow -->
</div>
- Invision:
Вставьте:- Код:
<!-- BEGIN switch_forum_images -->
<div class="borderwrap">
<div class="maintitle floated">
<h3>{switch_forum_images.TITLE}</h3>
</div>
<div class="container-imgs-list" style="max-height: 500px" id="imageList">
{switch_forum_images.SCRIPTS}
</div>
</div>
<!-- END switch_forum_images -->
После:- Код:
<!-- END tablefoot -->
<!-- END catrow -->
literrary поставил(а) лайк
спасибо большое! 
я слежу за обновлениями но сортировку пропустил
()()()(())()

я слежу за обновлениями но сортировку пропустил
()()()(())()
 Похожие темы
Похожие темы» Обновления на Forum2x2 : Бета-тест завершен. Обновления не за горой!
» Обновления на Forum2x2:
» Обновления на Forum2x2: 25 новых функций!
» Обновления на Forum2x2: общие объявления и вложенные файлы
» Обновления на Forum2x2: Новые виджеты, оптимизация опции "Обмен трафиком"
» Обновления на Forum2x2:
» Обновления на Forum2x2: 25 новых функций!
» Обновления на Forum2x2: общие объявления и вложенные файлы
» Обновления на Forum2x2: Новые виджеты, оптимизация опции "Обмен трафиком"
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




























 Facebook
Facebook ВКонтакте
ВКонтакте
